django三板斧与request对象方法与ORM
django三板斧
在你创建好django项目之后,如果想要添加功能,编写应用文件夹下的views.py添加功能,并在项目同名文件夹下的urls.py添加对应关系。
django三板斧:
- HttpResponse():主要用于返回字符串类型的数据。
- render():主要用于返回html文件,并且支持模板语法。
- redirect():主要用于重定向,括号内可以写其他网站的全称,也可以自己网站的后缀。
这三个方法都是用于视图层(views.py)中视图函数的返回值。
演示
首先我们先去urls.py添加对应关系。
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
然后再去应用文件夹下的views.py添加功能。
HttpResponse()
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse('我可以给浏览器返回字符串数据类型')
启动django,浏览器访问

render()
首先在templates文件夹下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这里是index.html的页面内容</h1>
</body>
</html>
编写views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
启动django,用浏览器访问

redirect()
重定向跳转到指定网站
from django.shortcuts import redirect
def index(request):
return redirect('https://www.baidu.com')
重定向到自己的网页
urls.py添加对应关系
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^home/', views.home),
]
views.py添加功能
from django.shortcuts import redirect,HttpResponse
def index(request):
return redirect('/home')
def home(request):
return HttpResponse('这里是后缀home返回的内容')
启动django,浏览器访问127.0.0.1:8000/index,会跳转到127.0.0.1:8000/home

网页获取静态文件样式
首先先项目目录文件下创建static文件夹用于存储静态文件(JS文件、CSS文件、第三方框架文件等),把bootstrap框架的文件放到里面去。
然后在templates文件夹下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="" method="post">
<p>用户名: <input name="username" type="text" class="form-control"></p>
<p>密码: <input name="username" type="password" class="form-control"></p>
<p><input type="submit" class="btn btn-success form-control"></p>
</form>
</div>
</body>
</html>
通过普通的方式打开这个html文件样子是这样的:

回到django项目,在urls.py中添加对应关系,在views.py添加功能,让浏览器访问ip:port/index可以返回我们编写的index.html。
启动django,浏览器访问,发现页面的样式不见了!

这是因为我们没有开设静态资源的访问接口,我们需要到settings.py文件下进行配置,找到STATIC_URL,并在下面添加STATICFILES_DIRS参数。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # static是存储静态文件资源的文件夹名称
]
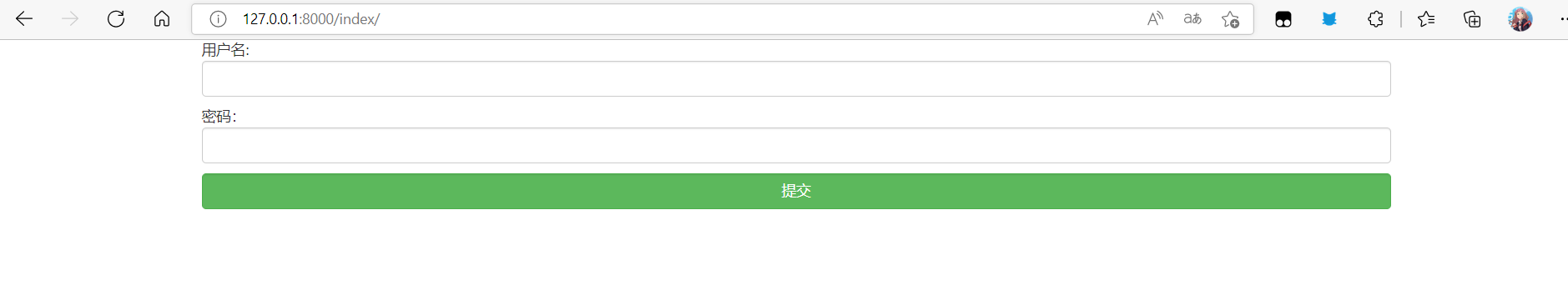
这时再去访问就没有问题了。

STATIC_URL说明
STATIC_URL的值接口的一个前缀,表示具备访问静态文件资源的权限,它并不是表示存放静态文件的文件夹名称。
如果想要让这个STATIC_URL随意修改后,页面样式也不会消失,就需要添加动态绑定,针对html文件进行修改即可,比如上述例子中的index.html,修改导入bootstrap文件的代码
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
STATICFILES_DIRS说明
STATICFILES_DIRS用列表存储是因为它可以添加多个存储静态文件的文件夹,网页所需要的静态文件它会从这个列表中一个个文件夹找过去。
request对象方法
post请求问题
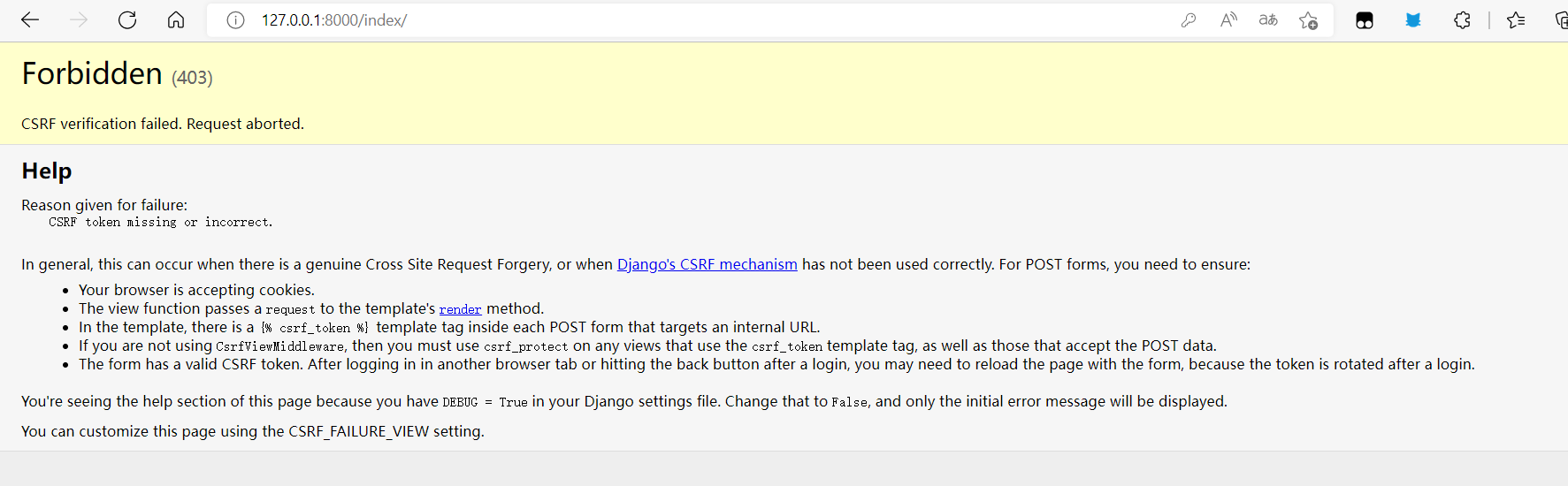
针对我们使用django访问到的网页,网页中的提交POST请求会报403,比如我上面的网页中,由于表单的提交方式为post,点击提交就会报403。

解决方法:修改配置文件settings.py中的MIDDLEWARE参数
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
针对get请求和post请求执行不同代码
request.method可以获取网页的请求方式(全大写)。
def index(request):
# 如果浏览器发送post请求
if request.method == 'POST':
return HttpResponse('提交成功')
# 如果浏览器发送get请求
return render(request, 'index.html')
页面提交post请求后:

获取网页请求提交的数据
request.POST获取post请求提交的数据,结果是一个QueryDict,可以看成字典处理,QueryDict的值都是以列表的形式存储的。
别忘记给input标签设置name属性,不然提交的数据没有键,就不会有数据了
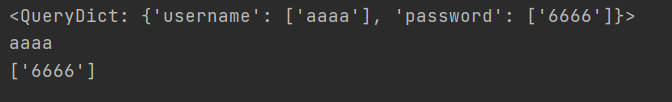
def index(request):
print(request.POST) # 获取全部数据,键:列表 形式存储
print(request.POST.get('username')) # 获取键username对应列表值的最后一个
print(request.POST.getlist('password')) # 获取键username对应列表值
return render(request, 'index.html')

获取get请求的数据方法同理,获取get请求的数据即获取浏览器url后面携带的数据
连接MySQL
第一步:修改settings.py配置文件中的DATABASES:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1', # mysql的ip地址
'PORT': 3306, # mysql端口号
'USER': 'root', # mysql用户名
'PASSWORD': '332525', # mysql密码
'NAME': 'userinfo', # mysql库名称
}
}
第二步:在项目同名的文件夹内的__init__.py或者应用名的文件夹内的__init__.py下添加固定代码。
import pymysql
pymysql.install_as_MySQLdb()
ORM简介
ORM即对象关系映射,它能够让不会写SQL的python程序员使用python语法就可以直接操作MySQL。
- 优点:提升了开发效率;
- 缺点:封装了SQL语句,有时候可能效率不高,还需要人为编写SQL调优;
在ORM中有如下对应关系:
| MySQL | ORM |
|---|---|
| 表 | 类 |
| 字段 | 对象的属性 |
| 记录 | 类产生的对象 |
ORM基本使用之创建表
如果需要使用ORM创建表,需要去应用文件夹下的models.py中编写代码。
class User(models.Model):
id = models.AutoField(primary_key=True)
username = models.CharField(max_length=32)
password = models.IntegerField()
以上代码等价于SQL语句:
create table user(
id int primary key auto_increment,
username varchar(32) not null,
password int not null
);
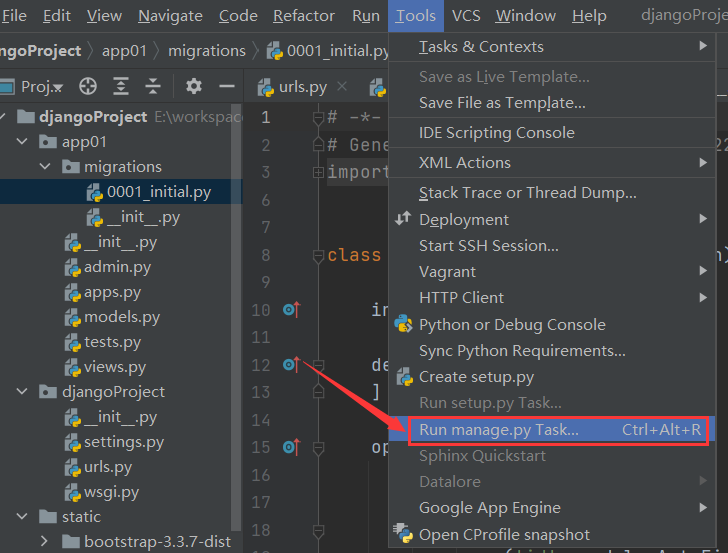
编写完models.py中的代码还不够,还需要执行数据库迁移命令,打开如下终端

1.首先是记录操作,在终端输入下面的命令,这时应用文件夹下的migrations文件夹会多出一个py文件。
makemigrations
2.然后将操作迁移到数据库,在终端输入下面的命令,此时数据库中就会出现表了,首次执行迁移命令,django还会自动创建一些默认需要使用到的表。
migrate
补充说明
1.表的名称:通过ORM创建的表的名称都是这样的形式
应用名_类名
这是为了区分不同应用下可能会出现相同的表名。
2.表的主键也可以不写,ORM会自动帮你写一个字段为id的主键。
3.每次修改了跟数据库相关的python代码,都需要重新执行迁移命令
表数据操作
| 语句 | 含义 |
|---|---|
| models.类名.objects.create(字段=值,...) | 添加数据 |
| models.类名.objects.filter(条件).delete() | 删除数据 |
| models.类名.objects.filter(条件).update(字段=值) | 更新数据 |
| models.类名.objects.filter(条件) | 查询数据 |
这里的models为应用文件夹下的models.py文件
添加数据
根据表的字段添加数据
models.User.objects.create(username='tom', password=123)
等价于SQL语句
insert into user(username, password) value('tom',123)
添加数据时会返回一个对象,可以获取其字段值
user_obj = models.User.objects.create(username='tom', password=123)
print(user_obj) # User object
print(user_obj.id) # id字段值
print(user_obj.username) # username字段值
print(user_obj.password) # password字段值
删除数据
models.User.objects.filter(id=1).delete()
等价于SQL:
delete from user where id=1;
删除数据时会返回一个元组,格式如下:
(受影响行数,{类名: 受影响行数})
更新数据
models.User.objects.filter(id=1).update(password=111)
等价于SQL:
update user set password=111 where id=1;
更新数据时会返回一个整型,代表mysql中被影响的行数。
查询数据
res = models.User.objects.filter(id=1)
print(res) # <QuerySet [<User: User object>]>
print(res[0]) # Users object
print(res[0].id) # id字段值
print(res[0].username) # username字段值
print(res[0].password) # password字段值
等价于SQL语句:
select * from user where id=1;
django三板斧与request对象方法与ORM的更多相关文章
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
- Django学习——静态文件配置、request对象方法、pycharm如何链接数据库、Django如何指定数据库、Django orm操作
静态文件配置 # 1.静态文件 网站所使用的已经提前写好的文件 css文件 js文件 img文件 第三方文件 我们在存储静态文件资源的时候一般默认都是放在static文件夹下 # 2.Django静态 ...
- HttpResponse,render,redirect,静态文件配置,request对象方法,pycharm连接MySQL,django连接MySQL,django ORM
HttpResponse 主要用于返回字符串类型的数据 def index(request): return HttpResponse('index页面') 在页面中就会显示 index页面 rend ...
- Django中的request对象组成
if request.REQUEST.has_key('键值'): HttpRequest对象的属性 参考: 表 H-1. HttpRequest对象的属性 属 性 描述 path 表示提 ...
- Django---CBV和FBV的使用,CBV的流程,给视图加装饰器,Request对象方法,属性和Response对象,form表单的上传
Django---CBV和FBV的使用,CBV的流程,给视图加装饰器,Request请求对象方法,属性和Response响应对象,form表单的上传 一丶CBV和FBV 在Django中存 ...
- Django基础之request对象
当一个页面被请求时,django就会创建一个包含本次请求原信息的HttpRequest对象. django会将这个对象自动传递给响应的视图函数,一般视图函数约定俗成地使用request参数承接这个对象 ...
- django的request对象方法初识
1:request.post 拿到的是post请求发送过来的数据,可以将其看作是一个个的键值对 使用get方法可以通过key拿到值,如果该值是一个列表的话,get方法只能拿到列表的最后一个值,使用ge ...
- django中的request对象详解
Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. 我们来看一看这个HttpRequest对 ...
- django中的request对象
Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. 我们来看一看这个HttpRequest对 ...
随机推荐
- Flex 布局新旧混合写法详解(兼容微信)
flex 是个非常好用的属性,如果说有什么可以完全代替 float 和 position ,那么肯定是非它莫属了(虽然现在还有很多不支持 flex 的浏览器).然而国内很多浏览器对 flex 的支持都 ...
- 前端基础问题整理-HTML相关
DOCTYPE的作用以及常见的DOCTYPE类型 <!DOCTYPE>声明位于文档中的最前面的位置,处于 <html> 标签之前,用来告知浏览器页面目前的文件是用哪种版本的HT ...
- three.js 入门详解(一)
1. 概述 1.1 什么是WebGL? WebGL是在浏览器中实现三维效果的一套规范 想要使用WebGL原生的API来写3D效果的话,很吃力.three.js是WebGL的一个开源框架,它省去了很多麻 ...
- ES6-11学习笔记--代理Proxy
Proxy代理 常用拦截方法 ES5拦截: let obj = {} let newVal = '' Object.defineProperty(obj, 'name', { get() { cons ...
- java的命令行参数到底怎么用,请给截图和实际的例子
8.2 命令行参数示例(实验) public class Test { public static void main(String[] args){ if(args.length ...
- 记住用户名和登录密码+虚拟机没有root权限解决办法
今日所学: 记住用户名和登录密码 用adb查看保存文件内容 如何使用adb 如何安装adb-百度经验 遇到的问题: 用adb查看文件时,没有权限访问data文件 出现原因:google play虚拟机 ...
- 93. 复原 IP 地址
做题思路or感想 这种字符串切割的问题都可以用回溯法来解决 递归三部曲: 递归参数 因为要切割字符串,所以要用一个startIndex来控制子串的开头位置,即是会切割出一个范围是[startIndex ...
- Struts2封装获取表单数据方式
一.属性封装 1.创建User实体类` package cn.entity; public class User { private String username; private String p ...
- SpringMVC快速使用——基于注解
SpringMVC快速使用--基于注解 1.引入依赖 <!-- 定义Spring版本 --> <properties> <spring.verson>5.3.8&l ...
- 帝国CMS 给简介字段添加一键排版按钮
帝国CMS后台->管理数据表->选择数据表>打开smalltext字段输入表单替换html代码 添加如下代码: <script> function format() { ...
