Web 前端实战:JQ 实现下拉菜单
实现过程
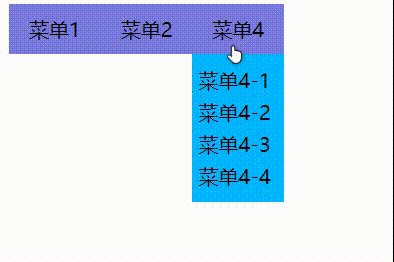
实现一个简易的鼠标悬停菜单项显示其子项的下拉框控件。将用到 CSS 绝对定位、流式布局、动画等;JQuery 鼠标移入和移出事件、DOM 查找。效果图如下:

HTML 结构:
<div class="dropdown-group">
<div class="dropdown">
<div class="label">菜单1</div>
<div class="items">
<div class="item">菜单1-1</div>
</div>
</div>
</div>
使用流式布局让div.dropdown-group下的所有div.dropdown横向排列:
.dropdown-group {
cursor: pointer;
height: 40px;
width: 220px;
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
background-color: #7979DE;
}
div.dropdown 的高和宽都要和父元素保持一致,并且定位是相对定位,因为其子项都是相对于它进行的,绝对定位和相对定位:
.dropdown {
height: 100%;
width: 100%;
position: relative;
}
div.dropdown div.items也就是下拉所展示的元素,相对于其父元素进行定位,自身是绝对定位,top的值和父元素的高度一致,即 40px,left的值设置 0px,左上角对齐父元素的左下角。display在鼠标没有悬停时设置为 none。
当鼠标悬停菜单时,div.dropdown div.items的display设置为 block。动画有 0.5s 的延迟,从 0 高度到最大高度过程中,元素溢出时必须要隐藏,即overflow-y: hidden。
.dropdown .items {
display: none;
width: 100%;
padding: 5px;
position: absolute;
top: 40px;
left: 0;
overflow-y: hidden;
box-sizing: border-box;
background-color: #00B7FF;
}
.dropdown:hover .items {
display: block;
}
最后,轮到 JQ 部分,当鼠标悬停时,查询每一个子项的总高度,以及添加样式和移除样式:
$(".dropdown")
.mouseenter(function () {
let $items = $(this).find("div.items");
$(this).css({ "--items-height": `${ $items.height() }px` });
$items.addClass("show-items");
})
.mouseleave(function () {
let $items = $(this).find("div.items");
$items.removeClass("show-items");
});
.show-items {
animation: ShowItems 0.5s ease-in-out;
}
@keyframes ShowItems {
0% {
height: 0;
}
100% {
height: var(--items-height)
}
}
Gitee 仓库
https://gitee.com/shiramashiro/web-learning/tree/main/src/03.案例
Web 前端实战:JQ 实现下拉菜单的更多相关文章
- jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身)
jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身) //点击非当前下拉菜单区域时,关闭下拉菜单 $(document).mousedown(function ...
- jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单
jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单 截图: 代码如下: //关闭用户菜单 $(document).mousedown(function(e){ var _con = ...
- jq+css+html简单实现导航下拉菜单
相信导航栏下拉菜单是web开发最常见的一个item了.这里就不做介绍了,直接上code. Html部分 <div class="_nav"> <ul id=&qu ...
- html 布局;css3+jq 下拉菜单;table分页动态添加行;html5本地存储;简单易用的html框架
简单好用的html框架,预览图见最后: 源码: 1.页面布局使用table: table 嵌套 +iframe 布局: 2.下拉菜单为jq+css3 动画; css input 无边框,select下 ...
- iOS 下拉菜单 FFDropDownMenu自定义下拉菜单样式实战-b
Demo地址:https://github.com/chenfanfang/CollectionsOfExampleFFDropDownMenu框架地址:https://github.com/chen ...
- Web标准:八、下拉及多级弹出菜单
Web标准:八.下拉及多级弹出菜单 知识点: 1.带下拉子菜单的导航菜单 2.绝对定位和浮动的区别和运用 3.CSS自适应宽度滑动门菜单 1)带下拉子菜单的导航菜单 带下拉子菜单的就是在一级导航下 ...
- 符合web标准的网页下拉菜单
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> < ...
- jQuery 前端复选框 全选 反选 下拉菜单联动
jQuery 页面中复选框全选.反选.下拉联动(级联) <!DOCTYPE html> <html lang="en"> <head> < ...
- Html5+Mui前端框架,开发记录(四):下拉菜单绑定数据、搜索、时间控件
1.下拉菜单绑定数据,选择后回传值 1)html: <div class="mui-input-row"> <label>xxx:</label> ...
随机推荐
- 《HALCON数字图像处理》第五章笔记
目录 第五章 图像运算 图像的代数运算 加法运算 图像减法 图像乘法 图像除法 图像逻辑运算(位操作) 图像的几何变换 图像几何变换的一般表达式 仿射变换 投影变换 灰度插值 图像校正 我在Gitee ...
- 【freertos】011-信号量、互斥量及优先级继承机制源码分析
目录 前言 11.1 任务同步 11.2 信号量概念 11.3 二值信号量 11.3.1 二值信号量概念 11.3.2 优先级翻转 11.3.3 二值信号量运作机制 11.4 计数信号量 11.4.1 ...
- neo4j删除节点和关系
两种方法: 一.用下列 Cypher 语句: match (n) detach delete n 原理:匹配所有的节点,然后进行删除. 二. 从文件系统上删除对应的数据库. 1.停掉服务: 2.删除 ...
- 为什么 SQL 语句使用了索引,但却还是慢查询?
一.索引与慢查询 聊一聊索引和慢查询,经常遇到的一个问题:一个SQL语句使用了索引,为什么还是会记录到慢查询日志之中? 为了说明,创建一个表t,该表3个字段,一个主键索引,一个普通索引 CREATE ...
- docker引起服务器磁盘爆满
服务器异常 又是开开心心打开我心爱的服务器一天: 吔!这是嘛啊?我的服务器域名访问不了了,一直转圈圈超时了,好,打开ssh远程看看,吔!!!还是访问不了,宕机了?怀着一颗憋大便的心情打开了阿里云控制面 ...
- Docker容器(centos)安装zabbix
zabbix是一个基于WEB界面提供分布式系统监视以及网络监视功能的企业级的开源解决方案.--百度百科 zabbix介绍 zabbix主要有zabbix-server及zabbix-agent组成,z ...
- BUUCTF-N种方法解决
N种方法解决 这题提供的是一个key.exe 运行一下发现没办法运行,老办法,放到16进制打开看看. 这个data:image/jpg很明显了,base64转图片. 编码完成得到了一张二维码,再将得到 ...
- OWL页面创建Copy功能,把选择内容复制到QC
- NC14731 逆序对
NC14731 逆序对 题目 题目描述 求所有长度为 \(n\) 的 \(01\) 串中满足如下条件的二元组个数: 设第 \(i\) 位和第 \(j\) 位分别位 \(a_i\) 和 \(a_j\) ...
- NC235250 牛可乐的翻转游戏
NC235250 牛可乐的翻转游戏 题目 题目描述 牛可乐发明了一种新型的翻转游戏! 在一个有 \(n\) 行 \(m\) 列的棋盘上,每个格子摆放有一枚棋子,每一枚棋子的颜色要么是黑色,要么是白色. ...
