华为AppLinking中统一链接的创建和使用
运营的同学近期在准备海外做一波线下投放,涉及到海外的Google Play,iOS设备的App Store,以及华为渠道的AppGallery。
其中运营希望我们能够将三个平台的下载整合到一个链接里面,这样投放的时候仅,需要在落地的海报中投放一个二维码。
1、方案选型
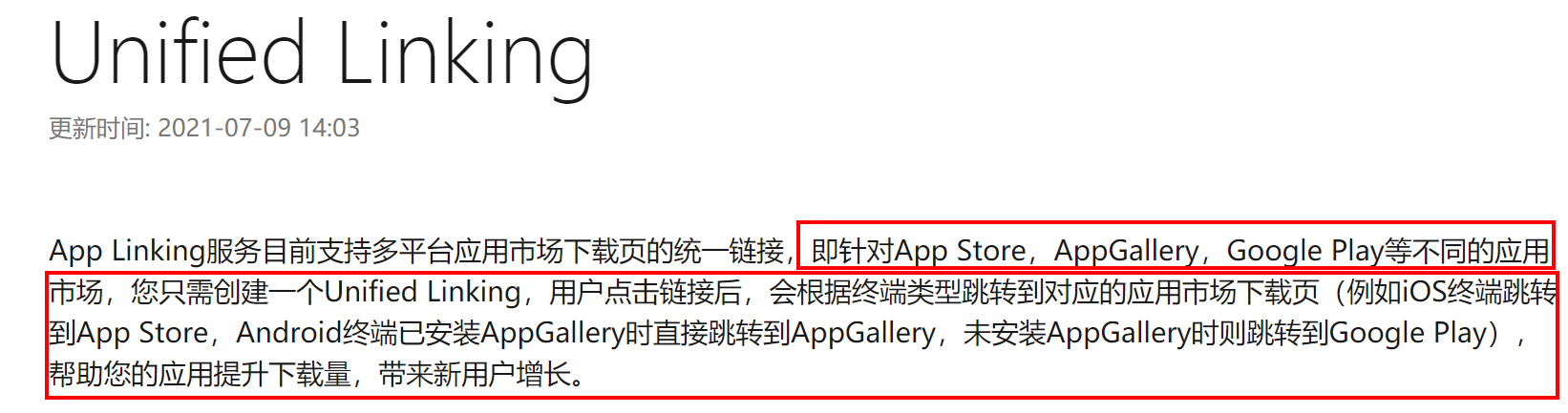
从华为AGC的官方文档中,发现App Linking服务选的Unified Linking,有下载链接多合一的功能。

从文档中的描述,简单概括,就是这个 统一链接可以将不同平台的下载链接整合成一个,用户扫码或者点击的时候,可以自动根据用户的设备类型,自动跳转到不同的链接地址。
2、创建和使用
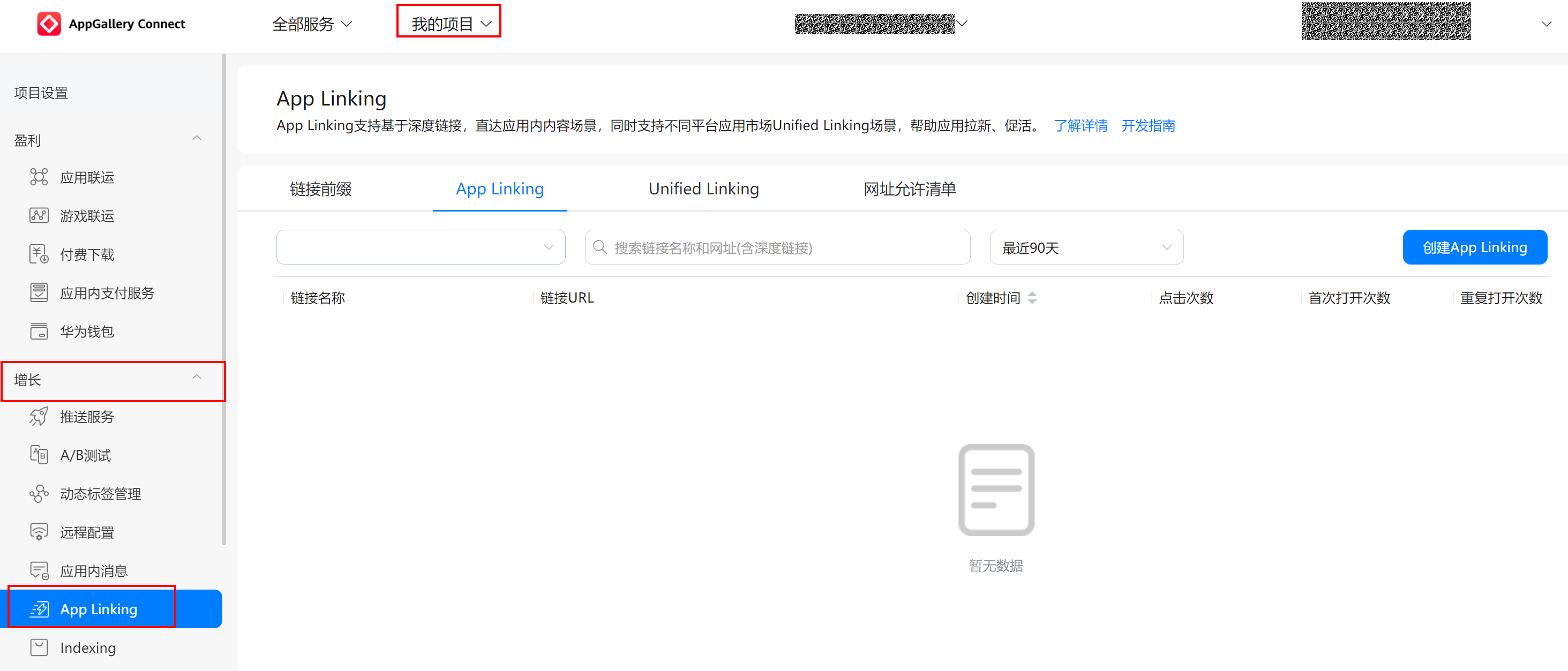
1、登录华为AGC首页-选择我的项目-左侧菜单栏,选择增长-App Linking
如果是首次使用App Linking,先点击右上角的 “立即使用”即可。界面如下:

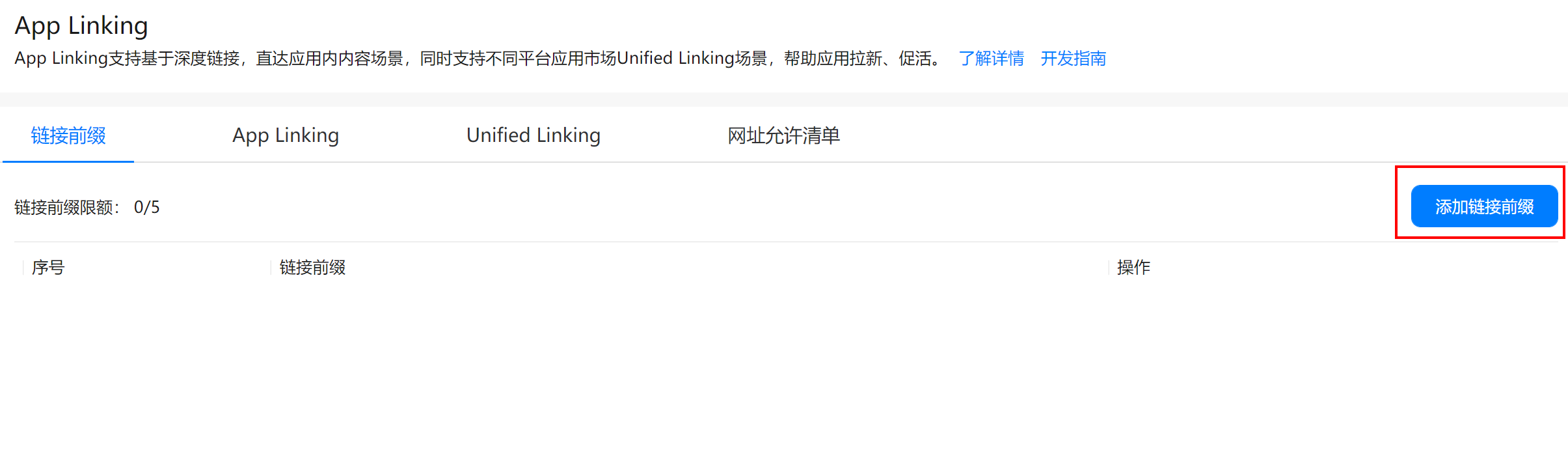
2、创建 链接前缀
使用统一链接的Unified Linking前,需要先创建一个链接前缀。 在App Linking页面内,选择链接前缀页签,点击添加链接前缀。在弹出的界面内,创建一个全网唯一的链接前缀即可。

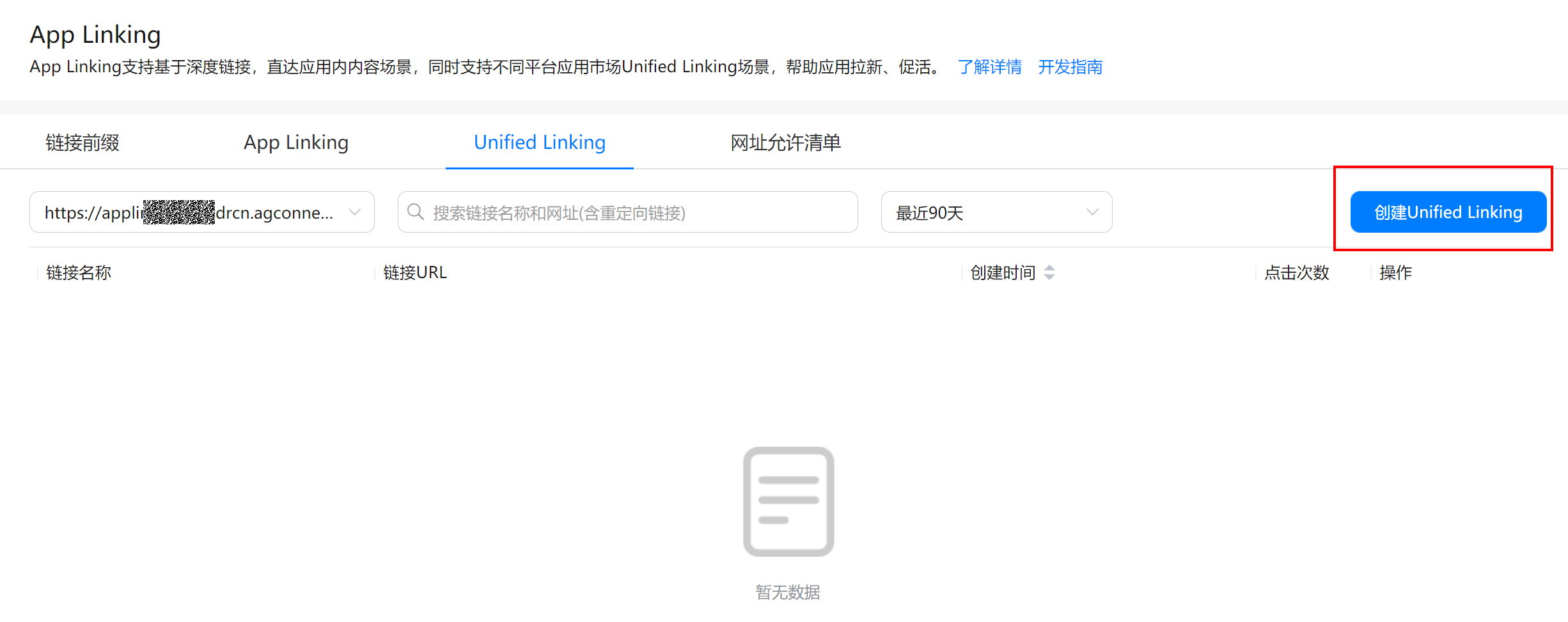
3、创建统一链接Unified Linking。
在Unified Linking页签下,点击创建Unified Linking

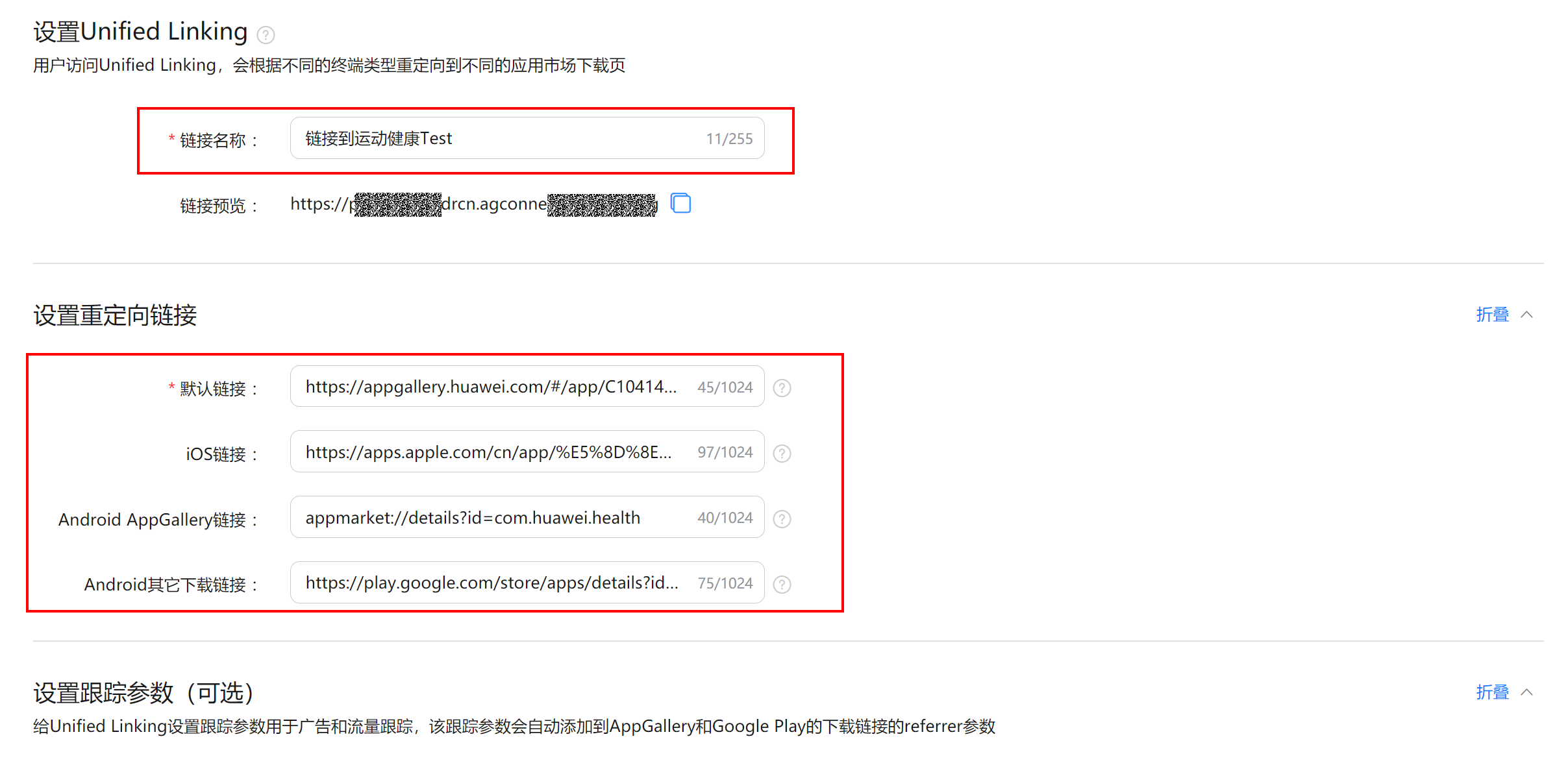
创建统一链接,涉及到的参数,如下图所示,下面开始分开描述:
- 链接名称:即对应该链接的名称标识,可以和投放位置强相关
- 默认链接:通用的重定向链接地址,一般放可直接从服务器下载APK的地址。
- iOS链接:即iOS设备,扫码重定向到App Store的链接,一般推荐的格式为:
https://apps.apple.com/xx/app/xx-xx-xx/idxxxxxxxx
4. Android AppGallery链接 :即华为设备上,扫码拉起华为应用市场的链接,一般推荐的格式为:appmarket://details?id=yourPackageName
5. Android其它下载链接 :Android设备如果未安装华为应用市场时候,重定向的链接地址,可以是Google Play的App链接,或者是从服务器下载APK的链接。

3、示例
我以链接到运动健康APP为例,配置的结果如下:
- 默认链接:https://appgallery.huawei.com/#/app/C10414141
- iOS链接:https://apps.apple.com/cn/app/id1325481372
- Android AppGallery链接 :appmarket://details?id=com.huawei.health
- Android其它下载链接 :
https://play.google.com/store/apps/details?id=com.huawei.health&hl=zh&gl=US
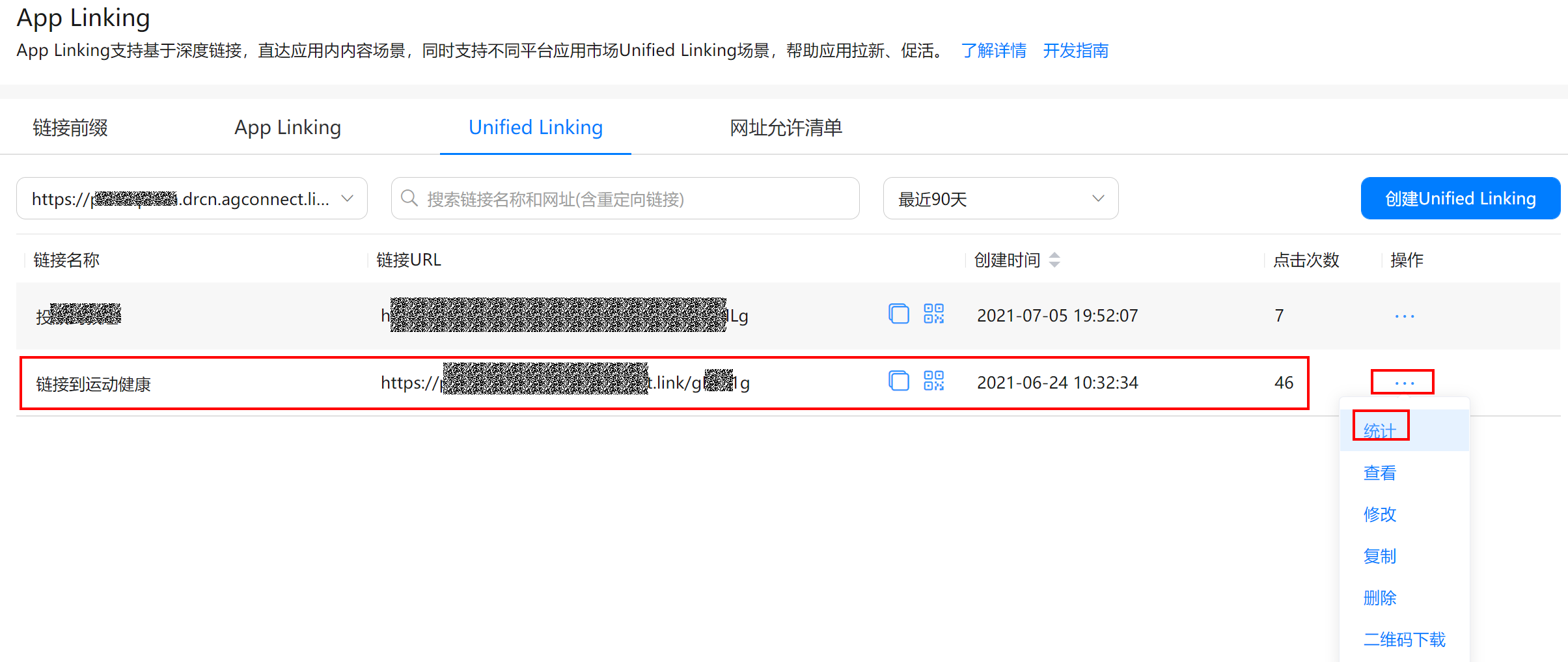
4、使用与投放效果
每一个使用的链接,都可以在链接后面的“统计”入口,查看链接的投放效果数据:

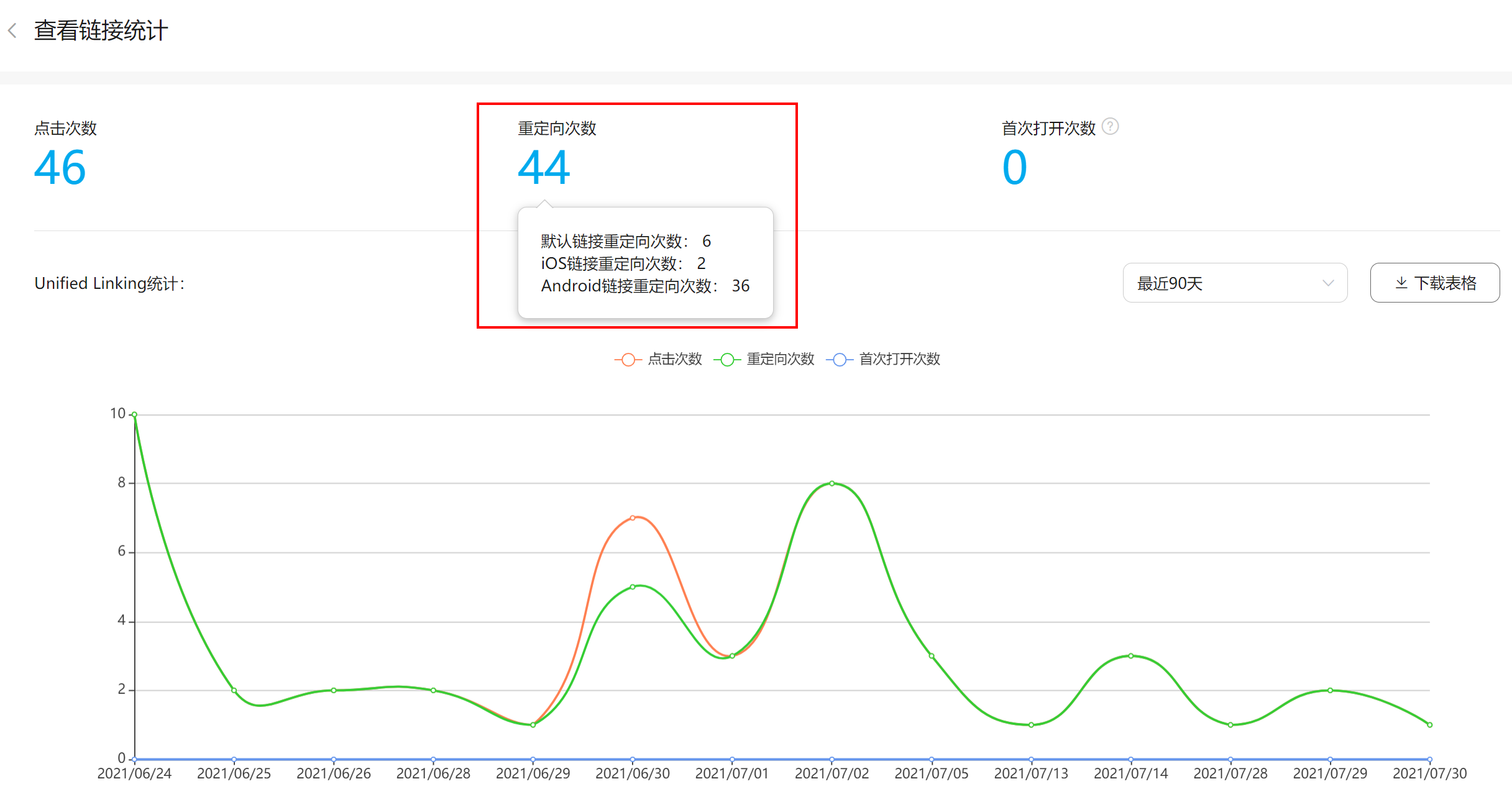
链接的统计数据,包括有每日统计的“点击次数”,“重定向次数”以及 “首次打开次数”。
其中,“重定向次数”会区分Android、iOS、以及默认链接的重定向次数,非常方便查看和统计投放的效果。

参考文档:
Unified Linking功能介绍:https://developer.huawei.com/consumer/cn/forum/topic/0202635726322310090?fid=0101271690375130218
华为AppLinking中统一链接的创建和使用的更多相关文章
- 实例讲解Linux系统中硬链接与软链接的创建
导读 Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link).默认情况下,ln命令产生硬链接.硬链接与软链接的区别从根本上要从Inode节点说 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- 彻底抛弃PeopleEditor,SharePoint中利用Jquery Chosen创建新的人员选择器
彻底抛弃PeopleEditor,SharePoint中利用Jquery Chosen创建新的人员选择器 基于SharePoint平台开发时,人员选择器使用频率是非常高的,但是原生的人员选择器使用太麻 ...
- 在oracle中通过链接服务器(dblink)访问sql server
在oracle中通过链接服务器(dblink)访问sql server 2013-10-16 一. 工作环境: <1> Oracle数据库版本:Oracle 11g 运行环境 :IB ...
- Linux中命令链接操作符的十个最佳实例
转载: http://www.linuxeden.com/html/softuse/20140112/147406.html http://www.tecmint.com/chaining-opera ...
- 【搜索引擎Jediael开发笔记3】使用HtmlParser提取网页中的链接
关于HtmpParser的基本内容请见 HtmlParser基础教程 本文示例用于提取HTML文件中的链接 package org.ljh.search.html; import java.util. ...
- 【转】Linux下软、硬链接的创建和删除
原文:http://www.cnblogs.com/xiaochaohuashengmi/archive/2011/10/05/2199534.html 在Linux系统中,内核为每一个新创建的文件分 ...
- linux中硬链接与软链接
硬链接记录的是目标的inode,软链接记录的是目标的路径. 软链接就像快捷方式,而软链接就像备份.软链接能够做跨分区的链接,而硬链接因为inode的缘故,仅仅能在本分区中做链接,所以软链接使用很多其它 ...
- 使用Python中的HTMLParser、cookielib抓取和解析网页、从HTML文档中提取链接、图像、文本、Cookies(二)(转)
对搜索引擎.文件索引.文档转换.数据检索.站点备份或迁移等应用程序来说,经常用到对网页(即HTML文件)的解析处理.事实上,通过 Python语言提供的各种模块,我们无需借助Web服务器或者Web浏览 ...
随机推荐
- 六、IDEA安装
一.IDEA下载与安装 1.1.下载IDEA安装包 博主在这里给大家准备了一个64位操作系统的IDEA以便大家下载(使用的是迅雷) 点击此处下载 提取码:dgiy 如果其他小伙伴的电脑版本不一样,博主 ...
- 介绍一款倍受欢迎的.NET 开源UI库
概述 今天要带大家了解的是一款WPF的开源控件库MahApps.Metro.MahApps.Metro是用于创建现代WPF应用程序的工具包,它许多开箱即用的好东西. 目前支持的NET Framewor ...
- Java学习day33
线程池: 背景:经常创建和销毁.使用量特别大的资源,比如并发情况下的线程,对性能影响很大 思路:提前创建好多个线程.实现重复利用. 好处:提高响应速度,减少了创建新线程的时间:降低资源消耗,重复利用线 ...
- go sync.map源码解析
go中的map是并发不安全的,同时多个协程读取不会出现问题,但是多个协程 同时读写就会出现 fatal error:concurrent map read and map write的错误.通用的解决 ...
- Java第十五周作业
Cola公司的雇员分为以下若干类:(知识点:多态) [必做题]• 4.1 ColaEmployee :这是所有员工总的父类,属性:员工的姓名,员工的生日月份.方法:getSalary(int mont ...
- shell基础知识讲解
第1章 shell基础 1.1 什么叫做shell编程 shell编程也叫做bash高级编程语法 1.2 常见的shell命令解释器 bash redhat和centos使用 d ...
- 聊聊如何在华为云IoT平台进行产品开发
摘要:华为云物联网平台承载着南北向数据互通的功能职责. 本文分享自华为云社区<如何基于华为云IoT物联网平台进行产品开发>,作者: Super.雯 . 华为云物联网平台承载着南北向数据互通 ...
- CRM项目的整理---第一篇
CRM:cunstomer relationship management 客户管理系统 1.项目的使用者:销售 班主任 讲师 助教 2.项目的需求分析 2.1.注册 2.2.登录 2.3 ...
- 1.Docker简介
Docker是个什么东西 假定您在开发一个项目,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置.其他开发人员身处的环境配置也各有不同.您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件 ...
- git 1.2
1.git服务器的搭建 gitlab 常用命令: gitlab-rails console -e production 进入控制台指令 sudo gitlab-ctl start # 启动所有 gi ...
