安装typescript环境并开启VSCode自动监视编译ts文件为js文件
一、前言
小编最近开始学习typescript,懂得人都知道,typescript是vue3的基础伴生,配合更加默契。就像vue2和js一样!typescript不像js那样浏览器直接可以解读,需要我们把ts文件编译成js文件,这样浏览器才可以解读。所以我们要安装一下ts的环境和自动编译,方便我们后续学习,不需要写完一个ts文件在手动编译!
二、安装typescript环境
必须要有node环境哈!
win + R 输入cmd
npm install -g typescript
-g代表global全局安装
查看版本
tsc -v

三、VSCode配置自动监视编译
1. 新建一个文件夹

2. 在终端打开

3. 初始化配置文件
tsc --init

4. 编辑配置文件
52行修改生成的js文件存放位置为:json文件夹所在目录的js文件夹下,js不存在会帮助我们新建!
79行我们关闭语法检查,随意一点哈!(根据个人喜好设置)

5. 开启自动编译
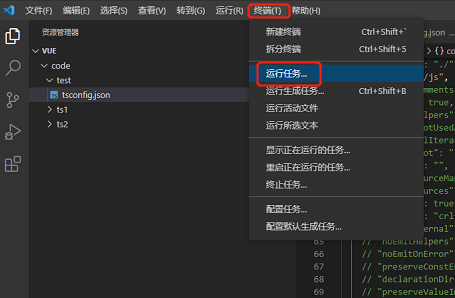
找到终端,点击运行任务

点击显示所有任务

找到要监视的json文件

出现报错:
error TS18003: No inputs were found in config file
'd:/file-wang/vue/code/test/tsconfig.json'.
Specified 'include' paths were '["**/*"]' and 'exclude' paths were '["./js"]'.

我们不要着急,这是没有监视到ts文件,所以提示的,我们不用管,直接写一个ts测试一下!
四、测试
1. 编写ts文件
新建test.ts
(() => {
function helloWord(str:string){
return '这是第一个ts程序:' + str
}
var text = 'helloword'
console.log(helloWord(text))
})();
我们发现,js文件夹下已经给我们编译成js文件了!

2. 编写html文件
我们直接引入js文件夹下的js文件!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/test.js"></script>
</body>
</html>
3. 浏览器测试
我们在test.html页面按住快捷键:alt + B在浏览器打开次html文件
我们F12看看是否输出了:这是第一个ts程序:helloword

五、总结
这样就完成了基础的安装和配置自动监视ts文件编译成js文件,帮到你的小伙伴记得一键三连哦!谢谢小伙伴的支持!!
有缘人才可以看得到的哦!!!
安装typescript环境并开启VSCode自动监视编译ts文件为js文件的更多相关文章
- 在Windows/Ubuntu下安装OpenGL环境(GLUT/freeglut)与跨平台编译(mingw/g++)
GLUT/freeglut 是什么? OpenGL 和它们有什么关系? OpenGL只是一个标准,它的实现一般自带在操作系统里,只要确保显卡驱动足够新就可以使用.如果需要在程序里直接使用OpenGL, ...
- wamp 在本地安装PHP环境, 开启 curl 扩展
分别打开以下 2 个文件: wamp\bin\php\(your php version)\php.ini wamp\bin\Apache\(your apache version)\bin\php. ...
- Win10环境下配置VScode的C++编译环境
写前感想:前前后后,折腾好几次,最后还是在学长安利下,开始入坑vscode了.原因一个是小巧,还有就是vs新建工程码题的方式太消耗内存了,基本每个项目就是以MB为单位计算的,然后希望用这篇文章记录自己 ...
- vscode隐藏运行ts生成的js文件和map文件
在code-首选项-用户设置中放入以下代码,覆盖原有的 { "files.exclude": { "node_modules": true, "**/ ...
- 安装typescript开发环境
参考文档: http://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html 有两个方式 : 1.安装vs 2017,安 ...
- 【原】无脑操作:TypeScript环境搭建
概述:本文描述TypeScript环境搭建,以及基于VSCode的自动编译设置和调试设置.网络上很多相应文章的方式过时了或者无法试验成功. ------------------------------ ...
- 带你一步一步搭建TypeScript环境
今天继续来更新,本篇文章我们讲环境搭建,主要分享一些环境搭建的学习资源及安装步骤,解决一些安装时可能会出现的问题.下面就让我们一起进入学习第一步,搭建TypeScript环境:一. 环境搭建1.1. ...
- electron教程(番外篇二): 使用TypeScript版本的electron, VSCode调试TypeScript, TS版本的ESLint
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- TypeScript环境搭建
环境搭建 本篇将简单介绍一下TypeScript,并记录开发环境的搭建.使用Visual Studio Code进行一个简单的Demo开发过程. 第一部分.简介 TypeScript是一种由微软开发的 ...
随机推荐
- linux3种安装软件、yum仓库、防火墙、乱码
Linux中安装软件的三种方式 1.哪三种方式? rpm安装 yum安装 源代码编译安装 2.区别 rpm安装类似于windows中的安装包,下载下来之后直接安装.缺点是不能自己解决依赖. yum安装 ...
- LAN交换机自学习算法
LAN交换机自学习算法 提示 第二层交完全忽略帧的数据部分协议,仅根据第二层以太网的MAC地址做出转发决策. MAC地址表有时又被称作内容可编址内存(CAM)表 检查源MAC地址 如果源MAC地址不存 ...
- Java第十五周作业
Cola公司的雇员分为以下若干类:(知识点:多态) [必做题]• 4.1 ColaEmployee :这是所有员工总的父类,属性:员工的姓名,员工的生日月份.方法:getSalary(int mont ...
- 详解javascript的eventloop(一)
先看一段代码 console.log('Hi') setTimeOut(function cb1(){ console.log('cb1') },500) console.log('Bye') 第一步 ...
- Pytorch 实现线性回归
Pytorch 实现线性回归 import torch from torch.utils import data from torch import nn # 合成数据 def synthetic_d ...
- macOS 安装 Nebula Graph 看这篇就够了
本文首发于 Nebula Graph Community 公众号 背景 刚学习图数据的内容,当前网上充斥大量的安装文档,参差不齐,部署起来令人十分头疼. 现整理一份比较完整的安装文档,供大家学习参考, ...
- C# iText 7 切分PDF,处理PDF页面大小
一.itext 我要使用itext做一个pdf的页面大小一致性处理,然后再根据数据切分出需要的pdf. iText的官网有关于它的介绍,https://itextpdf.com/ 然后在官网可以查找a ...
- 【问题解决】'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.
问题复述 今天项目组有人找我说之前部署的程序在测试环境没问题,到生产环境出现了奇怪的问题,点按钮没反应. 我通过腾讯会议发现他们的浏览器控制台上打出了如下错误: Access to XMLHttpRe ...
- VMware配置与管理DNS服务器
一,安装DNS服务器角色 1,点击[开始]→[管理工具]→[服务器管理器]→"仪表板"选项的[添加角色和功能] 持续单击[下一步],直到出现"选择服务器角色"窗 ...
- python matplotlib在mac os x 中如何显示中文,完美解决
一. 下载相关的中文字体 simhei 文件: 下载地址 二.通过以下代码查找matplotlib的数据存放位置: import matplotlib print(matplotlib.matplot ...
