初识——HTTP3
初识——HTTP3
想了解HTTP3??那我们就得先知道为啥会出现HTTP3,因此我们需要知道HTTP1.0,HTTP1.1,HTTP2及HTTP3的演变过程。
HTTP
HTTP 是超⽂本传输协议,也就是HyperText Transfer Protocol。
HTTP 端⼝号:80
HTTP 由于是明⽂传输,所以安全上存在以下三个⻛险: 窃听⻛险, 篡改⻛险,冒充⻛险。
HTTP1.0和HTTP1.1的主要区别
长连接
HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支持长连接。
节约带宽
HTTP 1.1支持只发送header信息(不带任何body信息),如果服务器认为客户端有权限请求服务器,则返回100,否则返回401。客户端如果接受到100,才开始把请求body发送到服务器。
这样当服务器返回401的时候,客户端就可以不用发送请求body了,节约了带宽。
另外HTTP还支持传送内容的一部分。这样当客户端已经有一部分的资源后,只需要跟服务器请求另外的部分资源即可。这是支持文件断点续传的基础。
HOST域
现在可以web server例如tomat,设置虚拟站点是非常常见的,也即是说,web server上的多个虚拟站点可以共享同一个ip和端口。
HTTP1.0是没有host域的,HTTP1.1才支持这个参数
HTTP1.1 相比 HTTP1.0 性能上的改进:
使⽤ TCP ⻓连接的⽅式改善了 HTTP1.0 短连接造成的性能开销。
⽀持管道(pipeline)⽹络传输,只要第⼀个请求发出去了,不必等其回来,就可以发第⼆个请求出去,可以 减少整体的响应时间。
但 HTTP1.1 还是有性能瓶颈:
请求响应头部(Header)未经压缩就发送,⾸部信息越多延迟越⼤。只能压缩 Body 的部分;
发送冗⻓的⾸部。每次互相发送相同的⾸部造成的浪费较多;
服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端⼀直请求不到数据,也就是队头阻塞;
管道( pipeline)传输中如果有⼀个请求阻塞了,那么队列后请求也统统被阻塞住了
没有请求优先级控制;
请求只能从客户端开始,服务器只能被动响应。
根据HTTP1.1 的性能瓶颈,HTTP2 做了什么优化?
HTTP2
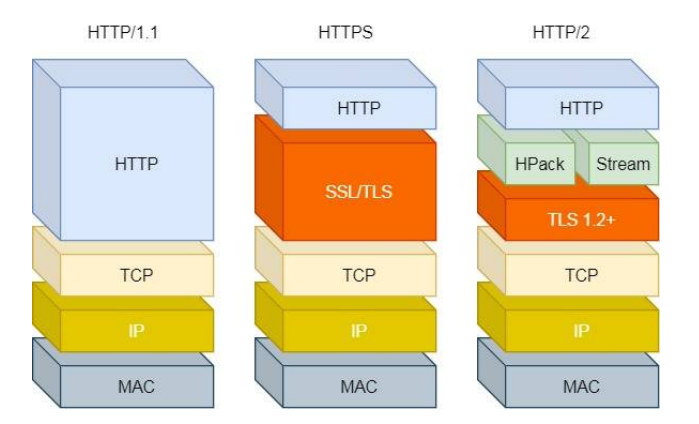
HTTP2 协议是基于 HTTPS 的,所以 HTTP2 的安全性也是有保障的。
那 HTTP2 相⽐ HTTP1.1 性能上的改进:
- 头部压缩
HTTP2 会压缩头(Header)如果你同时发出多个请求,他们的头是⼀样的或是相似的,那么,协议会帮你消除重复的部分。
这就是所谓的 HPACK算法:在客户端和服务器同时维护⼀张头信息表,所有字段都会存⼊这个表,⽣成⼀个索 引号,以后就不发送同样字段了,只发送索引号,这样就提⾼速度了。
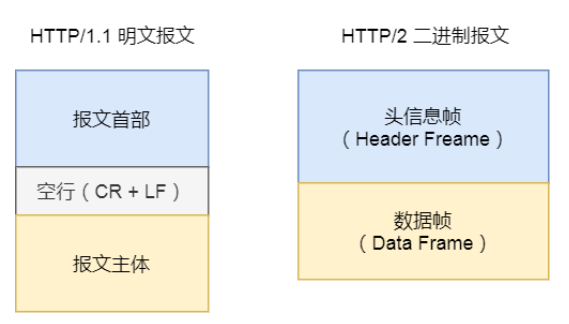
- ⼆进制格式
HTTP2 不再像 HTTP1.1⾥的纯⽂本形式的报⽂,⽽是全⾯采⽤了⼆进制格式,头信息和数据体都是⼆进制,并 且统称为帧(frame):头信息帧和数据帧。

这样虽然对⼈不友好,但是对计算机⾮常友好,因为计算机只懂⼆进制,那么收到报⽂后,⽆需再将明⽂的报⽂转 成⼆进制,⽽是直接解析⼆进制报⽂,这增加了数据传输的效率。
- 数据流
HTTP2 的数据包不是按顺序发送的,同⼀个连接⾥⾯连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。每个请求或回应的所有数据包,称为⼀个数据流( Stream )。
每个数据流都标记着⼀个独⼀⽆⼆的编号,其中规定客户端发出的数据流编号为奇数,服务器发出的数据流编号为偶数。
客户端还可以指定数据流的优先级。优先级⾼的请求,服务器就先响应该请求

- 多路复⽤
HTTP2是可以在⼀个连接中并发多个请求或回应,⽽不⽤按照顺序⼀⼀对应。
移除了 HTTP1.1中的串⾏请求,不需要排队等待,也就不会再出现「队头阻塞」问题,降低了延迟,⼤幅度提⾼了连接的利⽤率。
举例来说,在⼀个 TCP 连接⾥,服务器收到了客户端 A 和 B 的两个请求,如果发现 A 处理过程⾮常耗时,于是就 回应 A 请求已经处理好的部分,接着回应 B 请求,完成后,再回应 A 请求剩下的部分。
- 务器推送
HTTP2还在⼀定程度上改善了传统的「请求 - 应答」⼯作模式,服务不再是被动地响应,也可以主动向客户端发 送消息。
举例来说,在浏览器刚请求 HTML 的时候,就提前把可能会⽤到的 JS、CSS ⽂件等静态资源主动发给客户端,减 少延时的等待,也就是服务器推送(Server Push,也叫 Cache Push)。
HTTP2 也存在缺陷
HTTP2多个请求复⽤⼀个TCP连接,⼀旦发⽣丢包, 就会触发 TCP 的重传机制 ,⼀个 TCP 连接中的所有的 HTTP 请求都必须等待这个丢了的包被重传回来。 ,就会阻塞住所有的 HTTP 请求。
因此HTTP2也是存在阻塞的问题,那么HTTP3是不是就来解决阻塞问题的呢??
HTTP3
HTTP3把 HTTP 下层的 TCP 协议改成了 UDP!
我们都知道 UDP 发⽣是不管顺序,也不管丢包的,所以不会出现 HTTP1.1 的队头阻塞 和 HTTP2 的⼀个丢包全部重传问题。
众所周知UDP是不可靠传输,那HTTP3怎么做到可靠的呢???
UDP是不可靠传输的,但基于UDP的 QUIC 协议( 基于UDP的低时延的互联网传输层协议 ) 可以实现类似 TCP 的可靠性传输。
QUIC (Quick UDP Internet Connection) 在应用程序层面(应用层) 实现了 TCP 的可靠性,TLS 的安全性和 HTTP2 的并发性,只需要用户端和服务端的应用程序支持 QUIC 协议,完全避开了操作系统和中间设备的限制。
用一个等式来描述就是 QUIC = UDP + TLS + HTTP2
什么是操作系统和中间设备的限制??????
TCP是在操作系统内核和中间设备固件中实现的。要对TCP进行大更改,就必须要通信双方升级操作系统,中间设备更新固件,部署成本非常高。
通过QUIC改进拥塞控制体现在哪几个方面??
- QUIC在应用层即可实现不同的拥塞控制算法,不需要改操作系统和内核。
- 单个程序的不同连接也能支持配置不同的拥塞控制。这样我们就可以给不同的用户提供更好的拥塞控制。
- 应用程序变更拥塞控制,甚至不需要停机和升级。
- QUIC还有带宽预测,RTT监控,发送速率调整等高级算法支持。
扩展几点:
- QUIC 有⾃⼰的⼀套机制可以保证传输的可靠性的。当某个流发⽣丢包时,只会阻塞这个流,其他流不会受到影响。
- TLS3 升级成了最新的 1.3 版本,头部压缩算法也升级成了 QPack 。
- HTTPS 要建⽴⼀个连接,要花费 6 次交互,先是建⽴三次握⼿,然后是 TLS/1.3 的三次握⼿。QUIC 直接 把以往的 TCP 和 TLS/1.3 的 6 次交互合并成了 3 次,减少了交互次数。
相关链接
文章只是简单的就HTTP1.1和HTTP2共同的一个阻塞问题来讨论HTTP3是如何改进优化的。虽然觉得HTTP3很好,但是现在还未得到普遍使用。如果对HTTP3感兴趣可以看下面的相关链接,讲解更深入。
初识——HTTP3的更多相关文章
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- 初识Hadoop
第一部分: 初识Hadoop 一. 谁说大象不能跳舞 业务数据越来越多,用关系型数据库来存储和处理数据越来越感觉吃力,一个查询或者一个导出,要执行很长 ...
- python学习笔记(基础四:模块初识、pyc和PyCodeObject是什么)
一.模块初识(一) 模块,也叫库.库有标准库第三方库. 注意事项:文件名不能和导入的模块名相同 1. sys模块 import sys print(sys.path) #打印环境变量 print(sy ...
- 初识IOS,Label控件的应用。
初识IOS,Label控件的应用. // // ViewController.m // Gua.test // // Created by 郭美男 on 16/5/31. // Copyright © ...
- UI篇(初识君面)
我们的APP要想吸引用户,就要把UI(脸蛋)搞漂亮一点.毕竟好的外貌是增进人际关系的第一步,我们程序员看到一个APP时,第一眼就是看这个软件的功能,不去关心界面是否漂亮,看到好的程序会说"我 ...
- Python导出Excel为Lua/Json/Xml实例教程(一):初识Python
Python导出Excel为Lua/Json/Xml实例教程(一):初识Python 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出 ...
- 初识SpringMvc
初识SpringMvc springMvc简介:SpringMVC也叫Spring Web mvc,属于表现层的框架.Spring MVC是Spring框架的一部分,是在Spring3.0后发布的 s ...
- 初识redis数据类型
初识redis数据类型 1.String(字符串) string是redis最基本的类型,一个key对应一个value. string类型是二进制安全的.意思是redis的string可以包含任何数据 ...
- Redis初识、设计思想与一些学习资源推荐
一.Redis简介 1.什么是Redis Redis 是一个开源的使用ANSI C 语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value 数据库,并提供多种语言的API.从2010 年 ...
随机推荐
- ApacheCN 机器学习译文集 20211111 更新
台湾大学林轩田机器学习笔记 机器学习基石 1 -- The Learning Problem 2 -- Learning to Answer Yes/No 3 -- Types of Learning ...
- 马哈鱼间接数据流中的where-group-by子句
马哈鱼间接数据流中的where-group-by子句 本文介绍间接数据流中的where-group-by子句. 1.列在where子句中 WHERE子句中源表中的某些列不影响目标列,但对所选行集至关重 ...
- centOS 强制卸载PHP
centOS上的php过低是需要重新安装时,不得不卸载自定义安装,如下操作 查看php版本命令: #php -v 这个命令是删除不干净的 #yum remove php 因为使用这个命令以后再用 #p ...
- Java开发调试技巧及Eclipse快捷键使用方法
1. 快捷键 syso 通过打印输出来调试,println可接受object型的参数,能输出任何类型 Syso输出的是黑色字体,代表的是Debug的信息 Syse,输出的是红色字体,代表错误的输出信息 ...
- 计算机的网络参考模型与5G协议
计算机的网络参考模型与5G协议 1 分层思想 2 OSI参考模型 3 TCP/IP 协议族的组成 4 数据的封装与解封 5 层间通讯过程 6 空口协议 1.喝可乐的人不一定知道其生产的过 ...
- Spring 是怎么处理循环依赖的?
Java语法中的循环依赖 首先看一个使用构造函数的循环依赖,如下: public class ObjectA { private ObjectB b; public ObjectA(ObjectB b ...
- Python将py文件编译为exe的方法
使用PyCharm工具写好的Python程序脚本,怎么将.py文件编译为可执行的.exe文件 前提是已经安装了Python环境. 第一步:在PyCharm内下载安装pyinstalle库或使用CMD安 ...
- java_web开发中 遇到可坑
目前有两个坑,: 一 首先在启动tomcat的时候 我进行的一个跳转页面的操作然后报了如下的错误: org.apache.jasper.JasperException: /jsp/frame.jsp ...
- .NET 7 预览版 1 发布
宣布 .NET 7 预览版 1 Jeremy 2022 年 2 月 17 日 今天,我们很高兴地宣布 .NET 历史上的下一个里程碑.在庆祝社区和 20 年创新的同时,.NET 7 Preview 1 ...
- linux 普通分区与lvm分区
安装linux系统时 有时候会提示lvm分区与标准分区 首先普及一下lvm分区:lvm是 logical volume manager (逻辑卷管理),linux环境下对磁盘分区的管理:他解决了安装系 ...
