微信小程序 地区选择器 和省市县三级联动 和button按钮分享
wxml代码:
<view class="section__title">
地区选择器
</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view> </picker>
wxjs 代码:
// pages/per/per.js
Page({ /**
* 页面的初始数据
*/
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01' },
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({ index: e.detail.value
})
},
效果图:

省市县三级联动:
wxml代码:
<view class="section">
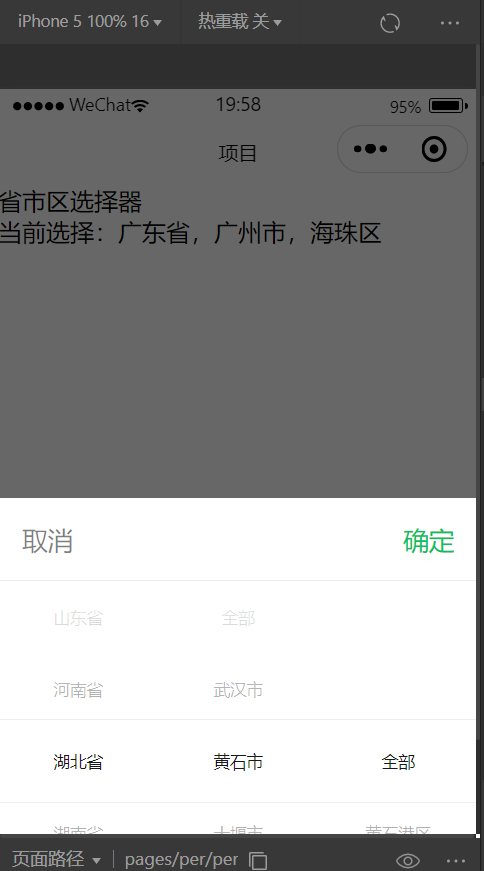
<view class="section__title">省市区选择器</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view class="picker">
当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
wxjs代码:
效果图:

button 按钮分享
<button type="primary" open-type="share">分享我</button>
微信小程序 地区选择器 和省市县三级联动 和button按钮分享的更多相关文章
- 微信小程序滑动选择器
实现微信小程序滑动选择效果 在wxml文件中,用一个picker标签代表选择器,bindchange是用户点击确定后触发的函数,index是picker自带的参数,用户点击确定后,bindchange ...
- 微信小程序のwxss选择器
一.什么是选择器 选择器就是选择标签所用样式的模式,即:以什么方式设置样式. 二.微信小程序的样式选择器 .calss就是选择器的一种 三.选择器的优先级 element表示样式元素:.element ...
- 微信小程序省市区选择器对接数据库
前言,小程序本身是带有地区选着器的(网站:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html),由于自己开发的程序的数据是很 ...
- 微信小程序日期选择器
/* JS代码部分 */ const date = new Date() const years = [] const months = [] const days = [] const hours ...
- 微信小程序开发工具(0.9.092300)下载地址,分享给没有公众号的小伙伴
目前最新的v0.9.092300,不需要填AppID就能直接开发,也不需要破解了. OSX版本.WIN64.WIN32下载地址: http://pan.baidu.com/s/1qXOdkgG
- 微信小程序中 不点击picker 点击一个button 怎么调用picker 弹出选择框
把按钮放在picker区域里就好了 picker本身就是一个区域 <picker mode = "selector" class='info' bindchange=&quo ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 自定义省市选择器 微信小程序多列选择器
由于微信小程序的选择器为省市区选择器共3列 如我仅需要省市2列的选择器 就需要我们另寻他法找来找去没有合适的 只能自己写了 1. 首先我们把所需要的省数据 市县数据放在一个 p_c.js 文件里面,使 ...
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
随机推荐
- 【转】Nestable可拖拽树
原文地址:https://blog.csdn.net/wangmj518/article/details/81746523 Nestable是基于Bootstrap的一个可拖拽的树结构表现插件. 下面 ...
- html重点标签总结
一. iframe 的学习 iframe通俗的的理解就是,可以在页面里面嵌套新的页面 它的使用会使页面变卡,一般会有一个固定的尺寸,默认的.他也属于可替换元素行列.我们可以通过CSS来改变尺寸 fra ...
- 第11、12章等待方法和alter框处理
11.等待方法 time sleep webdriver implicitly_wait() 设置浏览器等待时间 WebDriverWait 等待条件满足或超时后退出 12.alter对话框处理 ...
- Solution -「多校联训」消失的运算符
\(\mathcal{Description}\) Link. 给定长度为 \(n\) 的合法表达式序列 \(s\),其中数字仅有一位正数,运算符仅有 - 作为占位.求将其中恰好 \(k\) ...
- Vue中组件通信的几种方法(Vue3的7种和Vue2的12种组件通信)
Vue3组件通信方式: props $emit expose / ref $attrs v-model provide / inject Vuex 使用方法: props 用 props 传数据给子组 ...
- 趣谈IO多路复用的本质
在<轻松搞懂5种IO模型>中,我发起了一个投票. 答案是[同步IO多路复用].目前,60%的朋友答对了.原因这里解释一下. 同步和异步的概念区别 同步:线程自己去获取结果.(一个线程) 异 ...
- LinuxCPU性能工具总结
一.根据性能指标找工具 二.根据工具查性能指标
- 深入理解Java类加载机制,再也不用死记硬背了
谈谈"会"的三个层次 在<说透分布式事务>中,我举例里说明了会与会的差别.对一门语言的学习,这里谈谈我理解的"会"的三个层次: 第一层:了解这门语言 ...
- [Unity] 编辑器运行中动态编译执行C#代码
(一)问题 之前写Lua时,修改完代码 reload 就可以热重载代码,调试起来十分方便(重构则十分痛苦). 现在使用 C# 做开发,目前还没找到比较方便地进行热重载的方式.只能退而求其次,在调试上找 ...
- BI工具入门:如何做关系数据源的连接?
以往咱们分享的操作步骤都稍微有些复杂,大家跟着步骤操作也有些二丈摸不着头脑,看来简单的操作步骤和功能概念还是有必要普及的,那今天就来说一点简单的入门操作知识,以Smartbi为例子,跟大家说说BI工 ...
