DOM节点详解
@
学习总结
1. 什么是 DOM
DOM 是 Document Object Model 文档对象模型的缩写。根据 W3C DOM 规范,DOM 是一种与浏览器,平台,语言无关的接口,可动态地修改 XML 和 HTML。
D:文档 – HTML文档 或 XML 文档
O:对象 – document 对象的属性和方法
M:模型
2. HTMLDOM
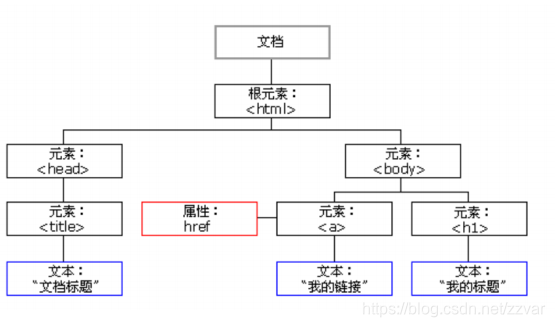
1)DOM 是将 HTML 文档表达为树结构, 定义了访问和操作 HTML 文档的标准方法;
2)DOM 树:节点(node)的层次。文档节点(document)、元素节点、属性节点、文本节点;
3)DOM 把一个文档表示为一棵家谱树(父,子,兄弟)。

3. 元素获取
元素获取方式:
通过元素 Id
getElementById,返回拥有指定 id 的第一个元素,如果不存在则返回 null;通过标签名字
getElementsByTagName,返回一个包括所有给定标签名称的元素集合,如果没有匹配的元素,返回一个空集;通过 class 名字
getElementsByClassName,返回一个包含所有指定class名称的元素集合,可以在任意元素上调用该方法;通过 name 属性
getElementsByName,返回一个包含所有指定 name 属性的元素集合,可以在任意元素上调用该方法。
元素节点的属性操作
- 操作标准属性
1)获取元素值
元素对象[“属性名”]
元素对象.属性名
元素对象.getAttribute("属性名");
2)设置属性值
元素对象[”属性名”] = 值
元素对象.属性名 = 值
元素对象.setAttribute("属性名", 值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--页面加载完毕事件(当页面加载完毕以后,才执行函数体的代码)-->
<script type="text/javascript">
window.onload = function() {
// 获取 div 标签(根据标签中 id 属性)
// var p = document.getElementById("p1");
var divEle = document.getElementById("div1");
var divEle2 = document.getElementsByTagName("div");
var divEle3 = document.getElementsByName("div");
// 获取、设置属性的值
// 1、通过 元素对象.属性名
console.log(divEle.id);
divEle.id = "div";
// 通过点的方式如果属性是class,需要使用 className 名字
console.log(divEle.className);
divEle.className = "熊大";
// 如果属性中有短杠的符号组合,在调用的时候需要去掉短杠,然后使用驼峰命名的方式
console.log(divEle.style.backgroundColor);
divEle.style.backgroundColor="green";
// 2、通过 元素对象[“属性名”]
console.log(divEle["id"]);
divEle["id"] = "div";
// 如果属性是class,需要使用 className 名字
console.log(divEle['className']);
divEle['className'] = "bbb"
// 如果属性中有短杠的符号组合,这2中方式都可以
console.log(divEle['style']["backgroundColor"]);
divEle['style']["backgroundColor"] = "red";
console.log(divEle['style']["background-color"]);
divEle['style']["background-color"] = "red";
// 3、元素对象.getAttribute("属性名")
var idValue = divEle.getAttribute("id");
console.log(idValue);
divEle.setAttribute("id", 10);
// 通过这种方式获取class属性,可以直接获取
var classNameValue = divEle.getAttribute("class");
console.log(classNameValue);
divEle.setAttribute("class", "c2");
// 标签中属性中的属性不能用 getAttribute 和 setAttribute
// 例如 style 中的 background-color 属性,下面这2种方式取到的值都为 null
var styleValue = divEle.getAttribute("backgroundColor");
var styleValue2 = divEle.getAttribute("background-color");
// 自定义属性
// 获取和设置自定义属性值只能通过 getAttribute() 和 setAttribute()
console.log(divEle.getAttribute("studentNo"));
divEle.setAttribute("studentNo", "250");
// 属性名和属性值相同的属性
//属性名和属性值相同的属性,此时使用JS获取到的属性值是 true/false
// checked="checked"
// selected="seleted"
// readonly="readonly"
var cb = document.getElementById("cb");
console.log(cb.checked);
}
</script>
</head>
<body>
<!-- 元素 -->
<p id="p1">段落1</p>
<p id="p2">段落2</p>
<div id="div1" class="c1" style="background-color: yellow;">div1</div>
<div id="div2" class="c2" style="background-color: beige;">div2</div>
<input type="checkbox" id="cb" checked="checked"/>
</body>
</html>
4. Node 对象的属性和方法
常用属性
firstChild
指向在子节点列表中的第一个节点;lastChild
指向在子节点列表中的最后一个节点;childNodes
所有子节点的列表;previousSibling
指向前一个兄弟节点,如果这个节点就是第一个,那么该值为null;nextSibling
指向后一个兄弟节点,如果这个节点就是最后一个,那么该值为null;parentNode
父节点;

常用方法
hasChildNodes()
是否包含子节点;appendChild(node)
将节点添加到子节点列表的末尾;removeChild(node)
从子节点中删除node;replaceChild(newNode,oldNode)
替换子节点;insertBefore(newNode,refNode)
在一个子节点前插入一个新的子节点,在refNode元素前插入newNode;
5. 事件处理
事件驱动编程
1)所谓事件驱动,简单地说就是你怎么触碰按钮(即产生什么事件),电脑执行什么操作(即调用什么函数).当然事件不仅限于用户的操作. 当对象处于某种状态时,可以发出一个消息通知,然后对这个消息感兴趣的程序就可以执行。
事件驱动编程的核心对象
- 事件源
谁发出事件通知,发出消息;也就是事件主体(通常指元素和标签); - 事件名称
发出什么样的通知的名称,比如鼠标到我头上了,我被别人点了一下; - 事件响应函数
谁对这个这个事件感兴趣,当这个事件发生时要执行什么样的操作; - 事件对象
一般来说,当事件发生时,会产生一个描述该事件的具体对象,包括具体的参数等一起发给响应函数,好让他们通过事件对象来了解事件更加详细的信息。
<!--p元素是事件源 click是事件名称 -->
<p style="color: red" id="p1" onclick="shout(event);">Hello world!</p>
<script> //响应函数
function shout(e){ //响应函数,监听函数
alert(e.clientX); //e事件对象
}
</script>
常用事件
鼠标事件
1)onclick:当用户点击某个对象时触发;
2)ondblclick: 当用户双击某个对象时触发;
3)onmousedown:鼠标按钮被按下;
4)onmouseleave:鼠标按钮被按下;
5)onmousemove:当鼠标指针移出元素时触发;
6)onmouseover:鼠标被移动;
7)onmouseout:鼠标从某元素移开;
8)onmouseup:鼠标按键被松开;键盘事件
1)onkeydown:某个键盘按键被按下;
2)onkeypress: 某个键盘按键被按下并松开;
3)onkeyup:某个键盘按键被松开;表单事件 form
1)onblur:元素失去焦点时触发;
2)onchange: 该事件在表单元素的内容改变时触发;
3)onfocus:元素获取焦点时触发;
4)onsubmit:表单提交时触发;
事件绑定的方式
概念
元素本身是不自带事件的, 如果需要给元素添加功能的时候, 需要先给其绑定上对应的事件, 然后用户触发元素对应的事件时,执行之前绑定好的响应函数;元素绑定事件的三种方式
1)在元素上使用onXxx属性绑定,xxx事件名称/类型.
<input type="button" value="点我" onclick="alert('点我干啥?');"/>
优缺点:这种方式特别简单,但是缺点是 HTML 和 JS 交错在一起,维护性差.
2)通过元素对象的事件属性绑定
<!--在该元素被加载完的时候没有绑定事件-->
<input type="button" value="点我啊" id="btn"/>
<script>
//使用JS代码为元素绑定事件
var btn = document.getElementById("btn"); btn.onclick = function(){
alert("点我干啥");
}
</script>
优缺点:这种方式,使得 HTML 和 JS 完全分离开来,便于后期维护,推荐使用。
注意: 使用这种方式为元素绑定事件,一定是要在元素被加载后,然后再执行上面的JS代码, 这样才能绑定成功。
- 绑定事件的 JS 代码编写的位置有2种
1)在元素后面编写js代码
<input type="button" value="点我啊" id="btn"/>
<script>
//在input元素被加载后再根据id获取这个元素,可行
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("点我干啥");
}
</script>
2)使用文档加载事件, 在整个html文档加载完成之后再获取元素,绑定事件
<script>
window.onload = function(){
//这个函数中的代码会在整个文档加载完成之后再执行
//此时获取元素,可行
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("点我干啥");
}
}
</script>
6. DOM小例题
例题一:JS实现列表移动(通过document操作select标签)
例题二:用 JS(JavaScript )实现增删改查
例题三:用 JS(JavaScript )实现多选框的全选、反选、多选
总结
以上就是对 DOM 节点的详细介绍了,代码仅供参考,欢迎讨论交流。
JavaScript的介绍请看我上一篇博客:JavaScript的使用(语法+代码)
DOM节点详解的更多相关文章
- dom对象详解--document对象(一)
document对象 Document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在. Document对象是window对象的一 ...
- dom对象详解--document对象(二)
dom对象详解--style对象 style对象 style对象和document对象下的集合对象styleSheets有关系,styleSheets是文档中所有style对象的集合,这里讲解的 ...
- DOM API详解
来源于:http://zxc0328.github.io/2016/01/23/learning-dom-part1/ https://zxc0328.github.io/2016/01/26/lea ...
- WebConfig节点详解
<!-- Web.config配置文件详解(新手必看) 花了点时间整理了一下ASP.NET Web.config配置文件的基本使用方法. 很适合新手参看,由于Web.config在使用很灵活,可 ...
- dom4j api 详解--XPath 节点详解
dom4j api 详解 http://871421448.iteye.com/blog/1546955 XPath 节点 http://www.w3school.com.cn/xpath/xpath ...
- DOM——事件详解
事件 事件:触发-响应机制 事件三要素 事件源:触发(被)事件的元素 事件名称: click 点击事件 事件处理程序:事件触发后要执行的代码(函数形式) 事件的基本使用 var box = docu ...
- js学习--DOM操作详解大全 前奏(认识DOM)
一 . 节点属性 DOM 是树型结构,相应的,可以通过一些节点属性来遍历节点树: 方法 说明 nodeName 节点名称,相当于tagName.属性节点返回属性名,文本节点返回#text.nodeNa ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- 你不知道的JavaScript--Item29 DOM基础详解
看完JavaScript高级程序设计,整理了一下里面的DOM这一块的知识点,比较多,比较碎!DOM在整个页面的地位如图: DOM(文档对象模型)是针对HTML 和XML 文档的一个API(应用程序编程 ...
随机推荐
- 小程序 laravel 实现秒杀
参考博客: https://blog.csdn.net/m0_56487875/article/details/118603439 小程序登录: https://www.cnblogs.com/xia ...
- Lua中如何实现类似gdb的断点调试—08支持通过包名称添加断点
在前一篇中我们支持了通过函数名称来添加断点,我们同时也提到了在Lua中一个函数的名称的并不是确定的.准确的说,Lua中的函数并没有名称,所谓名称其实是保存这个函数值的变量的名称. 于是通过函数名称添加 ...
- V8 引擎的垃圾回收机制
V8 引擎将内存分为新生代和老生代 由于不同对象的生存周期不同,只用一种回收策略来解决问题,这样效率会很低.所以V8采用了一种代回收的策略,将内存分为两个生代:新生代(new generation)和 ...
- 05tensorflow分布式会话
一. tensorflow分布式 1. 概念 分布式Tensorflow是由高性能的gRPC框架作为底层技术来支持的.这是一个通信框架gRPC(google remote procedure ...
- Keras速查_CPU和GPU的mnist预测训练_模型导出_模型导入再预测_导出onnx并预测
需要做点什么 方便广大烟酒生研究生.人工智障炼丹师算法工程师快速使用keras,所以特写此文章,默认使用者已有基本的深度学习概念.数据集概念. 系统环境 python 3.7.4 tensorflow ...
- ASP.NET Core框架探索之Authorization
今天我们一起来探索一下ASP.NET Core框架中的Authorization.我们知道请求进入管道处理流程先会使用Authentication进行用户认证,然后使用Authorization进行用 ...
- Numpy库基础___一
ndarray一个强大的N维数组对象Array •ndarray的建立(元素默认浮点数) 可以利用list列表建立ndarray import numpy as np list =[0,1,2,3] ...
- atoi atof atol
在c语言中提供了把字符串转化为整数的函数,并没有提供把整数转化为字符串的函数 atoi是标准的库函数 itoa不是标准的库函数(在vs可编译,其它系统中未知) atol把一个字符串转化为long类型 ...
- MySQL数据库阶段学习目录
MySQL数据库学习目录 MySQL数据库初识 MySQL的库表详细操作 MySQL行(记录)的详细操作 快捷使用数据库.表.表内容增删改查 MySQL之单表查询 MySQL之多表查询 Navicat ...
- django之分页,纯python代码
Django中分页 py文件代码 """ 自定义分页组件 可以返回分页的数据和分页的HTML代码 """ from django.http ...
