Vue前后端交互、生命周期、组件化开发
Vue前后端交互、生命周期、组件化开发
一、Vue用axios与后端交互
如果用jQuery与后端交互的话,我们用Ajax发请求,那么用Vue做前端,需要做前后端分离,与后端做交互。这个时候Vue也提供了独立的方法叫Axios,其实Ajax也是没问题的但是同时使用两个框架写前端项目,有点大材小用了,或者而且也会影响项目执行效率。因此咱的Vue也提供了单独的交互的Axios。Axios 是一个基于 promise 的 HTTP 库,还是基于XMLHttpRequest封装的那么接下来我们就用axios的方式实现前后端交互。那么我们通过展示新上市电影的例子来诠释前后端交互吧
'''后端代码'''
# 1.导入模块
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
# 2.实例化对象
router = SimpleRouter()
# 3.注册路由
router.register('film', views.FilmList, 'film')
# 4.最后一步添加到这里,拼路由
urlpatterns = [
path('api/v1/', include(router.urls)), # http://127.0.0.1:8000/api/v1/film/film
]
from rest_framework.viewsets import ViewSet
from rest_framework.decorators import action
import json
from rest_framework.response import Response
class FilmList(ViewSet):
@action(methods=['GET', ], detail=False)
def film(self, request):
with open(r'film.json', 'r', encoding='utf-8') as f:
res = json.load(f)
return Response(headers={'Access-Control-Allow-Origin':'*'}, data=res)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>Hot films list</h1>
<ul>
<li v-for="item in dataList">
<h2>Film Name:{{item.name}}</h2>
<h3>Director:{{item.director}}</h3>
<h3>Category:{{item.category}}</h3>
<p>Desc:{{item.synopsis}}</p>
<img :src="item.poster" alt="" height="300px" width="200px">
</li>
<button @click="handleClick">Wanna see then press here</button>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
dataList: []
},
methods: {
handleClick() {
axios.get('http://127.0.0.1:8000/api/v1/film/film/').then(res => {
this.dataList = res.data.data.films
})
}
},
mounted() {
axios.get('http://127.0.0.1:8000/api/v1/film/film/').then(res => {
console.log(res)
this.dataList = res.data.data.films
})
}
})
</script>
</html>
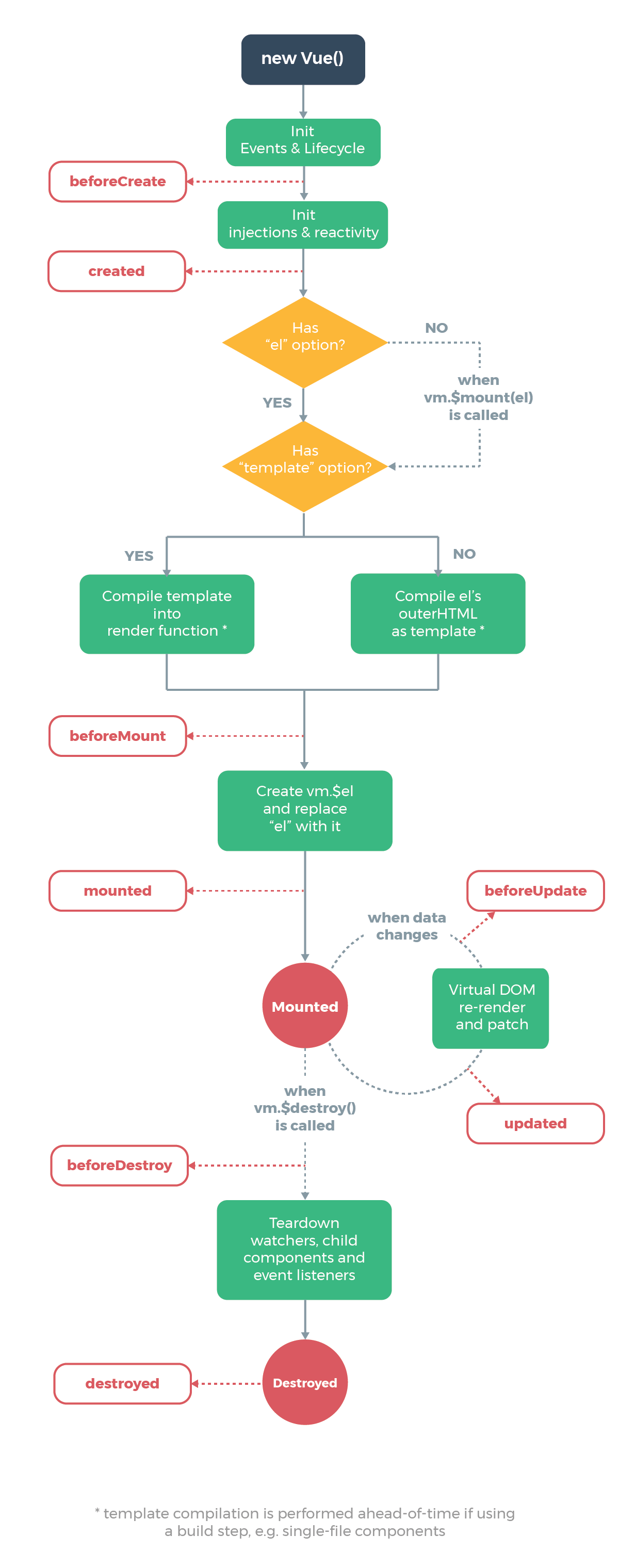
二、Vue的生命周期
Vue其实有它的生命周期的,从vue实例创建开始,到实例被销毁,总共会经历8个生命周期钩子[只要写了就会执行]钩子函数【反序列化验证】扩展以下知识面吧,顺便get以下两个专业学名 面向切面编程(AOP)、面向对象编程(OOP)、那么咱咱说的8个生命周期具体指什么呢》咱一起来列一下!
| 序号 | 英文称呼 | 个人理解 | 何时调用 |
|---|---|---|---|
| 1 | beforeCreate | 创建之前 | 创建Vue实例之前调用 |
| 2 | created | 创建实例 | 创建Vue实例成功后调用 |
| 3 | beforeMount | 安装之前 | 渲染DOM之前调用 |
| 4 | mounted | 安装实例 | 渲染DOM之后调用 |
| 5 | beforeUpdate | 更新之前 | 重新渲染之前调用 |
| 6 | updated | 更新实例 | 重新渲染完成之后调用 |
| 7 | beforeDestroy | 销毁之前 | 销毁之前调用 |
| 8 | destroyed | 销毁实例 | 销毁之后调用 |

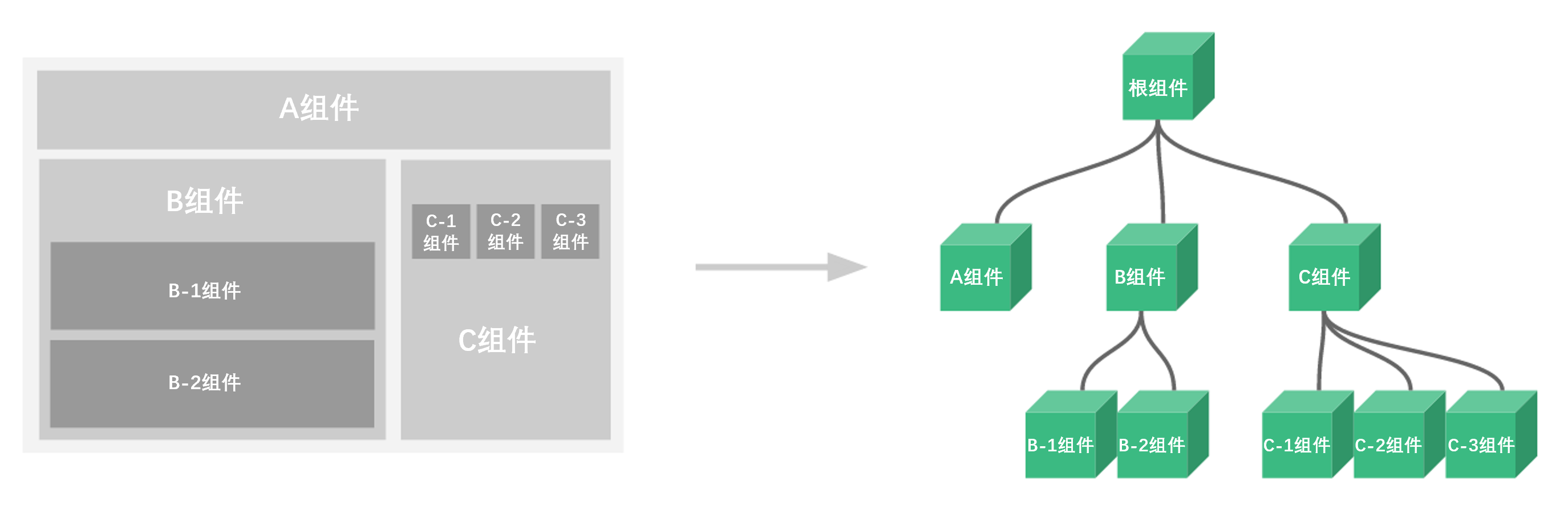
三、组件化开发
在基础部分我们用spa的形式学习了Vue,但是实际上当前普遍使用组件化开发。那么接下来,咱的研究主题是大名鼎鼎的组件化开发;嘿嘿嘿准备好了吗?!那为何组件化开发呢?原因也很简单类似于咱的Python里面的装饰器、类、函数一样写好以后可以重复使用,减小代码量。提高开发效率,毕竟编程开发本身就是被那些智商超高的聪明懒人发明的嘛,他们会想方设法的少写代码而多干活哈哈哈,讲到这里我很荣幸也能接触编程领域,每天都很充实,不断进步,不断提高,简直是我梦寐以求的人生!话说回来,组件分为两种,一是全局组件、二是局部组件。下面详细介绍如何使用如何定义组件。
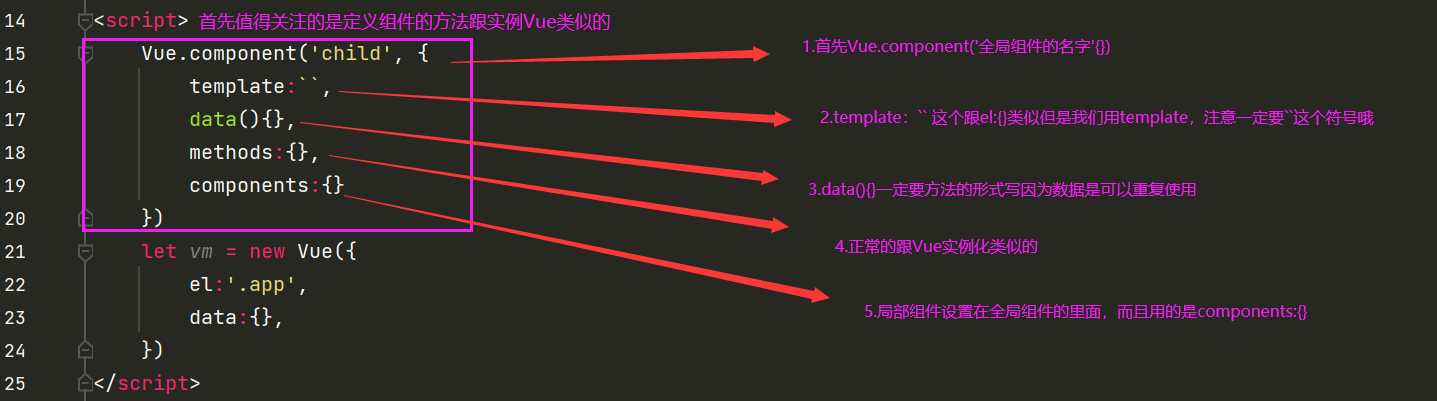
定义组件的方法

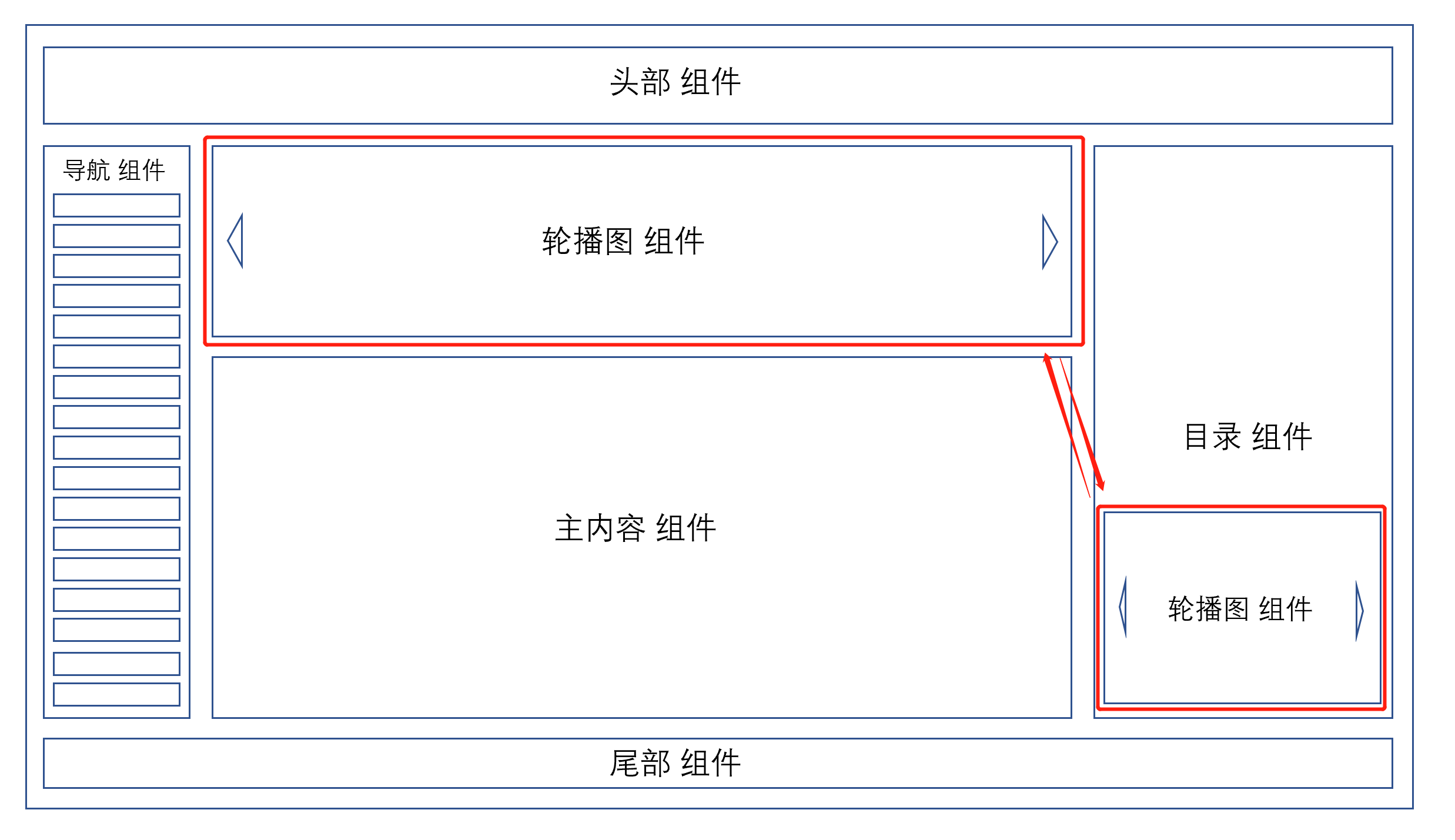
组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html


<script>
// 全局组件-----》在任意组件中都可以使用
// 跟之前学的没有区别
Vue.component('child', {
template: `
<div>
<button>Back</button>
<span style="font-size: 40px">Home Page--{{ name }}</span>
<button @click="handleFor"> Forward</button>
<lqz1></lqz1>
</div>`,// 里面写html内容,必须包在一个标签中
data() { // data必须是方法 因为这个组件是可以多次使用,返回对象
return {
name: '阿丽米热',
t: null
}
},
methods: {
handleFor() {
this.name = 'mire'
}
},
components: {
'mire1': {
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
},
}
})
Vue.component('child3', {
template: `
<div>
<button>back</button>
</div>`,
})
let foo={
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
}
var vm = new Vue({
el: '.app',
data: {
show: false
},
methods: {
handleShow() {
this.show = !this.show
}
},
components: {
foo
}
})
</script>
Vue前后端交互、生命周期、组件化开发的更多相关文章
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- SpringBoot 和Vue前后端分离入门教程(附源码)
作者:梁小生0101 juejin.im/post/5c622fb5e51d457f9f2c2381 推荐阅读(点击即可跳转阅读) 1. SpringBoot内容聚合 2. 面试题内容聚合 3. 设计 ...
- Flask + vue 前后端分离的 二手书App
一个Flask + vue 前后端分离的 二手书App 效果展示: https://blog.csdn.net/qq_42239520/article/details/88534955 所用技术清单 ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- Servlet实现前后端交互的原理及过程解析
在日常调试项目时,总是利用tomcat去启动项目,并进行前后端联调,但对于前后端的请求响应的交互原理及过程并不是特别清晰. 为什么在前端发出相应请求,就能跳转到后端通过程序得到结果再响应到前端页面呢? ...
- day69:Vue:组件化开发&Vue-Router&Vue-client
目录 组件化开发 1.什么是组件? 2.局部组件 3.全局组件 4.父组件向子组件传值 5.子组件往父组件传值 6.平行组件传值 Vue-Router的使用 Vue自动化工具:Vue-Client 组 ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
随机推荐
- i春秋时间
打开题目就是一段php代码 大致的意思是 ------------------------------------------------------------------------------- ...
- python3小技巧总结(实时更新)
1.列表解析 如果一个想将一个列表中的大于0的数字过滤,一般可能会用到lambd结合filter,或者就是直接遍历,不过最好的解决办法是这样: b = [1,0,-1,-2] a = [i for i ...
- [HNCTF]Web详解_原创
WEB Challenge__rce 根据给出的源代码来看典型的命令执行但是正则匹配掉说有的字母只留下数字和少量字符串. 根据大佬给出的思路使用自增绕过 <?php error_reportin ...
- Docker原理(图解+秒懂+史上最全)
背景:下一个视频版本,从架构师视角,尼恩为大家打造高可用.高并发中间件的原理与实操. 目标:通过视频和博客的方式,为各位潜力架构师,彻底介绍清楚架构师必须掌握的高可用.高并发环境,包括但不限于: 高可 ...
- 深刻理解JAVA并发中的有序性问题和解决之道
欢迎关注专栏[JAVA并发] 更多技术干活尽在个人公众号--JAVA旭阳 问题 Java并发情况下总是会遇到各种意向不到的问题,比如下面的代码: int num = 0; boolean ready ...
- 直接快速下载NLTK数据
直接快速下载NLTK数据 直接下载NLTK的数据速度很慢,这里提供NLTK数据集,直接下载即可.或者选择下列百度云下载: 链接:https://pan.baidu.com/s/17ZgkoQeMosW ...
- 带cookie爬取内容demo
概述: 在爬取一些网站时,需要在headers中加入cookie才能返回数据,原因是存在反爬机制,我们需要尽可能的伪装成浏览器在访问这个url 时发送的数据包. demo演示:
- Git学习脑图
背景: 最近在学习Git工作流,学习的是廖雪峰大神的教程,里面也很详尽了,于是自己就用脑图简单归纳自己选择学习的部分,方便日后查阅. 脑图:
- .net core-利用PdfSharpCore 操作PDF实例
前序 使用PdfSharpCore请注意使用XGraphics基类,与System.Drawing 的Graphics类似,XGraphics 提供XColor(颜色).XPen(画笔).XBrush ...
- [Computer Networks]一个http请求的完成的全过程
摘要 本文主要讲述了一个 http request 请求从发出到收到 response 的整个生命周期,希望可以通过对整个流程的一个描述来梳理清楚五层网络协议的定义以及各层之间是如何协作的. 对于后端 ...
