P10_组件-text和rich-text组件的基本用法
- 常用的基础内容组件
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
- text
- text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

- rich-text 组件的基本使用
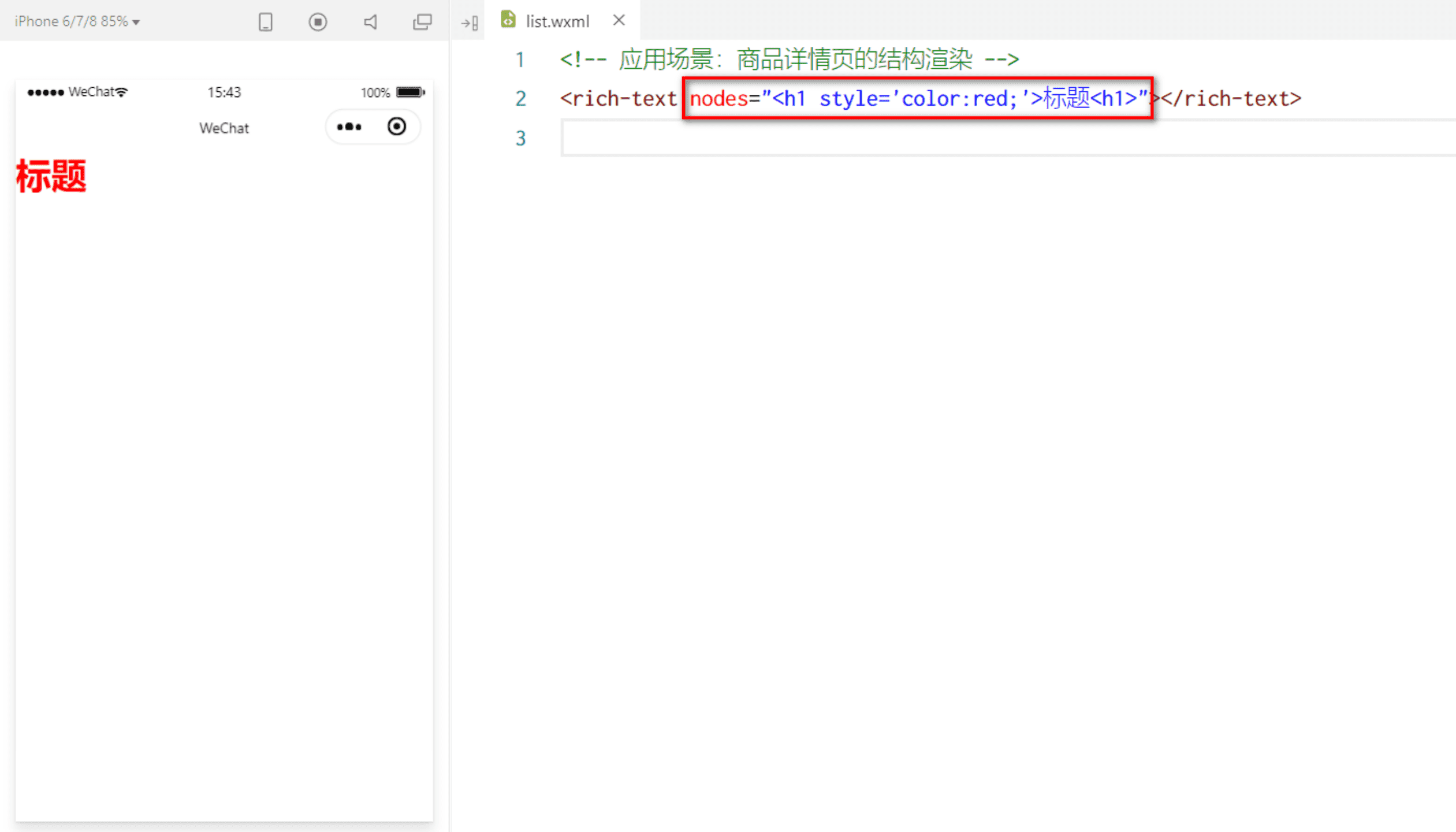
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

P10_组件-text和rich-text组件的基本用法的更多相关文章
- React Native组件(三)Text组件解析
相关文章 React Native探索系列 React Native组件系列 前言 此前介绍了最基本的View组件,接下来就是最常用的Text组件,对于Text组件的一些常用属性,这篇文章会给出简单的 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- PeopleSoft Rich Text Boxes上定制Tool Bars
在使用PT8.50或在8.51时,你可能遇到过Rich-text编辑框.该插件使你能够格式化文本,添加颜色.链接.图片等等.下面是效果图: 如果页面中只有这么一个字段,该文本框就会有足够的空间来容 ...
- selenium处理rich text(富文本框)
WordPress 的 rich text 采用js,先让selenium切换到iframe中 driver.switchTo().frame("content_ifr"); 然 ...
- Rich Text Editor for MVC
在网站开发中难免会用到富文本编辑器,本文将介绍一款富文本编辑器(在线HTML编辑器) Rich Text Editor ,简要说明一下其在MVC中的使用. 具体使用情况和下载地址请参考:http:// ...
- NicEdit - WYSIWYG Content Editor, Inline Rich Text Application
NicEdit - WYSIWYG Content Editor, Inline Rich Text Application By calling the nicEditors.allTextarea ...
- 【转】(八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text
原创至上,移步请戳:(八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text 7.Rich Text UI元素和文本网格的文本可以合并多个字体样式和大小.对 UI系统 ...
- Selenium Webdriver——JS处理rich text(富文本框)
126邮件正文邮件的rich text 先让selenium切换到iframe中 driver.switchTo().frame(driver.findElement(By.className(&qu ...
- (八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text
大家好,我是孙广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:mod=guide&view ...
- web & Rich Text Editor
web & Rich Text Editor 富文本编辑器 http://www.wangeditor.com/ https://github.com/wangfupeng1988/wangE ...
随机推荐
- 2.3 Goland快捷键
1 新建 Alt + Insert Alt + Enter 2 移动 Alt + 上下箭头:以函数为单位移动 Ctrl + G : 定位到行 Ctrl + W :可以选择单词继而语句继而行继而函数Ct ...
- vue 3.0 常用API 的介绍
vue3.0 生命周期 写法一 和vue2.x 一致 区别在于(beforeUnmount.unmount)名称不一样 写法二 在setup 中使用, 需要引用 如: import { onBefor ...
- linux子网掩码修改记录
1.输入密码进入linux,并且进入root2.输入ifconfig.返回网卡信息,释:其中eno1为当前以太网名称.Inet IP/子网掩码位置数 Bcast广播地址 或者mask子网掩码3.修改子 ...
- Qwt开发笔记(一):Qwt简介、下载以及基础demo工程模板
前言 QWT开发笔记系列整理集合,这是目前使用最为广泛的Qt图表类(Qt的QWidget代码方向只有QtCharts,Qwt,QCustomPlot),使用多年,系统性的整理,本系列旨在系统解说并 ...
- C++动态链接MySQL库
C++链接MySQL库 库安装目录 CMakeList cmake_minimum_required(VERSION 3.22) project(MySQLConnectionPool) includ ...
- 【sqoop】简介、原理、安装配置测试、导入导出案例、脚本打包、常见命令及参数介绍、常用命令举例
一.sqoop简介 用于在Hadoop(Hive)与传统的数据库(mysql.oracle...)之间进行数据的传递,可以将一个关系型数据库(例如 : MySQL ,Oracle ,Postgres等 ...
- ATM项目
ATM项目实战 项目需求分析: 1.注册(密码要加密) 2.登陆 3.查看余额 4.提现(可自定手续费) 5.还款 6.转账 7.查看流水 8.添加购物车功能 (商品可配置) 9.查看购物车功能 10 ...
- 为什么 Random.Shared 是线程安全的
在多线程环境中使用 Random 类来生成伪随机数时,很容易出现线程安全问题.例如,当多个线程同时调用 Next 方法时,可能会出现种子被意外修改的情况,导致生成的伪随机数不符合预期. 为了避免这种情 ...
- 视图 触发器 事务 MVCC 存储过程 MySQL函数 MySQL流程控制 索引的数据结构 索引失效 慢查询优化explain 数据库设计三范式
目录 视图 create view ... as 触发器 简介 创建触发器的语法 create trigger 触发器命名有一定的规律 临时修改SQL语句的结束符 delimiter 触发器的实际运用 ...
- Nmap脚本
Nmap的脚本默认存放在Nmap的安装路径的scripts文件夹下Nmap的脚本主要分为以下几类 Auth:负责处理鉴权证书(绕过鉴权)的脚本 Broadcast:在局域网内探查更多服务的开启情况,如 ...
