vue中所有的封装方式总结
如何确定我需要封装呢?
1.复用,如果觉得以后还会用到
2.你觉得方便,别的地方可能也需要用
3.如果不封装,页面代码臃肿的时候
1.封装API
使用场景:业务中最常见最普通的封装
详细在这篇:https://www.cnblogs.com/bisiyuan/p/16358612.html
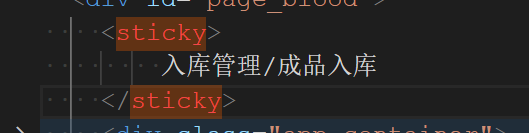
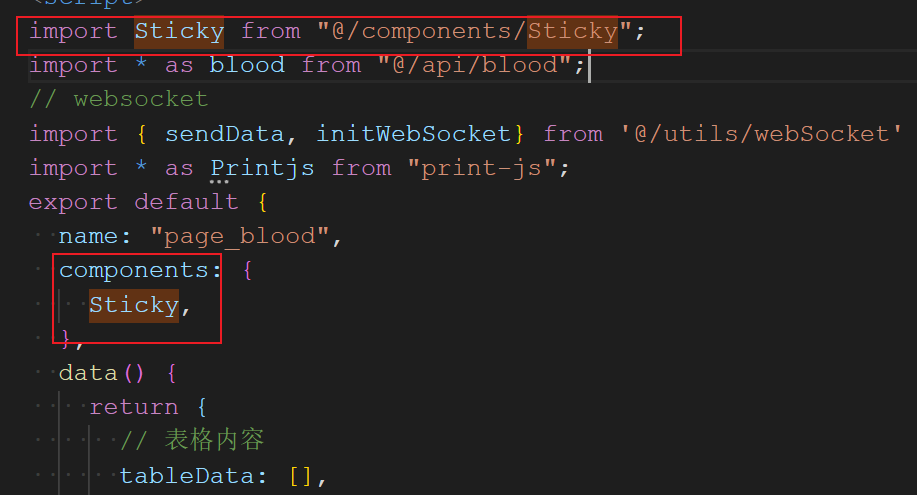
2.注册全局工具组件
使用场景:想让组件全局可用,尤其是第三方插件使用时
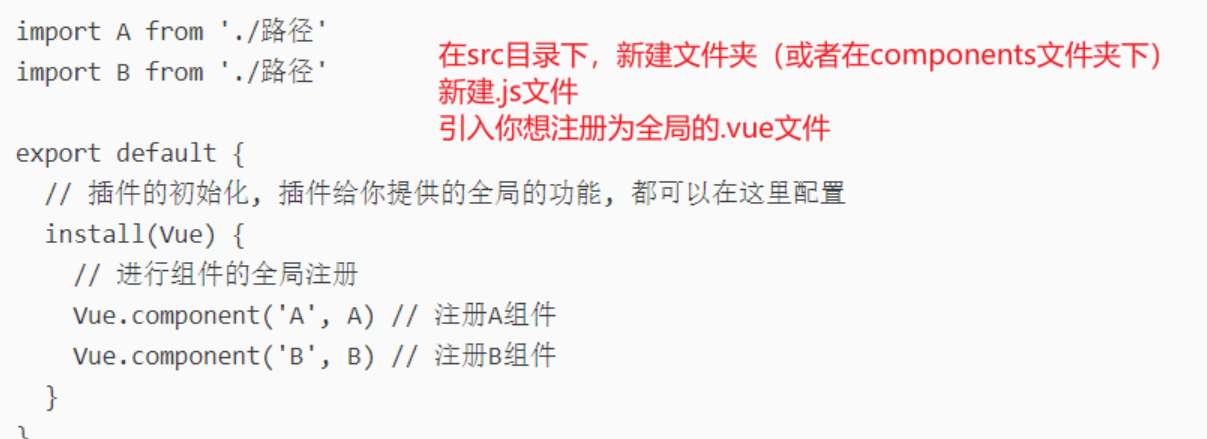
步骤一:


步骤二:

3.封装全局函数
使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组转树函数),可能以后别的地方要用,就封装起来,方便。
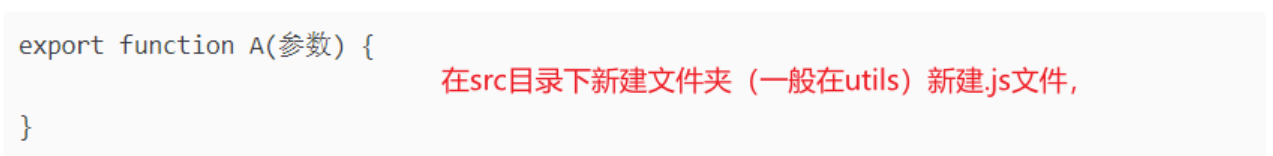
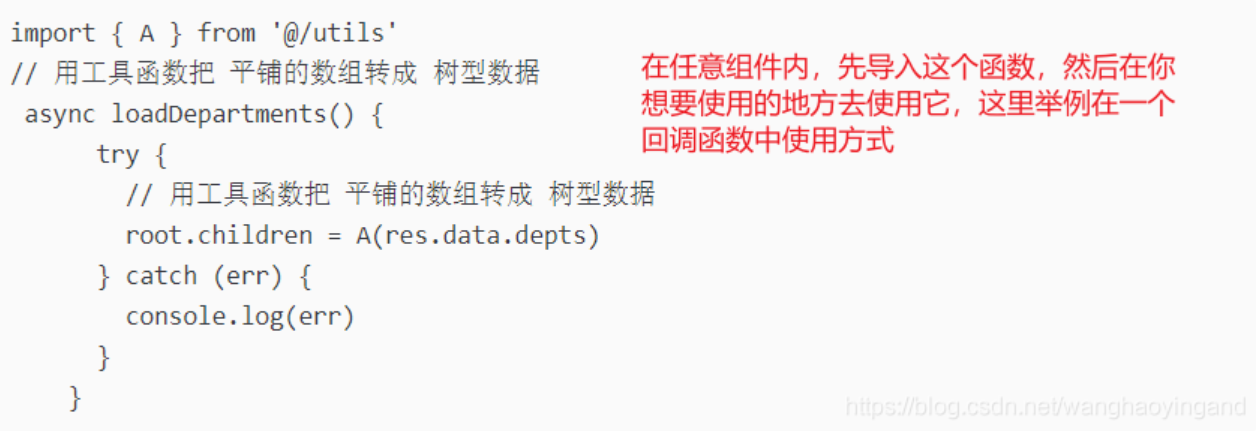
步骤一:


步骤二:



4. 为了减少页面代码量的封装
使用场景:很多,这里以注册路由表举例,理解封装思想
步骤一:

步骤二:

vue中所有的封装方式总结的更多相关文章
- 聊聊 Vue 中 axios 的封装
聊聊 Vue 中 axios 的封装 axios 是 Vue 官方推荐的一个 HTTP 库,用 axios 官方简介来介绍它,就是: Axios 是一个基于 promise 的 HTTP 库,可以用在 ...
- Vue中axios的封装和api接口的统一管理
更新的是我csdn上的文章,需要的话可以看下,互相学习点击去我的csdn vue中axios的封装 在vue项目和后端交互获取数据时,通常使用axios库,官方文档:https://www.npmjs ...
- vue学习笔记(一)---- vue指令(在vue中使用样式的方式)
认真学习,认真记录,每天都要有进步呀!!! 加油叭!!! 一.在vue中使用样式的方式: 1. 直接传递一个数组,注意: 这里的 class 需要使用 v-bind 做数据绑定 <style&g ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- vue中axios的封装以及简单使用
一.axios的封装 在vue中为了使用axios使用方便,不需要每一个模块进行导入,就需要对其进行封装: 1.新建http.js模块 import axios from 'axios' // 设置基 ...
- 小白都能看懂的vue中各种通信传值方式,附带详细代码
1.路由通信传值 路由通信是通过路由跳转用query把参数带过去,也是vue常用的通信手段. 例子: 创建并在路由注册一个组件Head <template> <div id=&quo ...
- Vue中控制更新的方式
一. 强制更新的实例方法 vm.$forceUpdate() 迫使 Vue 实例重新渲染.注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件. 在没有留意到数组或对象的变更检测注意事 ...
- vue中axios的封装
第一步还是先下载axios cnpm install axios -S 第二步建立一个htttp.js import axios from 'axios'; import { Message } fr ...
- vue中动画的封装
<style> .v-enter,.v-leave-to{ opacity: 0; } .v-enter-active,.v-leave-active{ transition:opacit ...
- vue中的axios封装
import axios from 'axios'; import { Message } from 'element-ui'; axios.defaults.timeout = 5000;axios ...
随机推荐
- 在Windows服务器安装禅道
1.服务器上 浏览器打开禅道官网:https://www.zentao.net/ 2.下载禅道版本,这里安装的是开源版 3.下载完成之后,一键安装 安装完成之后,即可访问:
- flutter系列之:移动端手势的具体使用
目录 简介 赋予widget可以点击的功能 会动的组件 可删除的组件 总结 简介 之前我们介绍了GestureDetector的定义和其提供的一些基本的方法,GestureDetector的好处就是可 ...
- a标签跳新链接,如果链接为空则不跳转
a标签跳新链接,如果链接为空则不跳转 <el-carousel-item v-for="item in slideList" :key="item.id" ...
- go_xml_learn
结构体转换为xml: type Person struct { XMLName xml.Name `xml:"person"` Name string `xml:"nam ...
- 谈谈我的「数字文具盒」 - Obsidian
这篇关于 Obsidian 是生产力工具的终篇了,因为目前涉及 Obsidian 的文章特别多,所以我就不啰里啰嗦叙述重复的文字了.本文主要涉及到 Obsidian 和 Docusaurus 如何进行 ...
- 探究SQL SERVER 更改跟踪
1.介绍 SQL SERVER在2008以上的版本提供两个用于数据库中跟踪数据更改的功能:变更数据捕获(CDC)与更改跟踪(CT).这两个功能使应用程序能够确定对数据库中的用户表所做的 DML 更改( ...
- ArcGIS工具 - 按字段分割图层
天下大势,合久必分,分久必合.合并.分割在GIS数据处理和管理中也十分常见,例如按行政区划名称导出多个区县行政图层.按地类名称导出多个地类图层. 功能说明 其实,在ArcGIS中除了按属性导出外,最接 ...
- 让 Win8.1 微软拼音新体验模式支持 Metro 应用
内容回顾: [1]十个步骤找回 Win8 中的微软拼音新体验模式 [2]发布个工具,一键恢复Win8/8.1中的微软拼音长句模式(新体验模式) 在 [1] 中,我们找回了 Win8 里的微软拼音新体验 ...
- Java基础篇——Gui编程
AWT 抽象窗口工具 组件:按钮(button) 文本域(textarea) 标签(label) 容器(container)... Frame窗口 Frame frame = new Frame( ...
- 《Effective C++》资源管理章节
Item 13:以对象管理资源 关键的两个想法(这种方式其实在很多地方都可以看出影子,比如managing pool的模型): 1.获得资源后立刻放入管理对象(managing object):以对象 ...
