vue+mysql实现前端对接数据库
下载引入相关依赖
1、cnpm install --save mysql
2、cnpm install --save axios
3、cnpm install --save body-parser
4、cnpm install --save express
5、cnpm install --save crypto
在main中引入axios
import axios from 'axios'
Vue.prototype.$axios = axios

配置连接
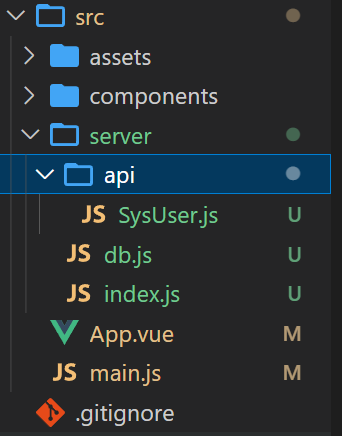
在src下新建文件夹server,在其中新建db.js文件,index.js文件,其中db是数据库配置,index是node后端服务配置
db.js内容
module.exports = {
mysql: {
host: 'localhost', // 新建数据库连接时的 主机名或ID地址 内容
user: 'name', // 连接的数据用户名
password: '***', // 密码
database: 'apitest', // 数据库名
port: '3306'
}
}
index.js内容
// node 后端服务器
const UserApi = require('./api/SysUser')
const bodyParser = require('body-parser')
const express = require('express')
const app = express()
//采用设置所有均可访问的方法解决跨域问题
app.all("*", function(req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
}) // 以json格式返回出去
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false })) // 后端api路由
app.use('/api/sysuser', UserApi) // 监听端口
app.listen(3000)
console.log('success listen at port:3000......')
api使用
在需要使用的界面调用api接口
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="sys_username" label="登录账号" align="center"></el-table-column>
<el-table-column prop="sys_nickname" label="昵称" align="center"></el-table-column>
<el-table-column prop="sys_phone" label="手机号码" align="center"></el-table-column>
<el-table-column prop="sys_usertype" label="账号类型" align="center">
<template slot-scope="scope">
<span>{{scope.row.sys_usertype==1?'超级管理员':(scope.row.sys_usertype===2?'管理员':'用户')}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template> <script>
export default {
data() {
return {
keyword: '',
pageIndex: 1,
pageSize: 10,
tableData: [],
total: 0
}
},
created() {
this.getlist();
},
methods: {
getlist() {
let params = {
keyword: this.keyword,
pageIndex: this.pageIndex,
pageSize: this.pageSize
}
// 这里使用http://localhost:3000是因为配置地方监听的3000端口
// /api/sysuser 这一部分也是在index.js中引入配置的
// /getlist 是在api接口里面的方法
// 整个三部分组合成立通常使用的接口
// 其中 前面地址部分可以自己全局去定义,同样$http(axios)也可以封装
this.$http.get('http://localhost:3000/api/sysuser/getlist', { params: params })
.then(response => {
console.log(response);
if (response.status == 200) {
let datas = response.data
this.tableData = datas.data
this.total = datas.total
} else {
console.log(response)
}
})
.catch(error => {
console.log(error)
})
},
}
}
</script> <style scoped> </style>
以上就是整个内容,但要运行起来,除了运行vue项目外,还需要将配置的node后端运行起来,可以cmd或者用vscode的内置终端运行之前配置的server文件,进入到server文件夹位置,运行:node index出现以下内容即运行成功

获取数据效果展示:

vue+mysql实现前端对接数据库的更多相关文章
- 前端学习数据库MYSQL
这篇文章主要写了 1.数据库MYSQL 2.基本上会遇到的所有SQL语句 数据库可视化软件------Navicat 数据库里边存放的是表,表与表之间是有关联的,而且可以对表进行相关操作(增,删,改, ...
- 使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
世界上唯一不变的东西就是变化,我们通过总结变化的规律,以规律来应付变化,一切事情处理起来事半功倍.我们在开发后端服务代码,前端界面代码的时候,界面都是依照一定的规律进行变化的,我们通过抽取数据库信息, ...
- 在Bootstrap开发框架基础上增加WebApi+Vue&Element的前端
基于Metronic的Bootstrap开发框架是我们稍早一点的框架产品,界面部分采用较新的Bootstrap技术,框架后台数据库支持Oracle.SqlServer.MySql.PostgreSQL ...
- Amoeba是一个类似MySQL Proxy的分布式数据库中间代理层软件,是由陈思儒开发的一个开源的java项目
http://www.cnblogs.com/xiaocen/p/3736095.html amoeba实现mysql读写分离 application shang 2年前 (2013-03-28) ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- 用SpringBoot+MySql+JPA实现对数据库的增删改查和分页
使用SpringBoot+Mysql+JPA实现对数据库的增删改查和分页 JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述 ...
- 使用node中mysql模块连接本地数据库
连接数据库的方法迄今为止学了三种: cmd方式.可视化工具,今天记第三种----node端连接数据库. 一:mysql模块介绍与下载 1.mysql模块是node端专门连接数据库的第三方模块 2.下载 ...
- Docker入门(四)——MySQL镜像中的数据库可视化
在详细介绍这篇文章的内容前,需要说明下笔者写这篇文章的意图:笔者在现有的开发中,前后端联调的方式为Docker镜像对接,数据库使用MySQL镜像,开发环境为远程服务器,因此,笔者迫切需要一种能将远 ...
- MySQL表名和数据库关键字相同解决办法
今天改他们的代码的时候,遇到了MySQL表名和数据库关键字的问题. 由于表名是关键字,导致增删改查都报错. Hibernate: select leave0_.id as id22_, leave0_ ...
- SQLite vs MySQL vs PostgreSQL:关系型数据库比较
自1970年埃德加·科德提出关系模型之后,关系型数据库便开始出现,经过了40多年的演化,如今的关系型数据库种类繁多,功能强大,使用广泛.面对如此之多的关系型数据库,我们应该如何权衡找出适合自己应用场景 ...
随机推荐
- APP兼容测试点与WEB兼容测试点
APP兼容测试点 WEB兼容测试点
- 手动解析word Table模块内容
最近来了一个需求, 需要手动解析word ( 好处就是不需要安装office 以及不会有office解析的线程残留),然后就是可以自定义解析规则,比较方便 比如解析这个word里面的内容: 标题,表格 ...
- vue3学习第一天
第一章 Options API与Composition API 重写双向绑定 vue2 基于Object.defineProperty()实现 vue3 基于Proxy proxy与Object.de ...
- CH334U与FE1.1S功能对比
CH334U与FE1.1S功能对比 介绍: CH334U是符合 USB2.0 协议规范的高性能MTT 4 端口 USB2.0 HUB 控制器芯片,高ESD特性,工业级设计,外围精简,可应用于计算机和 ...
- [OpenCV实战]34 使用OpenCV进行图像修复
目录 1 什么是图像修复 1.1 INPAINT_NS : Navier-Stokes based Inpainting 1.2 INPAINT_TELEA : Fast Marching Metho ...
- 【rabbitmq】单独配置某一个消费者手动ack,其他消费者自动ack
前言:博主才疏学浅,此方案仅供参考,如有更优方案请大佬评论区告知,十分感谢✿✿ヽ(°▽°)ノ✿ 问题背景:同一个服务中存在多个不同业务的rabbitmq的消费者,其中一个推送业务的消费者需要加死信队列 ...
- DVWA靶场实战(五)——File Upload
DVWA靶场实战(五) 五.File Upload: 1.漏洞原理: File Upload中文名叫做文件上传,文件上传漏洞是指用户上传了一个可执行脚本文件(php.jsp.xml.cer等文件),而 ...
- WPF开发经验-实现一种三轴机械手控件
一 引入 考虑实现一种三轴机器人控件. 三轴机器人用来将某种工件从一个位置运送到另一个位置. 其X轴为手臂轴,可以正向和反向运动,它处于末端,直接接触工件: 其T轴为旋转轴,可以对手臂进行旋转: 其Z ...
- 亚马孙机器可能出现权限问题导致ssh无法秘钥登录的情况
一般都是amazon会遇到,目前ali的机器没遇到过 情况是新机器,然后ssh脚本创建目录和用户和拷贝秘钥等等,后面用该新用户的秘钥登录发现一直无法登录. 把sshd的log改为debug,查看日志得 ...
- 多人协同开发,git workflow 提高团队协作能力
集美们,还在为工作多年而只会使用简单的git指令被质疑是假简历而烦恼吗. Don't worry! || 今天给带来大家一个git攻略指南.成为大手子,参与开源大项目指日可待. . Git 这是 ...
