遥感影像和DEM数据获取处理、GeoServer切片发布并使用Cesium加载
1. 数据获取
笔者这里使用的是哨兵一号(Sentinel-1)、ALOS的遥感影像和ALOS的DEM数据
下载地址为:ASF Data Search (alaska.edu)
ASF(Alaska Satellite Facility) DAAC是美国国家航空航天局阿拉斯加卫星设备处用来存放数据的一个网站接口,具有Sentinel-1、ALOS、RADASAT、SEASAT等雷达遥感数据
1.1 下载遥感影像
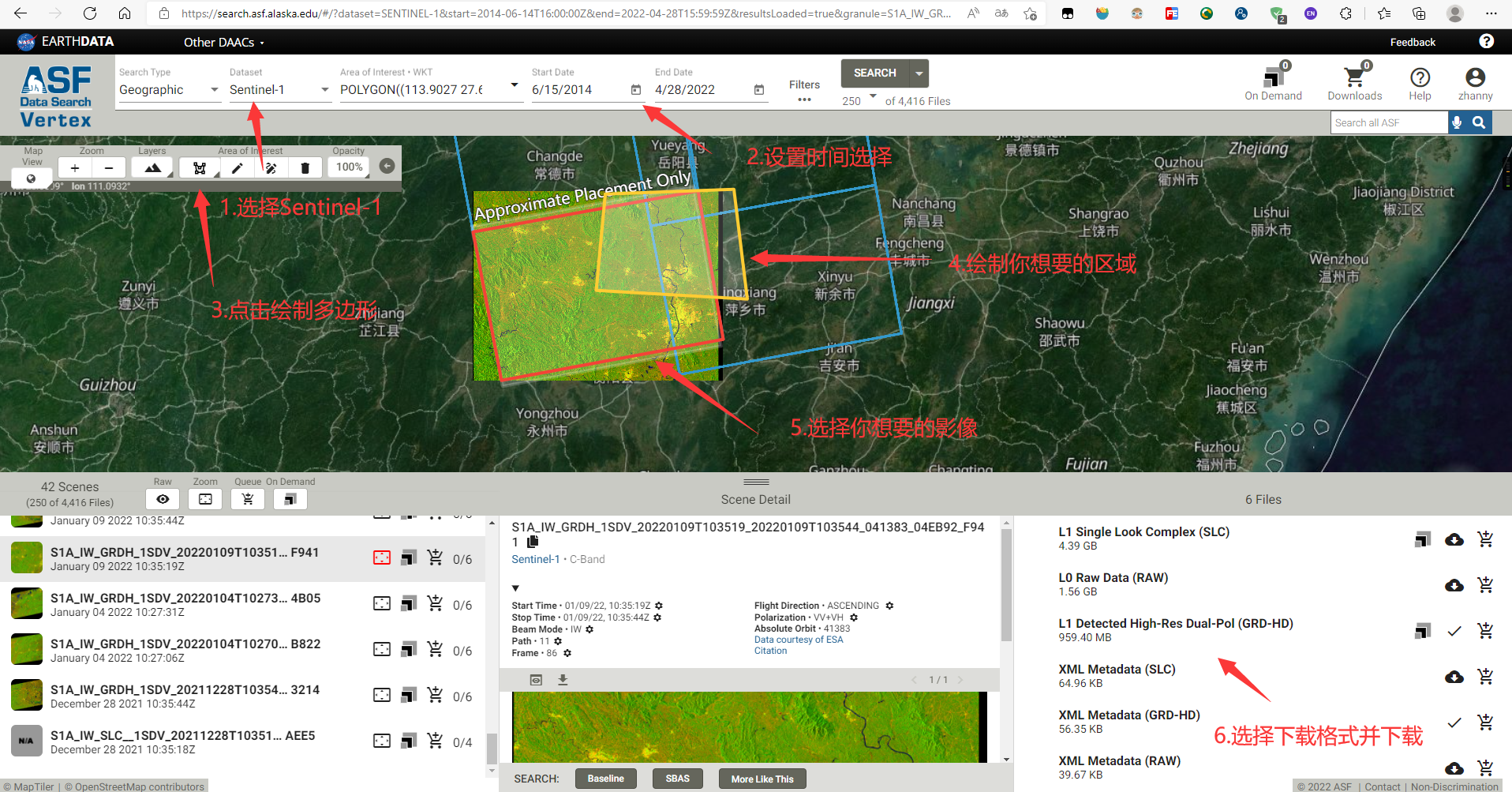
笔者这里下载的是包含长沙地区的遥感影像,操作步骤如图所示:
下载哨兵一号SAR影像:

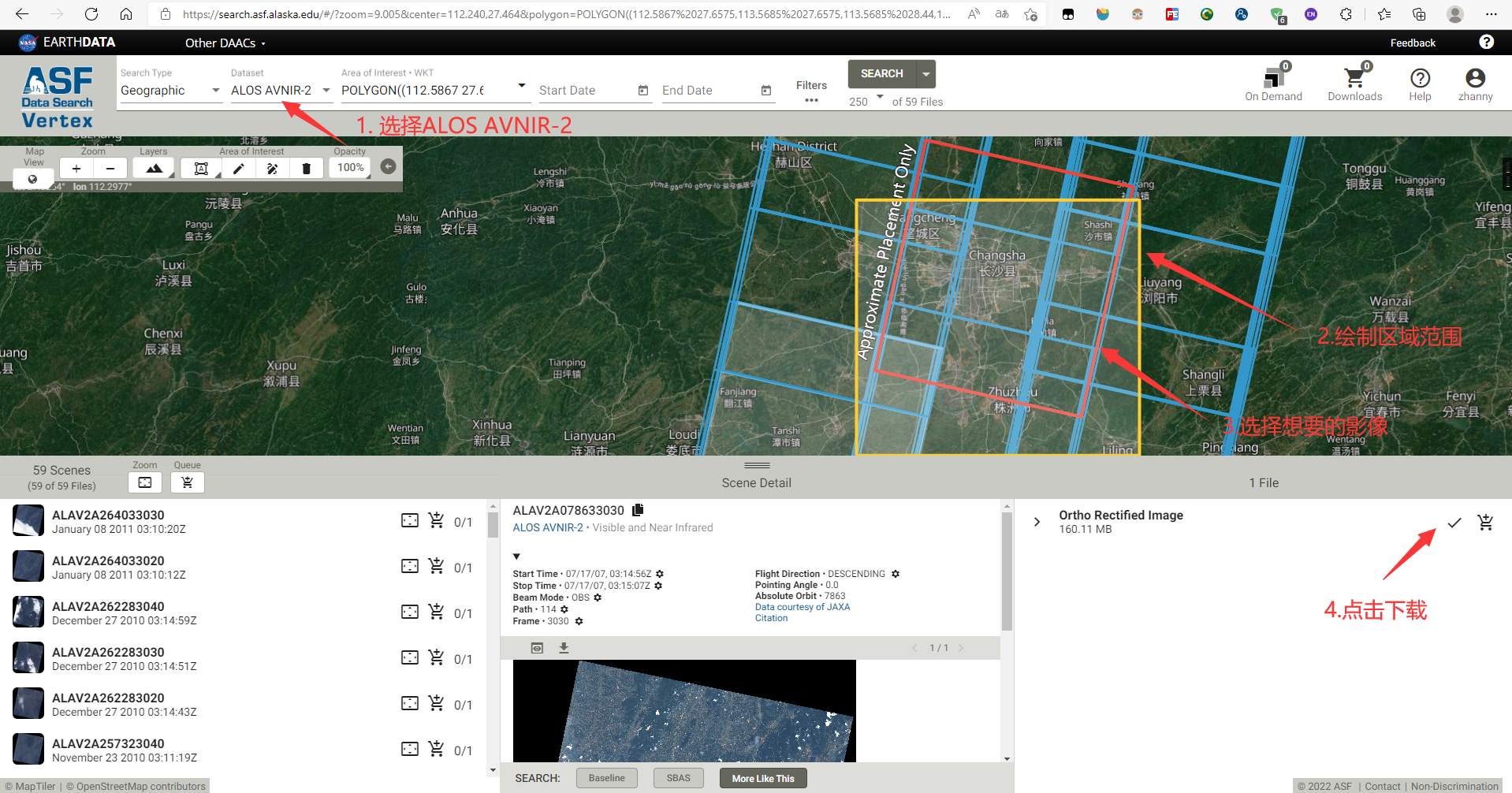
下载ALOS多光谱影像:

1.2 下载DEM数据
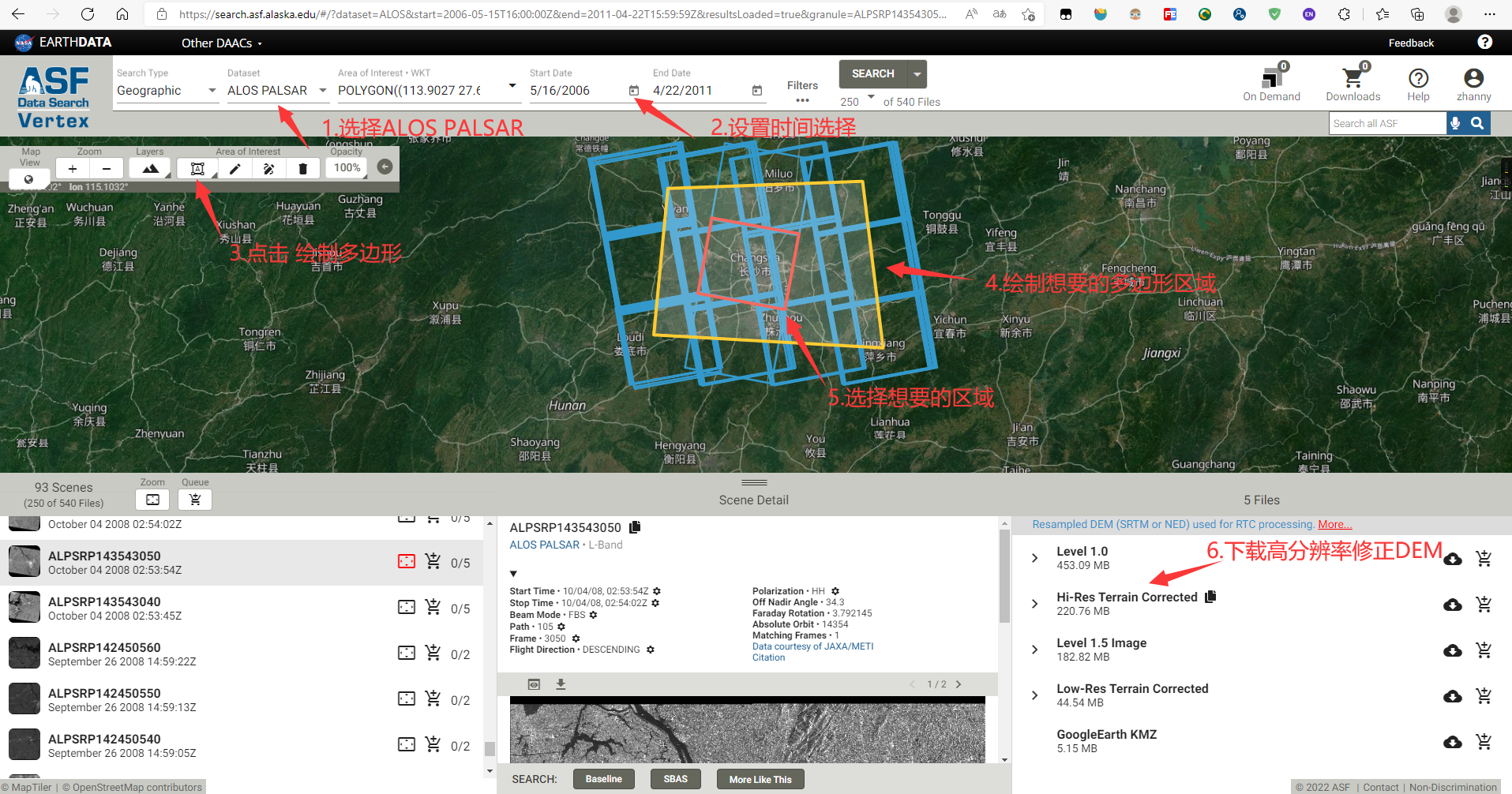
笔者这里下载的是包含长沙地区的DEM数据,操作步骤如图所示:

2. 数据预处理
2.1 数据预览
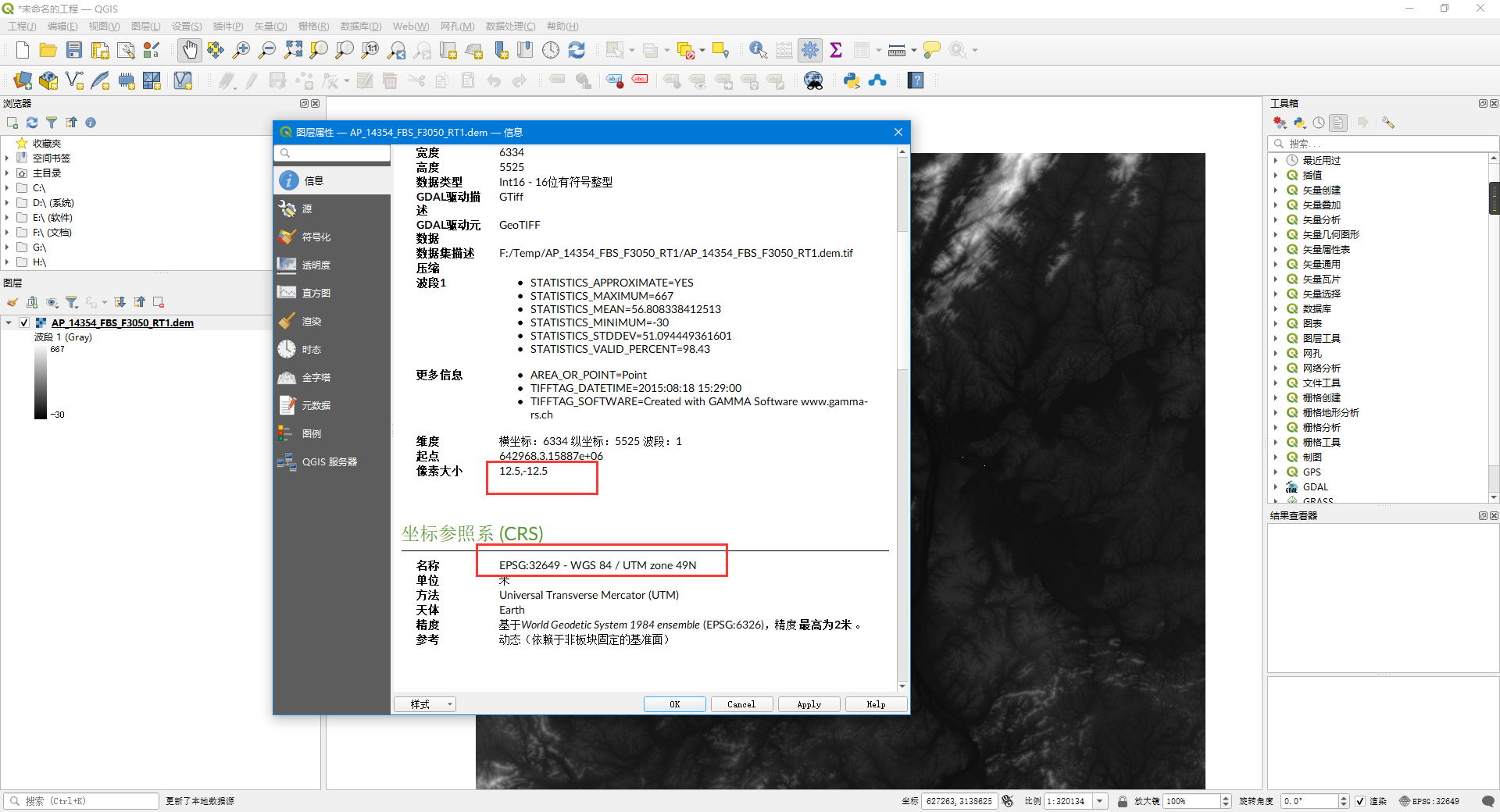
笔者在QGIS里加载DEM数据并查看信息:

可以看到这是12.5米分辨率的DEM数据以及使用的基准面是WGS_1984,投影坐标系是UTM横轴墨卡托,49N
有关该数据更多的解读可见:12.5m分辨率DEM数据?解读ASF DAAC的DEM数据--关于地理数据收集与处理的基本工具推荐(5)_Dianchen_Raw的博客-CSDN博客
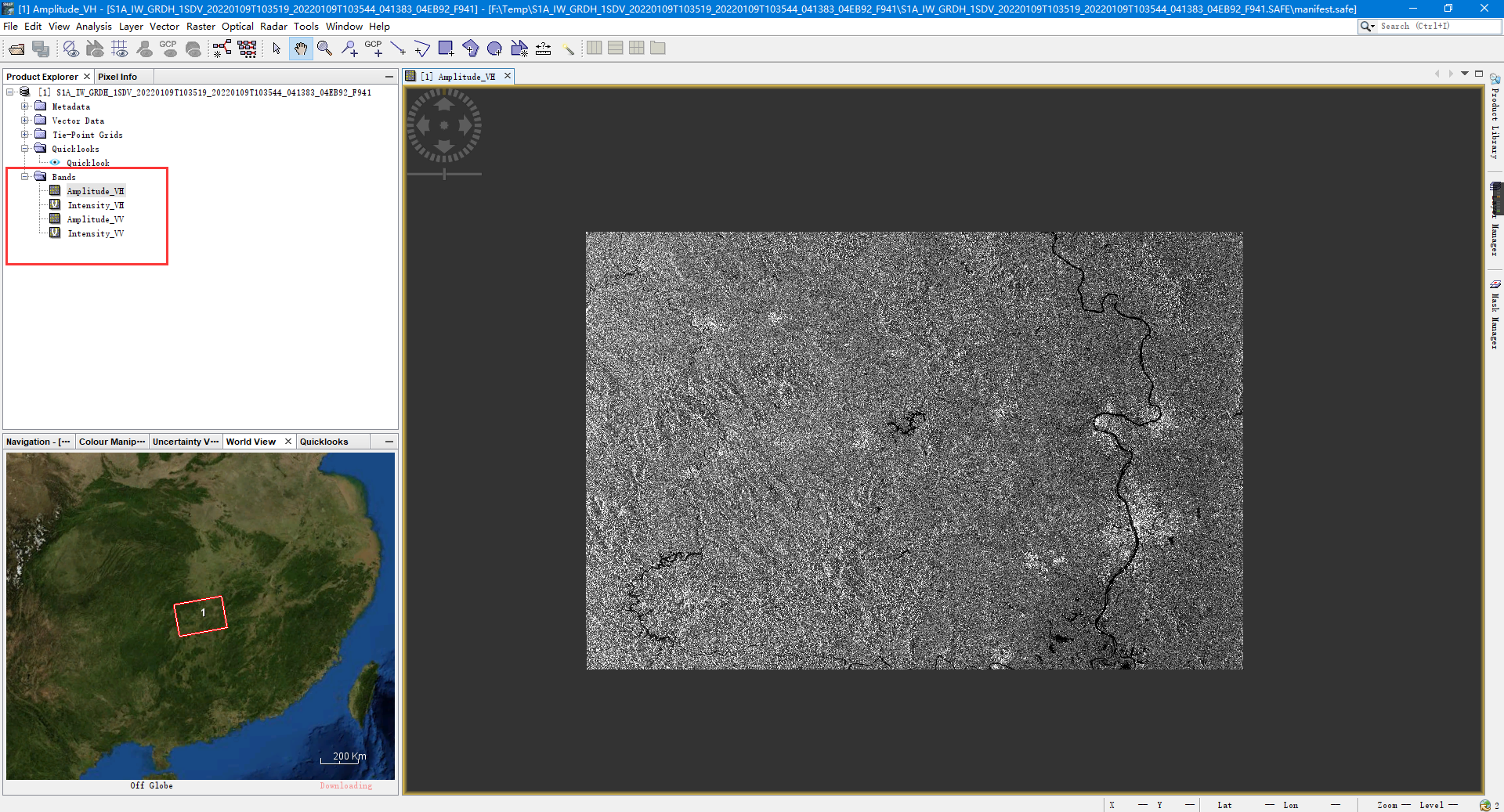
在SNAP里加载SAR遥感影像:

可以看到这个影像具有4个波段,Amplitude_VH波段表示VH通道的振幅,Intensity_VH波段表示VH通道的强度(振幅的平方),剩下的VV通道意义类似。注意Intensity_VH前面有个“V“的标志(V是”Virtual“的前缀,虚拟之意),这表示该波段是在内存中临时产生虚拟的波段,不是实际存储在硬盘的波段
有关数据更多的解读可见:07-SNAP处理Sentinel-1 IW GRD数据_超级禾欠水的博客-CSDN博客
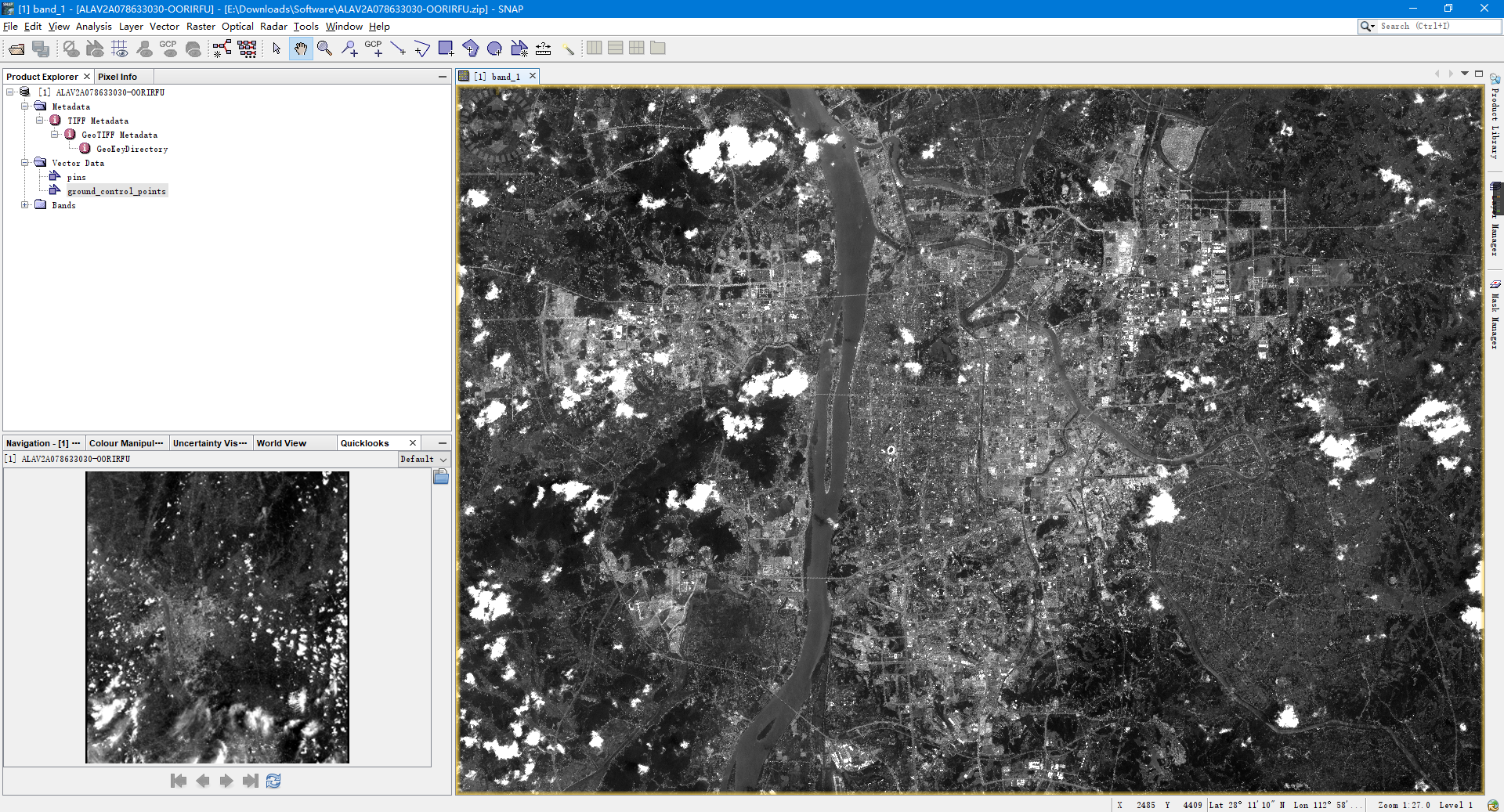
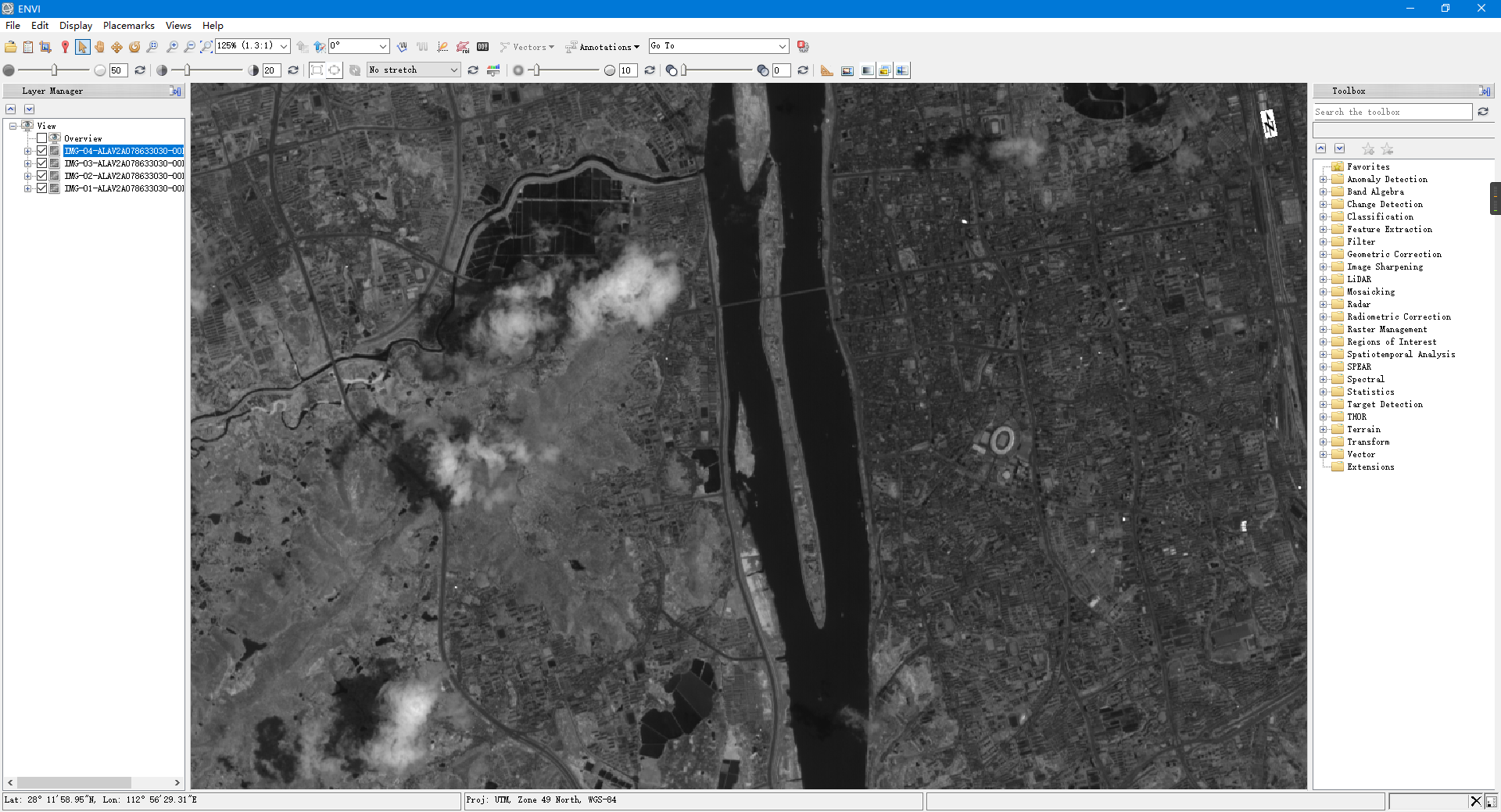
在SNAP中加载ALOS多光谱影像:

可以看到这个是有云的地面影像
有关数据更多的解读可:ENVI下基于ALOS数据的影像底图生产 - GIS知乎-新一代GIS问答社区 (geoscene.cn)
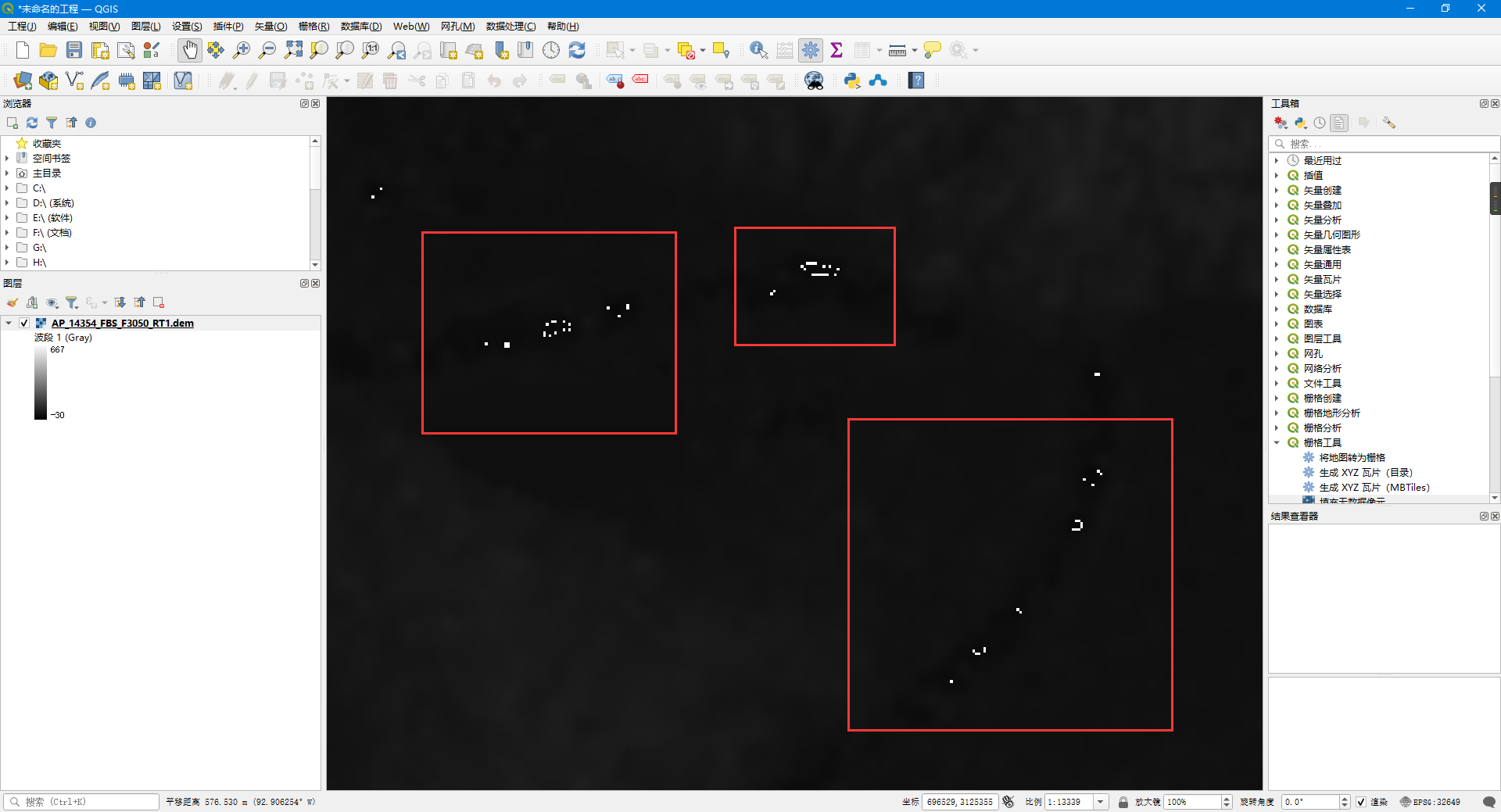
2.2 DEM填充
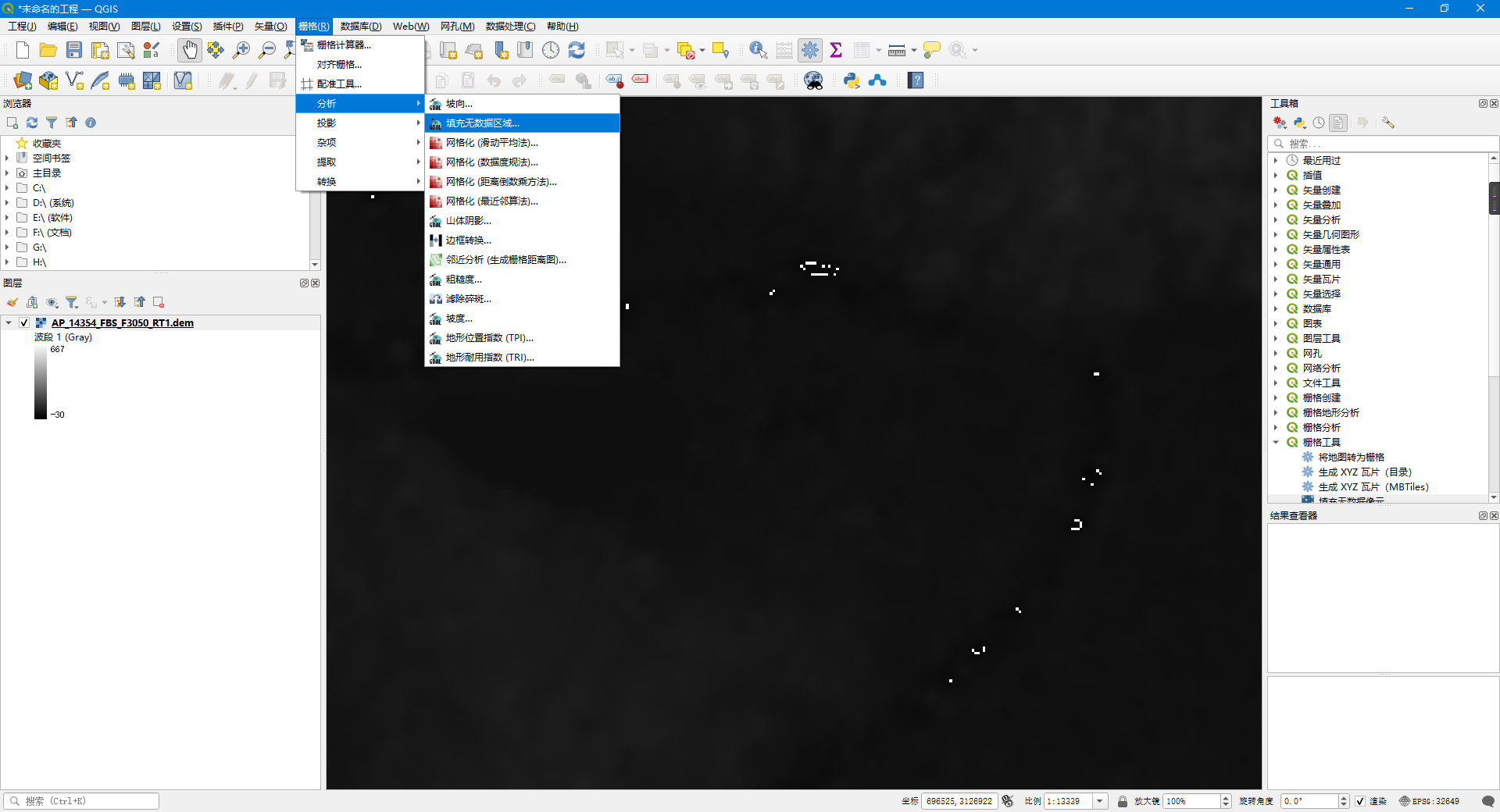
可以看到DEM数据中存在一些没有数据的白斑:

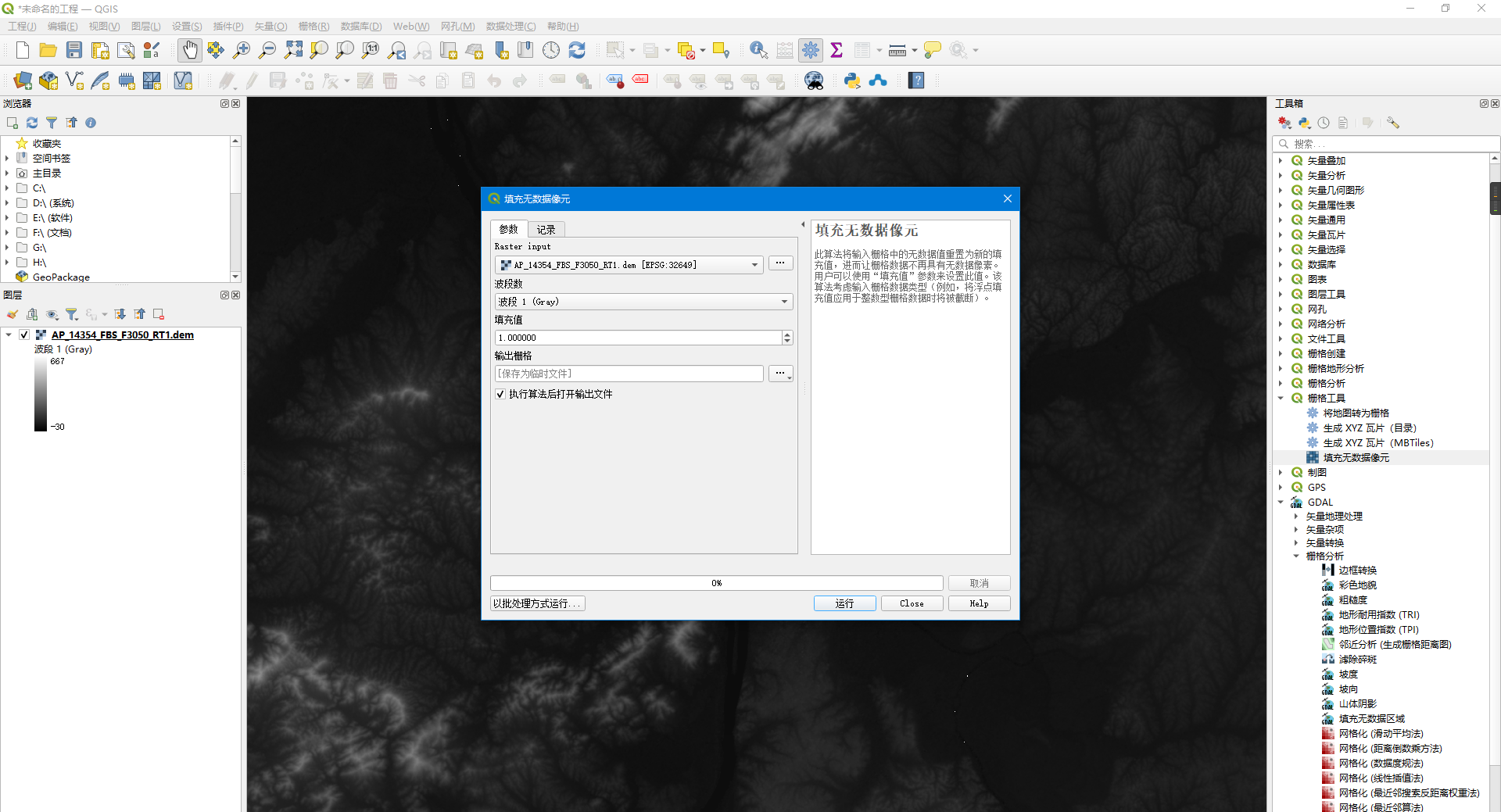
这里我们使用QGIS来进行栅格填充:

也可以使用GDAL里的填充,它是基于反距离插值算法:

具体参数可以参考:23.2.1. 栅格分析 — QGIS Documentation 文档 (osgeo.cn)
使用ArcGIS可以参考:Arcgis插值填充处理影像中的少量nodata值_多喝水就行的博客-CSDN博客_arcgis如何处理nodata的像元
2.3 地面影像RGB合成
笔者对目前遥感认识不足,这里就不对地面遥感影像进行过多处理,这里的操作主要是进行RGB合成
对于下载到的ALOS多光谱影像,笔者尝试使用ENVI用Open as ALOS AVNIR-2的方式加载数据里的文件,但是显示不能读取文件,笔者也试过使用SNAP直接加载数据压缩包,但是加载的数据只有一个波段
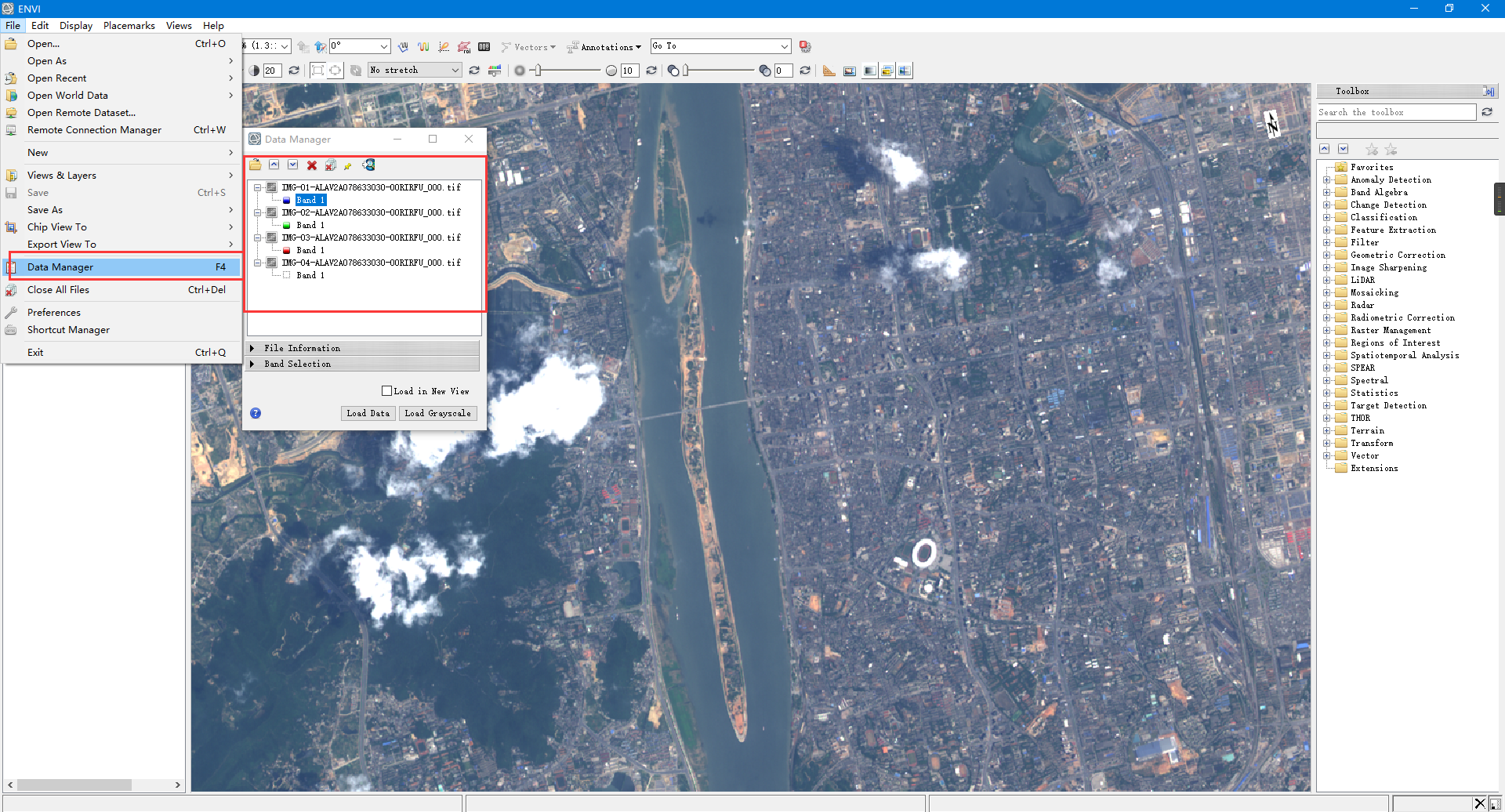
参考:ALOS卫星概况 - GIS的学习 - 博客园 (cnblogs.com),笔者ENVI直接加载四个TIF文件:

设置RGB波段:

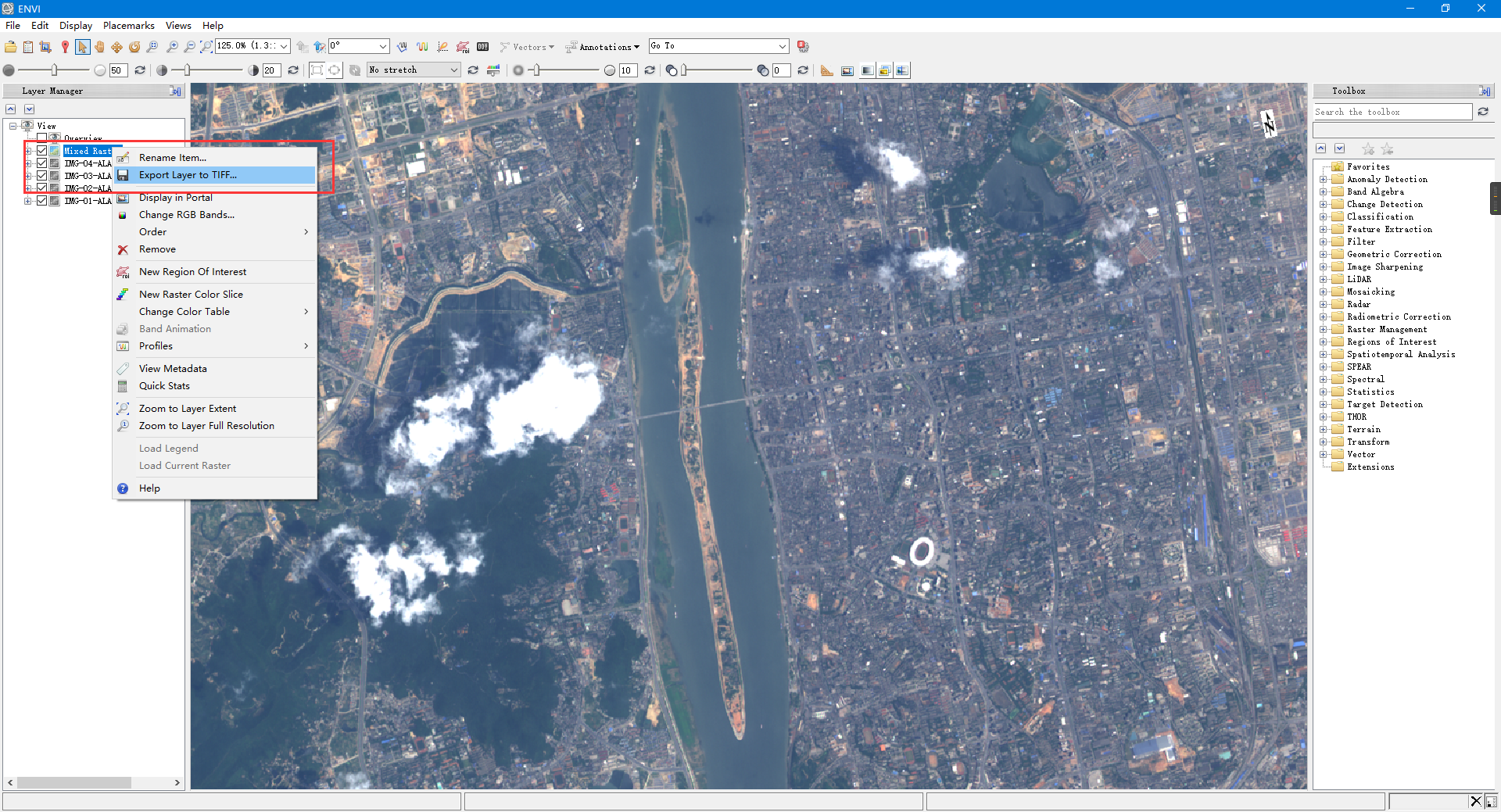
右键导出RGB TIF:

不妨使用QGIS来看看图像:

可以看到影像存在黑边框,黑边框的去除可以参考:
3.地面影像切片
3.1 QGIS切片
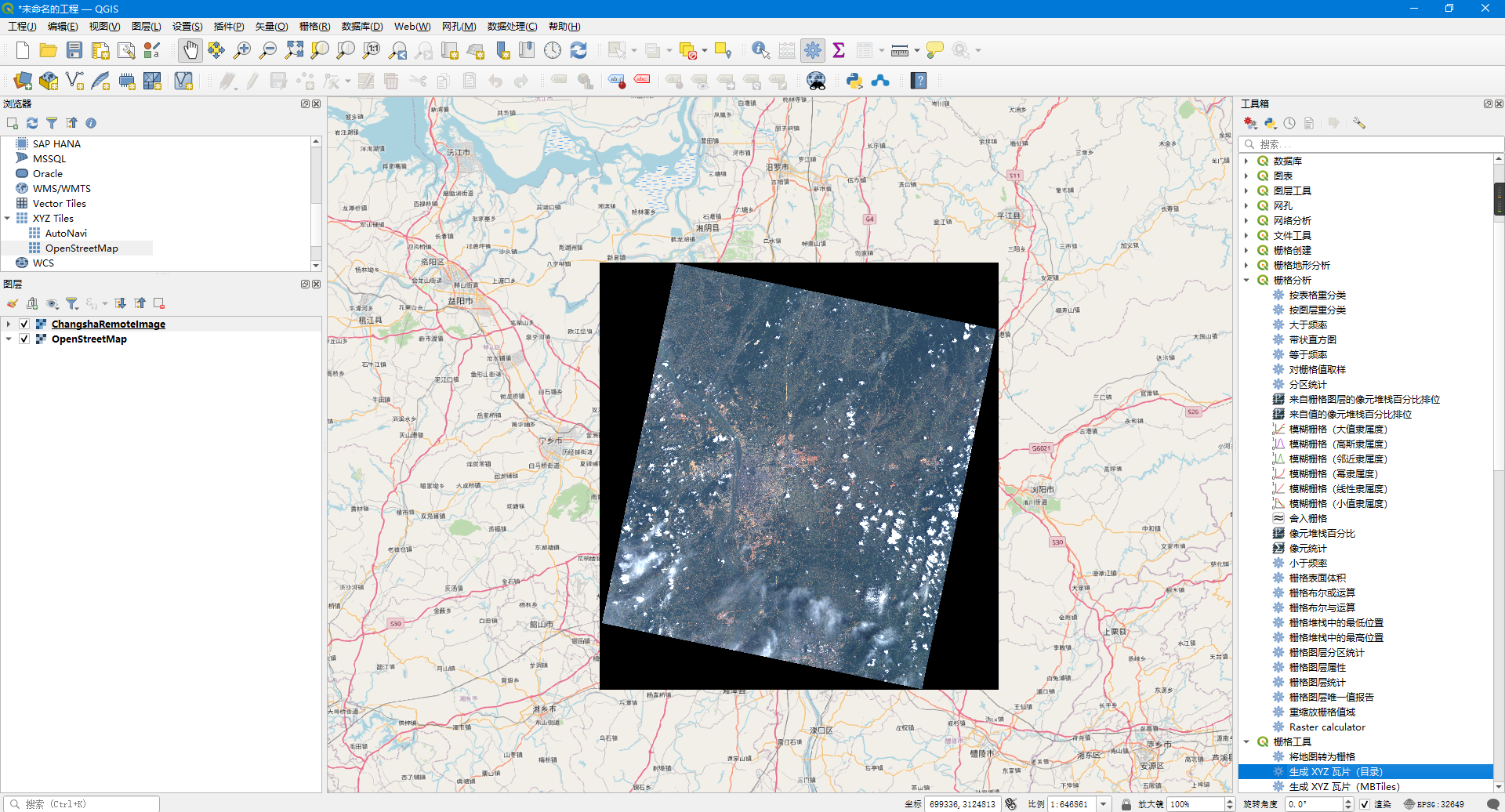
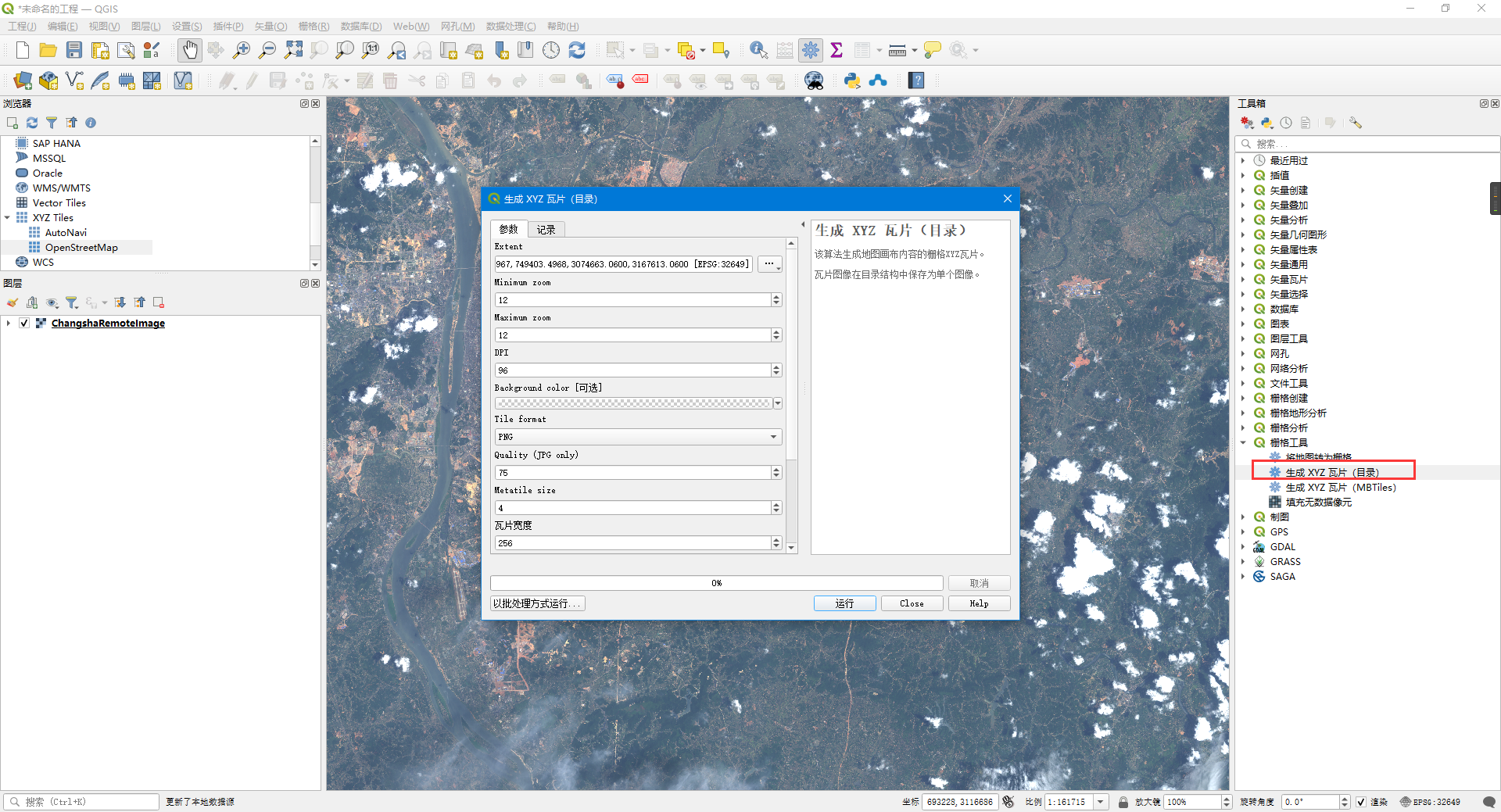
使用QGIS进行遥感影像切片:

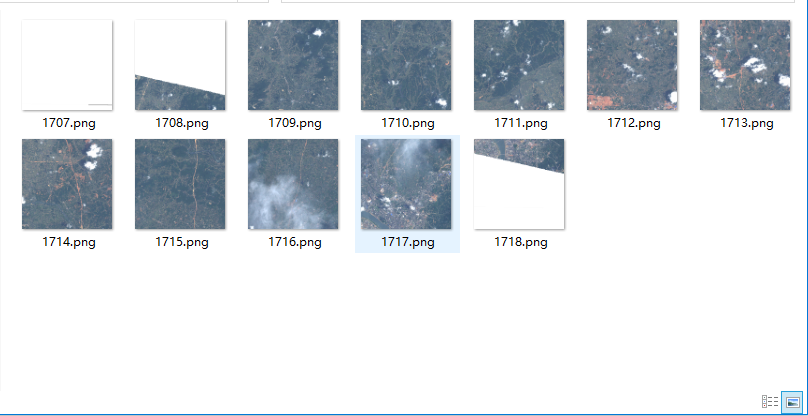
切片结果查看:

3.2 GeoServer切片
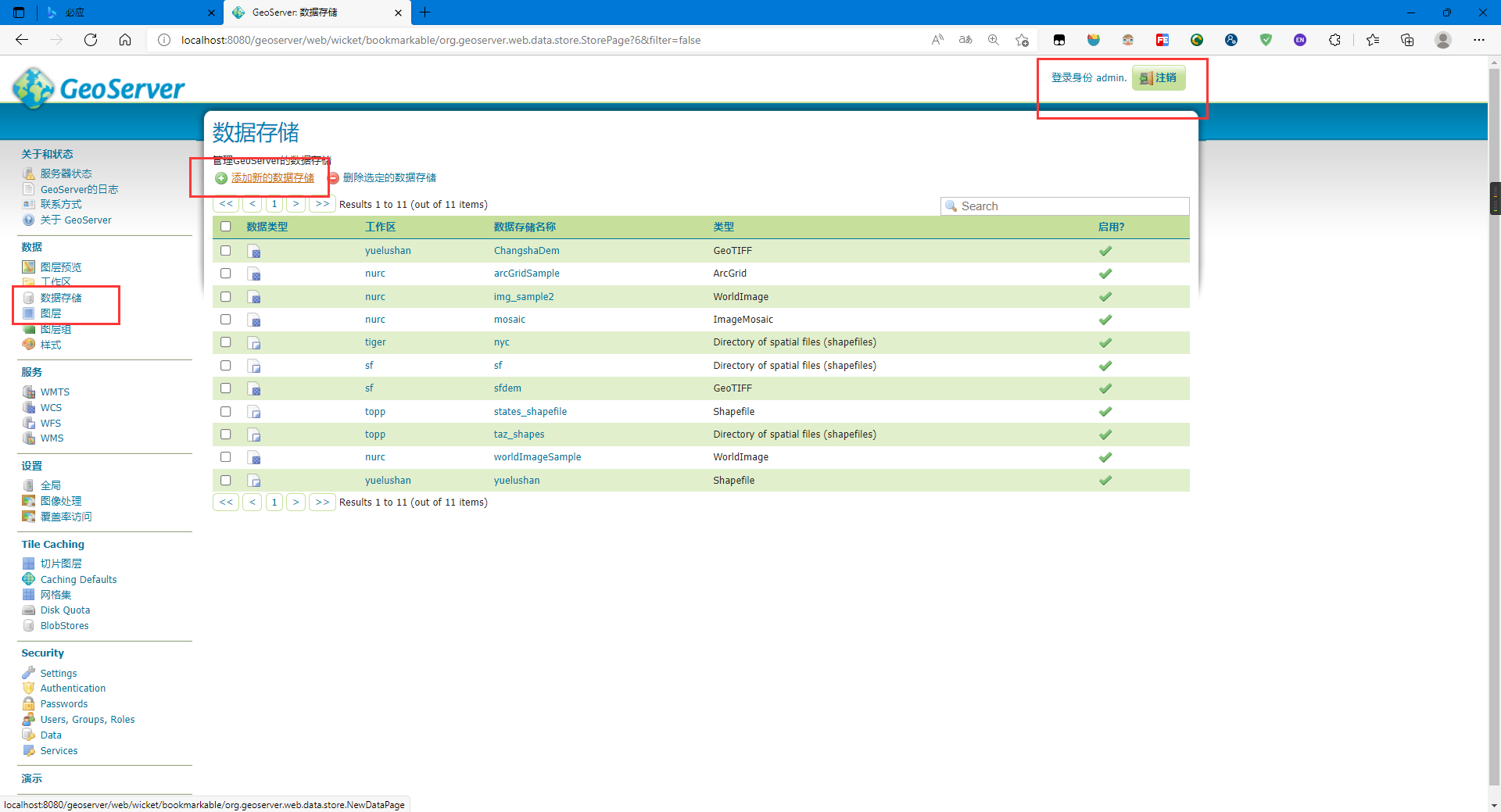
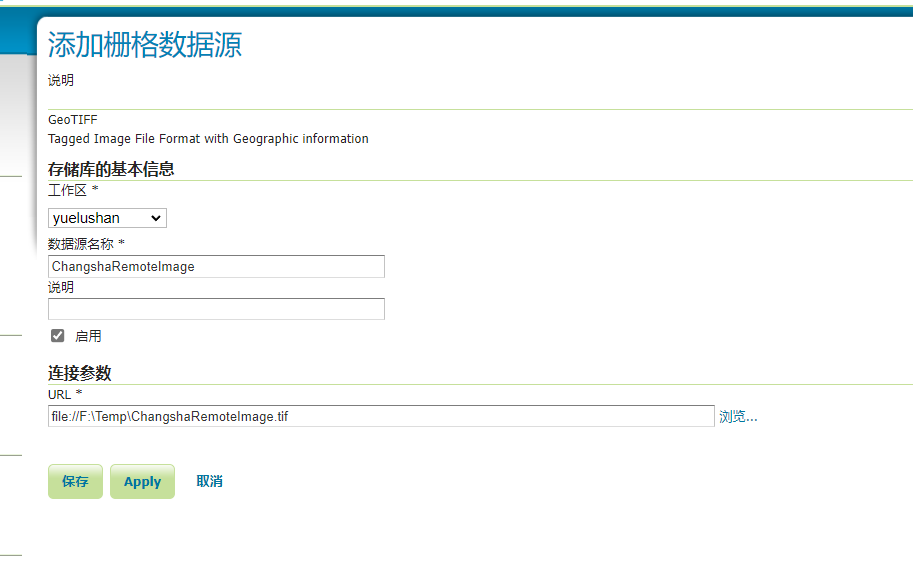
登录GeoServer,添加存储库:

选择添加GeoTIFF格式的数据,并设置相应的内容:

点击保存并发布
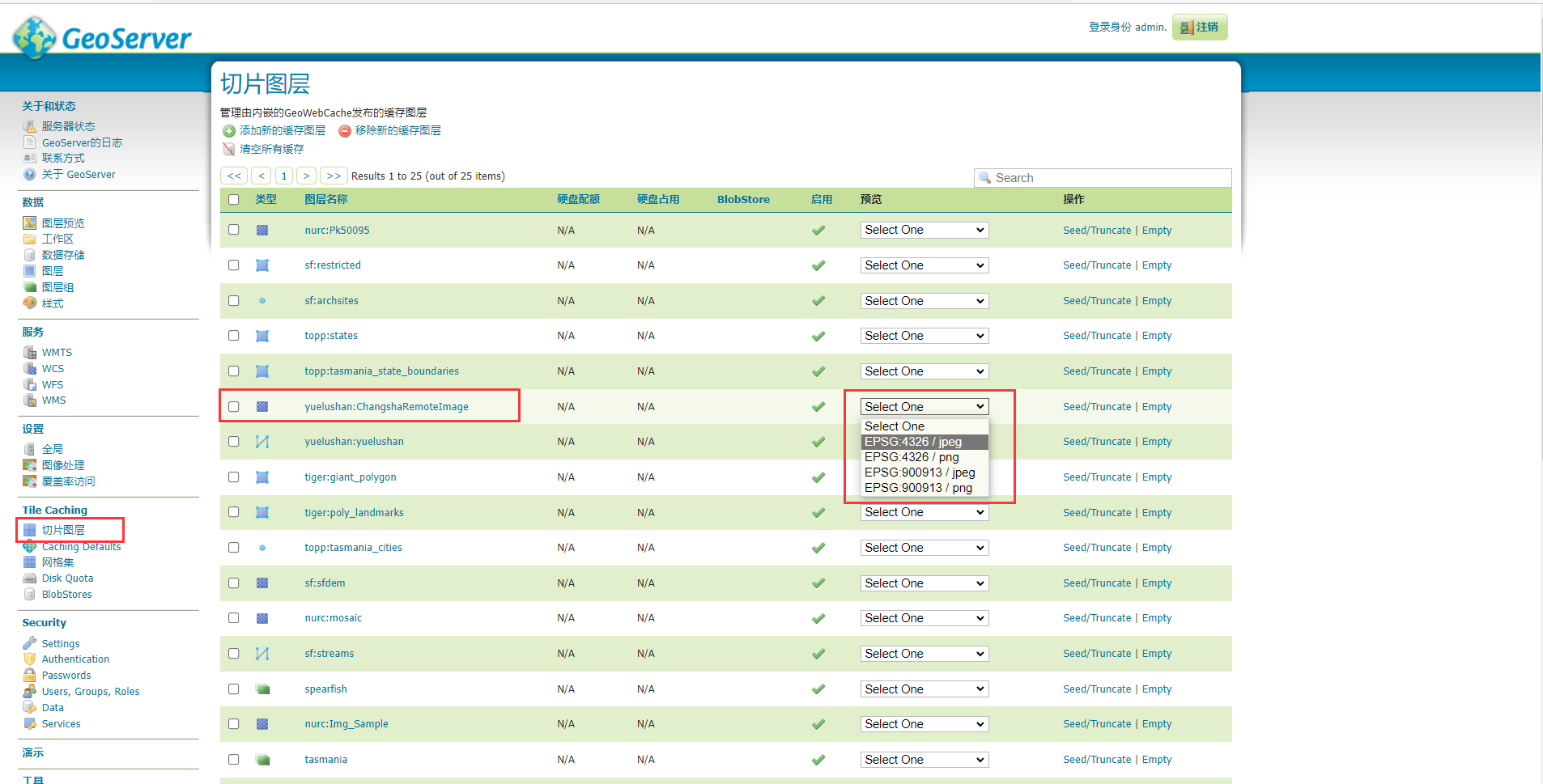
点击图层切片:

可以看到GeoServer已经自动切片,我们可以预览切片,也手动设置默认切片参数,或者删除现在的切片重新添加
关于gridsets可以参考:网格集 — GeoServer 2.19.x User Manual (osgeo.cn)
关于切片缓存可以参考:geoserver 地图性能和缓存 - heavi - 博客园 (cnblogs.com)
4. DEM地形切片
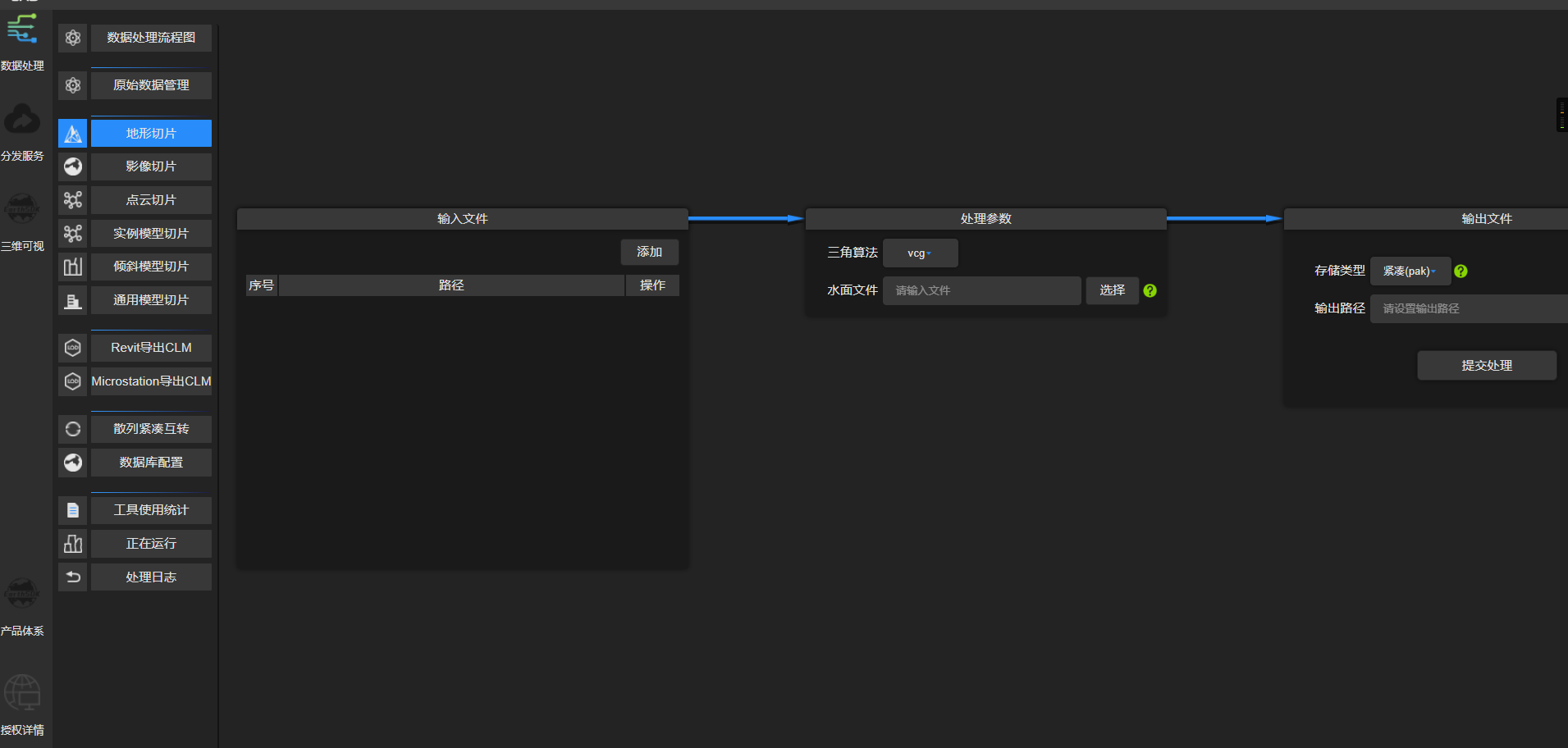
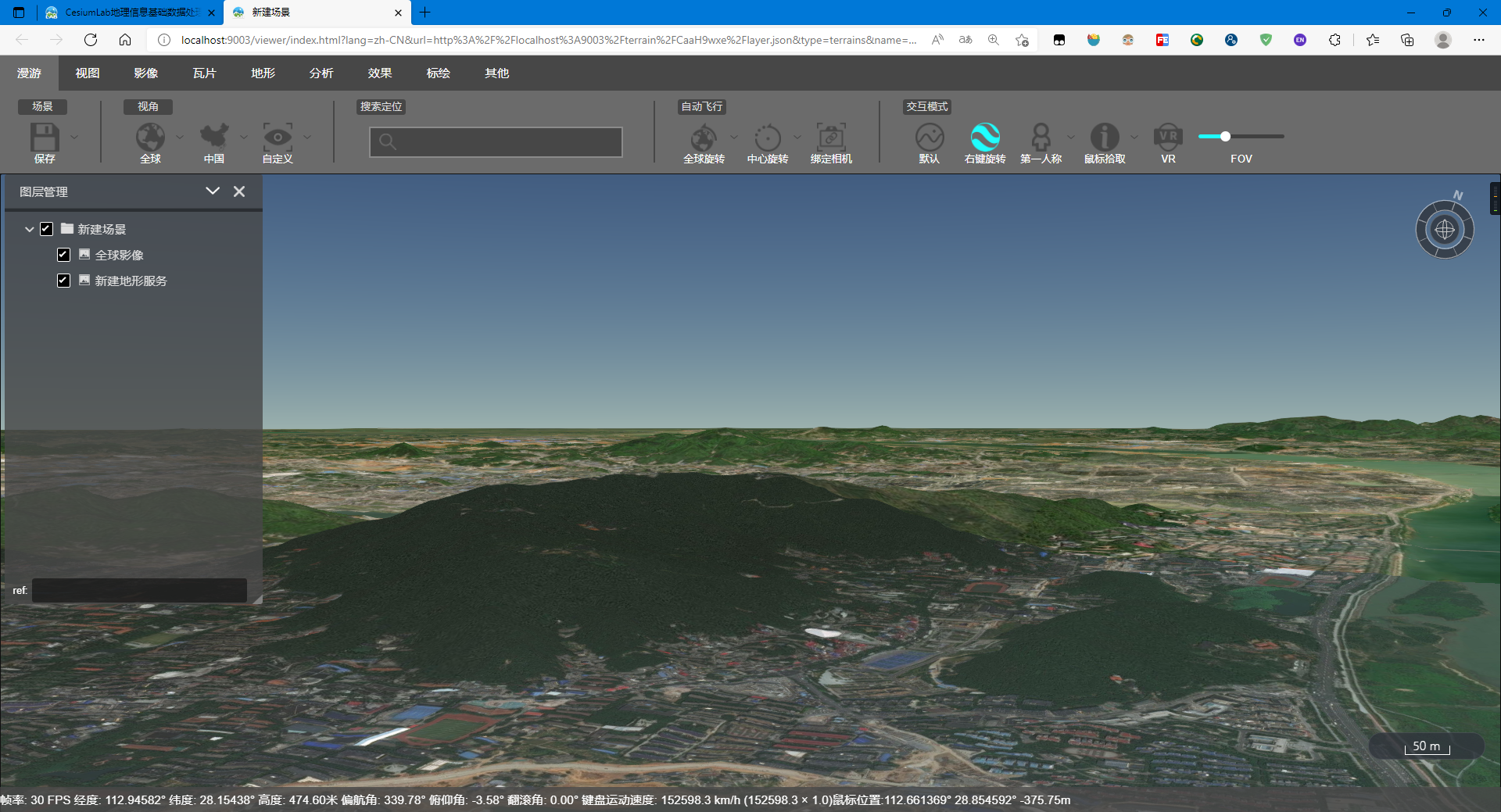
这里笔者选择的是使用CesiumLab进行地形切片:

点击地形切片,选择文件,设置参数,等待较长时间即可完成
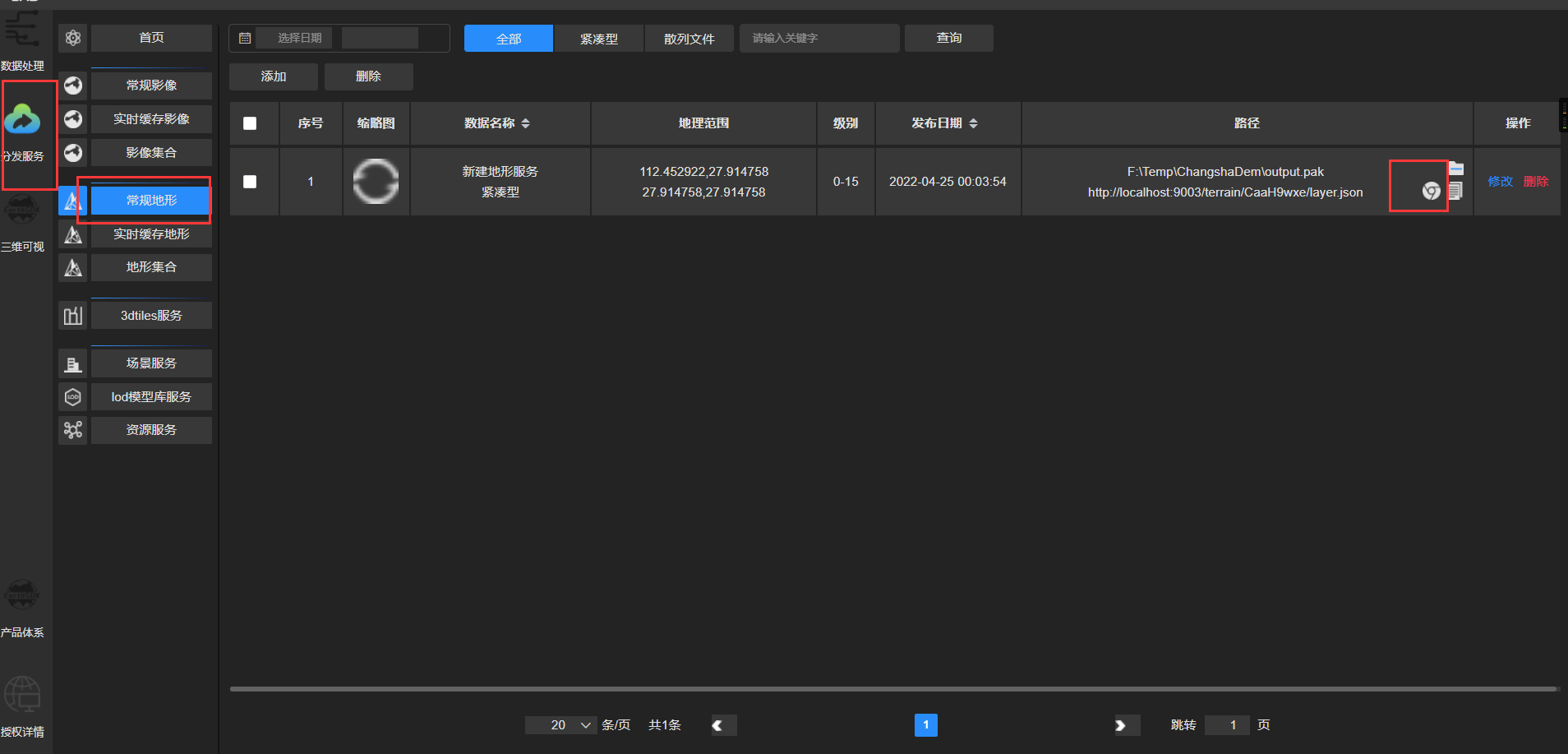
完成后可以预览地形切片:

预览地形:

CesiumLab的大部分功能是免费使用的,如果要寻找开源方案,可以参考:geo-data/cesium-terrain-builder: A C++ library and associated command line tools designed to create terrain tiles for use in the Cesium JavaScript library (github.com)
5. Cesium加载遥感影像与地形切片
参考官方示例:CesiumJS Quickstart – Cesium
使用在线CDN引入Cesium:
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
加载地形数据:
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://localhost:9003/terrain/CaaH9wxe/',
}),
});
加载遥感影像:
var imageryProvider1=new Cesium.WebMapServiceImageryProvider({
url:'http://localhost:8080/geoserver/yuelushan/wms',
layers:'yuelushan:ChangshaRemoteImage',
parameters : {
service : 'WMS',
format: 'image/png',
transparent:true,
},
});
viewer.imageryLayers.addImageryProvider(imageryProvider1);
设置视点:
// Fly the camera to Changsha at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.9448, 28.1708, 1200),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
完整代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
// Cesium.Ion.defaultAccessToken = 'your_access_token';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://localhost:9003/terrain/CaaH9wxe/',
}),
});
var imageryProvider1=new Cesium.WebMapServiceImageryProvider({
url:'http://localhost:8080/geoserver/yuelushan/wms',
layers:'yuelushan:ChangshaRemoteImage',
parameters : {
service : 'WMS',
format: 'image/png',
transparent:true,
},
});
viewer.imageryLayers.addImageryProvider(imageryProvider1);
// Fly the camera to Changsha at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.9448, 28.1708, 1200),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
</script>
</div>
</body>
</html>
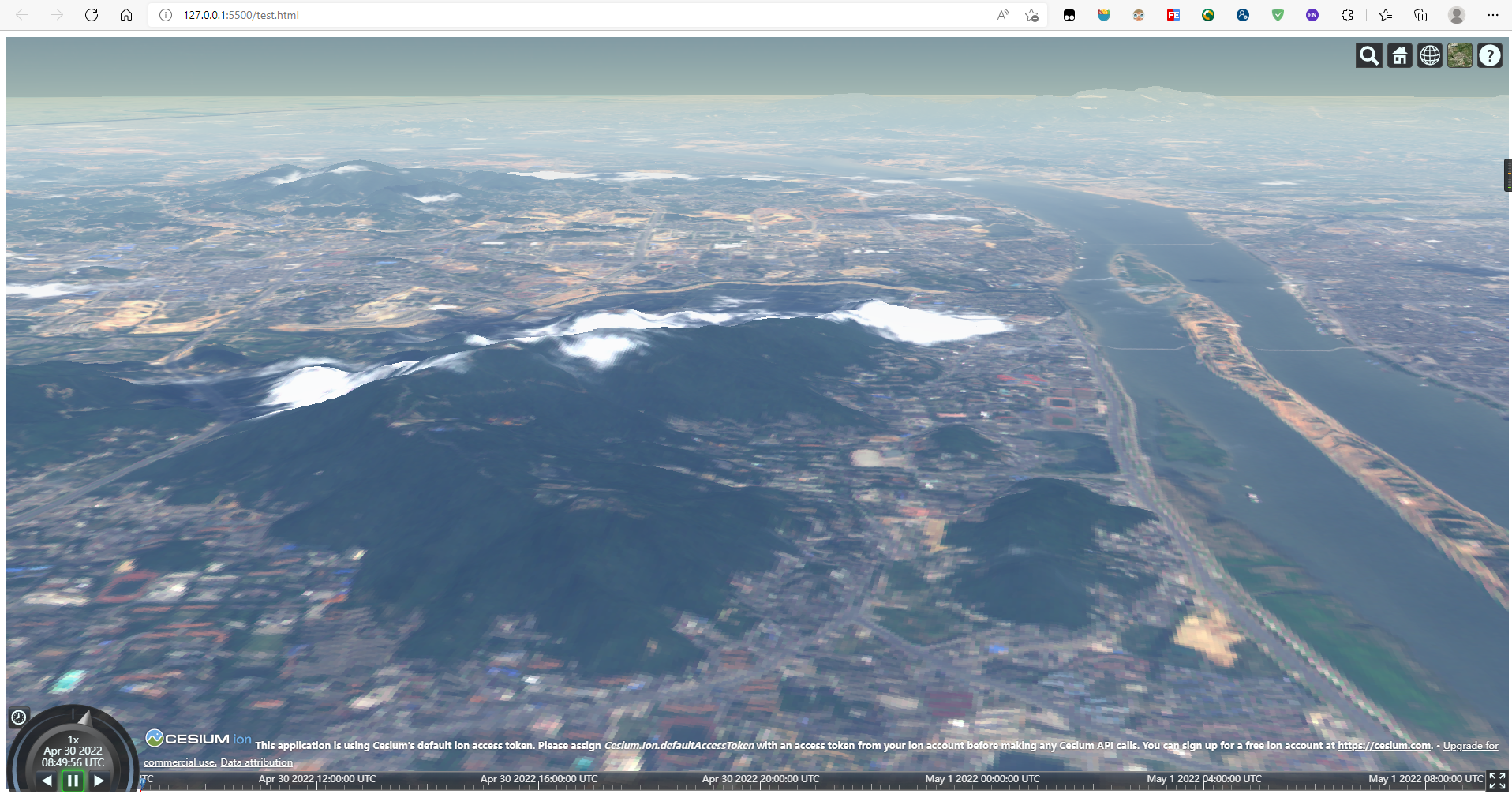
预览结果,这里笔者是使用VS Code的Live Server插件的方式加载网页:

参考资料
[1]12.5m分辨率DEM数据?解读ASF DAAC的DEM数据--关于地理数据收集与处理的基本工具推荐(5)_Dianchen_Raw的博客-CSDN博客
[2]07-SNAP处理Sentinel-1 IW GRD数据_超级禾欠水的博客-CSDN博客
[3]ENVI下基于ALOS数据的影像底图生产 - GIS知乎-新一代GIS问答社区 (geoscene.cn)
[4]ALOS卫星概况 - GIS的学习 - 博客园 (cnblogs.com)
[5]ARCGIS中遥感影像去除黑边方法_zglybl的博客-CSDN博客_arcgis去除影像黑边
[6]使用ArcGIS Desktop或QGIS镶嵌时去除黑边 (qastack.cn)
[7]GeoServer数据服务发布及切片_giscoder的博客-CSDN博客_geoserver发布切片
[8]geoserver 地图性能和缓存 - heavi - 博客园 (cnblogs.com)
[9]网格集 — GeoServer 2.19.x User Manual (osgeo.cn)
[10]Cesium 生成terrain地形数据----CTB方式及步骤_大大大大大碗面的博客-CSDN博客_cesium 地形数据
[12]CesiumJS Quickstart – Cesium
[14]vue+cesium加载DEM和GeoServer服务 - 粥和 - 博客园 (cnblogs.com)
遥感影像和DEM数据获取处理、GeoServer切片发布并使用Cesium加载的更多相关文章
- cesium 加载TMS影像(已经切片)
TMS影像数据格式 加载影像的代码: var layers = viewer.scene.imageryLayers; var blackMarble = layers.addImageryProvi ...
- cesium加载WFS服务(GeoServer发布)
需求: 为了便于前端渲染数据,自定义图层渲染. 思路: 获取地图服务中的要素进行渲染. 工具: GeoServer 2.6.4,cesium, 思路有了就开始找资料写代码,cesium有接口可以加载W ...
- Cesium加载影像和地形数据+开启高程遮挡效果+视点定位+定时更新
// 初始化Cesium var viewer = new Cesium.Viewer('cesiumContainer', { /*imageryProvider : new Cesium.ArcG ...
- Cesium加载影像
注意:使用自定义数据源时,Cesium.Viewer类参数必须设置为 baseLayerPicker:false A. 使用天地图数据源 //天地图var provider=new Cesium.We ...
- DGIS之遥感影像数据获取
1.概要 在GIS圈的同行或多或少接触过遥感,记得在大学老师就说过"数据是GIS的核心".本文介绍在国内下载遥感影像的方法. 地理空间数据云,这个是中科院计算机网络中心建设的一个免 ...
- 遥感影像滤波处理软件 — timesat3.2
最近因为要做遥感影像的滤波处理,经过女神推荐,决定用Timesat,可是该软件3.1版本只适合xp系统以及2011的matlab,后来在官网上找到了最新的3.2版本.支持64位操作系统以及2014的m ...
- 在matlab中进行遥感影像地理坐标的相互转换
在matlab中进行图像处理,一般使用的都是图像本地坐标,以左上角(1,1)开始.处理完成后,如果要将结果在带地理坐标的遥感影像中显示,或者需要输出成shp文件,就需要涉及到本地坐标和地理坐标的转换, ...
- 在matlab中实现遥感影像和shp文件的结合显示
clc;close all;clear; road=shaperead('boston_roads.shp'); %读取shape文件 figure, mapshow('boston.tif'); % ...
- 1. GDAL与OpenCV2.X数据转换(适合多光谱和高光谱等多通道的遥感影像)
一.前言 GDAL具有强大的图像读写功能,但是对常用图像处理算法的集成较少,OpenCV恰恰具有较强的图像处理能力,因此有效的结合两者对图像(遥感影像)的处理带来了极大的方便.那么如何实现GDAL与o ...
- GDAL与OpenCV2.X数据转换(适合多光谱和高光谱等多通道的遥感影像)
一.前言 GDAL具有强大的图像读写功能,但是对常用图像处理算法的集成较少,OpenCV恰恰具有较强的图像处理能力,因此有效的结合两者对图像(遥感影像)的处理带来了极大的方便.那么如何实现GDAL与o ...
随机推荐
- 跟我学Python图像处理丨图像分类原理与案例
摘要:本篇文章将分享图像分类原理,并介绍基于KNN.朴素贝叶斯算法的图像分类案例. 本文分享自华为云社区<[Python图像处理] 二十六.图像分类原理及基于KNN.朴素贝叶斯算法的图像分类案例 ...
- 《HTTP权威指南》– 3.HTTP方法和状态码
常见HTTP方法: 常用HTTP方法 描述 是否包含主体 GET 从服务器获取一份文档 否 HEAD 只从服务器获取文档的首部 否 POST 向服务器发送需要处理的数据 是 PUT 将请求的主体部分存 ...
- JavaScript:操作符:正负号和自增自减及其隐式转换数据类型
正负号 正号即加号,负号即减号,运算结果同数学意义一样: 对非数字类型进行正负号运算,会隐式转换为数字,再进行运算: 一些特殊的非数字,转换情况同算术运算符: 自增自减 自增即为++,自减即为--. ...
- 有向图的拓扑排序——DFS
在有向图的拓扑排序--BFS这篇文章中,介绍了有向图的拓扑排序的定义以及使用广度优先搜索(BFS)对有向图进行拓扑排序的方法,这里再介绍另一种方法:深度优先搜索(DFS). 算法 考虑下面这张图: 首 ...
- [R语言] WGCNA入门教程
文章目录 wgcna入门-雌性小鼠肝脏表达数据的网络分析:寻找与体重有关的模块 1 数据输入和清洗 1.1 加载基因表达数据 1.2 数据清洗 1.3 加载临床特征数据 2 建设表达网络与模块检测 2 ...
- 如何指定多个项目的 InternalsVisibleTo
InternalsVisibleTo 属性允许你指定一个或多个程序集,这些程序集可以访问当前程序集中的内部类型.经常在进行单元测试时使用,例如,你可以在一个项目中定义一个内部类型,然后在另一个项目中进 ...
- CentOS7下搭建JumpServer
JumpServer 部署架构图 JumpServer 功能架构图 JumpServer 是广受欢迎的开源堡垒机,是符合 4A 规范的专业运维安全审计系统. JumpServer 使用 Python ...
- Windows 平台计算 CPU 总利用率
利用 GetSystemTimes 可以获得 Windows 系统的 Idle Time. Kernel Time 和 User Time.Idle Time 是系统空闲的时间,也就是系统没有利用的时 ...
- Mac对文件夹加密
一.打开磁盘工具 电脑左上角文件->新建映像->基于文件夹新建映像->选择相对应的文件夹,进行aes加密->输入加密密码 然后保存文件就好了
- 图文并茂解决Client does not support authentication protocol requested by server; consider upgrading MySQL
今天服务器部署node.js+mysql,调用接口报错ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protoc ...
