vue学习笔记:环境搭建
一、安装node.js
node.js的官方地址为:https://nodejs.org/en/download/
下载好安装包点击安装,基本就是下一步、下一步。。。。
安装完成后可以通过以下两种方式:
node -v 或 node -version
来检查一下,如果出现版本号则说明安装成功。
在nodejs的安装目录下,新建node_global和node_cache两个文件夹,这样是为了把通过npm安装的模块集中在一起,便于管理。
然后对 global和cache 进行设置:
npm config set prefix "D:\Program Files\nodejs\node_global"
和
npm config set cache "D:\Program Files\nodejs\node_cache"
"D:\Program Files\nodejs\" 是我的node安装目录,如果你不是安装在这个目录下的话要改成自己的安装目录。
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\Program Files\nodejs\node_global\node_modules里。
二、使用淘宝的镜像源
由于许多npm包都是在国外,为了提高我们的效率,可以使用淘宝的镜像源。
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像源
检查是否安装成功:cnpm -v
三、设置环境变量
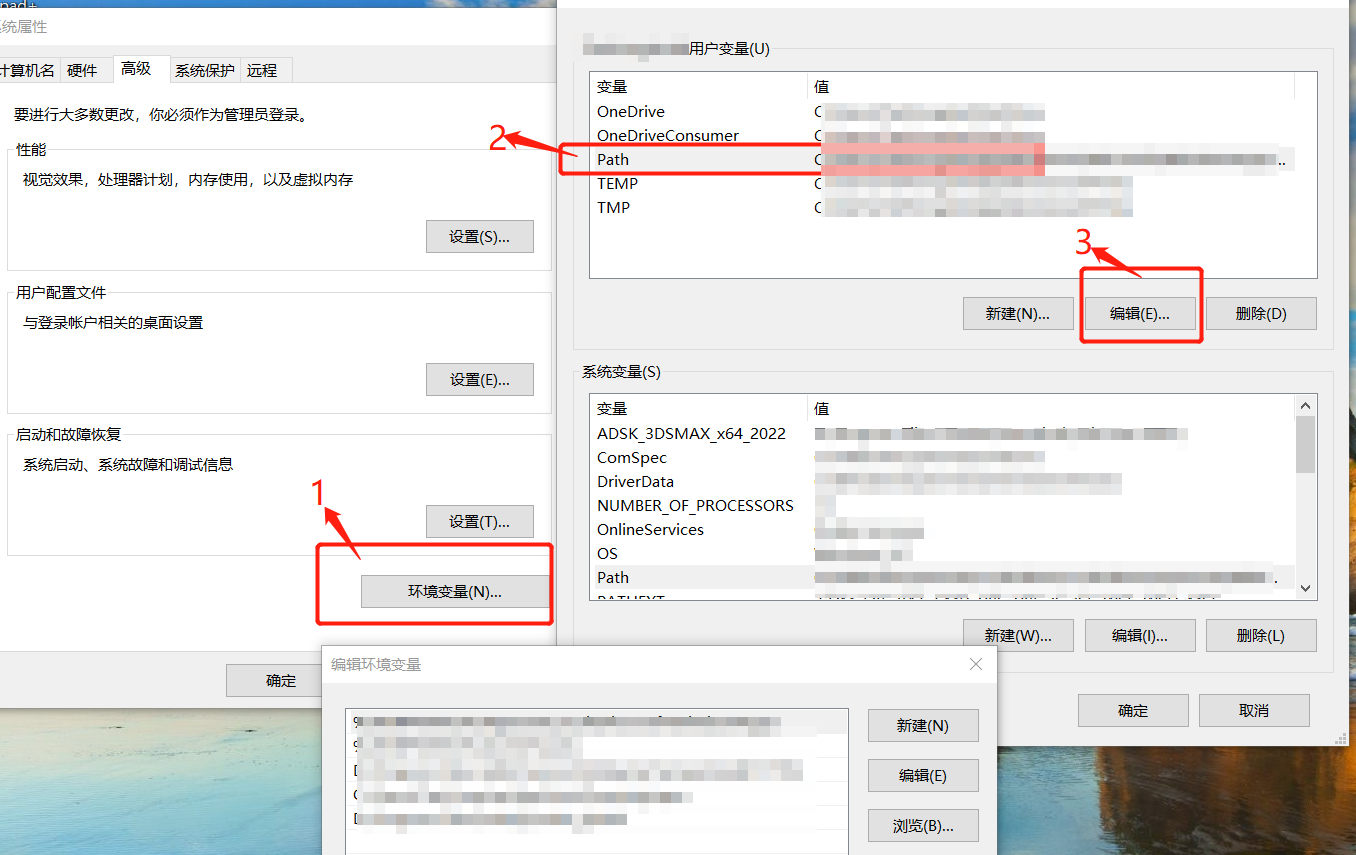
鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\Program Files\nodejs\node_global\node_modules”
四、安装vue
用cnpm安装vue : cnpm install vue -g
用npm 安装vue : npm install vue -g
五、安装vue命令行工具
用cnpm安装 : cnpm install vue-cli -g
用npm 安装 :npm install vue-cli -g
注意:安装vue-cli对node.js的版本是有要求的。

如果你原来有版本或者版本比较低,可以升级。命令如下:
npm update -g @vue/cli
yarn global upgrade --latest @vue/cli
六、新建项目
经过上面的一顿操作,终于可以新建项目啦。
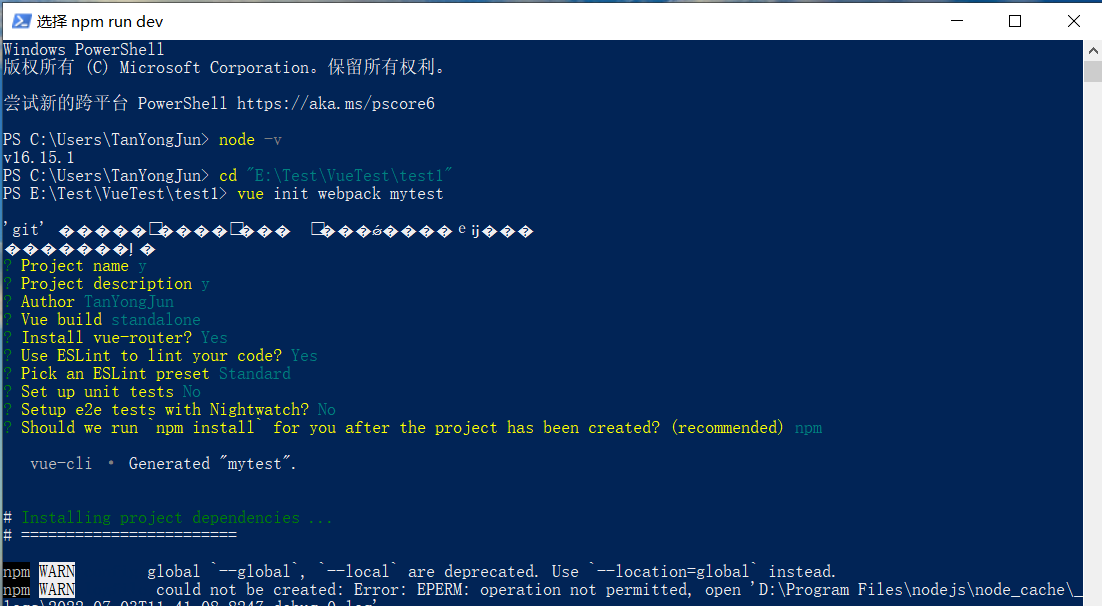
用cd 命令来的到你打算新建项目的文件夹,例如: cd E:\Test\VueTest\test1
创建一个基于 webpack 模板的新项目,工程名为:mytest 。
新建项目命令: vue init webpack mytest,具体步骤如下图所示:

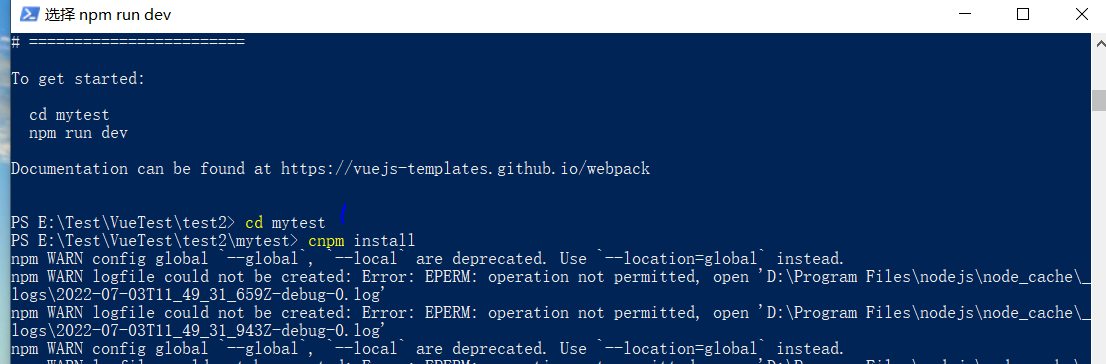
然后,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。
先定位到mytest的工程目录下(例如:cd mytest),然后在使用: cnpm install 。
如下图所示:

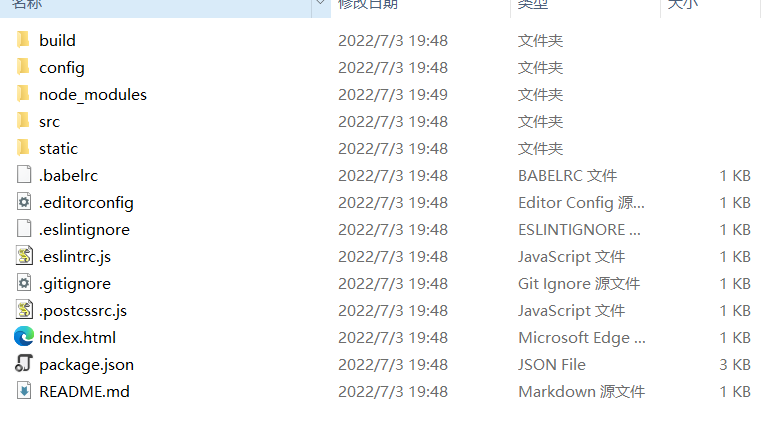
新建好的项目结构如下:

七、运行该项目
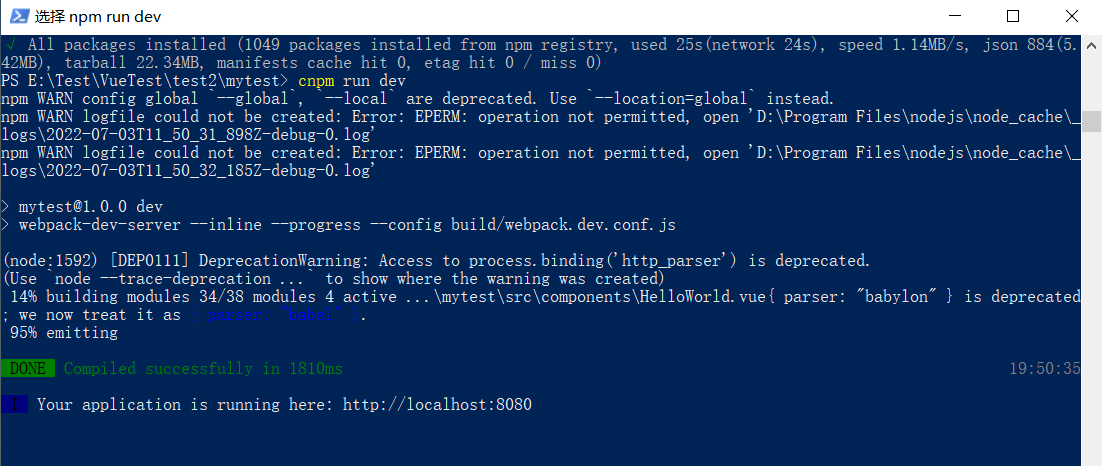
通过 nodejs 的方式来启动,启动命令:cnpm run dev

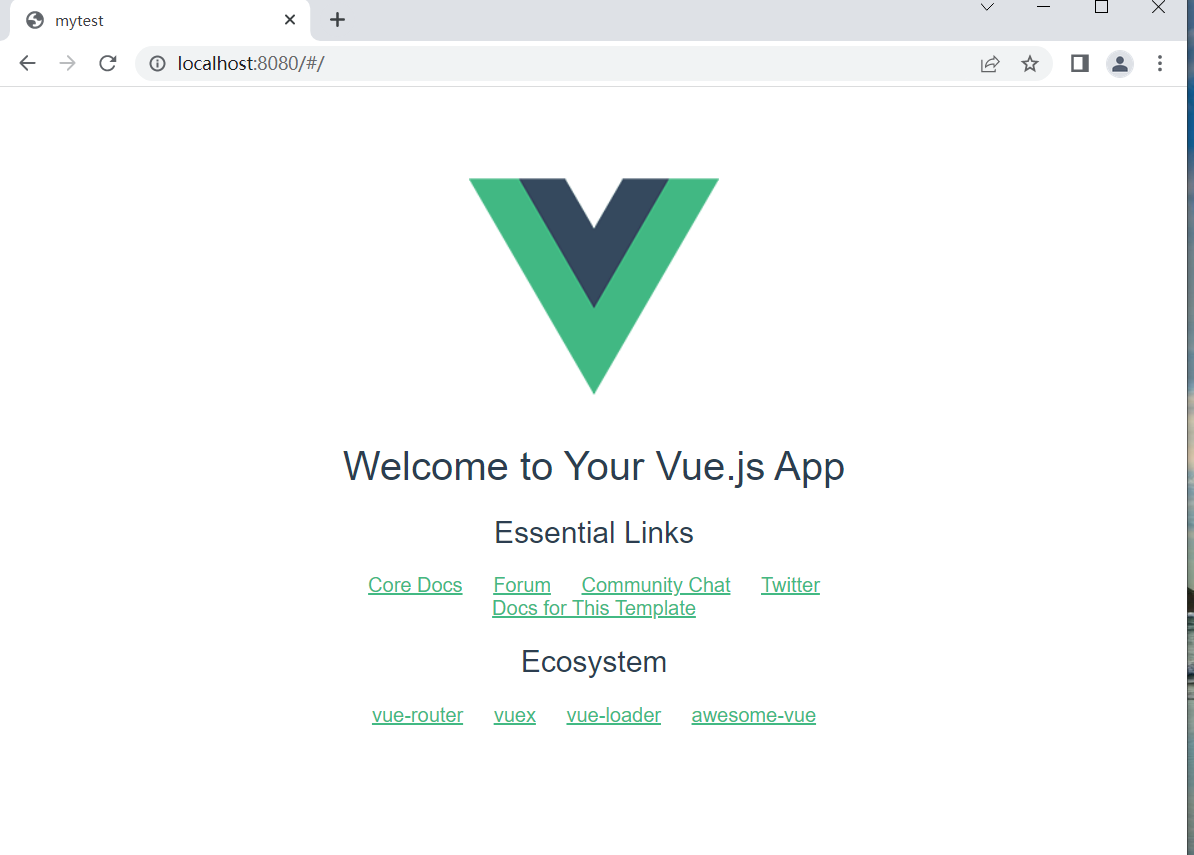
在浏览器输入对应的网址就可以看到界面啦
http://localhost:8080/

八、附录:
整个过程中遇到的几个小问题:
1、vue : 无法加载文件 C:\Users\ma185\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
造成这个问题的原因是:系统中禁止执行脚本。我们把执行脚本的权限打开就可以了。
打开的方法:
a. 打开 powerShell 用管理员身份运行。
b. 输入命令: set-ExecutionPolicy RemoteSigned 。
2、无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确
,然后再试一次。
造成这个问题的原因是:环境变量中没配置: nodejs 。
3、vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
造成这个问题的原因是:系统没有找到 vue.cmd 的地址,需要将地址加入到环境变量。
vue学习笔记:环境搭建的更多相关文章
- vue学习001 --环境搭建
系统 : win cmd: cmder 链接:https://cmder.net/ 1.安装node.js 链接地址: http://cdn.npm.taobao.org/dist/node/v10. ...
- MongoDB学习笔记~环境搭建
回到目录 Redis学习笔记已经告一段落,Redis仓储也已经实现了,对于key/value结构的redis我更愿意使用它来实现数据集的缓存机制,而对于结构灵活,查询效率高的时候使用redis就有点不 ...
- 0.react学习笔记-环境搭建与脚手架
0.环境搭建 笔者使用的是deepin/mac两种系统,因为两个电脑经常切换用.环境搭建没什么区别. 0.1 node安装 按照node官网叙述安装 # Using Debian, as root c ...
- VS2013中Python学习笔记[环境搭建]
前言 Python是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色 ...
- Spring学习笔记--环境搭建和初步理解IOC
Spring框架是一个轻量级的框架,不依赖容器就能够运行,像重量级的框架EJB框架就必须运行在JBoss等支持EJB的容器中,核心思想是IOC,AOP,Spring能够协同Struts,hiberna ...
- DVWA学习笔记-----环境搭建
DVWA是一款渗透测试的演练系统,在圈子里是很出名的.如果你需要入门,那么就选它了. 我们通常将演练系统称为靶机,下面请跟着我一起搭建DVWA测试环境. 安装PHP集成环境 我这里用的是phpstu ...
- hadoop学习笔记——环境搭建
基础环境准备: 系统:(VirtualBox) ubuntu-12.04.2-desktop-i386.iso hadoop版本:hadoop-0.20.203.0rc1.tar.gz jdk版本:j ...
- ESP32 学习笔记 - 环境搭建
打开终端 输入命令 sudo apt-get install gcc git wget make libncurses-dev flex bison gperf python python-seria ...
- Vue学习 一 环境搭建
Vue ui 启动 创建一个新项目 包管理器 npm Bable 转换js 至低版本的支持(兼容低版本) TypeScript 对TypeScript 的支持 (暂时不需要) PWA ...
- Hibernate学习笔记--环境搭建及运行
1.hibernate开发包下载 http://sourceforge.net/projects/hibernate/files/ 如果不能访问请用代理http://dongtaiwang.com/l ...
随机推荐
- 几种数据库jar包获取方式
摘要:以下提供的都是各个数据库较为官方的jar包获取方式. 本文分享自华为云社区<JDBC连接相关jar包获取及上传管理中心白名单处理>,作者:HuaWei XYe. jar包获取 以下提 ...
- 连接MySql时提示%d format: a number is required, not str
代码: sql = "select * from appelementinfo" coon = pymysql.connect(user='root', password='', ...
- [编程基础] Python列表解析总结
在本教程中,我们将学习使用Python列表解析(list comprehensions)相关知识 1 使用介绍 列表解析是一种基于现有列表创建列表的句法结构.列表解析提供了创建列表的简洁方法.通常需要 ...
- NET-SynchronizationContext
title: .NET SynchronizationContext date: 2022-12-06 09:38:53 tags: - .NET 前言 最近在看CAP的源码,经常能看到Configu ...
- [WPF]鼠标移动到Button颜色改变效果设置
代码 <Style x:Key="Button_Menu" TargetType="{x:Type Button}"> <Setter Pro ...
- Xversion 在 macOS12.4
很多同学发现在macOS12.4上已经不用使用cornerstone 4的svn了 针对macOS12.4,Xversion照样能使用 但是有些时候我们需要提交.a文件,Xversion中又看不到,针 ...
- 8KB的C#贪吃蛇游戏热点答疑和.NET7版本
在之前的一篇文章<看我是如何用C#编写一个小于8KB的贪吃蛇游戏>中,介绍了在.NET Core 3.0的环境下如何将贪吃蛇游戏降低到8KB.不过也有很多小伙伴提出了一些疑问和看法,主要是 ...
- 安装postcss-px-to-viewport 配置postcss.config.js 报错Error: true is not a PostCSS plugin
因项目需要,用户突然要坚持小屏幕也要观看大屏代码,临时解决方案是加了一个postcss-px-to-viewport ,安装过程中报错Error: true is not a PostCSS plug ...
- JDK8 四大核心函数式接口及扩展接口总结
前言 Java8的四大函数式接口及相关的扩展接口在日常使用中的频率也是非常多的,包括自己定义的函数式接口,在JDK1.8之前,我们定义的方法都是用来接收参数,然后自己根据参数传递实现逻辑.在1.8之后 ...
- 定时调度插件------Quartz.NET(一)
官网地址 https://www.quartz-scheduler.net/ 使用说明 dll引用 使用NuGet 搜索Quartz,作者为Marko Lahma, Quartz.NET为该插件 目前 ...
