NG-ZORRO + Angular11使用Echarts实现柱折线图-折柱混合,并给图表添加点击打印图表数据!!!详细代码
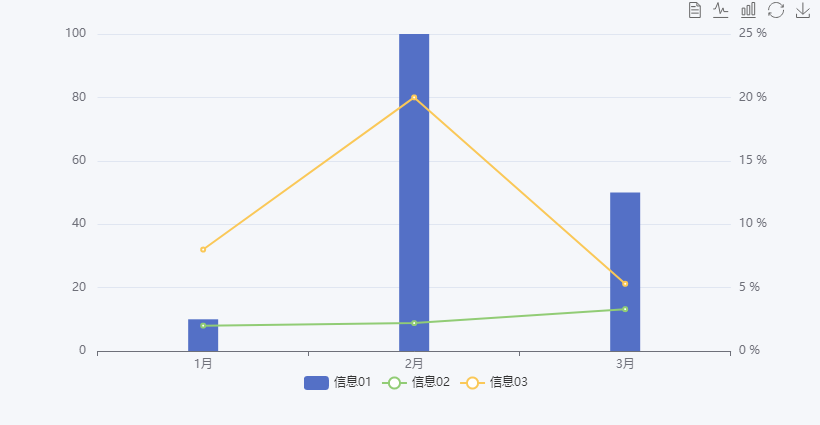
先上效果图

HTML代码
<div echarts #myEchart [options]="option"></div>
ts代码
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { NgxEchartsService } from 'ngx-echarts';
@Component({
selector: 'app-oee-report',
templateUrl: './oee-report.component.html',
styleUrls: ['./oee-report.component.less'],
})
export class MyTestComponent implements OnInit {
constructor(
private es: NgxEchartsService,
) { }
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data: ['信息01','信息02','信息03'],
bottom: '0px'
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月'], // x轴显示的内容
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
max: 100,
interval: 20,
axisLabel: {
formatter: '{value} '
}
},
{
type: 'value',
name: '',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} %'
}
}
],
grid: { // 控制距離上下左右距離
left: 50, // 配合设置barWidth
right: 50,
top: 39,
bottom: 24,
containLabel: true
},
series: [
{
name: '信息01',
type: 'bar', // x轴对应的数据
barWidth: 30,
data: [10,100, 50]
},
{
name: '信息02',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3]
},
{
name: '信息03',
type: 'line',
yAxisIndex: 1,
data: [8.0, 20, 5.3]
}
]
};
@ViewChild('myEchart', { static: false }) myEchart: ElementRef;
ngOnInit(): void {
}
ngAfterViewInit(){
this.test()
}
test() {
this.es.getInstanceByDom(this.myEchart.nativeElement).setOption(this.option);
// 添加点击事件代码
let myChart = this.es.getInstanceByDom(this.myEchart.nativeElement)
myChart.getZr().on('click', params=> {
var pointInPixel = [params.offsetX, params.offsetY];
if (myChart.containPixel('grid', pointInPixel)) {
/*此处添加具体执行代码*/
var pointInGrid = myChart.convertFromPixel({ seriesIndex: 0 }, pointInPixel);
//X轴序号
var xIndex = pointInGrid[0];
//获取当前图表的option
var op = myChart.getOption();
//获得图表中我们想要的数据---下面就不简写了,默认说我们的折现有2条吧
var xValue = op.xAxis[0].data[xIndex];
var value = op.series[0].data[xIndex];
var name = op.series[0].name;
var value1 = op.series[1].data[xIndex];
var name1 = op.series[1].name;
var value2 = op.series[2].data[xIndex];
var name2 = op.series[2].name;
console.log(op);
console.log('xValue: '+xValue + ", series[0].name0: "+name +' , value: '+ value);
console.log('xValue: '+xValue + ", series[1].name0: "+name1 +' , value1: '+ value1 + "%");
console.log('xValue: '+xValue + ", series[2].name0: "+name2 +' , value2: '+ value2 + "%");
}
});
// 添加点击事件代码
}
}
NG-ZORRO + Angular11使用Echarts实现柱折线图-折柱混合,并给图表添加点击打印图表数据!!!详细代码的更多相关文章
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- echarts简单的折线图
加jar包 <script src="<%=path %>/js/echarts.min.js"></script> 首先 在jsp页面中 选好 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
- 【前端统计图】echarts实现单条折线图
五分钟上手: 图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- echarts多条折线图和柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- 【前端统计图】echarts多条折线图和横柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/ 原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- echarts多条折线图
折线图单只比较好配置,但是多只的话,楼主整整难了一下午才搞出来,下面分享下啦 var myChart = echarts.init(document.getElementById('series-ch ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
随机推荐
- 【MySQL】Navicat15 安装
# Navicat安装` 提示`:鉴于之间已经出了MySQL的安装教程,在这了我也讲下,那个其实包含了两个知识点,既可以小白初次安装MySQL客户端,也面向想安装5.x和8.x两个版本的. --- @ ...
- k8s挂在问题
今天在重启pod这个后发现一直处于 然后去describe发现报错如下 先去手动mount的发现挂在不了 然后去slave节点发现这个没有安装 然后手动去安装后重启pod问题解决
- 一键生成CA证书
create_cert () { cd /etc/openvpn/easy-rsa ./easyrsa gen-req ${NAME} nopass <<EOF EOF cd /etc/o ...
- Pthread 并发编程(一)——深入剖析线程基本元素和状态
Pthread 并发编程(一)--深入剖析线程基本元素和状态 前言 在本篇文章当中讲主要给大家介绍 pthread 并发编程当中关于线程的基础概念,并且深入剖析进程的相关属性和设置,以及线程在内存当中 ...
- Mybatis笔记02-----MyBatis的核心配置文件以及模糊查询的实现
认识MyBatis核心配置文件mybatis-config.xml 这个文件名是随意可以起,但为了规范一般都命名为mybatis-config.xml:配置文件与MyBatis的行为和属性信息息息相关 ...
- android学习 基础知识
布局管理器 大小用dp; 字体用sp 线性布局 与 相对布局是可以嵌套使用的,根据实际需求,灵活使用. 1.通用属性 # 大小相关 layout_width="100dp":宽度 ...
- 使用DOS命令运行JAVA项目
使用DOS命令运行JAVA项目 找到生成项目的文件夹: 在地址前加上cmd+空格,进入命令窗口: 输入javac 类的名称.java,生成class文件: 输入java 类的名称: 运行成功:
- Git 实战分支版本管理策略 | TBD++ Flow
简介 随着Git的普及,为了更高效地进行团队协作开发,人们通过经验总结研究出了几套适用于各种团队和项目的分支管理策略,上篇文章我们讲解了 Git Flow 代码版本管理策略,它对版本控制较为严格,主 ...
- Go语言核心36讲52
你好,我是郝林. 专栏到这里,就要结束了. 差不多在半年以前(2018年的第二个季度),极客时间的总编辑郭蕾找到我,说想让我写一个关于Go语言的技术专栏. 我那时候还在轻松筹担任大数据负责人,管理着四 ...
- winform的TabContorl的TabPage动态添加滚动条
关键属性 AutoScrollMinSize private int minWidth = 800; private int minHeight = 600; List<Form> li ...
