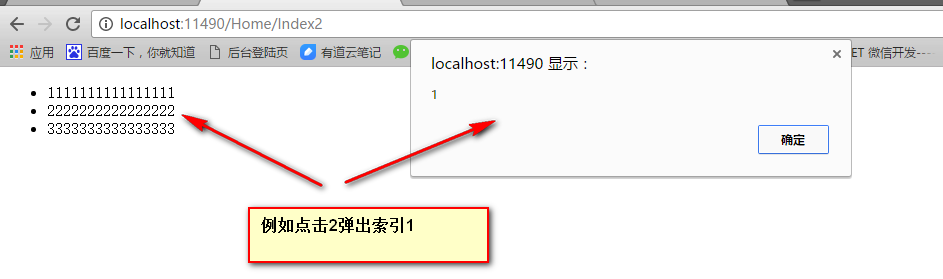
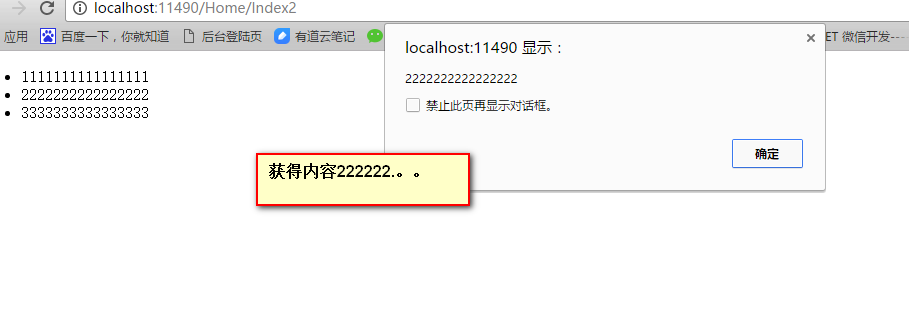
点击弹出li所在的序列号
最近在研究一个图片替换功能,及点击左侧商品在右侧弹出层修改图片后,同时左侧的图片也得跟着修改。 我原来考虑的添加ID作为唯一值。但当ID重复了,替换就出BUG了。 最后问公司同事,然后给提供了 根据点击对象弹出索引,根据指定索引获取对象,替换图片路径就好了。最后想了想这个方法不错。顺便记录下,嘿嘿~
效果如下:


参考代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index2</title>
</head>
<body>
<div>
<ul id="ul1">
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script>
var li = document.getElementsByTagName("li");
for (var i = ; i < li.length; i++) {
(function (e) {
li[e].onclick = function () {
alert(e);
alert(li[e].innerHTML);
}
})(i)
}
</script>
点击弹出li所在的序列号的更多相关文章
- 遍历ul下的li,点击弹出li的索引
首先我们需要一个html结构 <div > <ul> <li>a</li> <li>a</li> <li>a< ...
- jQuery之点击弹出图标环形菜单
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- CSS3 页面中展示邮箱列表点击弹出发送邮件界面
CSS3 页面中展示邮箱列表点击弹出发送邮件界面 代码: <!DOCTYPE html> <html> <head> <meta charset=" ...
- jQuery第二课 点击弹出一个提示框
选择器允许您对元素组或单个元素进行操作. jQuery 选择器 在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例. 关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元 ...
- JS 点击弹出图片/ 仿QQ商城点击左右滚动幻灯片/ 相册模块,点击弹出图片,并左右滚动幻灯片
1, 点击弹出图片 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- 工作当中实际运用(3)——js原生实现鼠标点击弹出div层 在点击隐藏
function onmou(){ var divs=document.getElementById('kefuDV');//获取到你要操作的div if (divs.style.display==& ...
- 点击弹出 +1放大效果 -- jQuery插件
20140110更新: <!doctype html> <html> <head> <meta charset="UTF-8"> & ...
- jquery---点击弹出层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- form WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
针对WebBrowser控件中自动点击弹出框及禁用脚本提示问题得到如下几种实际情况的解决办法,绝对管用. 1.屏蔽弹出错误脚本 将WebBrowser控件ScriptErrorsSuppressed设 ...
随机推荐
- SharePoint 2013 托管导航及相关配置 <二>
本文的思路是使用JQuery重写SharePoint自带托管导航的样式,其实思路和脚本都非常简单,引用一下JQuery脚本,然后重写导航的样式,把脚本放到母版页中,即可.当然,使用JQuery可以做很 ...
- SharePoint 2013 必备组件之 Windows Server AppFabric 安装错误
1.如下图,在使用SharePoint2013产品准备工具的时候,网上下载安装Windows Server AppFabric的时候,报错,点击完成重启计算机,重新安装依然报错. 2.无奈之下,只有选 ...
- 三种POST和GET的提交方式
向服务器提交数据有两种方式,post和get.两者的区别主要有三点,安全性.长度限制.数据结构.其中get请求安全性相比较而言较差,数据长度受浏览器地址栏限制,没有方法体.两种都是较为重要的数据提交方 ...
- MySQL5.7 修改密码
MySQL5.7 修改密码 mysql> update mysql.user set authentication_string = password('新密码') where user='用户 ...
- 基于Ruby的Watir-WebDriver自动化测试方案
Watir-WebDriver —— 软件测试的自动化时代 QQ群:160409929 自动化测试方案书 系统架构 该自动化测试框架分三个模块:Test用例.Control控制层.Tool ...
- SqlServer--模糊查询-通配符
查询所有姓张的同学Select * from student where left(sName,1)='张' 看上去很美,如果改成查询名字中带亮的学生怎么做?换一种做法 like Select ...
- FLUSH TABLE WITH READ LOCK详解
FLUSH TABLES WITH READ LOCK简称(FTWRL),该命令主要用于备份工具获取一致性备份(数据与binlog位点匹配).由于FTWRL总共需要持有两把全局的MDL锁,并且还需要关 ...
- Linux下监控服务器状态命令——top
----------------------------------工作中常用的命令,来判断服务器状态是否正常------------------------------------- top命令作用 ...
- DbVisualizer连接hbase
1.添加phoneix驱动 (1).点击Tools--->Driver Manager- (2).新建一个驱动,名称为phoenix(名称随意),选择phoenix的客户端驱动,驱动类如图所示 ...
- java实现excel模板导出
一. 准备工作 1. 点击此下载相关开发工具 2. 将poi-3.8.jxls-core-1.0两个jar包放到工程中,并引用 3. 将excel模板runRecord.xls放到RunRecordB ...
