vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀。
整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli
后续文章:如果有兴趣,可以移步 vue2.0 开发实践总结之疑难篇
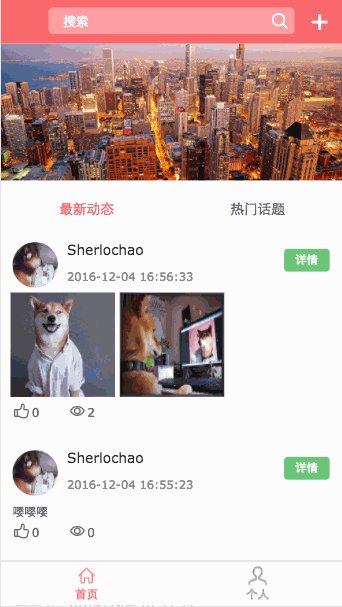
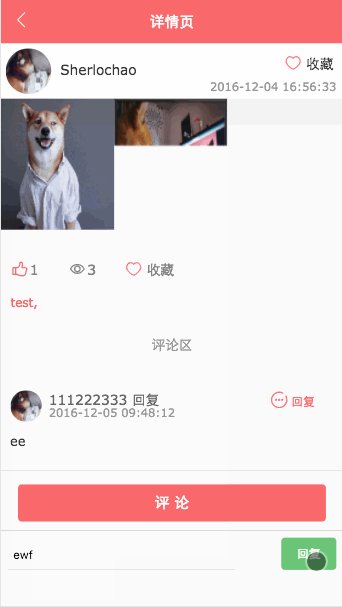
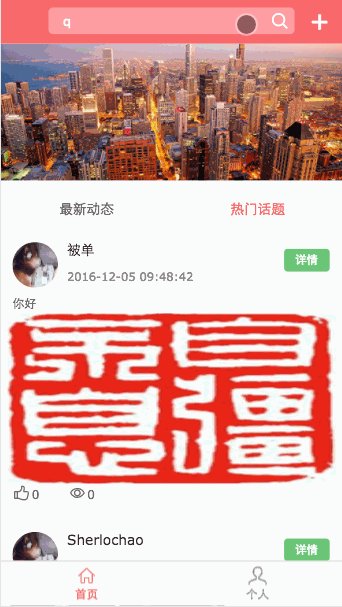
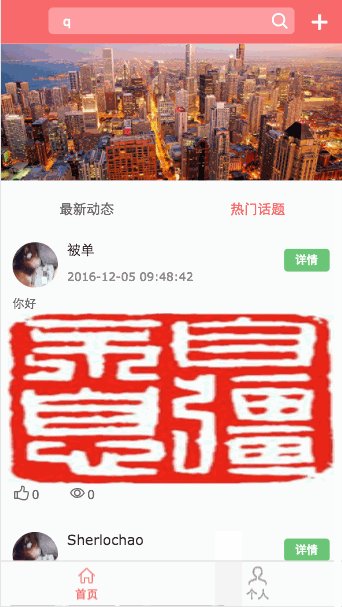
项目是图片分享社交平台。 项目预览:

1 .vue-cli构建工具必知
我选用的vue-cli 是基于webpack的版本 ,不了解webpack的可以先粗略看下下面的基本知识
webpack 基本知识点:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
vue-cli 安装
1. 首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
2.创建一个 webpack 项目并且下载依赖
vue init webpack demo
cd demo
npm i
3. 运行
npm run dev //npm run xxx 是执行配置在package.json中的脚本,e.g: 它会去找到package.json的scripts对象,执行node bulid/dev-server.js
4. 构建
npm run dev //运行结束后,在当前目录下会在生成 dist 目录,将dist目录放在服务器上,使用服务器上访问index.html的url即可
若打包之后,项目的静态文件出现引用路径问题,可于项目目录 config/index.js 修改以下数据
module.exports = {
build:{
assetsSubDirectory: 'static', //修改这里成你项目放置静态文件的目录
assetsPublicPath: './', //修改这里成你项目放置静态文件的目录
}
}
在静态文件 index.html 文件下, 引用静态文件
<link rel="stylesheet" href="static/css/icon/iconfont.css"/>
vue支持scss 配置
npm install node-sass --save-dev
npm install sass-loader --save-dev //--save-dev 会将该依赖写入package.json,方便别人安装依赖
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
<style lang="scss"> </style>
2. 项目整体架构
项目整体目录如下
--build
--config
--dist //npm run build 之后再生成的目录
--src
--components // 用于存放组件
--page //页面组件,由vue-router引入
--router //路由
--store // 数据流管理
main.js //入口文件
app.vue //主组件
--static //静态文件目录
.babelrc
.gitignore //git忽略上传文件
index.html //静态文件入口
package.json
main.js
入口文件,主要作用是初始化vue实例并使用需要的插件
1 import Vue from 'vue'
2 import router from './router/router'
3 import store from './store/store'
4
5 Vue.config.debug = true //开启debug模式
6 window.log = console.log
7 let data = {
8 router,
9 store
10 }
11 new Vue(data).$mount('#app') //创建一个app实例,并且挂载到选择符#app匹配的元素上 在根目录html里面
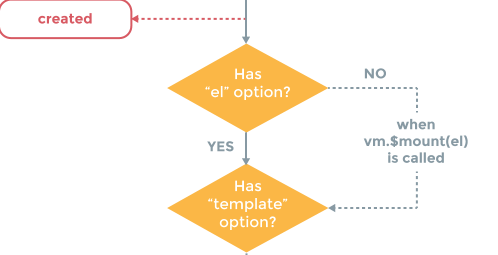
挂载到#app ,此处看一下尤大大给的生命周期图,以下的意思是,假如new vue 的时候,有显示的 el 属性

let data = {
el:'#app',
router,
store
}
则无须手动挂载到选择符#app匹配的元素上
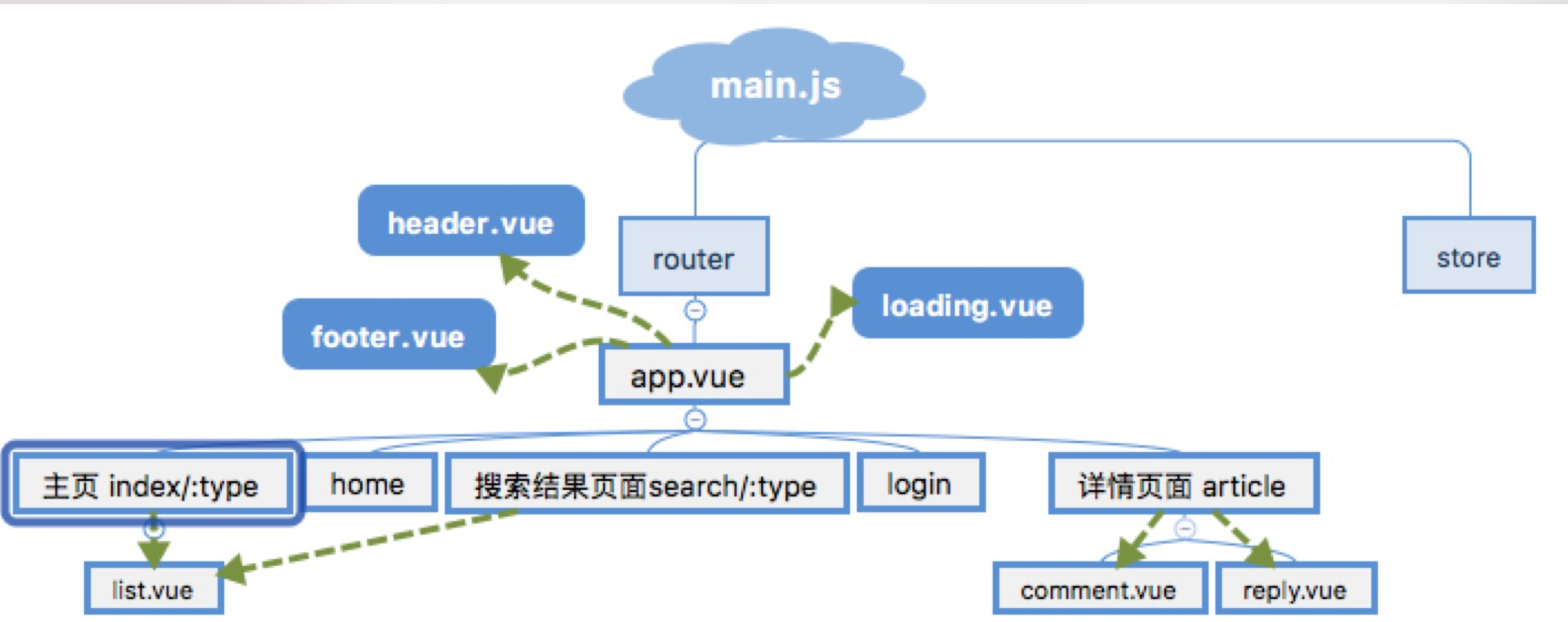
app.vue
app.vue是我们的主组件,所有页面都是在App.vue下进行切换的,由于app.vue在所有页面都有,我们将会在app.vue上面写一些初始化全局方法。
考虑到 组件 header,footer,loading动画基本整个项目都会使用到,app.vue代码如下
<template>
<div class="com-app">
<com-header></com-header>
<transition :name="transitionName">
<router-view class="child-view"></router-view>
</transition>
<com-footer v-show="isFooter"></com-footer>
<com-loading v-show="loading"></com-loading>
</div>
</template>
由于footer,loading在整个项目中会频繁地改变,故v-show
router 根据不同路由跳转目录,按需加载相应的组件
const routes = [
{
path: '/',
component: App,
children: [
{path: '/index/:type', name: 'index', component: Index},
{path: '/home', name: 'home', component: Home},
{path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo},
{path: '/article/:id', name: 'article', component: Article},
{path: '/addmsg', name: 'addMsg', component: AddMsg},
{path: '/search/:types', name: 'searchresult', component: SearchResult},
{path: '/login', name: 'login', component: Login},
{path: '/register', name: 'register', component: Register},
{path: '/modif', name: 'Modifi', component: Modifi},
{path: '/admin', name: 'Admin', component: Admin}
]
}
]
const router = new VueRouter({
routes: routes, // short for routes: routes
linkActiveClass: 'active', // router-link的选中状态的class,也有一个默认的值
history: true
})

后续更新 项目中遇到的难点,以及vuex使用~
如果有任何出错的或者更好的,请联系我或者评论!
原创文章,转发请注明来源!
源码github 地址: https://github.com/beidan/photoShare
如果有用的话,麻烦star 或者 fork ~
vue2.0 开发实践总结之入门篇的更多相关文章
- vue 2.0 开发实践总结之疑难篇
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下. 本篇文章目录如下: 1. vue 组件的说明和使用 2. vuex在实际开发中的使用 3. 开发实践总结 1. ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- web前端开发分享-css,js入门篇(转)
转自:http://www.cnblogs.com/jikey/p/3600308.html 关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人 ...
- web前端开发分享-css,js入门篇
学习没有捷径,但学习是有技巧与方法. 一,css入门篇: 推荐书籍:css哪些事儿,精通css. 理由:css那些事儿,他是一本介绍css基础类的书,是入门的经典读物. 系统的介绍了css的选 ...
- 【Android开发日记】之入门篇(十二)——Android组件间的数据传输
组件我们有了,那么我们缺少一个组件之间传递信息的渠道.利用Intent做载体,这是一个王道的做法.还有呢,可以利用文件系统来做数据共享.也可以使用Application设置全局数据,利用组件来进行控制 ...
- 【Android开发日记】之入门篇(三)——Android目录结构
本来的话,这一章想要介绍的是Android的系统架构,毕竟有了这些知识的储备,再去看实际的项目时才会更清楚地理解为什么要这样设计,同时在开发中遇到难题,也可以凭借着对Android的了解,尽快找出哪些 ...
- Vue2和Vue3技术整理1 - 入门篇 - 更新完毕
Vue2 0.前言 首先说明:要直接上手简单得很,看官网熟悉大概有哪些东西.怎么用的,然后简单练一下就可以做出程序来了,最多两天,无论Vue2还是Vue3,就都完全可以了,Vue3就是比Vue2多了一 ...
随机推荐
- [转载]Javascript异步编程的4种方法
NodeJs的最大特性就是"异步" 目前在NodeJs里实现异步的方法中,使用“回调”是最常见的. 其实还有其他4种实现异步的方法: 在此以做记录 --- http://www.r ...
- iOS如何用代码控制以不同屏幕方向打开新页面?
转载:http://blogread.cn/it/article/7765?f=wb#original 代码示例:https://github.com/johnlui/Swift-On-iOS/tre ...
- SharePoint 2013 CSOM creat post in NewsFeed Access Denied
现象 在用CSOM创建新闻源时候,报错:无访问权限 解决办法 value="true" 改为 value="false" <appSettings> ...
- UITableViewController和XML解析还有地图的简单结合
然后我的代码就按照上面的这个顺序输出. #import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interfa ...
- JavaWeb结合七牛云存储搭建个人相册服务
JavaWeb结合七牛云存储搭建个人相册服务 一.引言1. 课程概述 相信很多人都知道网站一般会有很多图片,对于小型网站来说,图片放在网站服务器上不算什么,但当图片数量很大时,会造成服务器很臃肿,相应 ...
- C#命名规则和编码规范
用Pascal规则来命名属性.方法.事件和类名. public class HelloWorld { public void SayHello(string name) { } } Pascal规则是 ...
- Play Framework 完整实现一个APP(三)
1.添加Post类 package models; import java.util.*; import javax.persistence.*; import play.db.jpa.*; @Ent ...
- html经验汇总
1.点击radio的文字时,自动选中.可以在input里放置label,然后for属性关联input的id <input type="radio" id="male ...
- Oracle system identifier(SID) "xxx" alread exits. Specify another SID
案例环境: 操作系统 :Oracle Linux Server release 5.7 64 bit 数据库版本:Oracle Database 10g Release 10.2.0.4.0 - ...
- Linux SSH登录慢案例分析
手头有台Linux服务器ssh登录时超级慢,需要几十秒.其它服务器均没有这个问题.平时登录操作都默默忍了.今天终于忍不住想搞清楚到底什么原因.搜索了一下发现了很多关于ssh登录慢的资料,于是自己也学着 ...
