Vue 的生命周期 详细解析(使用场景等)
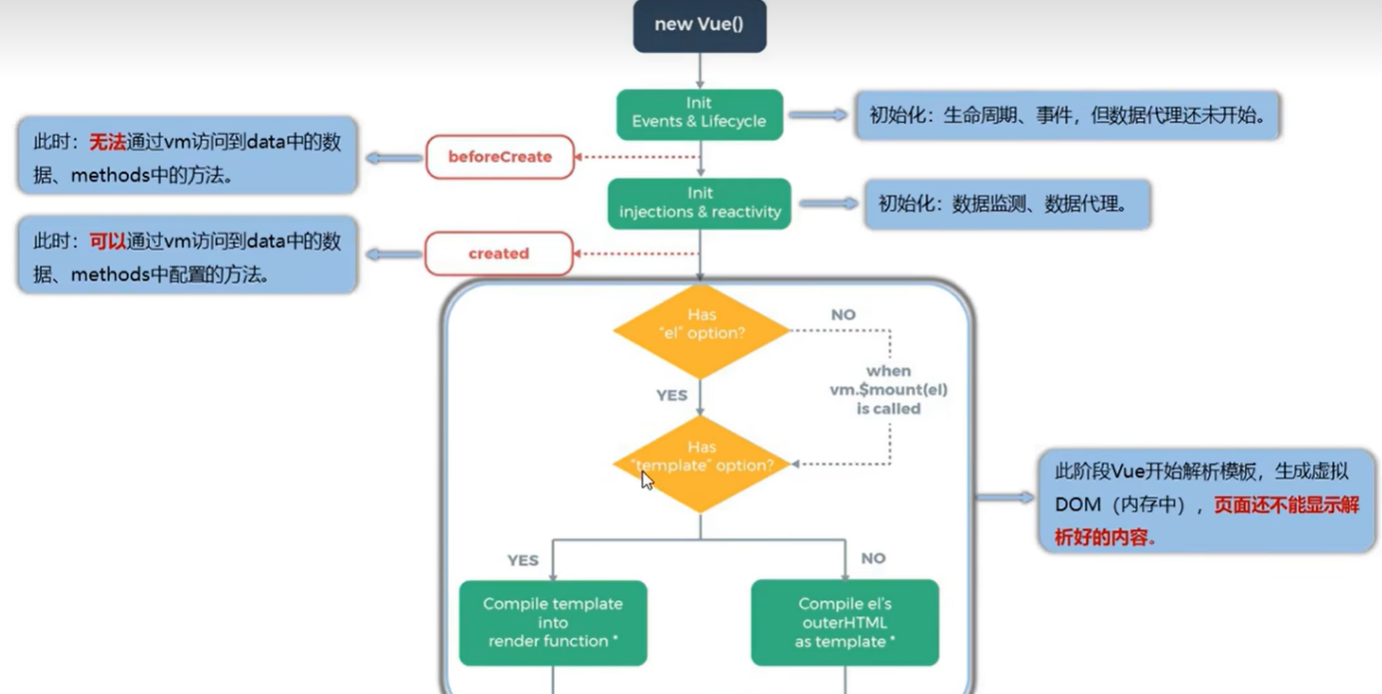
Vue生命周期图:


一、生命周期图的解读
new Vue():首先需要创建一个 Vue的实例对象
Init Events & Lifecycle :初始化:生命周期、事件(如:v-once),但数据代理还未开始(vm._data还未创建)
1、第一对:beforeCreate() 和 create()
(1)beforeCreate() : 无法通过vm访问到data中的数据、methods中的方法
Init injections & reactivity:初始化:数据监测、数据代理(监测数据变化,给对象中的属性配置getter\setter,对方法进行二次包装)
(2) created() : 可以通过vm访问到data中的数据、methods中配置的方法
Vue开始解析模板,生成虚拟DOM(内存中),页面还不能显示解析好的内容:Has "el" option? :是否有el配置项,如果有,跳到“Has template option?”,如果没有,当调用了vm.$mount(#root) 时,接着跳到“Has template option?”;是否有template选项,如果没有,以el的外标签html作为 模板(<div id="root"></div>);如果有,Compile template into render function ,将模板编译成渲染函数,替换掉html中的 <div id="root"></div>
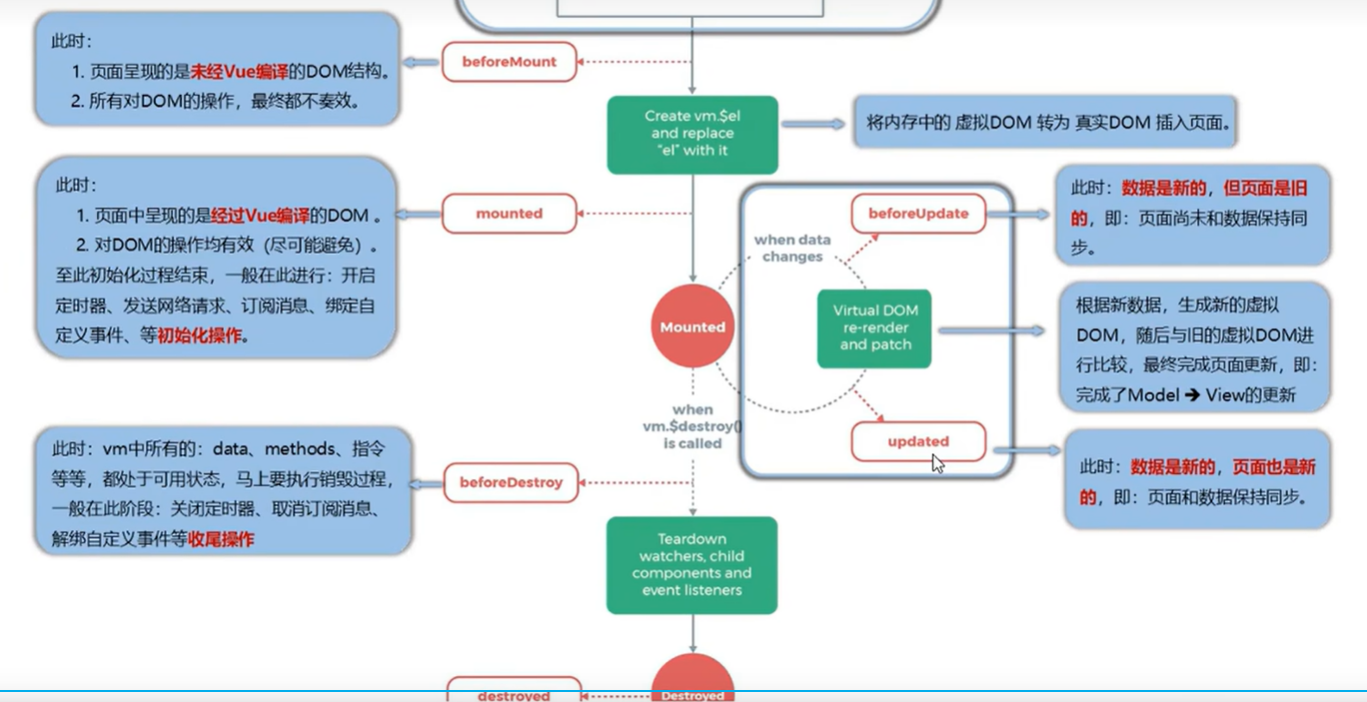
2、第二对:beforeMount() 和 mount()
(1)beforeMount():页面呈现的是未经Vue 编译的DOM 结构;所有对DOM的操作,最终都不奏效
Create vm.$el and replace “el” with it :将内存中的 虚拟DOM转为真实DOM插入页面,vm.$el存放虚拟DOM ,el存放真实DOM(vm.$el instanceof HTMLElement 得出 true)
(2)mount():页面中呈现的是经过Vue编译的DOM;对DOM的操作均有效(尽可能避免操作DOM);至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
3、第三对:beforeUpdate() 和 update()
when data changes ,当data中的数据发生改变
(1)beforeUpdate():数据是新的,但页面是旧的,即:页面尚未和数据保持同步
Virtual DOM re-render and patch, 虚拟DOM和真实DOM做比较,并重新渲染DOM
(2)updated():数据是新的,页面也是新的,即:页面和数据保持同步
4、第4对:beforeDestroy() 和 destroy() when vm.$destroy() is called,当vm中的销毁方法被调用时,调用如下2个生命周期方法 vm.$destroy() : 清理它与其他实例的连接,解绑它的全部指令及事件监听器 (1)beforeDestroy():vm中所有的:data、methods、指令等都处于可用状态,马上要执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。 Teardown watchers,child components and event listeners, 移除所有监视 子组件 和事件监听器 (2)destroyed():收尾工作在 beforeDestroy方法中做了,destroy方法一般不做处理 其他: 1、buforeCreate():数据监听和数据代理创建之前(_data 、getter和setter) 2、比较重要的2个生命周期函数: mounted 和 beforedestroy (1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作) (2)beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等(收尾工作) 关于销毁Vue实例 (1)销毁后,借助Vue开发者工具 看不到任何信息 (2)销毁后自定义事件会失效,但原生DOM事件依然有效 (3)一般不会再beforDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。 教学视频:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=52&spm_id_from=pageDriver&vd_source=60a28e8364654bee938864b1d19905ec 第 49、50、51、52 集 练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h3 :style="{opacity}">欢迎学习Vue</h3>
<h4 v-text="n"></h4>
<h4>n:{{n}}</h4>
<button @click="add">n++</button>
<button @click="bye">销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
// template:`
// <div>
// <h3 :style="{opacity}">欢迎学习Vue</h3>
// <h4>n:{{n}}</h4>
// <button @click="n++">n++</button>
// </div>
// `,
data:{
opacity:1,
n:1
},
methods:{
add(){
console.log("add")
this.n++
},
bye(){
console.log("bye")
vm.$destroy();
}
},watch:{
n(){
console.log("n变了")
}
},
beforeCreate(){
console.log("beforeCreate:");
console.log("this",this);
debugger;
//n 还没有进行数据代理
},
created(){
console.log("create");
//console.log("this:",this);
//debugger;
},
beforeMount(){
console.log("beforeMount");
// console.log("this:",this);
// document.querySelector('h3').innerText = "哈哈1";
// debugger; },
mounted(){
this.timer=setInterval(()=>{
this.opacity -=0.01
if(this.opacity<=0) this.opacity=1
},1000)
console.log("mounted");
// console.log("this:",this);
// document.querySelector('h3').innerText = "哈哈2";
// debugger;
},
beforeUpdate(){
console.log("mounted"); // console.log("this.n:",this.n)
// debugger;
},
updated(){
console.log("updated")
// console.log("this.n:",this.n)
// debugger;
},
beforeDestroy(){
clearInterval(this.timer)
console.log("beforeDestroy")
console.log(this.n)
this.add()
console.log("n:",this.n)
},
destroyed(){
console.log("destroy")
}
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)
// mounted(){
// setInterval(()=>{
// this.opacity -=0.01
// if(this.opacity<=0) this.opacity=1
// },16)
// }
})
</script>
</html>
Vue 的生命周期 详细解析(使用场景等)的更多相关文章
- java类生命周期详细解析
(一)详解java类的生命周期 引言 最近有位细心的朋友在阅读笔者的文章时,对java类的生命周期问题有一些疑惑,笔者打开百度搜了一下相关的问题,看到网上的资料很少有把这个问题讲明白的,主要是因为目前 ...
- Android Activity生命周期详细解析
概况 讲Android Activity那怎么都绕不过这张图,这篇文章也是围绕这幅图详细分析. 背景 假设这是你的APP,以此为背景,下面的每个part请结合上图理解. #Case 1 当按下app启 ...
- Activiti中工作流的生命周期详细解析!一个BPMN流程示例带你认识项目中流程的生命周期
BPMN 2.0介绍 业务流程模型注解(BusinessProcess Modeling Notation - BPMN)是业务流程模型的一种标准图形注解.这个标准是由对象管理组(Object Man ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- Vue的生命周期(在其他地方看到一份非常好又详细的详解)
链接地址:https://segmentfault.com/a/1190000011381906 首先,每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.首先看一张图 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- Vue实例生命周期+vueRoter
Vue实例生命周期 vue生命周期之beforeCreate 实例创建之前除标签外,所有的vue需要的数据,事件都不存在 vue生命周期之created 实例创建之后,data和事件已经被解析到,el ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
随机推荐
- python requests库从接口get数据报错Max retries exceeded with url解决方式记录
问题: session = HTMLSession() r: requests_html.HTMLResponse r = session.get(url=req["url"], ...
- golang 切片(slice)
1.切片的定义 切片(slice)是对数组一个连续片段的引用,所以切片是一个引用类型. 切片的使用与数组类似,遍历,访问切片元素等都一样.切片是长度是可以变化的,因此切片可以看做是一个动态数组. 一个 ...
- airtest IDE初级教程
一.简介 AirtestIDE 是一款跨平台的 UI自动化测试编辑器 ,内置了Airtest和Poco的相关插件功能,能够使用它快速简单地编写 Airtest 和 Poco 代码. 1. Airtes ...
- 错误:/etc/sudoers: syntax error near line
错误 yang@ubuntu:/etc$ sudo cat sudoers >>> /etc/sudoers: syntax error near line 26 <<& ...
- 微信小程序 table表格 固定表头和首列 右侧表格可以左右滚动(多种表格演练)
https://blog.csdn.net/m0_61073617/article/details/124430213
- 如何实现chrome谷歌浏览器多开(独立环境 独立cookie)、改任务栏图标
多开谷歌浏览器: 由于各种各样的原因,你可能需要在一个电脑登录某个平台,比如一个电脑登录3个公众号,或者3个知乎等等. 最简单的方案是,直接安装3个不同的浏览器,比如一个谷歌浏览器,一个火狐浏览器,一 ...
- 为什么 .NET应用推荐使用 await、async异步编程?
前言 1.什么是async/await? await和async是.NET Framework 4.5框架.C#5.0语法里面出现的技术,目的是用于简化异步编程模型. 2.async和await的关系 ...
- uni-app学习笔记之----目录认识
新建了一个项目之后,先简单认识目录结构 1.pages 存放项目的所有页面 2.static 存放静态资源 3.unpackage 存放项目打包之后生成的文件 4.App.vue 项目的根组 ...
- ES6-Promise下
六.实例的finally方法: promise状态发生变化指的是由初始态变成成功或者失败态 处理错误指的是没有调用catch(失败态实例调用可以执行其回调的then) finally里面的回调函数只要 ...
- SourceInsight4.0修改字体大小
SourceInsight4.0修改字体大小 1.右键Options->Preferences.如图所示,然后找到Syntax Decorations选项,点击File Types 2.点击Fi ...
