页面布局 Wrap 组件
一、Flutter RaisedButton 定义一个按钮
Flutter 中通过 RaisedButton 定义一个按钮。RaisedButton 里面有很多的参数,这一讲我们只是简单的进行使用。
return RaisedButton(
child: Text('女装'),
textColor: Theme.of(context).accentColor,
onPressed: (){ },
);
Flutter 2.x 以后新增了一些按钮组件 可以使用 ElevatedButton 替代 RaisedButton,也可以继续使用 RaisedButton
class MyButton extends StatelessWidget {
final String text;
const MyButton(this.text, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ElevatedButton(child: Text(this.text), onPressed: () {});
}
}
二、Wrap 组件
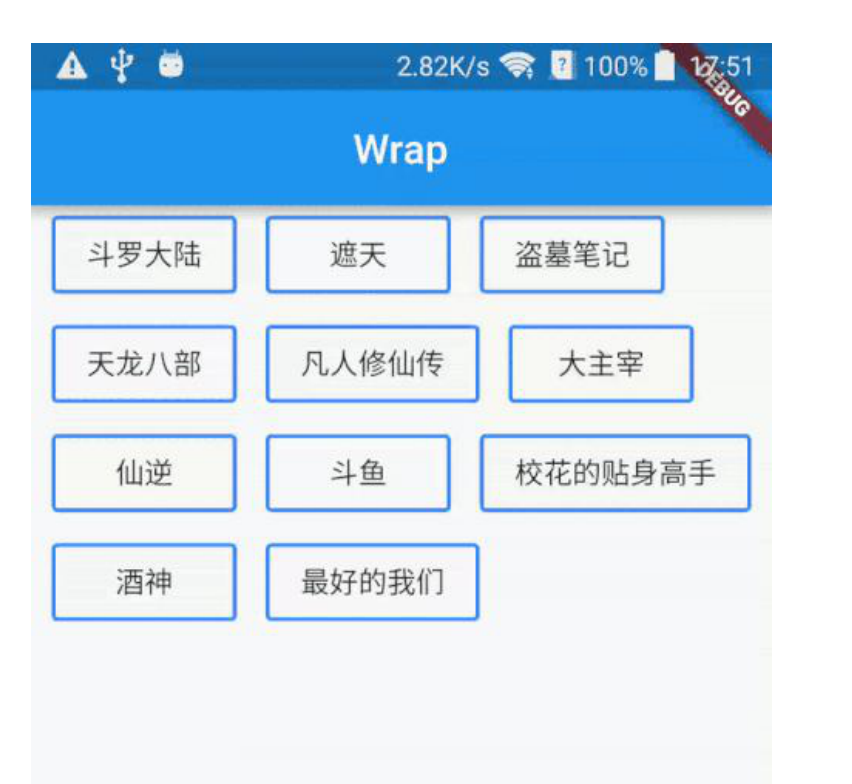
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致。但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainAxis 上空间不足时,则向 crossAxis 上去扩展显示。
| 属性 | 说明 |
| direction | 主轴的方向,默认水平 |
| alignment | 主轴的对其方式 |
| spacing | 主轴方向上的间距 |
| textDirection | 文本方向 |
| verticalDirection |
定义了 children 摆放顺序,默认是 down,见 Flex 相关属性介绍。
|
| runAlignment | run 的对齐方式。run 可以理解为新的行或者 |
|
runSpacing
|
run 的间距 |

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
runSpacing: 10,
alignment: WrapAlignment.spaceEvenly,
children: <Widget>[
MyButton("第 1 集"),
MyButton("第 2 集"),
MyButton("第 3 集"),
MyButton("第 4 集"),
MyButton("第 5 集"),
MyButton("第 6 集第 6 集"),
MyButton("第 7 集"),
MyButton("第 8 集第 6 集"),
MyButton("第 9 集"),
MyButton("第 10 集"),
MyButton("第 11 集"),
],
);
}
}
class MyButton extends StatelessWidget {
final String text;
const MyButton(this.text, {Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(this.text),
textColor: Theme.of(context).accentColor,
onPressed: () {},
);
}
}
页面布局 Wrap 组件的更多相关文章
- 13Flutter页面布局 Wrap组件
/* Flutter页面布局Wrap组件: Wrap可以实现流布局,单行的Wrap跟Row表现几乎一致,单列的Wrap则跟Row表现几乎一致. 但Row与Column都是单行单列的.Wrap则突破了这 ...
- 页面布局 Wrap 组件 和 RaisedButton按钮
一.RaisedButton 定义一个按钮 Flutter 中通过 RaisedButton 定义一个按钮.RaisedButton 里面有很多的参数,只讲简单的进行使用. return Raised ...
- 常用到的html页面布局和组件: 自己用
1. 用div当作圆 <div style="border: 1px solid blue;height: 100px; width: 100px; border-radius: 20 ...
- 046——VUE中组件之使用动态组件灵活设置页面布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Flutter——Wrap组件(流式布局)
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致.但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainA ...
- 11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Sta ...
- 10Flutter页面布局 Padding Row Column Expanded组件详解:
Padding组件: main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页 ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
- Flutter 布局类组件:流式布局(Wrap和Flow)
前言 把超出屏幕显示范围会自动折行的布局称为流式布局.Flutter中通过Wrap和Flow来支持流式布局,将Row换成Wrap后溢出部分则会自动折行. Wrap 接口描述 Wrap({ Key ke ...
随机推荐
- mybatis全局配置:下划线转驼峰
处理字段名和属性名不一致的情况: mybatis-config.xml配置 <settings> <setting name="mapUnderscoreToCamelCa ...
- VideoMAE Masked Autoencoders are Data-Efficient Learners for Self-Supervised Video Pre-Training概述
0.前言 相关资料: arxiv github 论文解读(知乎,CSDN) 论文基本信息: 领域:视频自监督表示学习 发表时间:NeurIPS 2022(2022.3.23) 1.针对的问题 视频存在 ...
- 09 spark连接mysql数据库
安装启动检查Mysql服务.netstat -tunlp (3306) spark 连接mysql驱动程序.–cp /usr/local/hive/lib/mysql-connector-java-5 ...
- 淘宝sign算法和使用教程
前言 最新写的淘宝热卖插件系列里面有涉及到淘宝sign算法加密,这里博主分享一下之前找到算法和修改后的算法以及使用教程.在此希望能帮助更多的人,欢迎各位加入我的交流Q群:468458543,群内不定时 ...
- WDA学习(26):Phase Indicator使用
1.19 UI Element:Phase Indicator使用 本实例测试创建Phase Indicator; 运行结果: 1.创建Component,View: V_PHASE_IND; 2.创 ...
- 2022-05-26内部群每日三题-清辉PMP
1.在执行关键路径上的一项活动时,职能主管将涉及这个活动的两个项目资源调去支持解决某个应急情况,项目经理应该怎么做? A.实施应急计划 B.快速跟进关键路径 C.与职能经理协商分配替代资源 D.将该问 ...
- 001.shell-每日练习一文件创建
001.shell-每日练习一文件创建 0x00.练习要求 在/usr/local/uz654目录下,按照xxxx-xx-xx生成一个文件,如:2023-02-11.log 把磁盘的使用情况写到这个文 ...
- docker-compose简易编写和模板命令
version: '3' service: mysql: #指定容器名称 restart: always # 代表知道docker 启动那么这个容器就跟着一起启动 image: daocloud.io ...
- CPU性能测试-coremark
测试CPU性能指标会用到 Benchmarks常见的为 Dhrystone 和 CoreMark. CoreMark是一个综合基准,用于测量嵌入式系统中使用的中央处理器(CPU)的性能.它是在2009 ...
- WampServer3.0服务器端开启ssl认证后重启Apache失败,解决办法
最近项目中需要访问网站的 https 地址,于是进行部署,什么事情都是想起来简单,做起来难,想着一天就能搞定的事儿,结果前后折腾了三天. 现在把部署的经历记录下来,希望对朋友们有所帮助. 1.在西部数 ...
