正确处理iOS从下方滑出滚动视图
本文提供 Demo下载
在iOS 11开始,从最早的地图应用到最近的捷径,陆续有系统应用使用从下方滑出列表的形式,这种系统提供的圆角风格视图用手势划出和隐藏时非常自然流畅。国内的一些应用也跟进了这种交互方式,但是我发现很大一部分APP都没有正确的处理ScrollView滚动和视图滚动的衔接,以至于相比于系统应用不够自然。比如知乎、抖音的评论列表页,需要手指拿开一下才能切换视图移动和scroll滚动,衔接不够连续。
此文没什么技术含量,只提供了一种处理技巧正确处理类似这种嵌套滚动时响应对象的切换,让你的应用和系统应用一样自然流畅。我更多的目的是一种呐喊,希望国内这些常用app能够注意到这些使用细节。


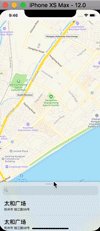
(系统应用的滑出视图)

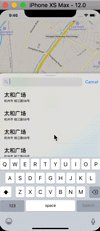
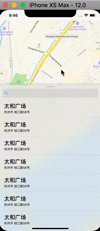
(Demo跑出来的效果,压缩了分辨率,保留原始帧率)
因为此场景下有2种滑动,一种是视图向上移动ScrollView不滚动,另一种模式是ScrollView滑动而视图不移动,我们可能很自然的想到另外添加一个手势,禁止ScrollView滚动,然后再去驱动视图向上移动,在不需要的时候再去禁止这个手势和开启ScrollView滚动。如果这么处理,可能就会发现永远也得不到一个衔接自然的滚动体验。
我的方法是不要禁止ScrollView的手势,但是可以取消ScrollView滚动:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
scrollView.contentOffset = CGPointMake(0, 0);
}
另外如果你理解了ScrollView的实现,那么就不用再另外添加手势了,因为本身ScrollView也是由手势驱动的,而我们可以直接得到scrollView.panGestureRecognizer:
[scrollView.panGestureRecognizer addTarget:self action:@selector(panGestureHandle:)];
大部分事物处理就将交给panGestureHandle处理了:
// 核心函数:手势处理
- (void)panGestureHandle:(UIPanGestureRecognizer *)tap {
static CGPoint startPoint;
static CGPoint viewPoint;
static BOOL isBegan;
CGPoint endPoint;
if ((self.tableView.contentOffset.y > 0 && self.sizeState == SlideScrollViewStateFull)
|| self.top < FULL_TOP) {
isBegan = NO;
[self panGestureEndWithViewPoint:viewPoint];
return;
}
_scrollDecelerat = NO;
self.tableView.showsVerticalScrollIndicator = NO;
if (tap.state == UIGestureRecognizerStateBegan || isBegan == NO) {
isBegan = YES;
startPoint = [tap locationInView:self.superview];
viewPoint = self.origin;
}
switch (tap.state) {
case UIGestureRecognizerStateChanged: {
endPoint = [tap locationInView:self.superview];
CGFloat toPointY = viewPoint.y + (endPoint.y - startPoint.y);
self.top = toPointY;
}
break;
case UIGestureRecognizerStateEnded:
case UIGestureRecognizerStateCancelled:
case UIGestureRecognizerStateFailed: {
isBegan = NO;
[self panGestureEndWithViewPoint:viewPoint];
}
default:
break;
}
}
这里有需要注意的地方就是我们需要手动计算一次手势移动的距离,因为一个手势可能前一部分在响应ScrollView的滚动,而后一部分又切换到了移动视图,所以开始移动的点可能并不是手势开始的时候。
如果还有非ScrollView区域,这时候就可以另外添加一个手势到这个区域视图上了,如demo中的搜索框部分,处理函数和上面一样即可。
有更多细节比如使ScrollView取消惯性滚动等,可以马上查看Demo了解,这里就不一一列举了。
p.p1 { margin: 0; font: 11px Menlo; color: rgba(255, 255, 255, 1); background-color: rgba(40, 43, 53, 1) }
p.p2 { margin: 0; font: 11px Menlo; color: rgba(77, 191, 86, 1); background-color: rgba(40, 43, 53, 1) }
p.p3 { margin: 0; font: 11px Menlo; color: rgba(147, 201, 106, 1); background-color: rgba(40, 43, 53, 1) }
p.p4 { margin: 0; font: 11px Menlo; color: rgba(0, 175, 202, 1); background-color: rgba(40, 43, 53, 1) }
span.s1 { color: rgba(194, 52, 155, 1) }
span.s2 { color: rgba(0, 175, 202, 1) }
span.s3 { color: rgba(139, 132, 207, 1) }
span.s4 { color: rgba(147, 201, 106, 1) }
span.s5 { color: rgba(255, 255, 255, 1) }
p.p1 { margin: 0; font: 11px Menlo; color: rgba(255, 255, 255, 1); background-color: rgba(40, 43, 53, 1) }
正确处理iOS从下方滑出滚动视图的更多相关文章
- iOS中如何创建一个滑出式导航面板(1)
本文将介绍如何创建类似Facebook和Path iOS程序中的滑出式导航面板. 向右滑动 滑出式设计模式可以让开发者在程序中添加常用的导航功能,又不会浪费屏幕上宝贵的空间.用户可以在任意时间滑出导航 ...
- 伴随ListView、RecyclerView、ScrollView滚动滑入滑出小图标--第三方开源--FloatingActionButton
FloatingActionButton在github上的项目主页是:https://github.com/makovkastar/FloatingActionButton 它的依赖包NineOldA ...
- ios 页面滑入滑出
从左边滑进 CGRect r1,r2; r1 = app.testview.view.frame; r2 = self.view.frame; [app.testview.view setFrame: ...
- [Swift通天遁地]九、拔剑吧-(15)搭建具有滑出、视差、3D变形等切换效果的引导页
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 一款效果精致的 jQuery 多层滑出菜单插件
想要以用户友好的方式呈现多级菜单是件不容易的事情,而且还要跨浏览器兼容就更难了.Multi-Level Push Menu 这款 jQuery 插件提供了呈现这种菜单的解决方案,能够让你无限制的展示菜 ...
- Slideout.js – 触摸滑出式 Web App 导航菜单
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单.它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它.它支持不同的 CSS3 转换和过渡.最重要的是,它只是 ...
- 一款jQuery打造的滚动条在底部滑出信息提示层
一款jQuery打造的滚动条在底部滑出信息提示层, 当滚动鼠标滚轮,或者滚动条往下拉的时候,在右下角,弹出一个信息提示框. 有一点仿的是一个插件工具,就是网页中大家都长用到的友荐. 这款特效算一款简单 ...
- Android 开发实践 ViewGroup 实现左右滑出窗口(一)
利用假期把以前做的东西总结整理一下,先从简单的开始吧.实现的效果是这样的: 做了个截屏动画,比例有点不对了,凑合着看吧. 整个窗口有3部分组成,中间的主界面是个列表,左边的滑出界面是个菜单,右边的 ...
- WPF技术触屏上的应用系列(五): 图片列表异步加载、手指进行缩小、放大、拖动 、惯性滑入滑出等效果
原文:WPF技术触屏上的应用系列(五): 图片列表异步加载.手指进行缩小.放大.拖动 .惯性滑入滑出等效果 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统, ...
- 它们的定义ListView,实现Item除去滑动和滑出菜单效果
这个程序是基于变化从网上开源项目,详情货源忘记.懒得去搜索,.假设有不合适的地方.请与我联系作者.我会及时回复和处理! 序中主要包括两个ListView,一个是实现側滑删除.一个是側滑出菜单,代码中的 ...
随机推荐
- TCP/IP协议(6): DHCP(Dynamic Host Configuration Protocol) 协议 —— 网络地址的分配方式
TCP/IP协议(6): DHCP(Dynamic Host Configuration Protocol) 协议 -- 网络地址的分配方式 关于 DHCP(DHCP, Dynamic Host Co ...
- Protocol Buffers 3 学习
一.定义消息 1.首先看一个简单的例子: 1 syntax = "proto3"; 2 3 message SearchRequest { 4 string query = 1; ...
- PostgreSQL性能优化综合案例 - 2
[调优阶段8] 1. 压力测试 pgbench -M prepared -r -c 1 -f /home/postgres/test/login0.sql -j 1 -n -T 180 -h 172. ...
- vue2+ts 设计一个扑克牌比大小的游戏
首先
- vivado报错vivado 12-8300 launch hls failed please see vivado hls.log for details
报错: 解决方案: 1. Download the "y2k22_patch-1.2.zip" file attached to this page 2. Unzip the fi ...
- 【研究生学习】Turbo编码
卷积码编译码 Turbo码编译码 原始文献阅读 最早记录Turbo编码的论文是NEAR SHANNON LIMIT ERROR - CORRECTING CODING AND DECODING :TU ...
- cuda+pytorch环境安装
本机cuda版本为v11.5 conda install cudatoolkit 使用 CUDA 11.3版本的配置 conda install pytorch==1.11.0 torchvision ...
- Java中@Override
Java中的@Override @Override是伪代码,是"覆盖","重写"的意思 (当子类继承父类时,不写@Override其实也是可以的.) 写了以后好 ...
- c++练习272题:金币
*272题 原题传送门:http://oj.tfls.net/p/272 题解:(遍历,60分) #include<bits/stdc++.h>using namespace std;lo ...
- 窗口退出&初始化
class Test(QtWidgets.QMainWindow, Ui_dlg): def closeEvent(self, e): #to do super().closeEvent(e) def ...
