块级格式化上下文(BFC)
一、什么是BFC
具有BFC属性的元素也属于普通流定位方式,与普通容器没有什么区别,但是在功能上,具有BFC的元素可以看做是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且具有普通容器没有的一些特性,比如包含浮动元素,以防止出现高度塌陷问题。
总之,BFC就是一种属性,这种属性会影响着元素的定位及与其兄弟元素之间的相互作用。
二、BFC的用途
从整体上看,BFC是隔离了的容器:
1、BFC会阻止外边距折叠
折叠:两个相邻的盒子(可能是兄弟关系也可能是祖先关系)的垂直外边距可以合并成一个单独的垂直外边距。这种合并外边距的方式被称为折叠。
在同一个BFC中,两个相邻的块级元素在垂直方向上的外边距会发生叠加,具体的叠加规则如下:
- 当两个块级元素的外边距都为正数时,取较大者
- 当两个块级元素的外边距都为负数时,取较大者
- 当一正一负时,为两者的和
根据上面的定义可知,发生折叠的条件是:两个块级元素位于同一个BFC中,因而要阻止外边距折叠只需要产生新的BFC。
创建了BFC的元素,不和它的子元素发生外边距折叠。 因而如果同一级中的块级元素发生折叠情况(兄弟关系),不能在元素本身上产生BFC属性,而应该给任意一个元素新建一个BFC容器(新增父级元素并设置为新的BFC,例如设置overflow:hidden;)。如果是祖先关系,则只需要触发父级BFC。
A、兄弟关系外边距折叠
<!--兄弟关系折叠-->
<head>
<style>
div:nth-child(1){
margin:20px;
}
div:nth-child(2){
margin:40px;
}
div:nth-child(3){
margin:20px;
}
</style>
</head>
<body>
<div style="width:100px;height:100px;background:#123;"></div>
<div style="width:100px;height:100px;background:#496;"></div>
<div style="width:100px;height:100px;background:#789;"></div>
</body>/*兄弟关系阻止折叠方法*/
<head>
<style>
.newBFC{
margin:40px;
overflow: hidden;
}
</style>
</head>
<body>
<div style="width:100px;height:100px;background:#123;margin:20px;"></div>
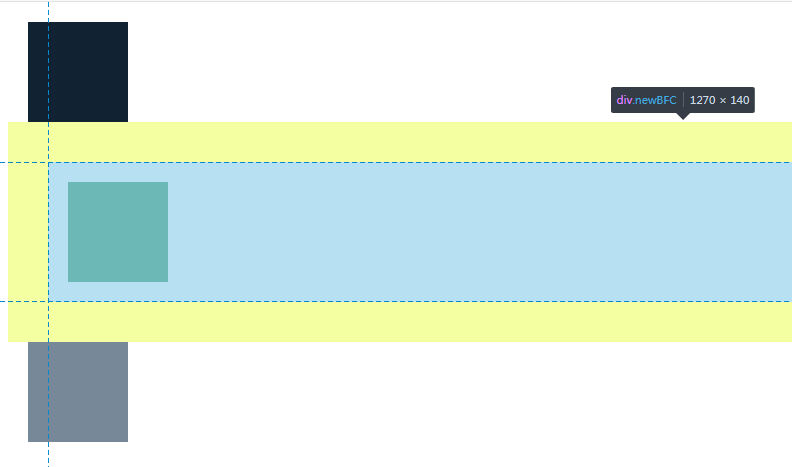
<!-- newBFC类表示的仍然和上下两个div在同一个BFC容器中,因而仍旧会发生外边距折叠。不过其子元素已经位于另外一个BFC容器中,其与父元素的边距不会折叠 -->
<div class="newBFC">
<div style="width:100px;height:100px;background:#496;margin:20px;"></div>
</div>
<div style="width:100px;height:100px;background:#789;margin:20px;"></div>
</body>
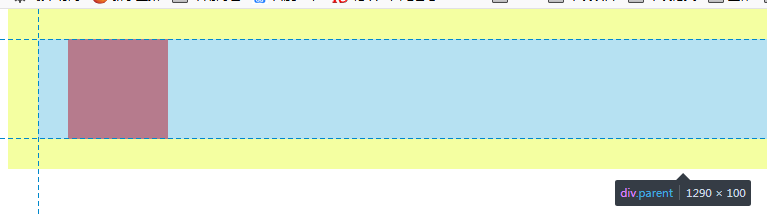
B、祖先关系折叠
<!--外层div与内层div的垂直外边距margin合并了-->
<div style="margin:30px">
<div style="width:100px;height:100px;background:red;margin:30px"></div>
</div>
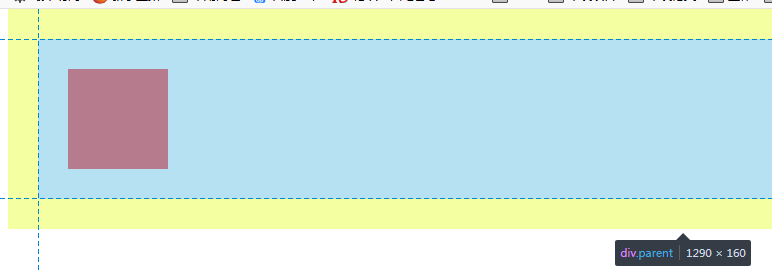
<!--将触发父级BFC属性,就不会合并垂直外边距了-->
<div style="margin:30px;overflow:hidden;">
<div style="width:100px;height:100px;background:red;margin:30px"></div>
</div>
2、BFC可以包含浮动元素
<div style="border:2px solid red;">
<div class="child" style="width:100px;height:100px;background:#565;"></div>
</div>
未给child加float属性前:
给child加float属性后:
从上面两个对比图可以发现,加了float属性后,包含child类的div脱离普通/标准文档流,外层div高度塌陷。
触发BFC
<div style="border:2px solid red;overflow: hidden;">
<div style="width:100px;height:100px;background:#565;float: right;"></div>
</div>
使用overflow: hidden;触发BFC属性,就可以承载具有float属性的元素了。
3、BFC可以阻止元素被浮动元素覆盖
浮动元素的块级兄弟元素会无视浮动元素的位置,尽量占满一整行,这样就会被浮动元素覆盖,为该兄弟元素触发BFC后可以阻止这种情况的发生。经常在布局中使用。
<div style="width:100px;height:300px;background-color: #860;float: left;"></div>
<div style="width:400px;background-color: #395;">
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
</div>触发BFC
<div style="width:100px;height:300px;background-color: #860;float: left;"></div>
<div style="width:400px;background-color: #395;overflow: hidden;">
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
<p>222</p><p>222</p><p>222</p><p>222</p><p>222</p><p>222</p>
</div>
三、如何触发BFC
- 浮动元素:float除none以外的值
- 绝对定位元素:position(absolute、fixed)
- display为以下其中之一的值inline-block、flex、inline-flex、table-cell、table-caption
- overflow除了visible以外的值(hidden、auto、scroll)
块级格式化上下文(BFC)的更多相关文章
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- CSS2系列:BFC(块级格式化上下文)IFC(行级格式化上下文)
BFC 块级格式化上下文,不好理解,我们暂且把她理解成"具有特殊的一类元素" 哪些元素会生成BFC? 根元素 float属性不为none position为absolute或fix ...
- BFC(Box,Formatting,Context) —— 块级格式化上下文
Box:CSS布局的基本单位 Formatting context是页面中的一块渲染区域,最常见的是BFC和IFC,CSS3增加了GFC和FFC BFC定义:块级格式化上下文,它是一个独立的渲染区域, ...
- BFC块级格式化上下文简述
做过页面编写的各位应该对定位不陌生了,这个样式表中的重头戏,也是最难把控的元素之一,今天在这里我们要讲到的就是与浮动与清除浮动相关的定位元素,对于定位有很多种,有绝对定位,还有相对定位,固定定位,静态 ...
- 详解块级格式化上下文(BFC)
相信大家和我一样,第一次听到别人说CSS 块级格式化上下文(block formatting context,简称:BFC)的时候一头雾水,为了帮助大家弄清楚块级格式化上下文,我翻阅了W3C的CSS规 ...
- BFC块级格式化上下文
BFC块级格式化上下文 触发条件 overflow 值不为 visible 的块元素 根元素 html 元素 浮动元素(元素的 float 不是 none) 绝对定位元素(元素的 position 为 ...
- 基础总结(02)--BFC(块级格式化上下文)
BFC(块级格式化上下文)布局规则 1.元素垂直排列. 2.同一个BFC相邻两个元素的margin会重叠. 3.BFC区域不会与浮动元素重叠. 4.BFC就是页面上的一个隔离的独立容器,容器里面的子元 ...
- BFC——块级格式化上下文
BFC(块级格式化上下文) 一.BFC是什么? 从样式上看,具有BFC的容器和普通的容器没有区别.从功能上看,具有BFC的容器可以看作是隔离了的容器,容器里面的元素不会影响到外面的元素,并且BFC具有 ...
- 我理解的BFC(块级格式化上下文)
BFC(Block formatting context) 直译为"块级格式化上下文". BFC它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Bl ...
随机推荐
- 使用http-server 快速的开启一个静态服务器
在本地安装好了nodejs后我们可以使用一个命令快速开启一个服务器: 命令界面进入到根目录(存放静态网页的文件夹) //方式一 npx http-server //默认 8080端口 //方式二 np ...
- Qt:QJsonParseError
0.说明 QJsonParseError用于JSON解析时报告error. 1.模块和加载项 Header #include<QJsonParseError> qmake QT += co ...
- C++雾中风景18:C++20, 从concept开始
转眼间,C++20的标准已经发布快两年了.不少C++的开源项目也已经将标准升级到最新的C++20了,笔者也开启了新标准的学习历程了.所以借这系列的博文,记录下笔者学习新标准的一些心得与吐槽~~ 作为C ...
- 二级py--day4 数据结构与算法篇
二级py--day4 数据结构与算法篇 1.算法的基本特征:可行性.确定性.有穷性.拥有足够的情报 2.算法的设计要求包括效率与低存储量,既要考虑算法的时间复杂度和空间复杂度 3.算法的优劣:与算法描 ...
- ESXI 虚拟化误删除管理端口Management Network (vmk0),导致无法访问后台解决方案
按F2开启控制台shell,启用后返回.按Alt+F1打开终端. 输入 esxcfg-vmknic -a -i 192.168.1.10 -n 255.255.255.0 "Manageme ...
- 「科技」在线 O(1) 逆元
问题:固定模数 \(p\),多次回答某个数 \(a\) 的逆元.强制在线. 本文提供一个 \(O(p^{\frac{2}{3}})\) 预处理,\(O(1)\) 查询的做法. 首先定义一下 Farey ...
- Docker——dockerfile
dockerFile介绍 dockerFile是用来构建docker镜像的文件!命令参数脚本! 步骤: 编写dockerFile文件 docker build构建成为一个镜像 docker run运行 ...
- asp.net MVC 事务
使用事务的目的是什么? 保证事务范围内的代码,要么全部执行,要么全不执行,也就是出错回滚. 写在数据库脚本里很好理解,但是用在应用程序层面,没有看到catcha error rallback的代码,心 ...
- web服务器-nginx负载均衡
web服务器-nginx负载均衡 一 负载均衡的作用 负载均衡: 分摊到多个操作单元上进行执行,和它的英文名称很匹配.就是我们需要一个调度者,保证所有后端服务器都将性能充分发挥,从而保持服务器集群的整 ...
- python连接mongodb数据库
之前使用过python连接mysql数据库(用到pymysql库),公司也有使用mongodb数据库,所以就整理了一份python连接mongodb数据库的代码出来,以供记录和分享. 首先我们要用到 ...