【JS逆向】【多图+附源码】 2023 python获取某蜂窝 _sn
声明:本文/代码/软件/网站等内容仅供学习交流使用,不涉及任何商业目的或利益。如有侵犯版权或其他问题,请联系作者删除。作者对本文/代码/软件/网站等内容的正确性、完整性、可靠性、安全性等不作任何保证,使用者需自行承担风险和责任。
又相亲失败了,写个文章吧。今天介绍的是一个关于蜜蜂窝学习一下评论获取。其中在请求数据时有一个_sn参数需要处理一下。简单说一下思路。
第一步 抓包
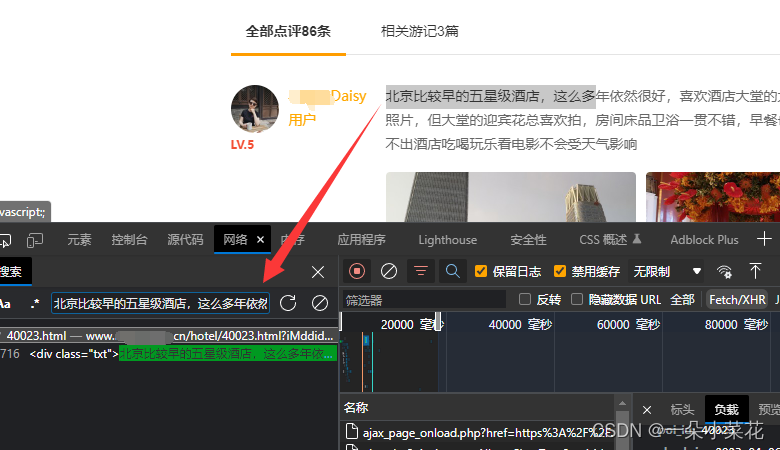
这里随便先进一个酒店的介绍页
想要找到包含评论数的数据包,首先在请求中搜索一下,不过根据结果来看是没有找到的,接下来就在数据包中一个一个查看

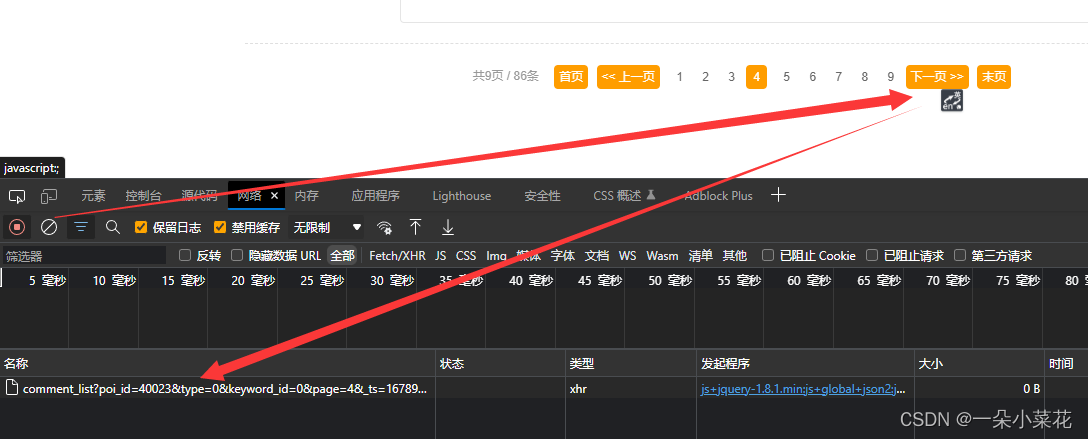
尴尬的是找了一遍也没看到,试着切换下一页在请求一下

这里可以看到在点击下一页的时候马上跳出来了一个请求,那这个大概率就是数据包了。
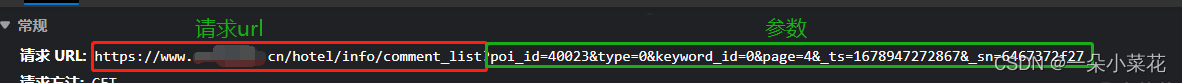
在请求数据时携带了一些参数,下边比较关键的几个标注出来了,其中_sn就是这次的主角

在请求相应回来的数据可以看到有一个html属性,里面是一个包含了样式和内容的html标签

参数和请求url先拿到

第二步 找到加密位置
从调用栈跟值应该都有点了解,我这里就直接上图了
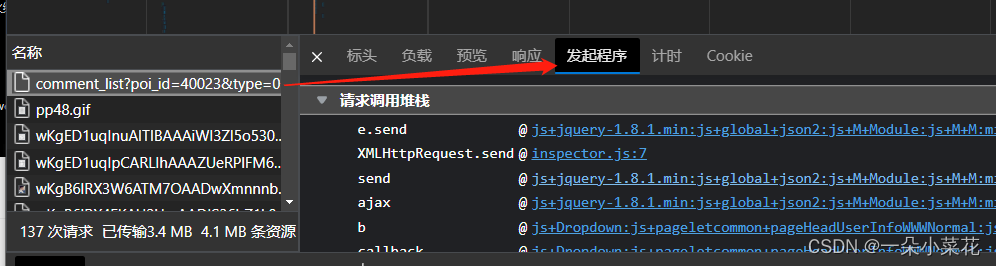
直接从发起程序这里找调用栈,不过数据加密一般都在中间的几个请求

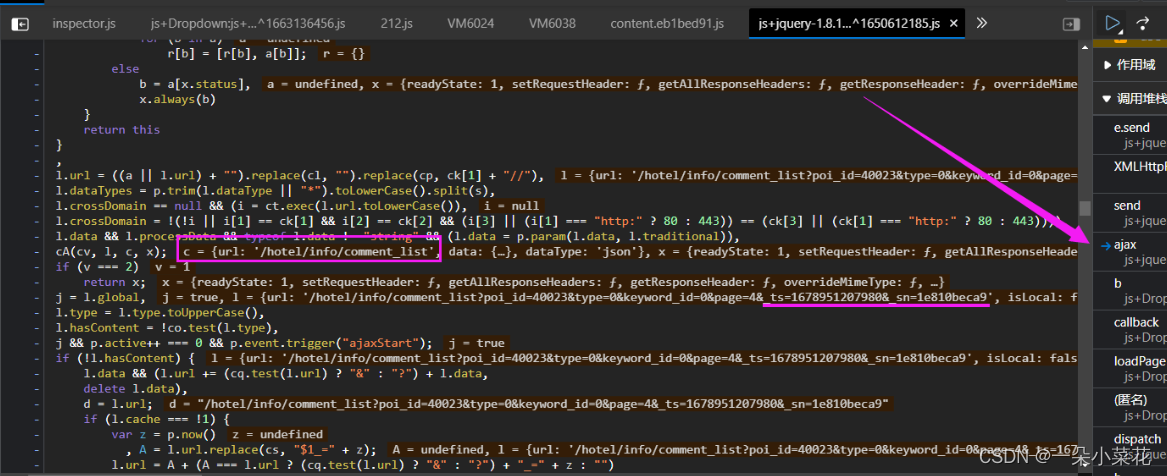
例如我这里从第一个e.send进去,直接打断点从调用栈往回一个一个找。
这里再ajax这个调用栈中发现了一个位置,url参数在上一行还是/hotel/info/comment_list,在下一行就拼接上了_ts和_sn,所以大概率是在这里面完成的加密操作

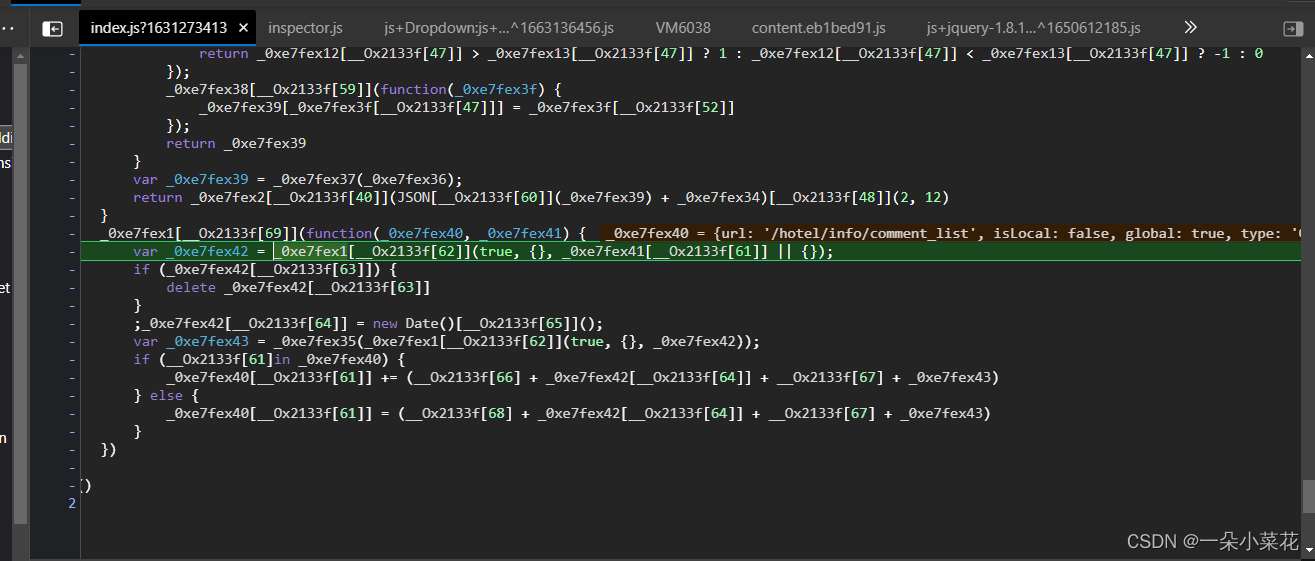
进去函数中经过一番调试,发现在函数中有这么一行代码

第一次调用的时候没有做任何操作,在通过return第二次进入的时候
就会跳转到这么一个乱七八糟的js文件中

第三步 加密逻辑
通过运行了几次发现了一些其中的逻辑
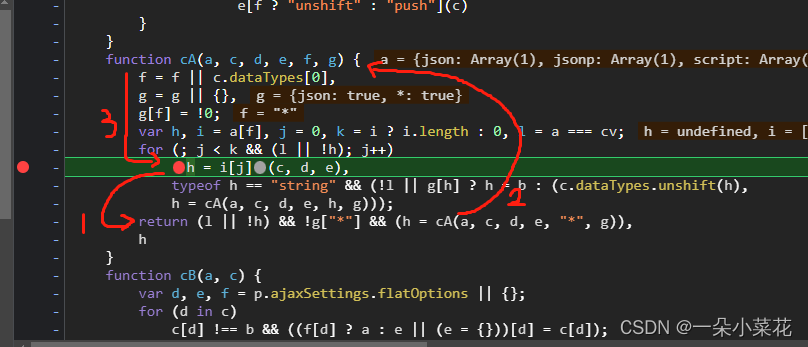
- 黄色框中的结果就是
_sn的值 - 红色框中的返值就是黄色框中的结果

此外,红色框中的运算逻辑就是 浏览器传递的参数
即下图中
1. 参数:除了_sn以外所有参数组成的对象 通过 JSON.stringify转换后的字符串 
2. 盐 即固定值(c9d6618dbc657b41a66eb0af952906f1)
这二者拼接后的字符串经过md5(32位)加密后使用·slice(2,12)取出的字符串
将内容转换为明文即
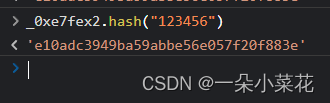
而_0xe7fex2.hash 就是md5加密
无需进入方法内部查看,具体是否为标准的md5加密一试便知

至此 _sn的解密操作就已经完成了
通过Nodejs 补环境实现
因为可以直接把文件拿下来用这个方法就不过多说了,说一下怎么补环境吧
可以通过nodejs的jsdom来实现,这里就直接贴核心代码了
const jsdom = require("jsdom")
const {JSDOM} = jsdom
const resourceLoader = new jsdom.ResourceLoader({
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 Edg/110.0.1587.63"
})
const html = `<!DOCTYPE html><p>Hello world</p>`
const dom = new JSDOM(html)
document = dom.window.document
window = dom.window
// 这三个是从文件中抠出来的,也可以直接用整个文件,但是这三个是必须有的
var _0xe7fex1 = {...}
var _0xe7fex2 = {...}
function _0xe7fex35(_0xe7fex36){...}
let ls = process.argv.slice(2) // 接收命令行调用时的参数
obj = {"poi_id": 40061,"type": 0,"keyword_id": 0,"page": ls[0],"_ts": ls[1]}
console.log(_0xe7fex35(obj)) //打印/返回结果
python调用需要配置一下node环境
# coding=utf-8
import requests, os, subprocess,requests,time
from lxml import etree
os.environ["NODE_PATH"] = "./node_modules"
# obj = {"poi_id": 40061,"type": 0,"keyword_id": 0,"page": 3,"_ts": 1678937379585}
page = 6
ts = int(time.time()*1000)
sn = subprocess.getoutput(f'node jiudian.js {page} {ts}')
print(sn)
通过Python算法还原实现
通过python的hashlib库进行md5操作,其中的参数值通过字符串拼接完成
import hashlib
import json
# 创建一个md5对象
m = hashlib.md5()
# 将字典转换为JSON格式的字符串并传入md5对象
ts = int(time.time()*1000)
params = {
"_ts": f"{ts}",
"keyword_id": "0",
"page": "7",
"poi_id": "40023",
"type": "0"
}
salt = "c9d6618dbc657b41a66eb0af952906f1"
m.update((json.dumps(params, separators=(',', ':')) + salt).encode())
# 获取md5加密后的十六进制字符串
result = m.hexdigest()[2:12]
params.update({"_sn":_result})
# 打印结果
print(result)
完整代码已上传至 Gitee
【JS逆向】【多图+附源码】 2023 python获取某蜂窝 _sn的更多相关文章
- jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)
上一篇记录了BaiduTemplate模板引擎使用示例附源码,在此基础上对使用方法进行了封装 自定义插件jajaxrefresh.js 代码如下: //闭包限定命名空间 (function ($) { ...
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers5-webpack 入门开发系列结合 turf.js 实现等值线(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- leaflet结合turf.js实现多边形分割(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet实现风场图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- arcgis api 3.x for js 解决 textSymbol 文本换行显示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- Ext.NET 4.1 系统框架的搭建(后台) 附源码
Ext.NET 4.1 系统框架的搭建(后台) 附源码 代码运行环境:.net 4.5 VS2013 (代码可直接编译运行) 预览图: 分析图: 上面系统的构建包括三块区域:North.West和C ...
随机推荐
- Flask CURD(增删改查)
1.创建flask项目 2.修改配置文件: ''' config.py 保存项目配置 ''' 导入Flask模块 from flask import Flask 额外安装: 数据库操作模块 from ...
- 记录一次重置数据库root用户的过程
服务器的mysql突然连接不上去了,密码也忘记了.只能重新设置密码了 1.使用如下指令打开mysql数据库配置文件(具体的文件路径以实际情况为准) vim /etc/my.cnf在虚拟机中直接输入即可 ...
- 【CS231n assignment 2022】Assignment2 - Part 1,全连接网络的初始化以及正反向传播
文章目录 前言 FullyConnectedNets 网络初始化 代码注意事项 1. W 的尺寸怎么知道? 2. np.random.norml() 3. batchnorm loss(self, X ...
- SpringBoot工程入门case
SpringBoot的设计目的是用来简化Spring应用的初始搭建以及开发过程. SpringBoot入门案例: 1.创建一个新module 2.除pom和src文件剩余都删除. 3.在src.com ...
- Java面试——Java基础
更多内容,移步IT-BLOG 一.JAVA中的几种基本数据类型 Java语言中一共提供了8种原始的数据类型(byte,short,int,long,float,double,char,boolean) ...
- Spark基础实验七
今天在做实验七,最开始有许许多多多的错误,最后通过查找.问同学才知道是数据集的格式和存放位置的原因. 就在好不容易解决了上一个错误,下一个错误就立马而来,错误如下: 目前还未找到解决办法,spark实 ...
- VUEX面试题
1.你有写过vuex中store的插件吗? 答:没有 2.你有使用过vuex的module吗?主要是在什么场景下使用? 答:把状态全部集中在状态树上,非常难以维护.按模块分成多个module,状态树延 ...
- MySQL explain 和 profiling 详解
MySQL explain 和 profiling 详解 mysql explain MySQL 的 EXPLAIN 是一个用于查询优化的工具,它可以显示 MySQL 数据库如何执行查询.它返回一组关 ...
- window设置开启启动程序的几种方式比较
一.设置开机启动项 进入启动文件夹,拷贝程序的快捷方式到这个文件夹即可. 可在任务管理器--启动,查看是否设置成功 启动时间:用户登陆之后. 二.使用计划任务设置自启 进入计划任务界面进行配置,按wi ...
- AtCoder Beginner Contest 061 - D Score Attack
给定一张边带权的有向图.从节点\(1\)出发,每经过一条边一次,得分加上这条边的边权.(可以多次经过,多次累加 必须在点\(n\)结束游戏 判断是否能使得分无限大,如果否,求最大得分. sol 题目所 ...
