ArkUI 条件渲染
前言
在有些情况下,我们需要根据实际的业务来控制标签是否渲染到真实 DOM 中。因此,条件渲染就派上用场了,它分为if...elif/else和show两种。
- show 允许标签渲染到真实 DOM 中,只是利用了 CSS 样式
display: none;来控制是否显示; - 如果 if 的条件满足,就把标签渲染到真实 DOM 中。
if...elif/else
<div class="container">
<text if="{{ flag == 'foo' }}">foo</text>
<text elif="{{ flag == 'bar' }}">bar</text>
<text else>foobar</text>
</div>
export default {
data: {
flag: 'bar'
},
}
在编辑器左上方的工具栏,找到 View -> Tool Windows,点击 Previewer。
在 Previewer 的上方有一个图标  。
。

点击它之后可以显示一个工具面板 inspector,它的作用与浏览器 F12 差不多,可以直接了解 DOM 渲染的情况。

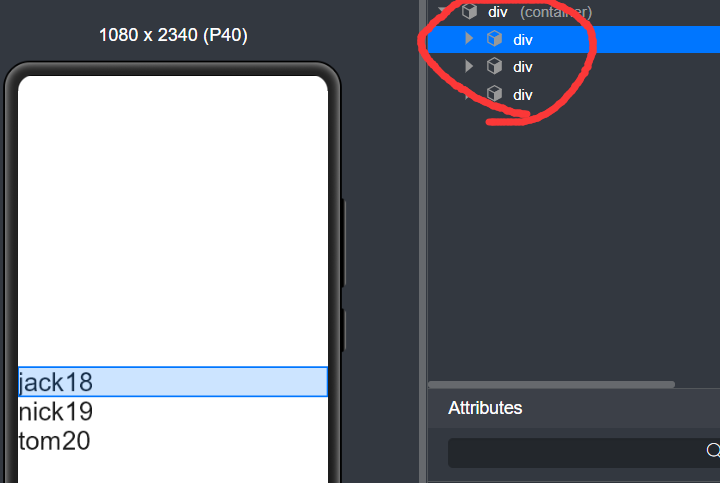
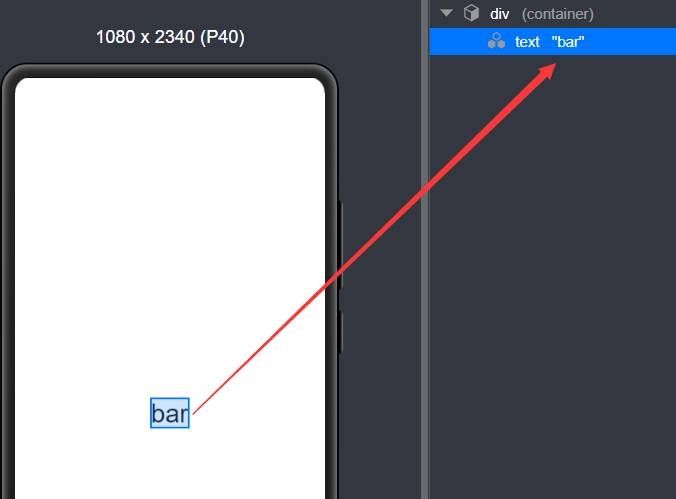
如下图,elif 条件flag == 'bar',所以只将第二个 text 标签渲染到真实 DOM 中。

show
<div class="container">
<text show="{{ flag == 'foo' }}">foo</text>
<text show="{{ flag == 'bar' }}">bar</text>
<text show="{{ flag == 'foobar' }}">foobar</text>
</div>
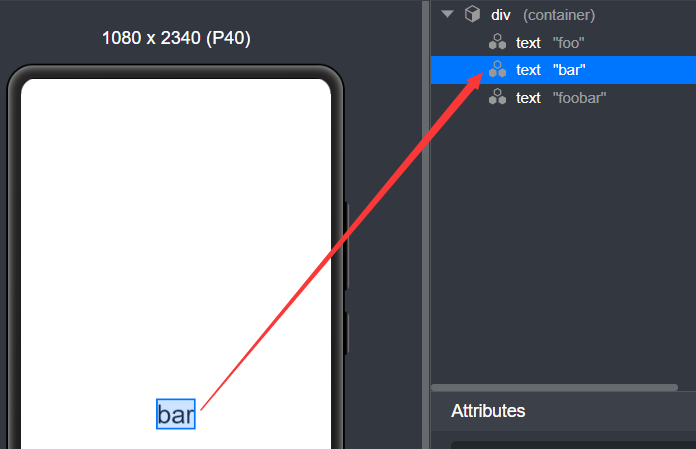
如下图,show 把所有的标签都渲染到真实 DOM 中了,其余没有显示的标签只是因为其样式为display: none;。

!注意:禁止在同一个标签上同时设置 for 和 if 属性。
ArkUI 条件渲染的更多相关文章
- CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率
CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率 当场景中有比较复杂的模型时,条件渲染能够加速对复杂模型的渲染. 条件渲染(Conditio ...
- 微信小程序-视图条件渲染
条件渲染 wx:if 在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块: <view wx:if="{{condition} ...
- 关于vue.js中条件渲染的练习
html: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- Vue#条件渲染
根据不同的条件,响应不同的事件. https://jsfiddle.net/miloer/zed5p1r3/ 可以用template来包装元素,当然浏览器的最终渲染结果不会包含它.我觉得主要用它来自定 ...
- 03-Vue入门系列之Vue列表渲染及条件渲染实战
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- Vue条件渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson08 一 v-if显示单个元素 注意else只能跟在v-if或者v-s ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- &&运算符,三木运算符与React的条件渲染
在使用react框架的时候中往往会遇到需要条件渲染的情形,这时候,许多人会设想采用if语句来实现,比如下面,当满足条件condition时,conditonRender渲染组件ComponentA,当 ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
随机推荐
- Oracle数据库丢失表排查思路
Oracle数据库丢失表排查思路 说明:由于系统采用ID取模分表法进行Oracle数据存储,某日发现Oracle数据库中缺少对应的几张业务数据表,遂进行相关问题查询,简单记录一下排查思路: 由于我们代 ...
- 一分钟学会如何自定义小程序轮播图(蜜雪冰城Demo)
最近开发小程序项目用到了轮播图,默认的有点单调,作为后端程序员,研究一番最终实现了.本文会从思路,代码详细介绍,相信读过此文后,不管以后在开发中碰到轮播图还是需要自定义修改其他的样式都可以按这个思路解 ...
- 1个程序员单干之:怎样给我的升讯威在线客服系统编写堪比 MSDN 的用户手册
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程. 免费在线使用 & 免费私有化部署:https://kf.shengxunwei.com 视频实 ...
- Java添加条形码到PDF表格
条码的应用已深入生活和工作的方方面面.在处理条码时,常需要和各种文档格式相结合.当需要在文档中插入.编辑或者删除条码时,可借助于一些专业的类库工具来实现.本文,以操作PDF文件为例,介绍如何在编辑表格 ...
- fiddler的安装以及使用同时对Android 与IOS 抓包配置进行分析 进阶 一
由于工作方向的原因,很久没有用过APP抓包工具了,有那么一天遇到了bug需要协助开发工程师进行定位分析,然后又重新梳理了一下之前常用的抓包工具,这里重点介绍一下目前市面上最流行的几款抓包工具,根据自己 ...
- 微前端(qiankun)主应用共享React组件
前言 最近需要重构一个老项目,定的方案用微前端去改造.主应用是老的项目,微应用是新的项目,由于重构时间比较紧张,子应用还需要使用父应用的一些组件.过程中遇到一些问题,记录一下. 方案 我们知道qian ...
- windiws下安装Composer
1.先下载Composer-Setup.exe,下载地址:下载Composer .会自动搜索php.exe的安装路径,如果没有,就手动找到php路径下的php.exe. 2.在PHP目录下,打开php ...
- vivo 容器集群监控系统架构与实践
vivo 互联网服务器团队-YuanPeng 一.概述 从容器技术的推广以及 Kubernetes成为容器调度管理领域的事实标准开始,云原生的理念和技术架构体系逐渐在生产环境中得到了越来越广泛的应用实 ...
- 重学ES系列之函数优化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
