vue element tree 上移下移
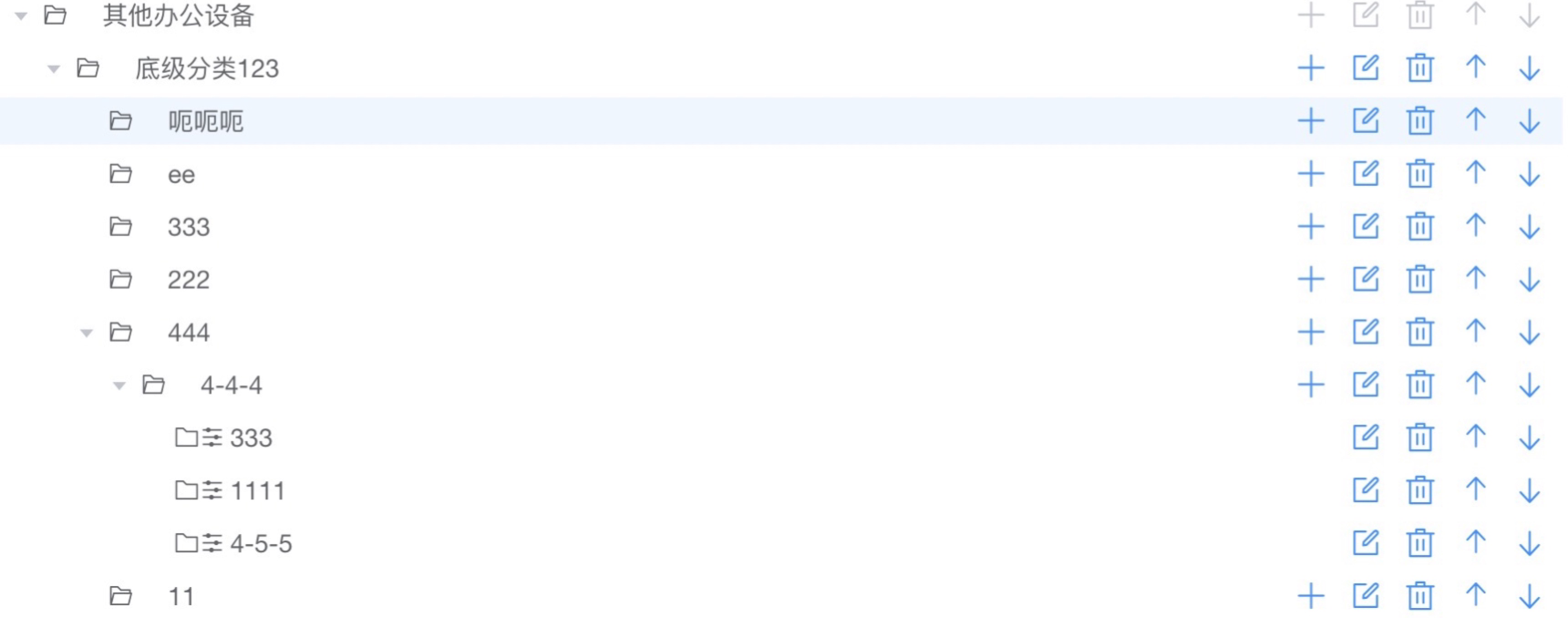
效果图
需求是:上边没有了应该取最后一个 下边没有了 应该取第一个

直接上代码;
<template>
<el-tree
:key="tree_key"
v-loading="treeLoading"
:data="data"
node-key="id"
:props="defaultProps"
:default-expanded-keys="defaultExpand"
:highlight-current="true"
:expand-on-click-node="false"
>
<span slot-scope="{ node, data}" class="custom-tree-node">
<div>
<span
v-if="data.children"
class="el-icon-folder-opened"
> </span>
<span v-else class="el-icon-folder" style="margin-right: 3px"></span>
<span>{{ node.label }}</span>
</div>
<span class="button">
<el-button v-if="data.level<5" type="text" :disabled="data.type===1" size="mini" @click="() => append(data)"><i class="el-icon-plus" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => edit(data)"> <i class="el-icon-edit-outline" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => remove( data)"><i class="el-icon-delete" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(1,data,node)"> <i class="el-icon-top" /></el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(2,data,node)"> <i class="el-icon-bottom" /></el-button> <!-- <el-button v-if="data.level<5&&data.type!==1" type="text" :disabled="data.type===1" size="mini" @click="() => append(data)"><i class="el-icon-plus" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => edit(data)"> <i class="el-icon-edit-outline" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => remove( data)"><i class="el-icon-delete" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(1,data,node)"> <i class="el-icon-top" /></el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(2,data,node)"> <i class="el-icon-bottom" /></el-button> -->
</span>
</span>
</el-tree>
</template>
<script>
sortMove(type, data, node) {
if (type === 1) {
this.nodeUp(data, node);// 上移
} else if (type === 2) {
this.nodeDown(data, node);// 下移
}
},
nodeUp(data, node) {
const parent = node.parent;
let configData = {
from_id: '',
to_id: ''
};
/*
* node.parent.childNodes
* <1 不移动
>1 根据data.id findIndex node.parent.childNodes 找出索引
索引
0
长度-1
*/
const children = parent.data.children || parent.data;
const cIndex = children.findIndex(d => d.id === data.id);
if (parent.level === 0 && cIndex === 0) {
return;
} else if (parent.level !== 0 && cIndex === 0) {
// 不同父节点中移动
if (node.parent.childNodes.length <= 1) {
this.$message.error('只能在同一父节点中移动!');
return;
} else if (node.parent.childNodes.length > 1) {
const lastId = node.parent.childNodes.slice(-1).map(item => item.key);
configData = {
from_id: data.id,
to_id: lastId.toString()
};
}
} else if (
(parent.level === 0 && cIndex !== 0) ||
(parent.level !== 0 && cIndex !== 0)
) {
const tempChildrenNodex1 = children[cIndex - 1];// to_id
const tempChildrenNodex2 = children[cIndex]; // from_id
configData = {
from_id: tempChildrenNodex2.id,
to_id: tempChildrenNodex1.id
};
this.defaultExpand[0] = data.id;
}
this.initRealodTree(configData); //请求后端接口方法
this.tree_key++;
},
nodeDown(data, node) {
const parent = node.parent;
let configDataDown = {
from_id: '',
to_id: ''
};
const children = parent.data.children || parent.data;
const cIndex = children.findIndex(d => d.id === data.id);
const cLength = children.length - 1; // 最边上的节点
const allLevel = node.parent.childNodes.length;
if (parent.level === allLevel && cIndex === cLength) {
// 最最末的节点
this.$message.error('处于最低端不能在下移动!');
return;
} else if (parent.level !== allLevel && cIndex === cLength) {
// 父节点不同
if (node.parent.childNodes.length <= 1) {
this.$message.error('只能在同一父节点中移动!');
return;
} else if (node.parent.childNodes.length > 1) {
configDataDown = {
from_id: data.id,
to_id: node.parent.childNodes[0].key
};
}
} else if (
(parent.level === allLevel && cIndex !== cLength) ||
(parent.level !== allLevel && cIndex !== cLength)
) {
// 父节点相同
const tempChildrenNodex1 = children[cIndex + 1];
const tempChildrenNodex2 = children[cIndex];
configDataDown = {
from_id: tempChildrenNodex2.id,
to_id: tempChildrenNodex1.id
};
this.defaultExpand[0] = data.id;
}
this.initRealodTree(configDataDown);//请求后端接口方法
this.tree_key++;
},
initRealodTree(){}
</script>
vue element tree 上移下移的更多相关文章
- vue 实现模块上移下移 实现排序
效果图 上移 下移 首先想到的是 数组的相互替换嘛 <template> <div> <div class="box" v-for="(it ...
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
- VUE+element tree 实现权限管理
先写个标题~ ~,后续有空在写 具体功能: 1. 获取所有角色权限列表展示,点击进行编辑,编辑用terr树形结构显示页面结构 2.提交的数据格式(页面名称,角色ID,父节点ID,子节点ID) 3.后面 ...
- table中实现数据上移下移效果
html 由于vue+Element项目中的table,没有开放的上移下移的api,但是能对数据操作,故思路为数组中的一条数据,再重新添加一条数据,办法有点笨,但是好歹也是实现了,望有好的办法的,请留 ...
- 循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
在我开发的很多系统里面,包括Winform混合框架.Bootstrap开发框架等系列产品中,我都倾向于动态配置菜单,并管理对应角色的菜单权限和页面权限,实现系统对用户权限的控制,菜单一般包括有名称.图 ...
- 循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
在我们使用VUE+Element 处理界面的时候,往往碰到需要利用JS集合处理的各种方法,如Filter.Map.reduce等方法,也可以设计到一些对象属性赋值等常规的处理或者递归的处理方法,以前对 ...
- 循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
在我前面随笔<循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用>里面曾经介绍过一些常规的界面组件的处理,主要介绍到单文本输入框.多文本框.下拉列 ...
- 循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一.基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在 ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
随机推荐
- Linux命令-df
场景: df -h查看磁盘信息 /dev/mapper/rl-root 96% du -h --max-depth=1 命令代表寻找当前目录,哪个文件夹占用空间最大,进入根目录: [root@loca ...
- springcloud(六) - 配置中心
功能介绍 设置和业务代码获取配置 功能实现 <!-- 添加configjar --> <dependency> <groupId>org.springframewo ...
- php 常用工具函数
返回时间戳差值部分,年.月.日 function get_date_diff($startstamp, $endstamp, $return = 'm') { $y = date('Y', $ends ...
- 第二周day7
第二周day7,星期天 所用时间:0 代码量:0 博客量:0 所学知识:提高社交能力,多锻炼.
- 3DMAX安装失败怎么办?安装3DMAX失败提示错误怎么解决?
3DMAX安装失败怎么办?安装3DMAX失败提示错误怎么解决?有很多同学想把3DMAX卸载后重新安装,但是发现3DMAX安装到一半就失败了或者显示3DMAX已安装或者安装未完成,大多数情况下其实是3D ...
- 关于 map 的迭代器
今天遇到一个问题 CountCompileResult(const LIST_MAP & rfLmCompileWafers) { for (auto itr = rfLmCom ...
- OSPF配置知识总结2(单区域)
OSPF配置知识总结2 静态路由有静态路由的好处,但也有弊端,牵一发动全身,在一个路由路径上,只要变一个,其他所有的路由器上的静态路由都要跟着改变. 用动态路由OSPF很简单就能解决这个问题.如下: ...
- 学习C语言哟
之前一直用的vs,感觉还不错,现在新发现了 一个Lightly工具,非常好用,各种环境自动配置好 看着新奇,比codeblocks好多了,各种玩意儿一大堆,不过也都行,只是这个安装轻松点 开始我的第二 ...
- mi
小米耳机页面 <style> * { margin: 0; padding: 0; } body { width: 1226px; background-color: #f5f5f5; m ...
- <<运算?&=、|=、 ^=、<<=、>>=的意思? 十六进制前缀是 0x。
<<运算? a<<b 表示把a转为二进制后左移b位(在后面添加 b个0).例如100的二进制表示为1100100,100左移2位后(后面加2个零):1100100<< ...
