使用springboot+MybatisPlus+vue实现论文基础管理系统
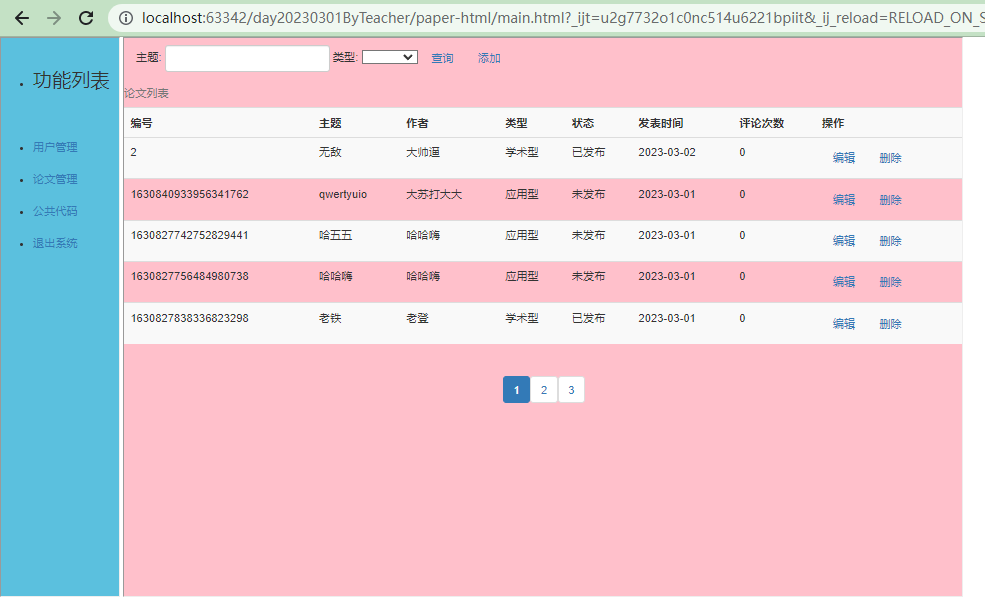
页面效果如下

分析所需内容
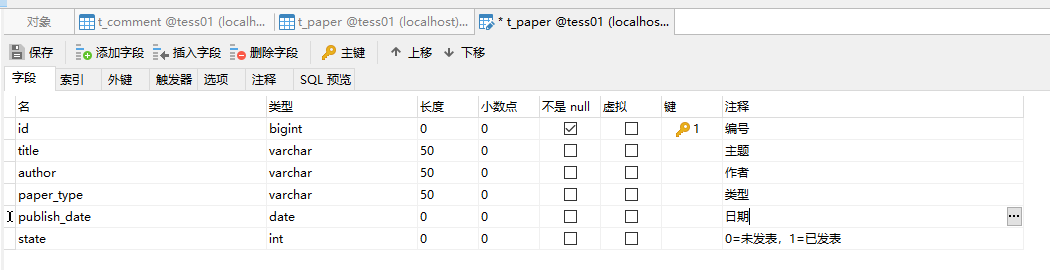
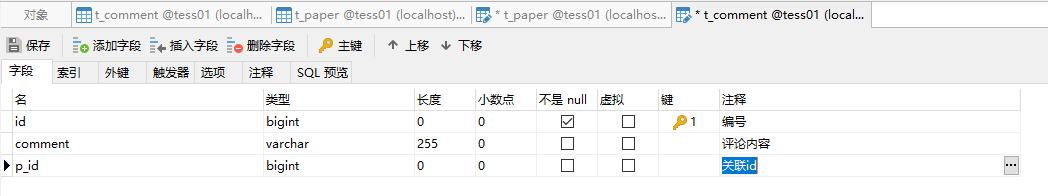
数据库信息如下
t_paper

t_comment

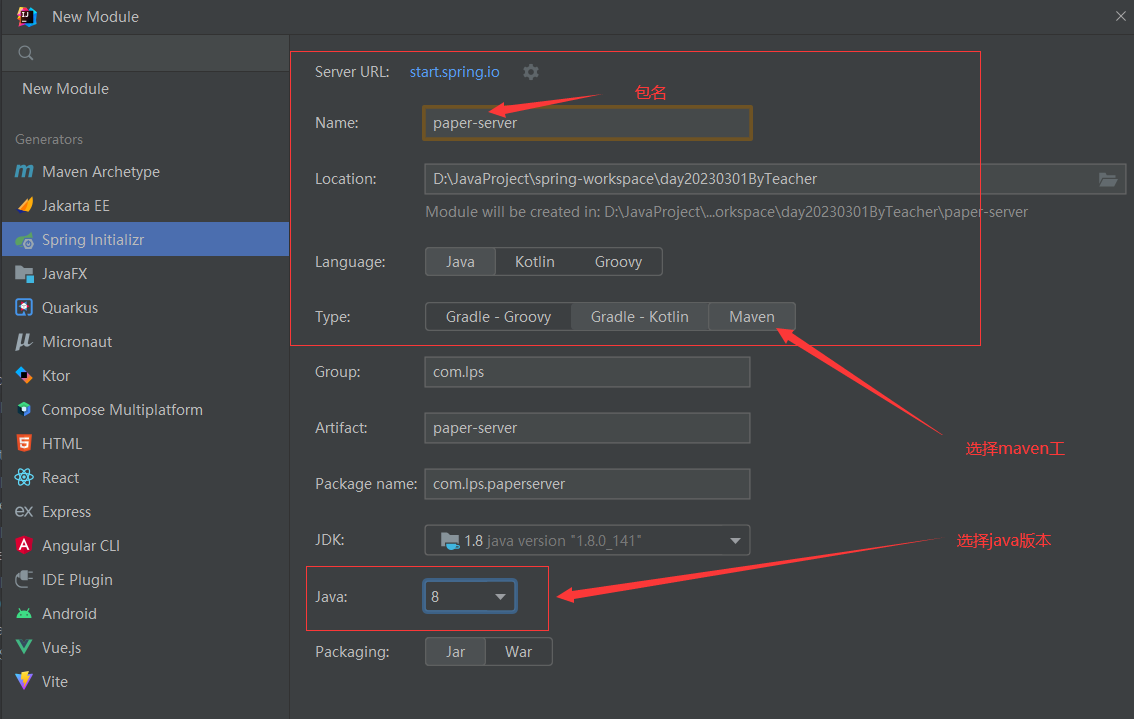
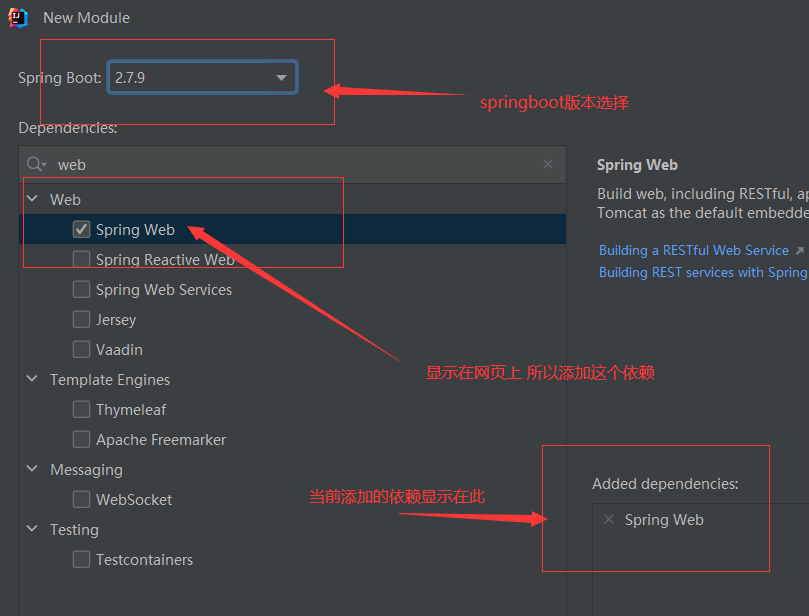
好了 数据库搞定 新建Springboot项目 选择Spring Initializr


pom文件增加引入下面这三个依赖
- <!-- mybatis-plus -->
- <dependency>
- <groupId>com.baomidou</groupId>
- <artifactId>mybatis-plus-boot-starter</artifactId>
- <version>3.5.1</version>
- </dependency>
- <!-- lombok -->
- <dependency>
- <groupId>org.projectlombok</groupId>
- <artifactId>lombok</artifactId> <optional>true</optional>
- </dependency>
- <!-- mysql-connector -->
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <version>8.0.32</version>
- </dependency>
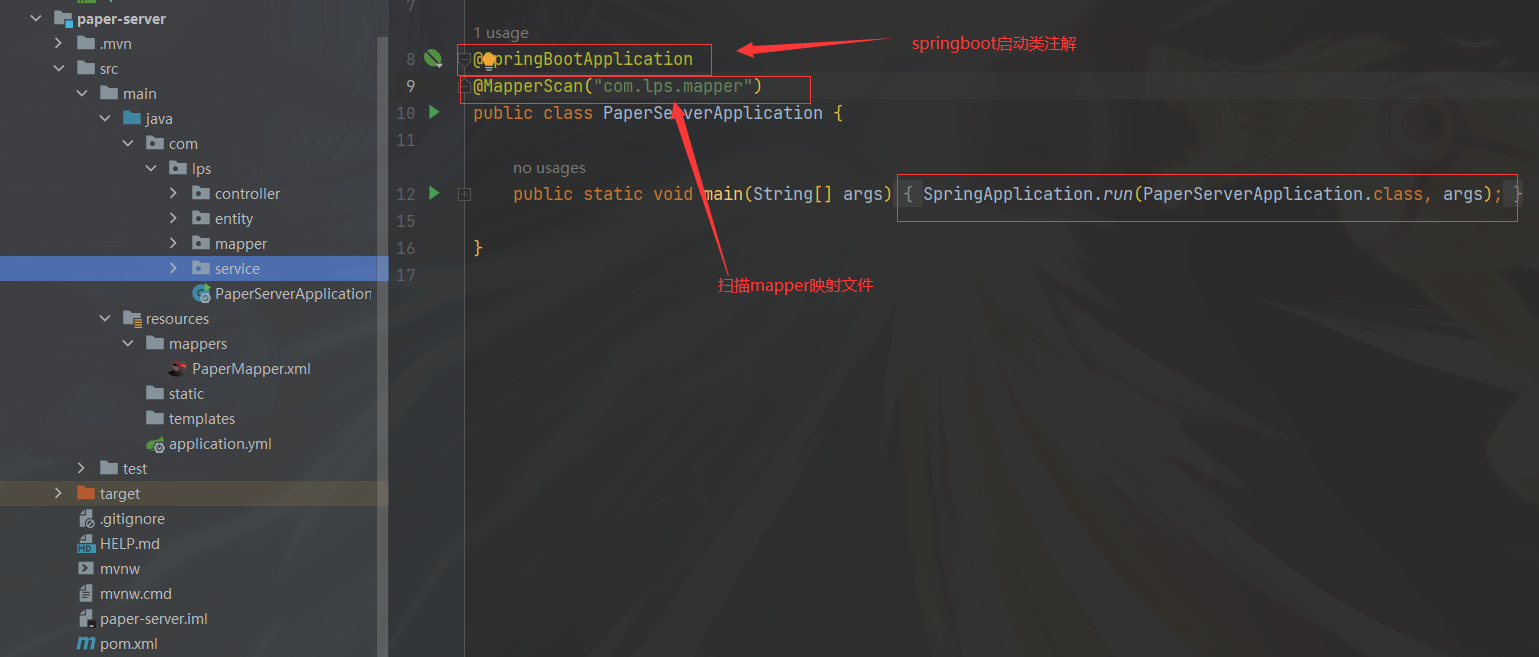
四层架构 直接新建四个包 controller(控制器) entity(实体类) mapper(映射文件)service(服务层)

在生成的resources中会有application.properties 这边我更加喜欢yml格式 显示的更加的舒服易懂 然后进行配置即可
- server:
- port: 8080
- spring:
- # 配置数据源信息
- datasource:
- # 配置数据源类型
- type: com.zaxxer.hikari.HikariDataSource
- # 配置连接数据库信息
- driver-class-name: com.mysql.cj.jdbc.Driver
- url: jdbc:mysql://localhost:3306/tess01?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&serverTimezone=GMT%2B8&allowPublicKeyRetrieval=true
- username: root(您的数据库用户名)
- password: XXXXX(您的数据库密码)
- mybatis-plus:
- type-aliases-package: com.lps.entity
- configuration:
- # 配置MyBatis日志,执行sql的时候,将sql打印到控制台
- log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
- global-config:
- db-config:
#前缀- table-prefix: t_
#设置id为雪花算法- id-type: assign_id
- mapper-locations: classpath:mappers/*.xml
好了 开始整理实体类
Paper.java 因为使用的是雪花算法 Long类型从前台传回来可能会存在精度缺失 您请记得id加上这串注解
- @JsonSerialize(using = ToStringSerializer.class)
- package com.lps.entity;
- import com.baomidou.mybatisplus.annotation.TableField;
- import com.fasterxml.jackson.databind.annotation.JsonSerialize;
- import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
- import lombok.Data;
- @Data
- public class Paper {
- @JsonSerialize(using = ToStringSerializer.class)
- private Long id;//编号
- private String title;//主题
- private String author;//作者
- private String paperType;//类型
- private String publishDate;//日期
- private Integer state;//状态
- @TableField(exist = false)
- private Integer cnt;//评论次数
- }
HttpResult.java
- package com.lps.entity;
- import lombok.AllArgsConstructor;
- import lombok.Data;
- import lombok.NoArgsConstructor;
- @Data
- @AllArgsConstructor
- @NoArgsConstructor
- public class HttpResult {
- private int code;//返回code
- private String msg;//返回告之情况
- private Object data;//返回数据
- private int total;//行数
- }
实体类搞定之后准备开始精进mapper类
PaperMapper.java 接口
- package com.lps.mapper;
- import com.baomidou.mybatisplus.core.mapper.BaseMapper;
- import com.lps.entity.Paper;
- import java.util.List;
- /**
- * @author 阿水
- * @create 2023-03-01 10:19
- */
- public interface PaperMapper extends BaseMapper<Paper> {
- List<Paper> findAll(Integer pageIndex ,Integer pageSize,String title,String type);
- }
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
- <mapper namespace="com.lps.mapper.PaperMapper">
- <select id="findAll" resultType="Paper">
- SELECT
- DISTINCT p.*, (SELECT count(*) FROM t_comment WHERE p_id=c.p_id) AS cnt
- FROM
- t_paper AS p LEFT JOIN t_comment AS c
- ON
- p.id=c.p_id
- <where>
- <if test="title !='null' and title != ''">
- AND title like '%${title}%'
- </if>
- <if test="type !='null' and type != ''">
- AND paper_type=#{type}
- </if>
- </where>
- ORDER BY p.publish_date DESC
- LIMIT #{pageIndex}, #{pageSize}
- </select>
- </mapper>
映射mapper文件
整理service层面
IPaperService.java 接口
- package com.lps.service;
- import com.lps.entity.HttpResult;
- import com.lps.entity.Paper;
- /**
- * @author 阿水
- * @create 2023-03-01 10:21
- */
- public interface IPaperService {
- HttpResult save(Paper paper);
- HttpResult modify(Paper paper);
- HttpResult remove(Long id );
- HttpResult findAll(Integer pageIndex , Integer pageSize, String title, String type);
- HttpResult findById(Long id);
- }
PaperServiceImpl.java接口实现类
- package com.lps.service.impl;
- import com.lps.entity.HttpResult;
- import com.lps.entity.Paper;
- import com.lps.mapper.PaperMapper;
- import com.lps.service.IPaperService;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Service;
- import java.util.List;
- /**
- * @author 阿水
- * @create 2023-03-01 10:26
- */
- @Service
- public class PaperServiceImpl implements IPaperService {
- @Autowired(required = false)
- private PaperMapper paperMapper;
- @Override
- public HttpResult save(Paper paper) {
- int insert = paperMapper.insert(paper);
- HttpResult httpResult = null;
- if (insert > 0) {
- httpResult = new HttpResult(200, "添加论文成功", null, 0);
- } else {
- httpResult = new HttpResult(500, "添加论文失败", null, 0);
- }
- return httpResult;
- }
- @Override
- public HttpResult modify(Paper paper) {
- int insert = paperMapper.updateById(paper);
- HttpResult httpResult = null;
- if (insert > 0) {
- httpResult = new HttpResult(200, "修改论文成功", null, 0);
- } else {
- httpResult = new HttpResult(500, "修改论文失败", null, 0);
- }
- return httpResult;
- }
- @Override
- public HttpResult remove(Long id) {
- int insert = paperMapper.deleteById(id);
- HttpResult httpResult = null;
- if (insert > 0) {
- httpResult = new HttpResult(200, "删除论文成功", null, 0);
- } else {
- httpResult = new HttpResult(500, "删除论文失败", null, 0);
- }
- return httpResult;
- }
- @Override
- public HttpResult findAll(Integer pageIndex, Integer pageSize, String title, String type) {
- List<Paper> all = paperMapper.findAll((pageIndex - 1) * pageSize, pageSize, title, type);
- HttpResult httpResult = null;
- if (all != null && all.size() > 0) {
- httpResult = new HttpResult(200, "查询论文成功", all, Math.toIntExact(paperMapper.selectCount(null)));
- } else {
- httpResult = new HttpResult(500, "查询论文失败", null, 0);
- }
- return httpResult;
- }
- @Override
- public HttpResult findById(Long id) {
- Paper paper = paperMapper.selectById(id);
- HttpResult httpResult = null;
- if (paper != null) {
- httpResult = new HttpResult(200, "查询论文成功", paper, Math.toIntExact(paperMapper.selectCount(null)));
- } else {
- httpResult = new HttpResult(500, "查询论文失败", null, 0);
- }
- return httpResult;
- }
- }
最后
控制层PaperController.java
- package com.lps.controller;
- import com.lps.entity.HttpResult;
- import com.lps.entity.Paper;
- import com.lps.service.IPaperService;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.web.bind.annotation.*;
- import java.text.SimpleDateFormat;
- import java.util.Date;
- /**
- * @author 阿水
- * @create 2023-03-01 10:45
- */
- @RestController//标识controller类
- @RequestMapping("/paper")//访问前缀
- @CrossOrigin(origins = "*")//允许跨端访问
- public class PaperController {
- @Autowired//自动引入service
- private IPaperService paperService;
- @PostMapping("/save")
- public HttpResult save(@RequestBody Paper paper){
- SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd");
- String dateStr = format.format(new Date());
- paper.setPublishDate(dateStr);
- return paperService.save(paper);
- }
- @PostMapping("modify")
- public HttpResult modify(@RequestBody Paper paper){
- return paperService.modify(paper);
- }
- @GetMapping("remove")
- public HttpResult remove(Long id){
- return paperService.remove(id);
- }
- @GetMapping("/find_all")//通过 主题、类型 以及分页查询
- public HttpResult findAll(Integer pageIndex ,Integer pageSize,String title,String type){
- return paperService.findAll(pageIndex,pageSize,title,type);
- }
- @GetMapping("/find_by_id")//通过id查找
- public HttpResult findById(Long id){
- return paperService.findById(id);
- }
- }
到此 后端配置的结束啦
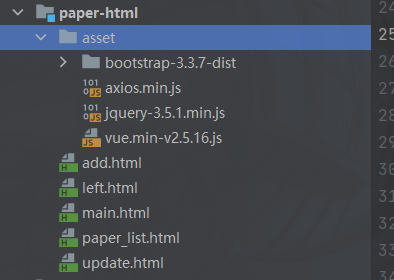
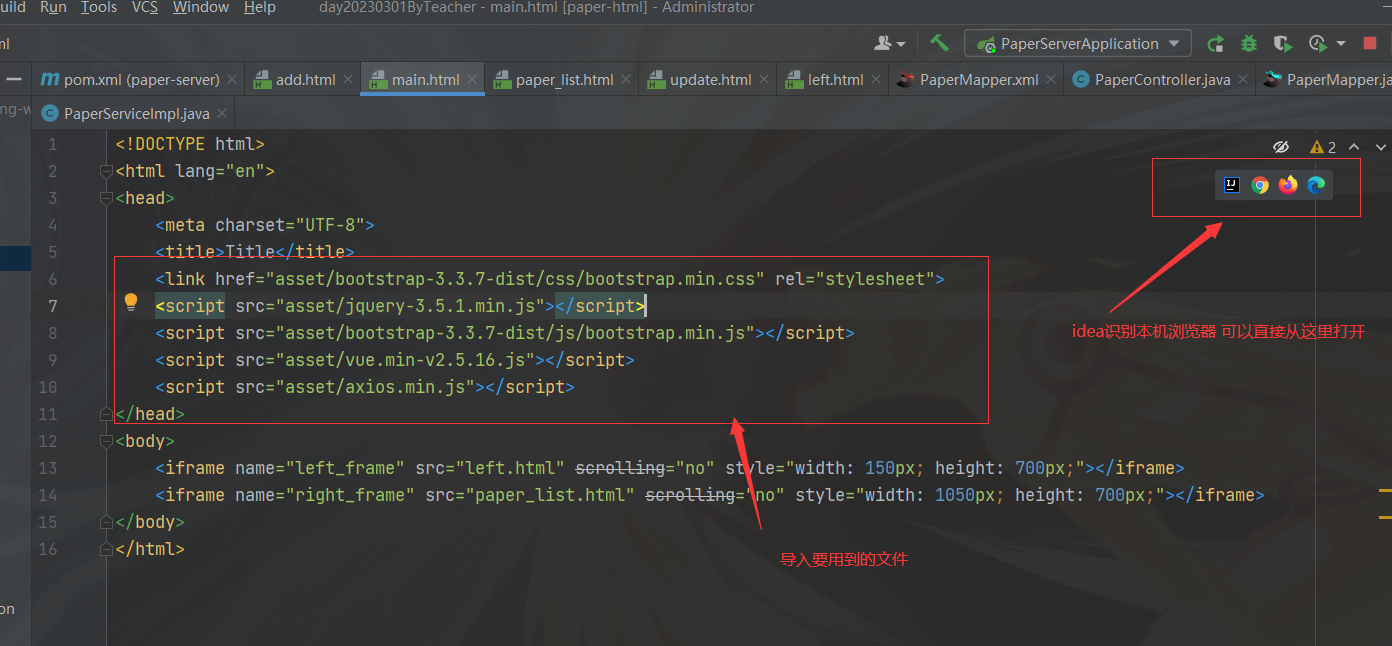
开始配置前台页面

在此我们需要导入这些js文件
链接: https://pan.baidu.com/s/15j89YFwqp24JZCBWcUuW3Q?pwd=lps6 提取码: lps6 复制这段内容后打开百度网盘手机App,操作更方便哦
add.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
- <script src="asset/jquery-3.5.1.min.js"></script>
- <script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="asset/vue.min-v2.5.16.js"></script>
- <script src="asset/axios.min.js"></script>
- </head>
- <body>
- <iframe name="left_frame" src="left.html" scrolling="no" style="width: 150px; height: 700px;"></iframe>
- <iframe name="right_frame" src="paper_list.html" scrolling="no" style="width: 1050px; height: 700px;"></iframe>
- </body>
- </html>
left.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
- <script src="asset/jquery-3.5.1.min.js"></script>
- <script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="asset/vue.min-v2.5.16.js"></script>
- <script src="asset/axios.min.js"></script>
- </head>
- <body style="padding: 0px; margin: 0px;">
- <div style="width: 150px; height: 800px; background-color: #5bc0de" id="app">
- <ul>
- <br>
- <li><h3>功能列表</h3></li>
- <br>
- <div style="margin-top: 30px">
- <!-- 距离上面边缘50个像素-->
- <li><a href="user_list.html" target="right_frame">用户管理</a></li>
- </div>
- <br>
- <li><a href="thesis_list.html" target="right_frame">论文管理</a></li>
- <br>
- <li><a href="thesis_list.html" target="right_frame">公共代码</a></li>
- <br>
- <li><a href="login.html" target="right_frame">退出系统</a></li>
- </ul>
- </div>
- </body>
- </html>
main.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
- <script src="asset/jquery-3.5.1.min.js"></script>
- <script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="asset/vue.min-v2.5.16.js"></script>
- <script src="asset/axios.min.js"></script>
- </head>
- <body>
- <iframe name="left_frame" src="left.html" scrolling="no" style="width: 150px; height: 700px;"></iframe>
- <iframe name="right_frame" src="paper_list.html" scrolling="no" style="width: 1050px; height: 700px;"></iframe>
- </body>
- </html>
paper_list.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
- <script src="asset/jquery-3.5.1.min.js"></script>
- <script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="asset/vue.min-v2.5.16.js"></script>
- <script src="asset/axios.min.js"></script>
- </head>
- <body class="container" style="padding: 0px; margin: 0px; background-color: pink">
- <div id="app" style="width: 1050px; height: 700px;">
- <div class="navbar-form">
- 主题:
- <input type="text" class="form-control" v-model="paperTitle">
- 类型:
- <select v-model="paperType">
- <option value=""></option>
- <option value="应用型">应用型</option>
- <option value="学术型">学术型</option>
- </select>
- <button class="btn btn-link" @click="doSearch()">查询</button>
- <button class="btn btn-link" @click="doAdd()">添加</button>
- </div>
- <table class="table table-striped">
- <thead>
- <caption>论文列表</caption>
- <tr>
- <th>编号</th>
- <th>主题</th>
- <th>作者</th>
- <th>类型</th>
- <th>状态</th>
- <th>发表时间</th>
- <th>评论次数</th>
- <th>操作</th>
- </tr>
- </thead>
- <tbody>
- <tr v-for="t in paperList">
- <td>{{t.id}}</td>
- <td>{{t.title}}</td>
- <td>{{t.author}}</td>
- <td>{{t.paperType}}</td>
- <td>{{t.state == 0 ? '未发布' : '已发布'}}</td>
- <td>{{t.publishDate}}</td>
- <td>{{t.cnt}}</td>
- <td>
- <button class="btn btn-link" @click="doUpdate(t.id)">编辑</button>
- <button class="btn btn-link" @click="doDelete(t.id)">删除</button>
- </td>
- </tr>
- </tbody>
- </table>
- <div style="text-align: center">
- <ul class="pagination" v-for="p in pageNum">
- <li class="active" v-if="p == pageIndex"><a href="#" @click="doGo(p)">{{p}}</a></li>
- <li v-else="p==pageIndex"><a href="#" @click="doGo(p)">{{p}}</a></li>
- </ul>
- </div>
- </div>
- <script>
- new Vue({
- el: '#app',
- data: {
- paperType:null,
- paperTitle: null,
- paperList: null,
- pageIndex: 1,//页码
- pageSize: 5,//每页显示的条数
- pageTotal: 0,//总条数
- pageNum: 0//共多少页
- },
- methods: {
- requestPaperList(url) {
- axios.get(url).then(res => {
- console.log(res.data)
- this.paperList = res.data.data
- this.pageTotal = res.data.total
- this.pageNum = Math.ceil(this.pageTotal / this.pageSize);
- })
- },
- doGo(p) {
- this.pageIndex = p;
- url = "http://localhost:8080/paper/find_all?pageIndex=" + p + "&pageSize=" + this.pageSize+"&title="+this.paperTitle+"&type="+this.paperType
- this.requestPaperList(url);
- },
- doDelete(id) {
- axios.get("http://localhost:8080/paper/remove?id="+id).then(res => {
- console.log(res.data)
- if (res.data.code==200){
- this.pageIndex=1;
- url = "http://localhost:8080/paper/find_all?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize+"&title="+this.paperTitle+"&type="+this.paperType
- this.requestPaperList(url);
- }else {
- alert(res.data.msg)
- }
- })
- },
- doSearch(){
- url = "http://localhost:8080/paper/find_all?pageIndex=" + 1 + "&pageSize=" + this.pageSize+"&title="+this.paperTitle+"&type="+this.paperType
- this.requestPaperList(url)
- },
- doAdd(){
- // window.parent.right_frame.location="add.html"
- window.location.href="add.html"
- },
- doUpdate(id) {
- window.location.href="update.html?id="+id
- },
- },
- created: function () {
- url = "http://localhost:8080/paper/find_all?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize+"&title="+this.paperTitle+"&type="+this.paperType
- this.requestPaperList(url);
- }
- })
- </script>
- </body>
- </html>
update.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
- <script src="asset/jquery-3.5.1.min.js"></script>
- <script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="asset/vue.min-v2.5.16.js"></script>
- <script src="asset/axios.min.js"></script>
- </head>
- <body class="container">
- <div id="app">
- <h3>修改论文</h3>
- <div class="navbar-form">
- 主题:
- <input type="text" class="form-control" v-model="paperTitle">
- </div>
- <div class="navbar-form">
- 作者:
- <input type="text" class="form-control" v-model="paperAuthor">
- </div>
- <div class="navbar-form">
- 类型:
- <select class="form-control" v-model="paperType">
- <option value=""></option>
- <option value="应用型">应用型</option>
- <option value="学术型">学术型</option>
- </select>
- </div>
- <div class="navbar-form" >
- 状态:
- <select class="form-control" v-model="paperState">
- <option value=""></option>
- <option value="0">未发布</option>
- <option value="1">已发布</option>
- </select>
- </div>
- <div class="navbar-form">
- <button class="btn btn-primary" @click="doSave()">修改</button>
- </div>
- </div>
- <script>
- new Vue({
- el: '#app',
- data: {
- id: null,
- paperTitle: null,
- paperAuthor: null,
- paperType: null,
- paperState: null
- },
- methods: {
- doSave() {
- axios.post("http://localhost:8080/paper/modify", {
- id:this.id,
- title: this.paperTitle,
- author: this.paperAuthor,
- paperType: this.paperType,
- state: this.paperState
- }).then(res => {
- console.log(res.data)
- if (res.data.code == 200) {
- // window.parent.right_frame.location = "paper_list.html"
- window.location.href = "paper_list.html";
- } else {
- alert(res.data.msg);
- }
- })
- }
- },
- created: function () {
- url = window.location.href;
- this.id = url.substring(url.indexOf("id=") + 3)
- /* console.log(this.id)
- console.log(url)*/
- axios.get("http://localhost:8080/paper/find_by_id?id="+this.id).then(res => {
- this.paperTitle = res.data.data.title
- this.paperAuthor = res.data.data.author
- this.paperType = res.data.data.paperType
- this.paperState = res.data.data.state
- console.log(res.data)
- })
- }
- })
- </script>
- </body>
- </html>


好啦 搞定啦

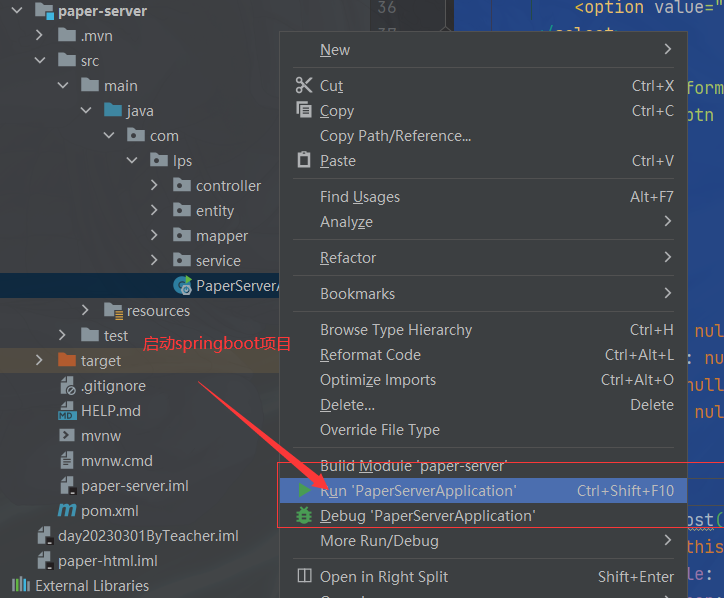
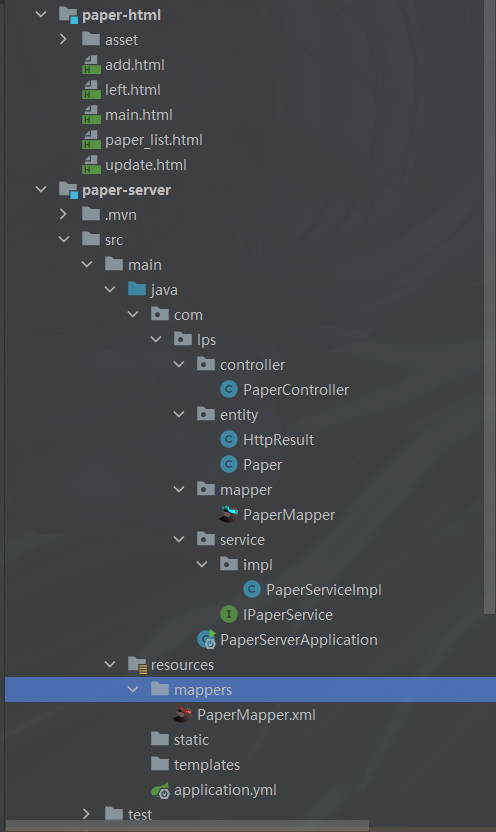
整体包结构 感谢您看完了!!!hh
使用springboot+MybatisPlus+vue实现论文基础管理系统的更多相关文章
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- 一步步使用SpringBoot结合Vue实现登录和用户管理功能
前后端分离开发是当今开发的主流.本篇文章从零开始,一步步使用SpringBoot结合Vue来实现日常开发中最常见的登录功能,以及登录之后对用户的管理功能.通过这个例子,可以快速入门SpringBoot ...
- spring-boot+quartz的CRUD动态任务管理系统
版权声明:作者: 小柒 出处: https://blog.52itstyle.com 分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大 ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇2】
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建. 本主题讲述了: 1.跨域配置 2.axios请求封装 3.eslint配置 4.环境dev,test,pro(开 ...
- 不要再学 JSP 了,学 SpringBoot + Thymeleaf + Vue吧
老读者就请肆无忌惮地点赞吧,微信搜索[沉默王二]关注这个在九朝古都洛阳苟且偷生的程序员.本文 GitHub github.com/itwanger 已收录,里面还有我精心为你准备的一线大厂面试题. 读 ...
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- 数字化转型之数字资产知识库(springboot+es+vue+neo4j)
前言 在数字化高度普及的时代,企事业机关单位在日常工作中会产生大量的文档,例如医院制度汇编,企业知识共享库等.针对这些文档性的东西,手工纸质化去管理是非常消耗工作量的,并且纸质化查阅难,易损耗,所以电 ...
- SpringBoot&MyBatisPlus
5. SpringBoot 学习目标: 掌握基于SpringBoot框架的程序开发步骤 熟练使用SpringBoot配置信息修改服务器配置 基于SpringBoot完成SSM整合项目开发 5.1 入门 ...
随机推荐
- repmgr部署和测试
https://www.modb.pro/db/22029 https://blog.csdn.net/qq_34479012/article/details/125706815?app_versio ...
- usb 2.0枚举过程
device枚举过程: hub枚举过程:
- ksfitappUI自动化(准备+安装环境)
一.原理+安装 https://blog.csdn.net/weixin_30624825/article/details/94803252 https://www.kancloud.cn/guanf ...
- 越权检测 burp插件 autorize 使用
Autorize 官方描述 Autorize 是 Burp Suite 的自动授权强制检测扩展.它是由应用程序安全专家 Barak Tawily 用 Python 编写的.Autorize 旨在通过执 ...
- lua-table类的继承
--男人类man = {name = "man",age=123}--继承空间man.__index=man--儿童类child= {}--继承setmetatable(child ...
- 图片上传造成VS关闭
原来的地方:https://q.cnblogs.com/q/129719/ VS2019开启调试,测试图片上传的时候,一点到图片上传,直接导致VS调试崩掉,返回 程序"[14764] iis ...
- yaml文件读取转化为类
首先你要有一个文件读取的方法,写一个根据传入路径 + 类来自动返回对应类的方法. /** * 根据传入的path,加载配置文件内容到对应class中 */ public static <T> ...
- nginx: the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf
Nginx如果未开启SSL模块,配置Https时将提示如题错误 原因:nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了,但是现 ...
- 像MIUI一样做Zabbix二次开发(5)——那些坑和优化方向
踩过的那些坑 从2011年开始玩Zabbix,踩过的坑着实不少,被研发的同事吐了无数槽,所谓"情到深度又爱又恨".以下简述印象比较深刻的几个坑: 二次开发的方式:2011刚开始做的 ...
- java & spring 注解 备忘
java deprecated 注解 1 /** 2 * General service for all common business logic. 3 * 4 * @author wanghaip ...
