Memlab,一款分析 JavaScript 堆并查找浏览器和 Node.js 中内存泄漏的开源框架

Memlab 是一款 E2E 测试和分析框架,用于发现 JavaScript 内存泄漏和优化机会。
Memlab 是 JavaScript 的内存测试框架。它支持定义一个测试场景(使用 Puppeteer API),教 Memlab 如何与您的单页应用程序(SPA)交互,Memlab 可以自动处理其余的内存泄漏检查:
- 与浏览器交互并获取
JavaScript堆快照 - 分析堆快照并过滤掉内存泄漏
- 聚合和分组类似的内存泄漏
- 生成用于内存调试的保留器跟踪
安装 Memlab
npm install -g memlab
memlab help
在 Demo App 中检测泄漏
使用 Memlab 检测分离的 DOM 元素的教程。Demo 源码:
设置示例 Web App
当您单击 “Create detached DOMs” 按钮时,Demo app 会泄漏分离的 DOM 元素。每次单击都会创建 1024 个分离的 DOM 元素,这些元素由 window 对象引用。

// @nolint
import Link from 'next/link';
import React from 'react';
export default function DetachedDom() {
const addNewItem = () => {
if (!window.leakedObjects) {
window.leakedObjects = [];
}
for (let i = 0; i < 1024; i++) {
window.leakedObjects.push(document.createElement('div'));
}
console.log('Detached DOMs are created. Please check Memory tab in devtools')
};
return (
<div className="container">
<div className="row">
<Link href="/">Go back</Link>
</div>
<br />
<div className="row">
<button type="button" className="btn" onClick={addNewItem}>
Create detached DOMs
</button>
</div>
</div>
);
}
源文件:packages/e2e/static/example/pages/examples/detached-dom.jsx
1. 克隆仓库
要在本地机器上运行 demo,请克隆 memlab github 存储库:
git clone git@github.com:facebookincubator/memlab.git
2. 运行示例 App
从 Memlab 项目的根目录运行以下命令:
cd packages/e2e/static/example
npm install
npm run dev
这将启动一个示例 Nextjs app。让我们通过从浏览器访问 http://localhost:3000 来确保它正在运行:

这里测试的是 Example 1。
查找内存泄漏
1.创建一个场景文件
// @nolint
// memlab/packages/e2e/static/example/scenario/detached-dom.js
/**
* 我们要运行的场景的初始 `url`。
*/
function url() {
return "http://localhost:3000/examples/detached-dom";
}
/**
* 指定 memlab 应如何执行您要测试该 action 是否导致内存泄漏的 action。
*
* @param page - Puppeteer's page object:
* https://pptr.dev/api/puppeteer.page/
*/
async function action(page) {
const elements = await page.$x(
"//button[contains(., 'Create detached DOMs')]"
);
const [button] = elements;
if (button) {
await button.click();
}
// 从 memlab 清理外部引用
await Promise.all(elements.map(e => e.dispose()));
}
/**
* 指定 memlab 应如何执行将重置您在上面执行的 action 的 action。
*
* @param page - Puppeteer's page object:
* https://pptr.dev/api/puppeteer.page/
*/
async function back(page) {
await page.click('a[href="/"]');
}
module.exports = { action, back, url };
这个文件在 packages/e2e/static/example/scenario/detached-dom.js。
2.运行 memlab
这可能需要几分钟:
cd packages/e2e/static/example
npm run dev # 注意启动 Demo
memlab run --scenario scenarios/detached-dom.js

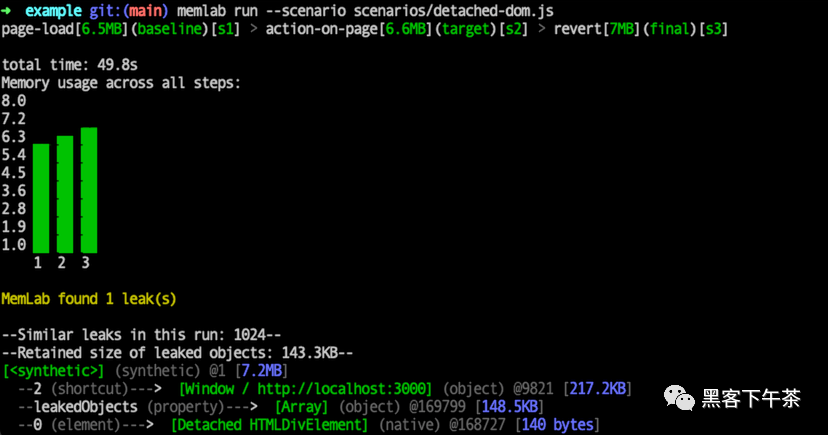
3.调试泄漏跟踪
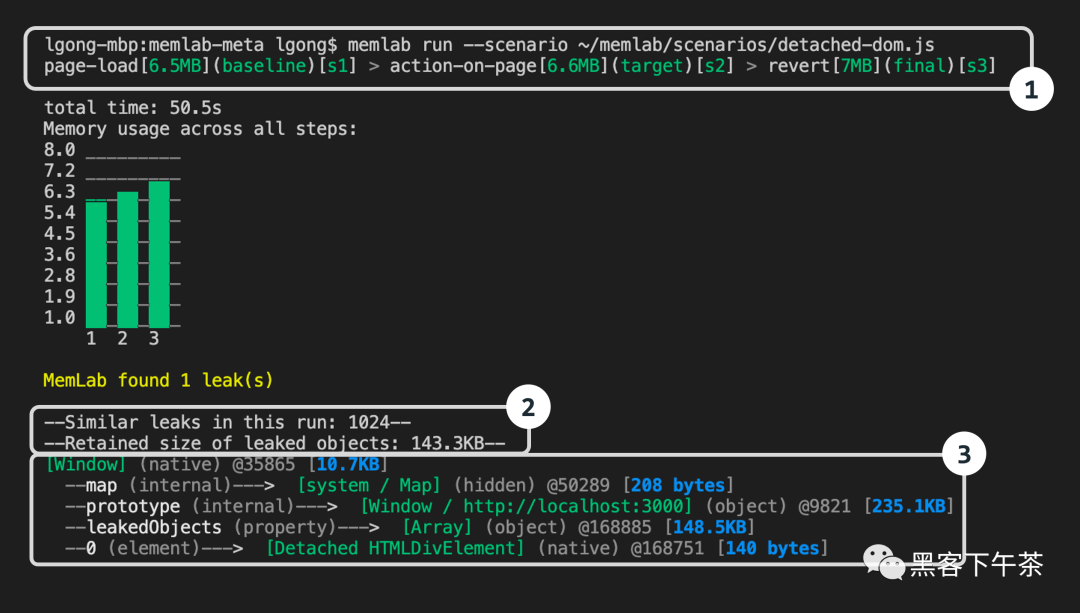
对于每个泄漏的对象组,memLab 打印一个具有代表性的泄漏跟踪。

让我们从上到下分解结果:
第 1 部分:浏览器交互面包屑显示了按照我们的场景文件中指定的方式执行的浏览器交互(导航)memlab。
page-load[6.5MB](baseline)[s1]- 初始页面加载时 JavaScript 堆大小为6.5MB。baseline堆快照将在磁盘上保存为s1.heapsnapshot。action-on-page[6.6MB](baseline)[s2]- 单击“Create detached DOMs”按钮后,堆大小增加到6.6MB。revert[7MB](final)[s3]- 在离开触发内存泄漏的页面后,该网页最终达到了 7MB。
第 2 部分:泄漏跟踪的总体摘要
1024 leaks- 有 1024 个泄漏的对象。example app的第 12 行在 for 循环中创建了 1024 个分离的 DOM 对象。Retained size- 泄漏对象集群的聚合保留大小为 143.3KB(内存泄漏根据保留跟踪的相似性分组在一起)。
第 3 部分:每个泄漏簇的详细代表泄漏跟踪
泄漏跟踪是从 GC 根(垃圾收集器遍历堆的堆图中的入口对象)到泄漏对象的对象引用链。跟踪显示泄漏的对象为何以及如何在内存中仍然保持活动状态。 打破引用链意味着泄漏的对象将不再可以从 GC 根访问,因此可以进行垃圾回收。
通过从原生 Window(即 GC 根)向下逐个跟踪泄漏跟踪,您将能够找到应该设置为 null 的引用(但这不是由于bug 引起的)。
map- 这是正在访问的对象的V8 HiddenClass(V8 在内部使用它来存储有关对象形状的元信息和对其原型的引用 - 在此处查看更多信息)- 在大多数情况下,这是 V8 实现细节,可以忽略。prototype- 这是Window类的实例。leakedObjects- 这表明leakedObjects是Window对象的一个属性,大小为148.5KB,指向一个Array对象。0- 这表明分离的HTMLDIVElement(即当前未连接到DOM树的DOM元素)被存储为leakedObjects数组的第一个元素(由于显示所有1024条泄漏痕迹是压倒性的,Memlab只打印一个具有代表性的泄漏痕迹。即属性0而不是属性0->1023)
简而言之,从 Window 对象到泄漏对象的泄漏跟踪路径为:
[window](object) -> leakedObjects(property) -> [Array](object)
-> 0(element) -> [Detached HTMLDIVElement](native)
与示例中的泄漏代码匹配:
window.leakedObjects = [];
for (let i = 0; i < 1024; i++) {
window.leakedObjects.push(document.createElement('div'));
}
更多
- 官网及 Demo
- 文档
- Meta Engineering 博客文章
Memlab,一款分析 JavaScript 堆并查找浏览器和 Node.js 中内存泄漏的开源框架的更多相关文章
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记1
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] 第 3 章 用 JavaScri ...
- Chrome 浏览器垃圾回收机制与内存泄漏分析
Chorme 浏览器中的垃圾回收和内存泄漏 垃圾回收 通常情况下,垃圾数据回收分为手动回收和自动回收两种策略. 手动回收策略,何时分配内存.何时销毁内存都是由代码控制的. 自动回收策略,产生的垃圾数据 ...
- js的内存泄漏场景、监控以及分析
内存泄漏 Q:什么是内存泄漏? 字面上的意思,申请的内存没有及时回收掉,被泄漏了 Q:为什么会发生内存泄漏? 虽然前端有垃圾回收机制,但当某块无用的内存,却无法被垃圾回收机制认为是垃圾时,也就发生内存 ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- Node.js中针对中文的查找和替换无效的解决方法
Node.js中针对中文的查找和替换无效的解决方法. //tags的值: tag,测试,帖子 var pos1 = tags.indexOf("测"); //这里返回-1 ta ...
- 编写浏览器和Node.js通用的JavaScript模块
长期以来JavaScript语言本身不提供模块化的支持, ES6中终于给出了 from, import等关键字来进行模块化的代码组织. 但CommonJS.AMD等规范已经被广为使用,如果希望你的Ja ...
- JavaScript -- 时光流逝(六):js中的正则表达式 -- RegExp 对象
JavaScript -- 知识点回顾篇(六):js中的正则表达式 -- RegExp 对象 1. js正则表达式匹配字符之含义 查找以八进制数 规定的字符. 查找以十六进制数 规定 ...
- JavaScript -- 时光流逝(八):js中的事件Event的使用
JavaScript -- 知识点回顾篇(八):js中的事件Event的使用 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. (1) onabort : onabort 事件会在图像 ...
随机推荐
- 我是如何将一个老系统的kafka消费者服务的性能提升近百倍的
☞☞☞ 我是如何将一个老系统的kafka消费者服务的性能提升近百倍的 ☜☜☜ ○○○○○○○○○○○○○○○ 大家好,又见面了~ kafka作为一种高吞吐量的分布式发布订阅消息系统,在业务系统中被广泛 ...
- 使用纯 CSS 实现超酷炫的粘性气泡效果
最近,在 CodePen 上看到这样一个非常有意思的效果: 这个效果的核心难点在于气泡的一种特殊融合效果. 其源代码在:CodePen Demo -- Goey footer,作者主要使用的是 SVG ...
- mt19937 用法
老是忘记怎么用,自己写一个用作备忘录吧. 首先需要的头文件: #include <random> 或者是 #include <bits/stdc++.h> //万能头 yyds ...
- 初次使用 eolink 感受
最近总有前端小伙伴来找我抱怨,"后端接口出来太晚,影响我的任务进度"."后端接口改了也不通知我一下,到冒烟测试的时候报一堆的错".我拉后端小伙伴了解情况,结果问 ...
- 如何用 银行卡OCR 接口进行快速开发
最近公司项目有一个银行卡识别的小需求,想着如果用现成的API就可以大大提高开发效率,在网上的API商店搜索了一番,发现了 APISpace,它里面的银行卡OCR非常符合我的开发需求. 银行卡OCR ...
- Solution -「CF113D」Museum
Upd 2021.10.21 更改了状态定义. 记 \(S(u)\) 表示 \(u\) 结点的相邻结点的集合. 又记 \(p(u)\) 表示走到了 \(u\) 且下一步继续留在 \(u\) 结点的概率 ...
- MATLAB复习资料——浙商大管工学院适用
包含12套复习卷,课堂PPT 下载链接:MATLAB练习模拟题库(12套).pdf - 蓝奏云 (lanzoub.com)
- MyBatis-通用Mapper-tk.mybatis的使用
MyBatis-通用Mapper[更新中] tk.mybatis的使用 前言 使用MyBatis开发,如果是普通是同MyBatis进行开发,那么就需要在xml文件中编写大量的SQL.当数据库表结构发生 ...
- DQL基础查询和DQL条件查询
DQL:查询表中的记录 1.语法 select 字段列表 from 表名列表 where 条件列表 group by 分组字段 having 分组之后的条件 order by 排序 limit 分页限 ...
- 转换流的原理和OutputStreamWriter介绍&代码实现
转换流的原理 OutputStreamWriter介绍&代码实现 package com.yang.Test.ReverseStream; import java.io.FileNotFoun ...
