HTML表单学习
HTML表单学习
前言
HTML基础学习会由HTML基础标签学习、HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会相继上传CSS和JavaScript的博客,欢迎大家一起学习,共同进步。
注:HTML基础学习的整篇文章由博主参照b站up主遇见狂神说的HTML视频进行编写,内容大致相同,本篇文章仅供大家参考学习,欢迎大家提出问题。
本篇文章承接博主的上一篇文章HTML基础标签学习(https://www.cnblogs.com/qjds/p/16485941.html)
下一篇文章为一张思维导图总结HTML基础 (https://www.cnblogs.com/qjds/p/16501554.html)
这两篇文章为HTML基础入门的全部内容,由于博主学艺不精,内容难免疏漏,欢迎大家指出问题。
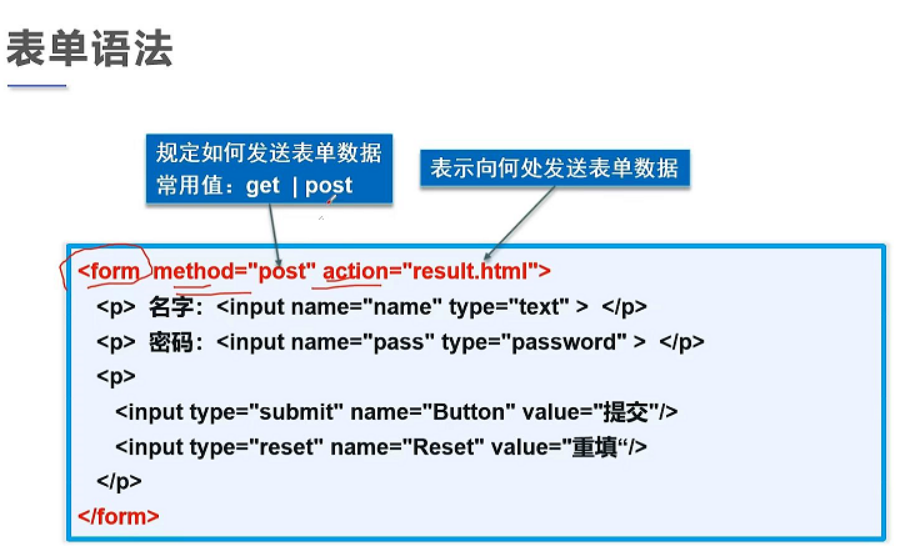
11.表单post和get提交

实现简单的登录注册页面:
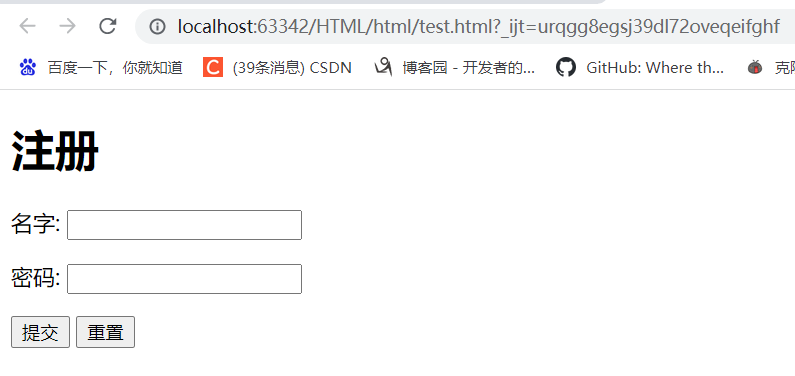
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登录注册</title></head><body><h1>注册</h1><!--表单formaction : 表单提交的位置,可以是网站也可以是一个请求处理地址method : post,get提交方式post:比较安全,传输大文件get:我们可以在URL中看到我们提交的信息,不安全,但是高效--><form action="1.我的第一个网页.html" method="post"><!-- 文本输入框:input type="text"--><p>名字: <input type="text" name="username"></p><!-- 密码框:input type="password"--><p>密码: <input type="password" name="pwd"></p><p><!--提交--><input type="submit"><!--重置--><input type="reset"></p></form></body></html>
结果展示

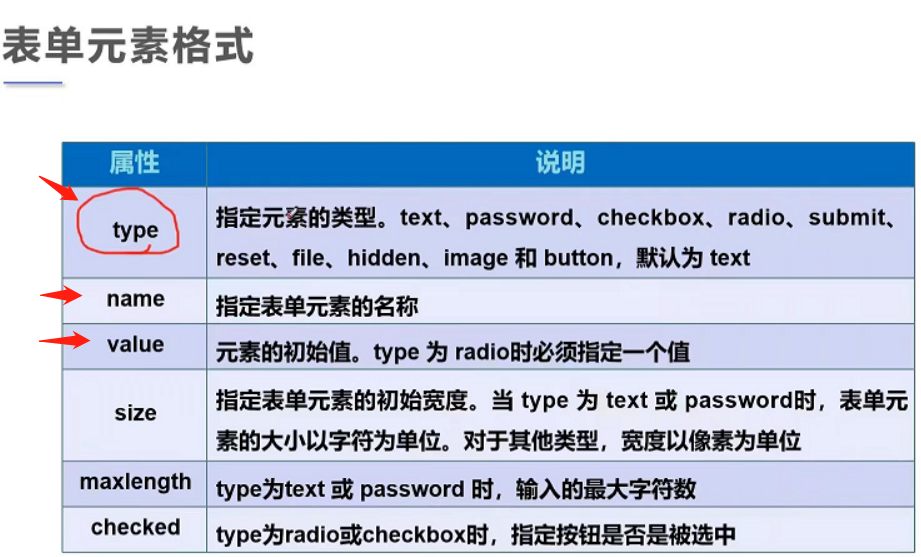
12.文本框和单选框

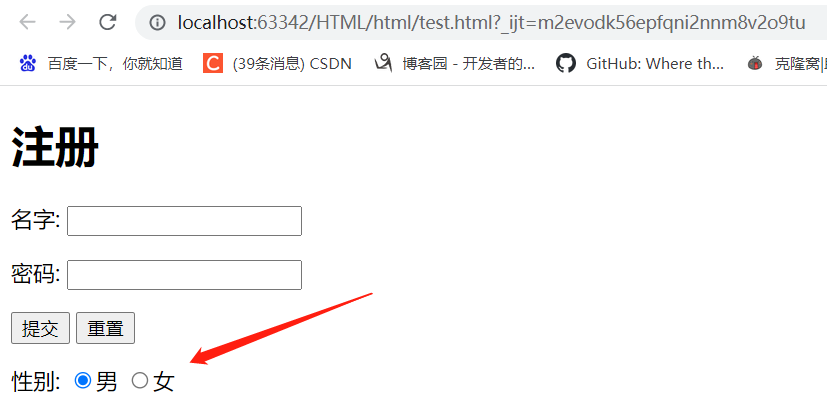
<!--单选框标签input type="radio" 单选框value="boy" 单选框的值name="sex" 表示组,必须在同一个组才能单选--><p>性别: <input type="radio" value="boy" name="sex">男<input type="radio" value="girl" name="sex">女</p>
结果展示

13.按钮和多选框
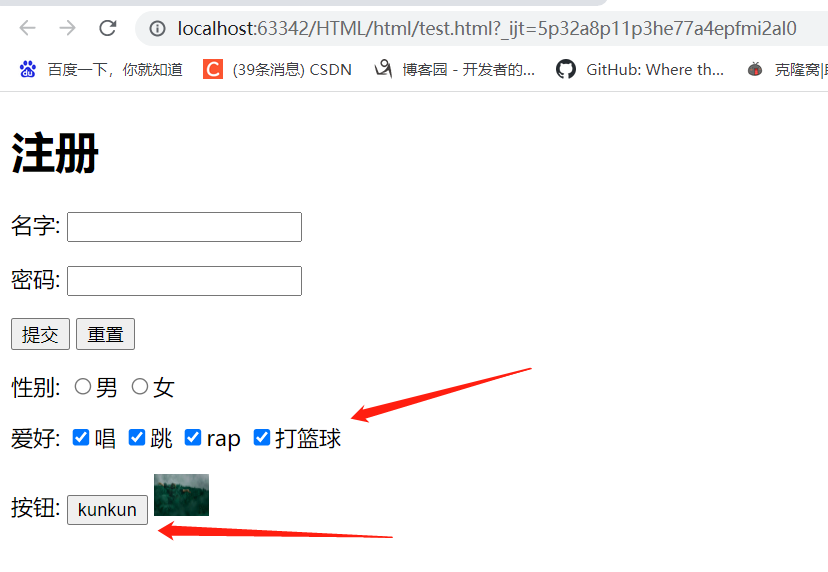
<!-- 多选框type="checkbox"--><p>爱好: <input type="checkbox" value="sing" name="hobby">唱<input type="checkbox" value="jump" name="hobby">跳<input type="checkbox" value="rap" name="hobby">rap<input type="checkbox" value="play" name="hobby">打篮球</p><!-- 按钮type="button" 普通按钮type="image" 图像按钮 图片是可以点击提交的type="submit" 提交按钮type="reset" 重置按钮--><p>按钮: <input type="button" name="btn1" value="kunkun"><input type="image" src="../resources/image/1234.jpg.jpg" width="40px" height="30px"></p>
结果展示

14.type小结
form表单中的type:(都是在input中)
- text:文本框
- radio:单选框
- checkbox:多选框
- type="button" 普通按钮
- type="image" 图像按钮 图片是可以点击提交的
- type="submit" 提交按钮
- type="reset" 重置按钮
- type="file" 文件域
15.列表框文本域和文件域
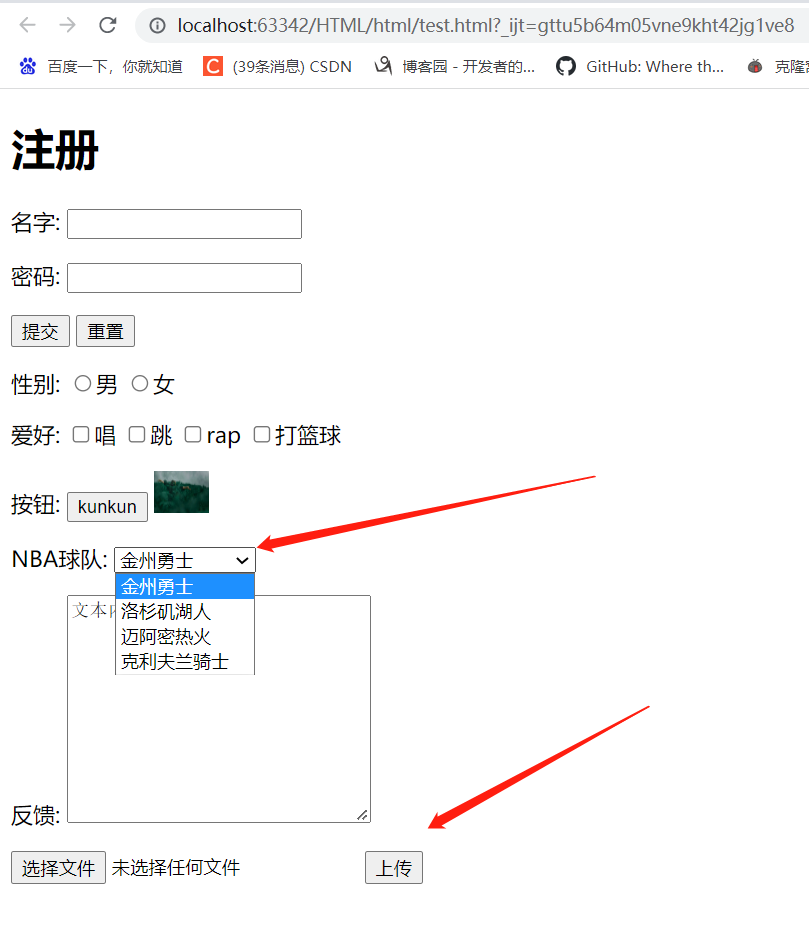
<!-- 下拉框,列表框selected 默认选中--><p>NBA球队:<select name="列表名称" ><option value="选项的值" selected>金州勇士</option><option value="选项的值">洛杉矶湖人</option><option value="选项的值">迈阿密热火</option><option value="选项的值">克利夫兰骑士</option></select></p><!-- 文本域cols="30" 列rows="10" 行--><p>反馈:<textarea name="textarea" cols="30" rows="10">文本内容</textarea></p><!-- 文件域type="file"name="files"必须写name。提交时是name名加选择的文件名--><p><input type="file" name="files"><input type="button" value="上传" name="upload"></p>
结果展示

16.搜索框滑块和简单验证
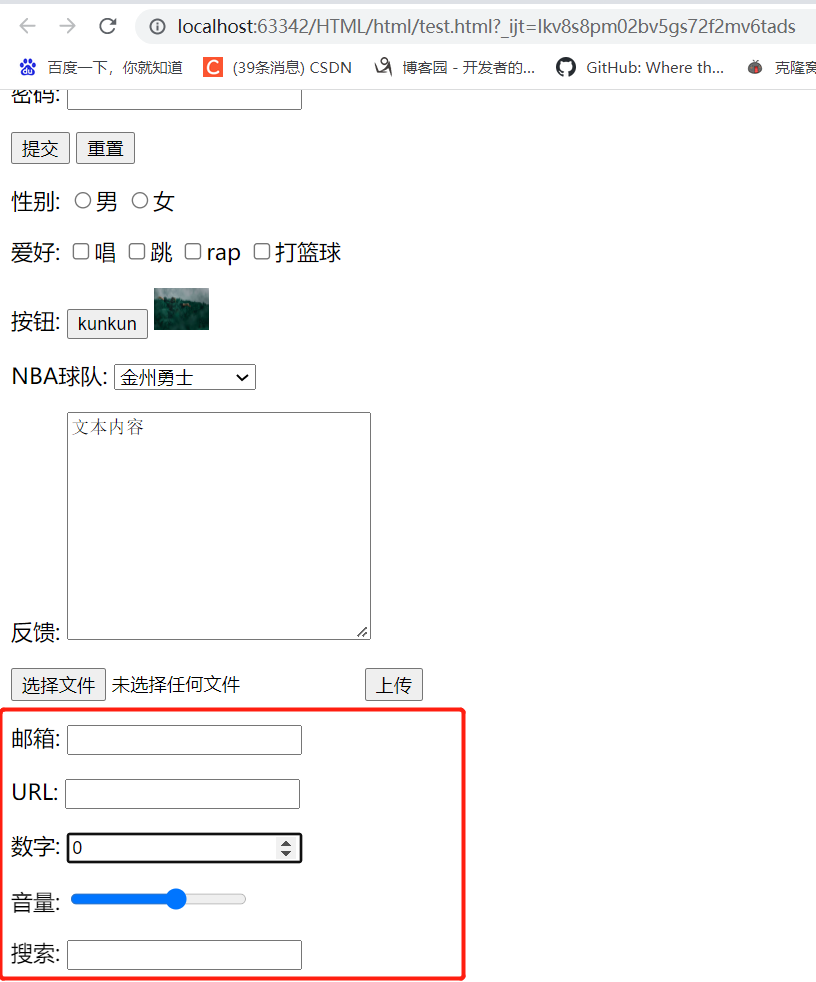
<!--邮件验证--><p>邮箱:<input type="email" name="email"></p><!--URL验证--><p>URL:<input type="url" name="url"></p><!--数字验证--><p>数字:<input type="number" name="number" max="100" min="0" step="any"></p><!--滑块range--><p>音量:<input type="range" name="voice" min="0" max="100" step="any"></p><!--搜索框--><p>搜索:<input type="search" name="search"></p>
结果展示

17.表单的应用
- 隐藏域 :hidden
- 只读 : readonly
- 禁用 : disabled
18.表单初级验证
- placeholder 提示信息
- required 非空判断,不能为空
- pattern 正则表达式判断
<p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>
结果展示:


HTML表单学习的更多相关文章
- HTML5表单学习笔记
表单在网页设计中的作用非常重要,HTML5又增加了表单方面的诸多功能,包括增加input输入类型,input属性,form元素,form属性等,解决了我们以前比较头疼或者繁琐的功能. 新增的输入类型 ...
- Form表单学习网站
HTML表单 -- form标签 -- 与浏览者交互:http://www.dreamdu.com/xhtml/tag_form/
- html表单---学习笔记03
第8章 表单 8.1 表单标记<form> <form name="表单名称" method="提交方法" action="处理程序 ...
- Django Form表单学习总结
Form中添加自定义的验证: 1.对特定字段属性的验证; 2.包含多字段的验证. 先创建一个简单的Form: from django import forms class ContactF ...
- Html学习之十八(表格与表单学习--统计表制作)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Html学习之十七(表格与表单学习--排行版制作)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML5 表单学习
创建表单的方法: 用form标签 form标签常用元素:input:单行表单.select:下拉式表单.textarea:多行文本域 input元素的type属性:text:文本属性.checkbox ...
- 18 12 24 html 表单学习
html表单 表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下: 1.<form>标签 定义整体的表单区域 action属性 定义表单数据提交地址 meth ...
- JS表单学习笔记(思维导图)
导图
随机推荐
- Centos 7以上安装Docker (亲测有效)
一.安装前的准备 我的环境是VMware15虚拟机安装的Centos7,Linux内核是3.10.0-1062.4.1.e17.x86_64 1. 用root账户登录查看操作系统内核版本及相关信息 [ ...
- 资讯:IEEE1
IEEE 2020 年 12 大技术趋势:边缘计算.量子计算.AI.数字孪生等 2020-02-06 以下是对2020年12大技术趋势的预测.IEEE计算机协会自2015年以来一直在预测技术趋势,其年 ...
- 盘点微信小程序跨页面传值的若干方式
直接给大家上干货 1.跳转页面传递参数 pageA.wxml <button type="primary" bindtap="jumpTo">点击跳 ...
- Python的关键字参数与斜杠“/”
Python3.8 新增了一种语法,可以使用斜杠 / 占据一个参数的位置,表示在此之前的参数都只接受位置参数的传参形式. 例如,对以下函数声明: def func(a, b, /, c, d, *, ...
- React项目配置npm run build命令分环境打包
使用create-react-app脚手架创建的项目默认隐藏了webpack等配置文件信息,使用npm run eject命令暴露这些隐藏的配置文件信息 项目默认有两个环境:开发环境(npm star ...
- NLog自定义Target之MQTT
NLog是.Net中最流行的日志记录开源项目(之一),它灵活.免费.开源 官方支持文件.网络(Tcp.Udp).数据库.控制台等输出 社区支持Elastic.Seq等日志平台输出 实时日志需求 在工业 ...
- 【Redis 系列】redis 学习十六,redis 字典(map) 及其核心编码结构
redis 是使用 C 语言编写的,但是 C 语言是没有字典这个数据结构的,因此 C 语言自己使用结构体来自定义一个字典结构 typedef struct redisDb src\server.h 中 ...
- JavaScript扩展原型链浅析
前言 上文对原型和原型链做了一些简单的概念介绍和解析,本文将浅析一些原型链的扩展. javaScript原型和原型链 http://lewyon.xyz/prototype.html 扩展原型链 使用 ...
- C# Winform程序界面优化实例
进入移动互联网时代以来,Windows桌面开发已经很久不碰了.之前就是从做Windows开发入行的. 当年,还是C++ VC6, MFC的时代.那时候开发要查的是MSDN :-).内存要自己管理, 排 ...
- Pytorch Dataloader加速
在进行多卡训练的时候,经常会出现GPU利用率上不来的情况,无法发挥硬件的最大实力. 造成这种现象最有可能的原因是,CPU生成数据的能力,已经跟不上GPU处理数据的能力. 方法一 常见的方法为修改Dat ...
