发布自己的npm组件库
发布自己的npm组件库
前期准备
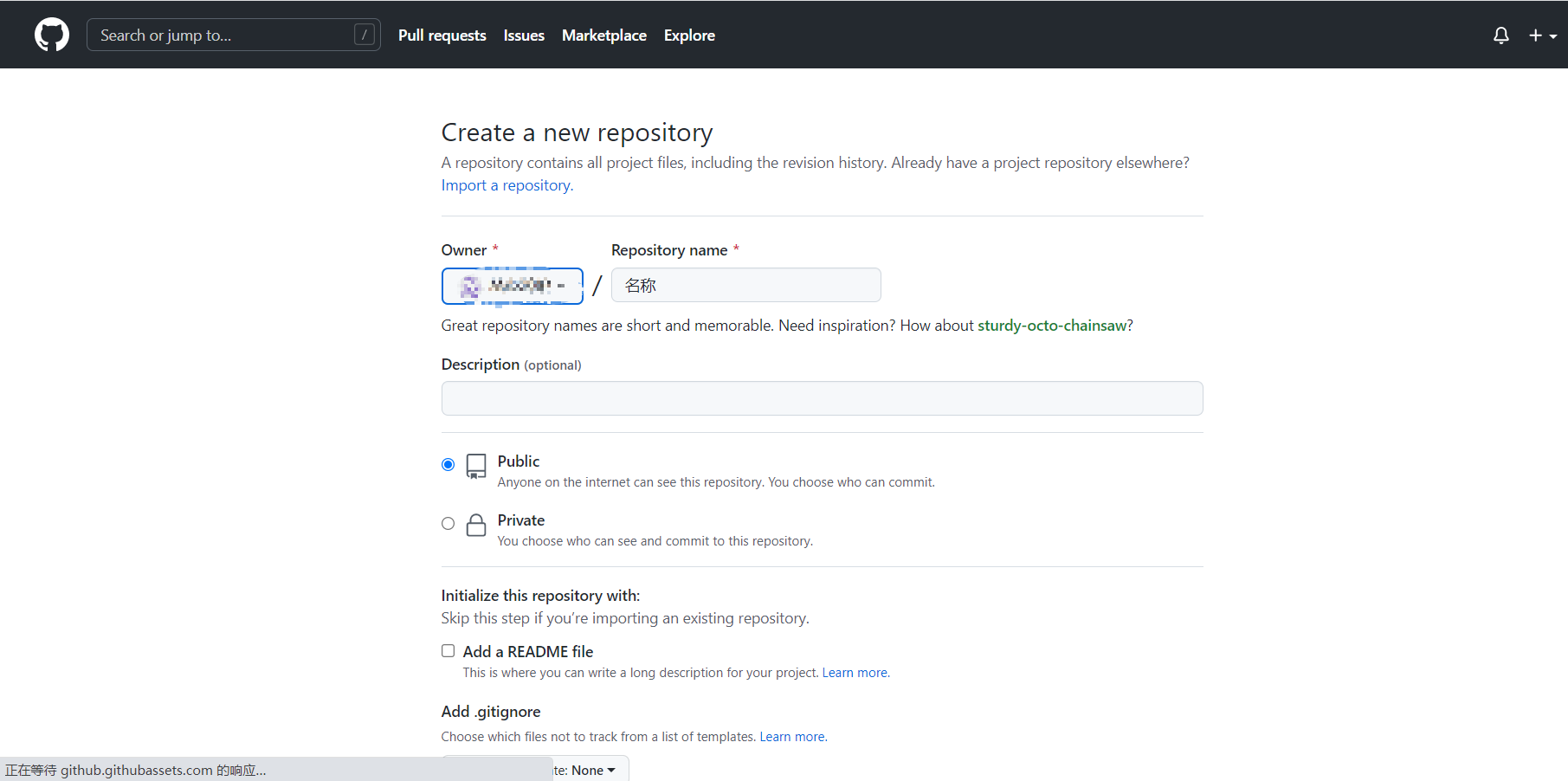
**git上建立自己的仓库,这样子是为了在本地初始化时,可以直接生成对应的 package.json **


克隆仓库
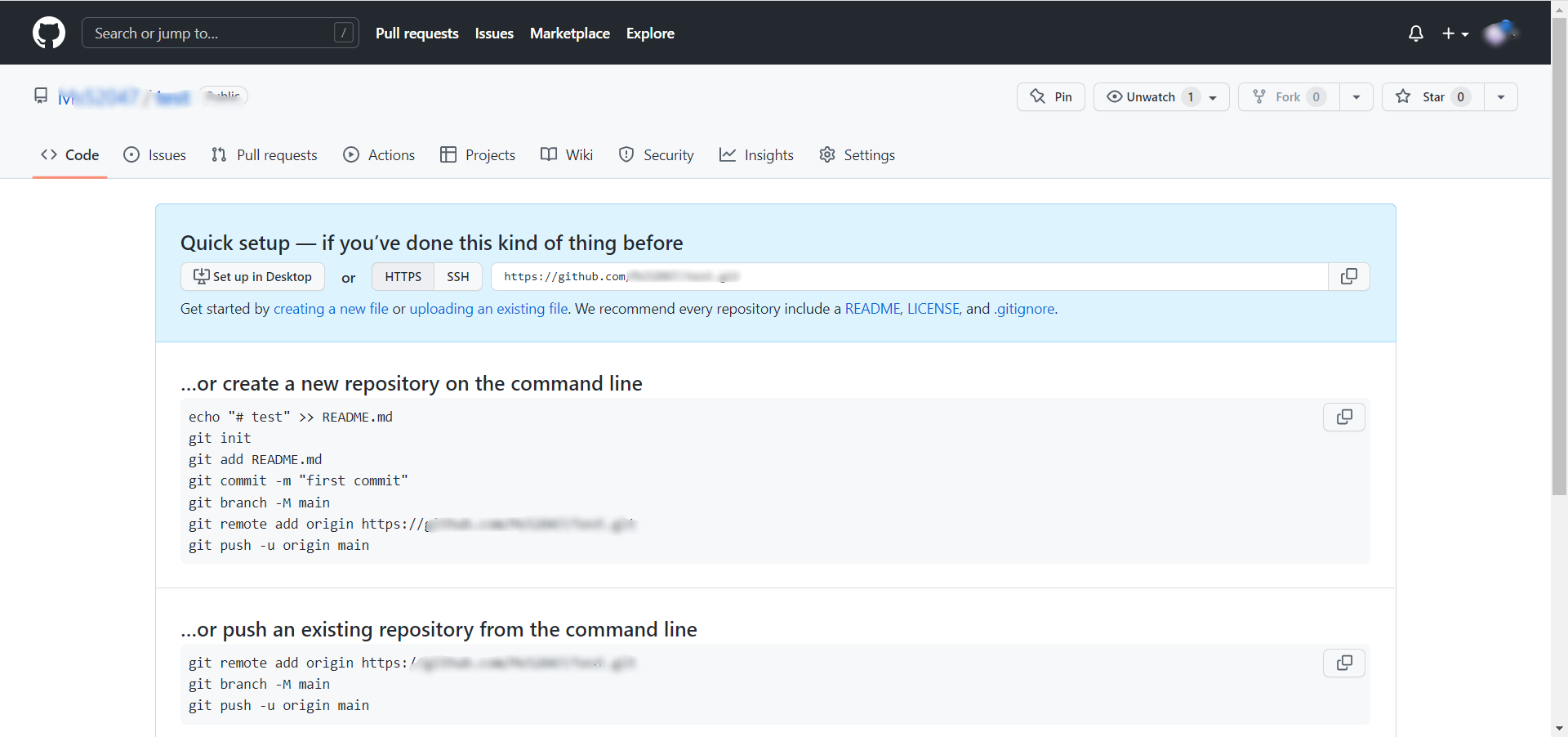
创建仓库成功后,gitbush本地,执行 git clone giturl
git蛮人性化的,在空仓库中有命令行提示,不懂得可以直接复制在本地执行
克隆成功后,假设现在,我是安装在D盘的 D:\ReactLearn\person 目录下,在该目录执行cmd打开命令行工具,针对于winodws用户,mac请自行打开命令行
初始化项目
初始化npm项目
在打开的命令行工具中执行 npm init -y -y 的意思是npm所询问的问题,默认都选择 y 初始化项目成功后,会发现 package.json 的名字默认就是git仓库的名称,这也是为什么初期要建立仓库的原因。
引入组件开发文档工具
对于自己的组件库,自然需要有文档供其他人的查阅与使用,这里选择 dumi 框架作为组件开发文档的框架,dumi中我们只需要专注组件功能与逻辑的开发,文档都是配置生成的,如果有其他的框架取代,后续涉及dumi的知识可以略过,dumi其实只是懒于写文档的一种捷径罢了,与发npm包其实没直接关系
初始化dumi项目
在 D:\ReactLearn\person 中执行 yarn create @umijs/dumi-lib --site site代表使用dumi的文档形式,这里注意,dumi的使用node版本必须是 v10.13.0 以上
初始化dumi项目之后,记得更新我们原本的package.json的name属性,避免与框架文件起冲突,这里只需要主要name即可,依赖还是dumi的依赖这里的name涉及到后续发布npm包的名称
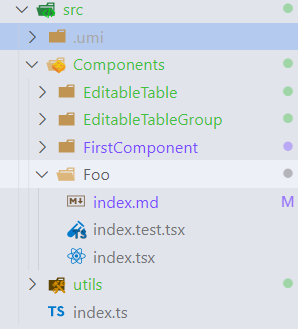
注意下dumi的文件结构,可以按照该结构,先建立文件,在这我就不介绍dumi的使用,有兴趣的参考文档

这里需要注意,/src/index.ts必须导出你所需要别人使用的组件,为何在此导出后续讲到打包时会提及的,代码可以参考如下

这里导出的组件,就是后续别人使用的入口
使用方法:import {Foo} from '组件名称'
这里我们只导出简单的Foo组件,功能就是传入一个值页面展示罢了
<Foo value='Hello World'>
配置package.json
这里涉及到几个知识点
打包工具
因为组件库是需要我们打包后上传,例如dist文件夹,因此需要选择一种打包工具,dumi框架中默认使用了father的打包工具,因此无需过多关心打包的事情,只需要执行 yarn build 即可
打包类型
打包主流的目前所知,分为 esm cjs umd三种格式
esm:导出方式为 export import
cjs:导出方式为require
umd:整合为对象,通过script标签进行引入。
package.json 配置项
讲完打包的一些内容,就进入了发包的过程,npm发包主要看pck文件的配置,例如入口文件,发包文件夹等等,因此介绍下pck的配置便于更好的理解打包发包流程。贴上简单的配置图

main:入口文件,这指的是其他人使用时,从这个路径引入组件
module:es6编译入口文件
files:包含在项目中的文件(夹)数组,也就是你要发送到远端的文件夹
typings:TypeScript 的入口文件
打完包,完成pck的配置,我们就可以进入最后一个阶段了:发包到远端
发送npm包至远端
首先你得有一个npm账号,如何建立不赘述
先执行 npm login 进行登录
在执行 npm publish 将你的组件库发布到官网上。
在此可能会遇到一个错误403,这代表这你的npm包名称已经被占用了,或者当前的包版本不对。名称不对该名称或者使用组织名。包版本不对就升一个版本看看就好
好了,现在你拥有了属于自己的组件库,好好维护吧
发布自己的npm组件库的更多相关文章
- 基于Vue的npm组件库
前言(*❦ω❦) 思维导图可能有点高糊,有点太大了,项目和导图文件放到github或giteee上,这个思维导图也是我文章的架构,思维导图是用FeHelper插件生成的,这个是一款开源chrome插件 ...
- 在npm上发布自己的vue组件库(使用npm install 或者 CDN的方式引用)
一.npm publish发布包到npm库的命令是npm publish npm publish发布包,需要先配置webpack.json文件,如果没有webpack.json文件,可以通过npm i ...
- 如何发布自定义的UI 组件库到 npmjs.com 并且编写 UI组件说明文档
记录基于 antd 封装业务组件并发布到npm 上的过程:(TS + React + Sass) 初始化项目: 1.yarn create react-app winyhui --typescript ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 创建一个自己的Vue UI组件库,并将它发布在npm上
本文仅限于入门级,没有成规模制作,希望能对你有所帮助. 因为在开发多个项目中可能会用到同一个组件,那么我们通过复制粘贴的形式更新,无异于是笨拙的,我们可以通过上传到npm后,不断迭代npm包来实现更新 ...
- 如何快速为团队打造自己的组件库(上)—— Element 源码架构
文章已收录到 github,欢迎 Watch 和 Star. 简介 详细讲解了 ElementUI 的源码架构,为下一步基于 ElementUI 打造团队自己的组件库打好坚实的基础. 如何快速为团队打 ...
- Vite+TS带你搭建一个属于自己的Vue3组件库
theme: nico 前言 随着前端技术的发展,业界涌现出了许多的UI组件库.例如我们熟知的ElementUI,Vant,AntDesign等等.但是作为一个前端开发者,你知道一个UI组件库是如何被 ...
- Vue3 企业级优雅实战 - 组件库框架 - 1 搭建 pnpm monorepo
前两篇文章分享了基于 vite3 vue3 的组件库基础工程 vue3-component-library-archetype 和用于快速创建该工程的工具 yyg-cli,但在中大型的企业级项目中,通 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
随机推荐
- 探索 Python/Django 支持分布式多租户数据库,如 Postgres+Citus
在 确定分布策略 中,我们讨论了在多租户用例中使用 Citus 所需的与框架无关的数据库更改. 在这里,我们专门研究如何借助 django-multitenant 库将多租户 Django 应 用程序 ...
- 56. Merge Intervals - LeetCode
Question 56. Merge Intervals Solution 题目大意: 一个坐标轴,给你n个范围,把重叠的范围合并,返回合并后的坐标对 思路: 先排序,再遍历判断下一个开始是否在上一个 ...
- netty系列之:protobuf在UDP协议中的使用
目录 简介 UDP在netty中的表示 DatagramPacketEncoder DatagramPacketDecoder 总结 简介 netty中提供的protobuf编码解码器可以让我们直接在 ...
- MUI+html5的plus.webview页面传值在电脑浏览器上不可见
使用plus.webview.currentWebview() 获得当前窗口的webview对象后,再使用document.write()输出显示webview的某个属性值,而plus.webview ...
- AGC007E Shik and Travel 解题报告
AGC007E Shik and Travel 题目大意:\(n\) 个点的二叉树,每个点要么两个儿子,要么没有儿子,每条边有边权. 你从 \(1\) 号节点出发,走到一个叶子节点.然后每一天,你可以 ...
- GDKOI 2021 Day2 TG 总结
又是爆炸的一天,炸多了本蒟蒻已经习以为常 但今天比昨天整整高了 40 分!!!!却还是没有 100 今天本蒟蒻本想模仿奆佬的打字速度,结果思路混乱让我无法开始 T1 不是吧怎么是期望 dp ,期望值怎 ...
- c++ 快速乘
First 在一些数学题中,两个数相乘运算很多,同时又很容易溢出,如两个 long long 相乘 今天本蒟蒻来总结一下快速乘的两种方法 1:二进制 和快速幂的原理一样,优化一个一个加的算法,复杂度\ ...
- QT 基于QScrollArea的界面嵌套移动
在实际的应用场景中,经常会出现软件界面战场图大于实际窗体大小,利用QScrollArea可以为widget窗体添加滚动条,可以实现小窗体利用滚动条显示大界面需求.实现如下: QT创建一个qWidget ...
- GitHub 官方大动作频频「GitHub 热点速览 v.22.24」
作者:HelloGitHub-小鱼干 本周 GitHub 官方 Blog 很是热闹,GitHub 官方大动作频频也带来了 GitHub Blog 的频繁更新,除了本周 News 快读收录的 GitHu ...
- 攻防世界pwn题:实时数据检测
0x00:查看文件 一个32位的文件,canary.NX.PIE保护机制均关闭. 0x01:用IDA进行静态分析 程序很简单,输入一串字符(个数限制:512),然后再输出.最后根据key变量进行条件语 ...
