JS执行机制及ES6
一、JS执行机制
JS语言有个特点是单线程,即同一时间只能做一件事。单线程就意味着,所有的任务需要排队,前一个任务结束,才会执行后一个任务,可能造成页面渲染不连贯。
为了解决这个问题,利用多核CPU的计算能力,允许JS脚本创建多个线程,即同步和异步。
同步任务:
- 同步任务都在主线程上执行,形成一个执行栈。
- 前一个任务结束后再去执行下一个任务,程序的执行顺序与任务的排列顺序是一致的同步的。
- 比如做饭的同步做法,我们要烧水煮饭,等水开了,再去切菜,炒菜。
异步任务:
通过回调函数实现的,异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
在做一件事的同时,还可以去处理其他的事情。
比如做饭的异步做法,在烧水的同时,利用这段时间,去切菜,炒菜。
- 异步任务分类:
- 1.普通事件,如click、resize等。
- 2.资源加载,如load、error等。
- 3.定时器,包括setTimeout、setInterval等。
- 异步任务分类:
同步和异步本质的区别:在这条"流水线"上各个流程的执行顺序不同。
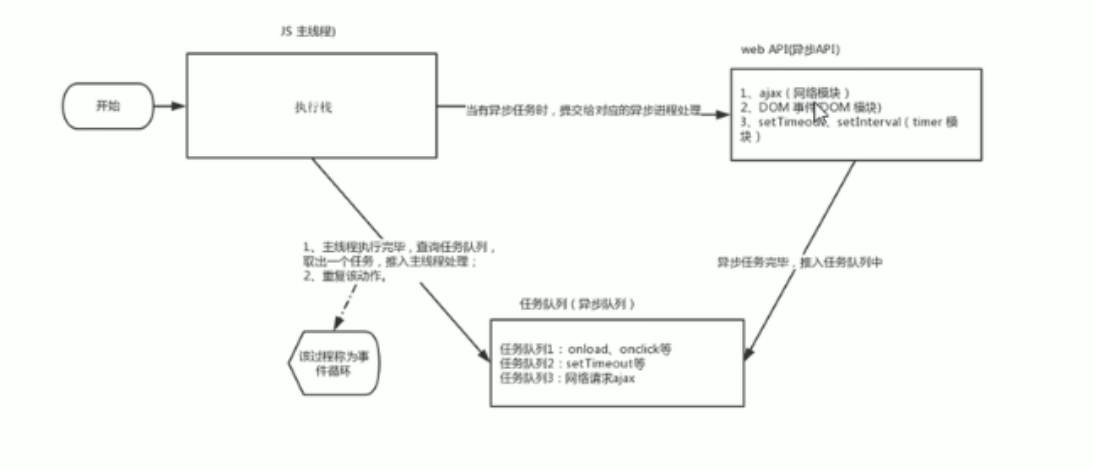
JS执行机制步骤:
由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环,即event loop。
先执行执行栈中的同步任务。
然后异步任务(回调函数)放任务队列中。
一旦执行栈中的所有同步任务执行完毕,系统就会按照次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

二、ES6概述
- 新增了变量的声明方式、解构赋值、模板字符串、简化对象写法、箭头函数、函数形参默认值、rest参数、拓展运算符、新增数据类型(Set、Map、Symbol、BigInt)、promise、async/await等。
三、var、let、const的区别
| 区别 | var | let | const |
|---|---|---|---|
| 是否有块级作用域 | |||
| 是否存在变量提升 | |||
| 是否添加全局属性 | |||
| 能否重复声明变量 | |||
| 是否存在暂时性死区 | |||
| 是否必须设置初始值 | |||
| 能否改变指针指向 |
四、箭头函数与普通函数的区别
- 箭头函数比普通函数更加简洁
- 如果只有一个参数,可以省去参数的括号。
- 如果函数体的返回值只有一句,可以省略大括号,且必须省略return。
- 箭头函数没有自己的this
- 箭头函数不会创建自己的this, 所以它没有自己的this,它只会在自己作用域的上一层继承this。所以箭头函数中this的指向在它在定义时已经确定了,之后不会改变。
- call()、apply()、bind()等方法不能改变箭头函数中this的指向
- 箭头函数的this指向要么是window,要么是它的外层。
- 箭头函数不能作为构造函数使用
- 箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数;new操作符的实现步骤如下:
- 1.创建一个对象
- 2.将构造函数的作用域赋给新对象(也就是将对象的proto属性指向构造函数的prototype属性)
- 3.指向构造函数中的代码,构造函数中的this指向该对象(也就是为这个对象添加属性和方法)
- 4.返回新的对象,所以,上面的第二、三步,箭头函数都是没有办法执行的
- 箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数;new操作符的实现步骤如下:
- 箭头函数没有自己的arguments
- 箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是它外层函数的arguments值。
- 箭头函数没有prototype
- 箭头函数不能用作Generator函数,不能使用yield关键字
五、箭头函数的this指向
- 箭头函数不同于传统JavaScript中的函数,箭头函数并没有属于⾃⼰的this,它所谓的this是捕获其所在上下⽂的 this 值,作为⾃⼰的 this 值,并且由于没有属于⾃⼰的this,所以是不会被new调⽤的,这个所谓的this也不会被改变。箭头函数的this指向外层函数的this。
六、扩展运算符的作用及使用场景
- 对象扩展运算符
- 对象的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。扩展运算符对对象实例的拷贝属于浅拷贝。
- 数组扩展运算符
- 数组的扩展运算符可以将一个数组转为用逗号分隔的参数序列,且每次只能展开一层数组。
七、对象与数组的解构
- 解构是 ES6 提供的一种新的提取数据的模式,这种模式能够从对象或数组里有针对性地拿到想要的数值。
- 对象的解构
- 在解构对象时,是以属性的名称为匹配条件,来提取想要的数据的。
- 数组的解构
- 在解构数组时,以元素的位置为匹配条件来提取想要的数据的。
八、模板语法
- 允许用${}的方式嵌入变量,优势有两个:
- 在模板字符串中,空格、缩进、换行都会被保留,可以识别html代码。
- 模板字符串完全支持“运算”式的表达式,可以在${}里完成一些计算。
JS执行机制及ES6的更多相关文章
- 浅谈js执行机制
关于js执行机制,老早之前就一直想写篇文章做个总结,因为和js执行顺序的面试题碰到的特别多,每次碰到总是会去网上查,没有系统地总结,搞得每次碰到都是似懂非懂的感觉,这篇文章就系统的总结一下js执行机制 ...
- 从一道看似简单的面试题重新理解JS执行机制与定时器
壹 ❀ 引 最近在看前端进阶的系列专栏,碰巧看到了几篇关于JS事件执行机制的面试文章,因为我在之前一篇 JS执行机制详解,定时器时间间隔的真正含义 博文中也有记录JS执行机制,所以正好用于作为测试自 ...
- JS学习笔记:(三)JS执行机制
首先我们先明确一点:JavaScript是一门单线程语言.单线程也就是说同一时间只能执行一个任务,所有的任务都必须排队顺序执行.那么如果一个任务耗时很长,阻塞了其它任务的执行,就会给用户造成不友好的体 ...
- JS执行机制详解,定时器时间间隔的真正含义
壹 ❀ 引 通过结果倒推过程是我们常用的思考模式,我在上一篇学习promise笔记中,有少量关于promise执行顺序的例子,通过倒推,我成功让自己对于js执行机制的理解一塌糊涂,js事件机制,事件 ...
- js执行机制
js是单线程的,为什么可以执行异步操作呢? 这归结与浏览器(js的宿主环境)通过某种方式使得js具备了异步的属性. 区分进程和线程: 进程:正在运行中的应用程序.每个进程都自己独立的内存空间.例如:打 ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- JS 执行机制笔记
js同步和异步同步 前一个任务结束以后再执行下面一个任务,程序的执行顺序与任务的排列顺序是一致的 同步任务都在主线程上执行,形成一个执行线 异步 前一个任务没结束之前程序还可以执行别的任务 j ...
- 摘录和再编:彻底弄懂JS执行机制
网文: https://juejin.im/post/59e85eebf265da430d571f89 并发模型和事件循环:https://developer.mozilla.org/zh-CN/do ...
- JS执行机制--事件循环--笔记
JS的解析是由浏览器中的JS解析引擎完成的.JS是单线程运行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始.但是又存在某些任务比较耗时,如IO读写等, ...
- 简单而面试中又常见的知识点:JS执行机制
在开始讲解之前,我们先来看一段代码: console.log('1'); setTimeout(function() { console.log('2'); process.nextTick( ...
随机推荐
- 轻松绕过waf,内网技术,Cobalt Strike4.4远控木马绕waf流量监控
DNS隧道技术可以解决运控木马无法上线的问题,waf,防火墙对tcp,http,https等端口有流量检测,这个时候我们就可以使用隧道技术,让cs木马走DNS隧道,不仅可以检测不到而且也是一种反溯源的 ...
- css padding和overflow
padding:10px 5px 15px 20px; 上右下左 padding:10px 5px 15px; 上 左右 下 padding:10px 5px; 上下 左右 padding:10px; ...
- flutter系列之:深入理解布局的基础constraints
目录 简介 Tight和loose constraints 理解constraints的原则 总结 简介 我们在flutter中使用layout的时候需要经常对组件进行一些大小的限制,这种限制就叫做c ...
- this硬绑定
一.this显示绑定 this显示绑定,顾名思义,它有别于this的隐式绑定,而隐式绑定必须要求一个对象内部包含一个指向某个函数的属性(或者某个对象或者上下文包含一个函数调用位置),并通过这个属性间接 ...
- AlexNet-文献阅读笔记
论文介绍 ImageNet Classification with Deep Convolutional Neural Networks- Alex Krizhevsky, Ilya Sutskeve ...
- 魔改editormd组件,优化ToC渲染效果
前言 我的StarBlog博客目前使用 editor.md 组件在前端渲染markdown文章,但这个组件自动生成的ToC(内容目录)不是很美观,我之前魔改过一个树形组件 BootStrap-Tree ...
- 前端框架Vue------>第一天学习(3)
文章目录 8 .使用Axios实现异步通信 9 .表单输入绑定 9.1 . 什么是双向数据绑定 9.2 .为什么要实现数据的双向绑定 9.3 .在表单中使用双向数据绑定 8 .使用Axios实现异步通 ...
- 微服务组件--注册中心Spring Cloud Eureka分析
Eureka核心功能点 [1]服务注册(register):Eureka Client会通过发送REST请求的方式向Eureka Server注册自己的服务,提供自身的元数据,比如ip地址.端口.运行 ...
- Dapr实现.Net Grpc服务之间的发布和订阅,并采用WebApi类似的事件订阅方式
大家好,我是失业在家,正在找工作的博主Jerry,找工作之余,总结和整理以前的项目经验,动手写了个洋葱架构(整洁架构)示例解决方案 OnionArch.其目的是为了更好的实现基于DDD(领域驱动分析) ...
- VB6查看桌面分辨率和工作区大小 2022.08.22 name.vt
VB6查看桌面分辨率和工作区大小 2022.08.22 name.vt Form1 内代码如下: ' 2022年8月22日 15时15分 ' 作者:name.vt Private Sub cmdCle ...
