JS 学习笔记(一)常用的字符串去重方法
要求:从输入框中输入一串字符,按回车后输出去重后的字符串
方法一:
<body>
<input type="text" id="input" placeholder="请输入字符串">
<p id="p1"></p>
</body>
<script>
document.onkeydown = function (e) {
var ev = window.event || e;
var code = ev.keyCode || ev.which || ev.charCode;
if (code == 13) {
var str = document.getElementById("input").value
console.log(str)
var str2 = ''
for (var i = 0; i < str.length; i++) {
if (str2.indexOf(str[i]) == -1) {
str2 += str[i]
}
}
console.log(str2)
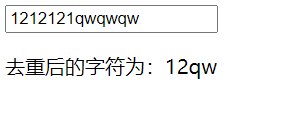
document.getElementById('p1').innerText = "去重后的字符为:" + str2
}
}
</script>
方法二:
<body>
<input type="text" id="input" placeholder="请输入字符串">
<p id="p1"></p>
</body>
<script>
document.onkeydown = function (e) {
var ev = window.event || e;
var code = ev.keyCode || ev.which || ev.charCode;
if (code == 13) {
var str = document.getElementById("input").value
console.log(str)
var str2 = ''
for (var i = 0; i < str.length; i++) {
if (str2.search(str[i]) == -1)
str2 += str[i];
}
console.log(str2)
document.getElementById('p1').innerText = "去重后的字符为:" + str2
}
}
</script>运行结果:

JS 学习笔记(一)常用的字符串去重方法的更多相关文章
- Node.js学习笔记(3)--url.parse方法
说明(2017-5-2 14:23:47): 1. index.html <!DOCTYPE html> <html lang="en"> <head ...
- JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法 1,原型链继承 2,借用构造函数继承 3,组合继承(原型+借用构造) 4,原型式继承 5,寄生式继承 6,寄生组合式继承 1.原型链继承. <script t ...
- JS学习笔记5_DOM
1.DOM节点的常用属性(所有节点都支持) nodeType:元素1,属性2,文本3 nodeName:元素标签名的大写形式 nodeValue:元素节点为null,文本节点为文本内容,属性节点为属性 ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- Node.js学习笔记(3):NPM简明教程
Node.js学习笔记(3):NPM简明教程 NPM常用操作 更新NPM版本 npm install npm -g -g,表示全局安装.我们可以指定更新版本,只需要在后面填上@版本号即可,也可以输入@ ...
- Node.js学习笔记(2):基本模块
Node.js学习笔记(2):基本模块 模块 引入模块 为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式.在No ...
随机推荐
- [CF1481D] AB Graph(构造)
题解 给一个 n \tt n n 个点的完全有向图, ( u , v ) \tt(u,v) (u,v) 或者 ( v , u ) \tt(v,u) (v,u) 都有一条边,前提是 u ≠ v \tt ...
- 【JDBC】学习路径5-提取JDBCUtils工具类
回顾我们上面几节的内容,我们发现重复代码非常多,比如注册驱动.连接.关闭close()等代码,非常繁杂. 于是我们将这些重复的大段代码进行包装.提取成JDBCUtils工具类. 第一章:提取注册连接模 ...
- DataGridView控件绑定数据之后,置顶操作
一个小小的置顶,就搞了半个小时,还是记录一下吧. 1.第一个问题就是datatable的插入只能是Insert DataRow,但是获取选中的行,都是DataGridViewRow,不能直接转换. 找 ...
- 简单创建一个SpringCloud2021.0.3项目(三)
目录 1. 项目说明 1. 版本 2. 用到组件 3. 功能 2. 上俩篇教程 3. Gateway集成sentinel,网关层做熔断降级 1. 超时熔断降级 2. 异常熔断 3. 集成sentine ...
- 使用 Spring Boot Admin 监控应用状态
程序员优雅哥 SpringBoot 2.7 实战基础 - 11 - 使用 Spring Boot Admin 监控应用状态 1 Spring Boot Actuator Spring Boot Act ...
- 记一次 .NET 某打印服务 非托管内存泄漏分析
一:背景 1. 讲故事 前段时间有位朋友在微信上找到我,说他的程序出现了内存泄漏,能不能帮他看一下,这个问题还是比较经典的,加上好久没上非托管方面的东西了,这篇就和大家分享一下,话不多说,上 WinD ...
- Elasticsearch:用户安全设置
Elastic Stack的组件是不安全的,因为它没有内置的固有安全性. 这意味着任何人都可以访问它. 在生产环境中运行Elastic Stack时,这会带来安全风险. 为了防止生产中未经授权的访问, ...
- 查询nginx访问日志中访问次数最多的前10个IP地址
cat log | cut -d ' ' -f 1 | sort | uniq -c | sort -nr | awk '{print $0}' | head -n 10
- 运用Filebeat module分析nginx日志
在同一台主机上事先安装好filebeat,elasticsearch和kibana filebeat配置 安装完Filebeat后,可以看到在Filebeat的安装目录下有一个叫做filebeat.y ...
- CentOS系统一键部署jdk,maven,tomcat,mysql
#!/bin/bash ####使用方法############### # chmod a+x JdTomK-Auto.sh # source JdTomK-Auto.sh ############# ...
