基于Composer的Laravel扩展包开发工作流 ,实现laravle项目的文件管理(记录成长)
PHP Composer包开发
基于Composer的Laravel扩展包开发工作流
实现laravle项目的文件管理,添加文件/文件夹,删除文件,查看代码/文件(代码支持缩进,支持语法高亮)
composer 项目地址:https://packagist.org/packages/wuqb/laravel-codeview
github 项目地址: https://github.com/wuxiumu/code-management
1、在项目下执行
mkdir packages // 创建packages 目录
cd packages // 进入 packages 目录
mkdir code-management // 创建code-management 目录,准备开发laravle文件管理
项目目录结构
- code-management
--config
--codemirror-5.31.0 [前端文件包]
--codeview.php [配置名称,路由,登录密码的]
--routes
--codevew.php [codeview 路由地址]
--src [开发包]
--Faceds
--CodeView.php
--CodeView.php
--CodeViewProvider.php
--composer.json
2、修改composer.json 文件
"autoload-dev": {
"psr-4": {
"App\\": "app/"
}
},
修改后
"autoload-dev": {
"psr-4": {
"App\\": "app/",
"Wqb\\CodeView\\": "packages/code-management/src"
}
},
3、执行 composer命令
composer dump_autoload
4、添加包的ServiceProvider
由于laravel的 package:discover 是读取 vendor/composer/installed.json 这个文件中安装的包,而我们的包是手动添加,所以无法自动添加ServiceProvider,手动在app.php中添加
'providers' => [
Wqb\CodeView\CodeViewProvider::class
],
'aliases' => [
'CodeView' => Wqb\CodeView\Facades\CodeView::class
],
上代码
code-management/composer.json
{
"name": "wuqb/laravel-codeview",
"description": "laravel codeview",
"license": "MIT",
"authors": [
{
"name": "wuqb",
"email": "824543976@qq.com"
}
],
"autoload": {
"psr-4": {
"Wqb\\CodeView\\": "src"
}
},
"require": {}
}
code-management/config/codeview.php
<?php
return [
'name' => '简单的线上代码管理工具',
'password' => 'tk12',
'route' => '/codeview',
];
code-management/routes/codeview.php
<?php
Route::any('codeview','\Wqb\CodeView\CodeView@index');
code-management/src/Faceds/CodeView.php
<?php
namespace Wqb\CodeView\Facades;
use Illuminate\Support\Facades\Facade;
class CodeView extends Facade
{
protected static function getFacadeAccessor()
{
return 'codeview';
}
}
code-management/src/CodeView.php
<?php
namespace Wqb\CodeView;
use Illuminate\Config\Repository;
use Illuminate\Http\Request;
class CodeView
{
protected $config;
/**
* 构造方法
*/
public function __construct(Repository $config)
{
$this->config = $config->get('codeview');
}
/**
* 展示页
*/
public function index(Request $request)
{
$this->head();
$this->viewAction($request);
$this->foot();
}
/**
* 展示处理
*/
public function viewAction($request)
{
$password = $this->config['password'];
$n = $this->config['route'];
$csrf_token = csrf_token();
if (isset($_COOKIE['filehelper_login_password_123456789']) && $_COOKIE['filehelper_login_password_123456789'] == md5($password)) {
$c = $request->input('c');
$v = $request->input('v');
$a = $request->input('a');
$b = $request->input('b');
$v1 = './' . $v;
$va = $v1 . $a;
echo '<h3>' . $this->config['name'] . '</h3>';
switch ($c) {
case 'del':
if (is_file($va) == true) {
unlink($va);
echo "成功删除" . $a . "!";
} else {
echo "文件已经被删除!";
}
break;
case 'up':
if ($_FILES["file"]["error"] > 0) {
echo "上传失败! 错误码:" . $_FILES["file"]["error"] . "<br>";
} else {
if (file_exists($v1 . $_FILES["file"]["name"])) {
echo "文件已经存在。 ";
} else {
move_uploaded_file($_FILES["file"]["tmp_name"], $v1 . $_FILES["file"]["name"]);
echo "上传成功!";
}
}
break;
case 'md':
if ($a != "") {
if (is_dir($va)) {
echo "文件夹已存在!";
} else {
mkdir($va);
echo '文件夹创建成功!';
}
} else {
echo "文件夹名不能为空!";
}
break;
case 'ed':
if ($request->input('s') == "1") {
$eded = fopen($va, 'w');
fwrite($eded, $_POST['fs']);
fclose($eded);
echo '<h3>保存成功!</h3>';
} else {
echo '<a href="' . $n . '?v=' . $v . '">返回</a><br>
<form action="' . $n . '?v=' . $v . '&a=' . $a . '&c=ed&s=1" method="post" enctype="multipart/form-data">
<textarea type="text" name="fs" id="ed">' . str_replace('</textarea>', '</ t e xtarea>', file_get_contents($va)) . '</textarea></br>
<input type="hidden" name="_token" value="'.$csrf_token.'">
<button type="submit">保存</button></form>';
}
break;
default:
# code...
break;
}
// 编辑页面是否展示列表
if ($b == "1") {
} else {
echo '<a href="' . $n . '?v=' . dirname($v) . '/">返回</a><br>
<table><tr>
<th>名称    </th>
<th>类型    </th>
<th>大小    </th>
<th>操作    </th>
</tr>
';
if (is_dir($v1) == true) {
$fs = scandir($v1);
$i = 2;
while ($i <= count($fs) - 1) {
if ($fs[$i] != $n) {
echo "<tr><td>" . $fs[$i] . "</td>";
if (is_dir($v1 . $fs[$i]) == true) {
echo "<td>文件夹</td>";
echo "<td>-</td>";
echo '<td><a href=' . $n . '?v=' . $v . $fs[$i] . '/>打开</a></td>';
}
if (is_file($v1 . $fs[$i]) == true) {
echo "<td>文件</td>";
echo "<td>" . number_format(filesize($v1 . $fs[$i]) / 1024 / 1024, 4, ".", "") . "MB</td>";
if (substr(strrchr($fs[$i], '.'), 1) !== 'php' && substr(strrchr($fs[$i], '.'), 1) !== 'asp' && substr(strrchr($fs[$i], '.'), 1) !== 'aspx' && substr(strrchr($fs[$i], '.'), 1) !== 'do') {
echo '<td><a href="' . $v . $fs[$i] . '">下载</a>';
} else {
echo '<td><a href="' . $v . $fs[$i] . '">打开</a>';
}
echo ' <a href="' . $n . '?c=del&a=' . $fs[$i] . '&v=' . $v . '">删除</a>';
$ihzm = substr(strrchr($fs[$i], '.'), 1);
if ($ihzm !== 'png' && $ihzm !== 'doc' && $ihzm !== 'docx' && $ihzm !== 'jpg' && $ihzm !== 'gif' && $ihzm !== 'zip' && $ihzm !== 'apk' && $ihzm !== 'webp' && $ihzm !== 'ppt' && $ihzm !== 'pptx' && $ihzm !== 'exe' && $ihzm !== 'xls') {
echo ' <a href="' . $n . '?c=ed&v=' . $v . '&a=' . $fs[$i] . '&b=1">编辑</a>';
}
echo '</td>';
}
echo "</tr>";
}
$i++;
}
}
echo '</table><hr>
<form action="' . $n . '?v=' . $v . '&c=up" method="post" enctype="multipart/form-data">
上传文件:<input type="file" name="file">
<input type="hidden" name="_token" value="'.$csrf_token.'">
<input type="submit" value="上传">
</form>
<form action="' . $n . '" method="get" enctype="multipart/form-data">
<input type="hidden" name="_token" value="'.$csrf_token.'">
新建文件夹:<input type="text" name="a"><input type="hidden" name="c" value="md"><input type="hidden" name="v" value="' . $v . '">
<input type="submit" value="新建">
</form>';
}
} else {
if ($request->input('password') == $password) {
setcookie("filehelper_login_password_123456789", md5($password), time() + 3600);
header("location:" . $n);
} else {
$this->form();
}
}
}
/**
* 登录文件管理验证
*/
public function form()
{
$csrf_token=csrf_token();
echo <<<EOF
<form action="" method="post" enctype="multipart/form-data">
请输入密码
<input type="hidden" name="_token" value="$csrf_token">
<input type="password" name="password">
<input type="submit" value="登录">
</form>
EOF;
}
/**
* 头部
* 引入必要的js,css
*/
public function head()
{
echo <<<EOF
<!DOCTYPE html>
<html lang="en">
<!--begin code mirror -->
<!--下面两个是使用Code Mirror必须引入的-->
<link rel="stylesheet" href="/src/codemirror-5.31.0/lib/codemirror.css" />
<script src="/src/codemirror-5.31.0/lib/codemirror.js"></script>
<!--Java代码高亮必须引入-->
<script src="/src/codemirror-5.31.0/clike.js"></script>
<!--groovy代码高亮-->
<script src="/src/codemirror-5.31.0/mode/groovy/groovy.js"></script>
<!--引入css文件,用以支持主题-->
<link rel="stylesheet" href="/src/codemirror-5.31.0/theme/dracula.css" />
<!--支持代码折叠-->
<link rel="stylesheet" href="/src/codemirror-5.31.0/addon/fold/foldgutter.css" />
<script src="/src/codemirror-5.31.0/addon/fold/foldcode.js"></script>
<script src="/src/codemirror-5.31.0/addon/fold/foldgutter.js"></script>
<script src="/src/codemirror-5.31.0/addon/fold/brace-fold.js"></script>
<script src="/src/codemirror-5.31.0/addon/fold/comment-fold.js"></script>
<!--括号匹配-->
<script src="/src/codemirror-5.31.0/addon/edit/matchbrackets.js"></script>
<!--end Code Mirror -->
<head>
<meta charset="utf-8" />
<title>文件管理</title>
</head>
EOF;
}
/**
* 脚部
* js 配置:代码折叠 | 设置主题 | 代码高亮| 设置代码框的长宽
*/
public function foot()
{
echo <<<EOF
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("ed"), {
mode: "text/groovy", //实现groovy代码高亮
mode: "text/x-java", //实现Java代码高亮
lineNumbers: true, //显示行号
theme: "dracula", //设置主题
lineWrapping: true, //代码折叠
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
matchBrackets: true, //括号匹配
//readOnly: true, //只读
});
editor.setSize('100%', '400px'); //设置代码框的长宽
</script>
</body>
</html>
EOF;
}
}
code-management/src/CodeViewProvider.php
<?php
namespace Wqb\CodeView;
use Illuminate\Support\ServiceProvider;
class CodeViewProvider extends ServiceProvider
{
/**
* Bootstrap the application services.
*
* @return void
*/
public function boot()
{
$this->loadRoutesFrom(__DIR__.'/../routes/codeview.php');
$this->publishes([
__DIR__.'/../config/codemirror-5.31.0' => base_path('public/src/codemirror-5.31.0'),
]);
}
/**
* Register the application services.
*
* @return void
*/
public function register()
{
$this->app->singleton('codeview', function ($app) {
return new CodeView($app['config']);
});
}
}
5、访问项目地址/codeview
登录页
密码:
tk12

列表页

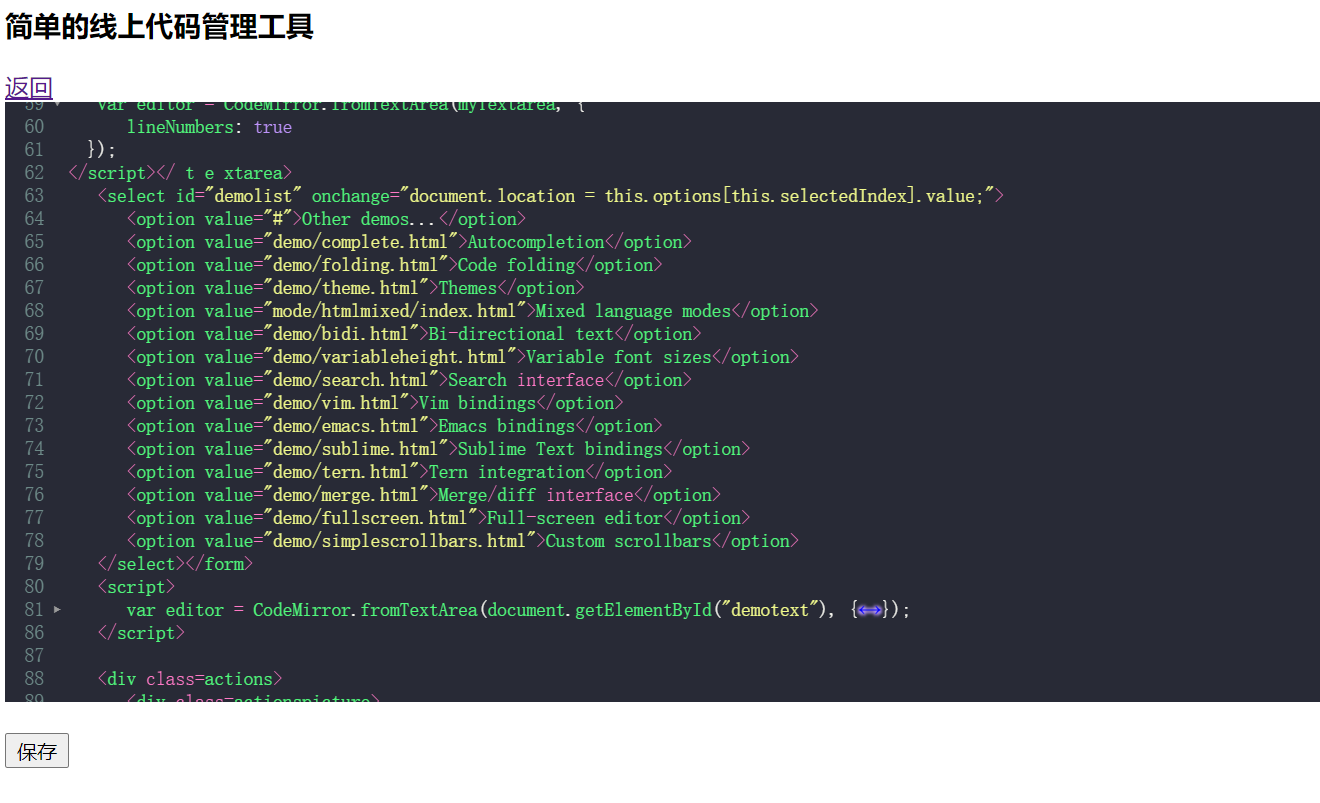
查看编辑页

文件上传,新建目录

6、提交推送到git仓库
不懂可以百度,如何提交代码到github仓库
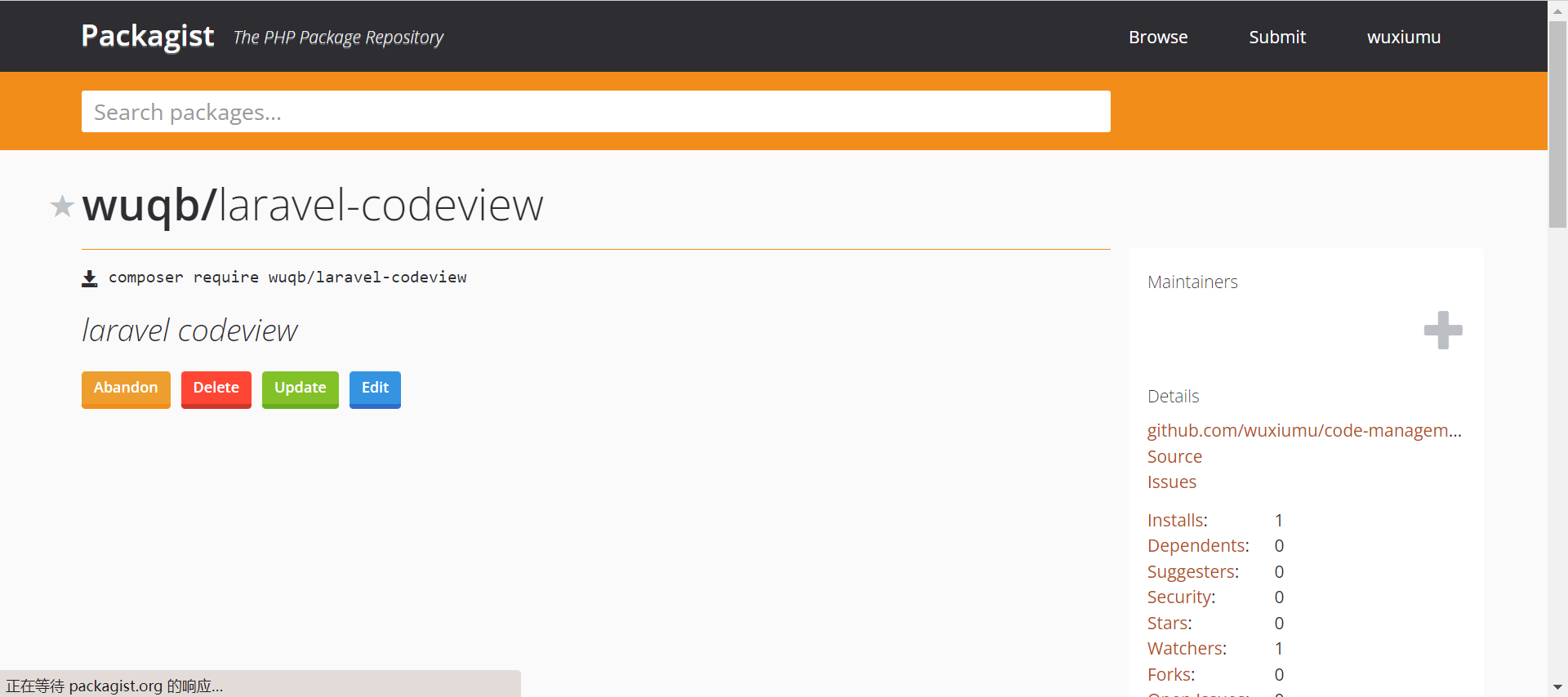
7、发布到packagist
注册登录Packagist(https://packagist.org/)
点击右上角Submit
将你的Github地址贴进去,点Check

8、可能遇到的问题
1、Could not find a version of package matching your minimum-stability (stable).
git tag v1.0
git push origin v1.0
2、Could not find package
// 不要使用国内镜像,设置回 https://packagist.org
// 然后别忘了打开你的梯子
composer config -g repo.packagist composer https://packagist.org
基于Composer的Laravel扩展包开发工作流 ,实现laravle项目的文件管理(记录成长)的更多相关文章
- 基于Composer的Laravel扩展包开发工作流
使用场景 在引用第三方包的时候,对第三方包有改动需求,需要将代码放在自己的仓库:并且自己的其他项目也有需求引用自定义的第三方包:甚至自己会发布修改后的第三方包: 读完本文你讲获得: Git Submo ...
- 使用 Composer 安装Laravel扩展包的几种方法
使用 Composer 安装Laravel扩展包的几种方法 以下的三种方法都是需要你在项目的根目录运行 第一种:composer install 如有 composer.lock 文件,直接安装,否则 ...
- 如何正确使用 Composer 安装 Laravel 扩展包
我们经常要往现有的项目中添加扩展包,有时候因为文档的错误引导,如下图来自 这个文档 的: composer update 这个命令在我们现在的逻辑中,可能会对项目造成巨大伤害. 因为 composer ...
- laravel扩展包开发步骤总结
1. 创建包 php artisan workbench vendor/package --resources 注: vendor:开发商名 package:包名 2.修改下包里co ...
- 如何开发、本地测试、发布 Laravel 扩展包?
如何开发.本地测试.发布 Laravel 扩展包? Laravel/ 1年前/ 4022 / 11 现在已经有了很多,关于如何开发 Laravel 扩展包的文章.但是大多文章写的太过片面,不 ...
- 如何开发 Laravel 扩展包并发布到 Composer
如何开发 Laravel 扩展包并发布到 Composer 发布于 2019-01-22 cxp1539 1074 Vie 开发扩展包 我们来做一个根据第一个字符或者汉字生成头像的larave ...
- laravel composer 扩展包开发(超详细)
laravel composer 扩展包开发(超详细) 置顶 2018年02月05日 11:09:16 Simael__Aex 阅读数:10396 版权声明:转载请注明出处:http://blo ...
- 【转】下载量最高的 100 个 Laravel 扩展包推荐
说明 Laravel 另一个令人喜欢的地方,是拥有活跃的开发者社区,而活跃的开发者社区带来的,是繁华的扩展包生态. 本文对 Packagist 上打了 Laravel 标签 的扩展包进行整理,截止到现 ...
- laravel 安装 Laravel 扩展包
问题说明 我们经常要往现有的项目中添加扩展包,有时候因为文档的错误引导,如下图来自这个文档 的: composer update 这个命令在我们现在的逻辑中,可能会对项目造成巨大伤害. 因为 comp ...
随机推荐
- [转载]nc命令详解
最近在搞反向连接,试来试去发现最好的工具还是nc.正好趁这个机会把nc的用法总结一下: 1.端口扫描: nc -vv ip port 例:nc -vv 192.168.1.1 5000 扫描192.1 ...
- 添加ico图标
1. 先添加资源文件XXX.Ico,然后引用的时候用如下代码即可. Icon ico=Properties.Resources.XXX;
- 基于MRS-ClickHouse构建用户画像系统方案介绍
业务场景 用户画像是对用户信息的标签化.用户画像系统通过对收集的各维度数据,进行深度的分析和挖掘,给不同的用户打上不同的标签,从而刻画出客户的全貌.通过用户画像系统,可以对各个用户进行精准定位,从而将 ...
- 手把手带你使用Paint in 3D和Photon撸一个在线涂鸦画板
Paint in 3D Paint in 3D用于在游戏内和编辑器里绘制所有物体.所有功能已经过深度优化,在WebGL.移动端.VR 以及更多平台用起来都非常好用! 它支持标准管线,以及 LWRP.H ...
- ES6中对象新增的方法
属性的简洁表示法 ES6 允许在大括号里面直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = { foo }; console ...
- gofs使用教程-基于golang的开源跨平台文件同步工具
概述 gofs是基于golang开发的一款开箱即用的跨平台文件同步工具,开源地址如下:https://github.com/no-src/gofs,欢迎点个Star或者提交Issue和PR,共同进步! ...
- 【推理引擎】在 VS Code 调试 ONNXRuntime 的测试单元
背景:在学习如何往ONNXRuntime中添加新算子时,参考了官方测试代码:onnxruntime/test/shared_lib/test_inference.cc,代码内部使用GTest作为单元测 ...
- Configuration problem: 'bean' or 'parent' is required for <ref> element
我出现此错误的原因是web.xml中没有指定spring的启动配置文件applicationContext.xml的加载位置.applicationContext.xml原来再webRoot/webI ...
- python办公自动化系列之金蝶K3(三)
小爬在之前的两篇文章 [python办公自动化系列之金蝶K3自动登录(一)].[python办公自动化系列之金蝶K3自动登录(二)]带大家系统搞定了K3客户端的自动登录难题,但是搞定[自动登录]只是我 ...
- C语言对源程序处理的四个步骤:预处理、编译、汇编、链接——预处理篇
预处理 1)预处理的基本概念 C语言对源程序处理的四个步骤:预处理.编译.汇编.链接. 预处理是在程序源代码被编译之前,由预处理器(Preprocessor)对程序源代码进行的处理.这个过程并不对程序 ...
