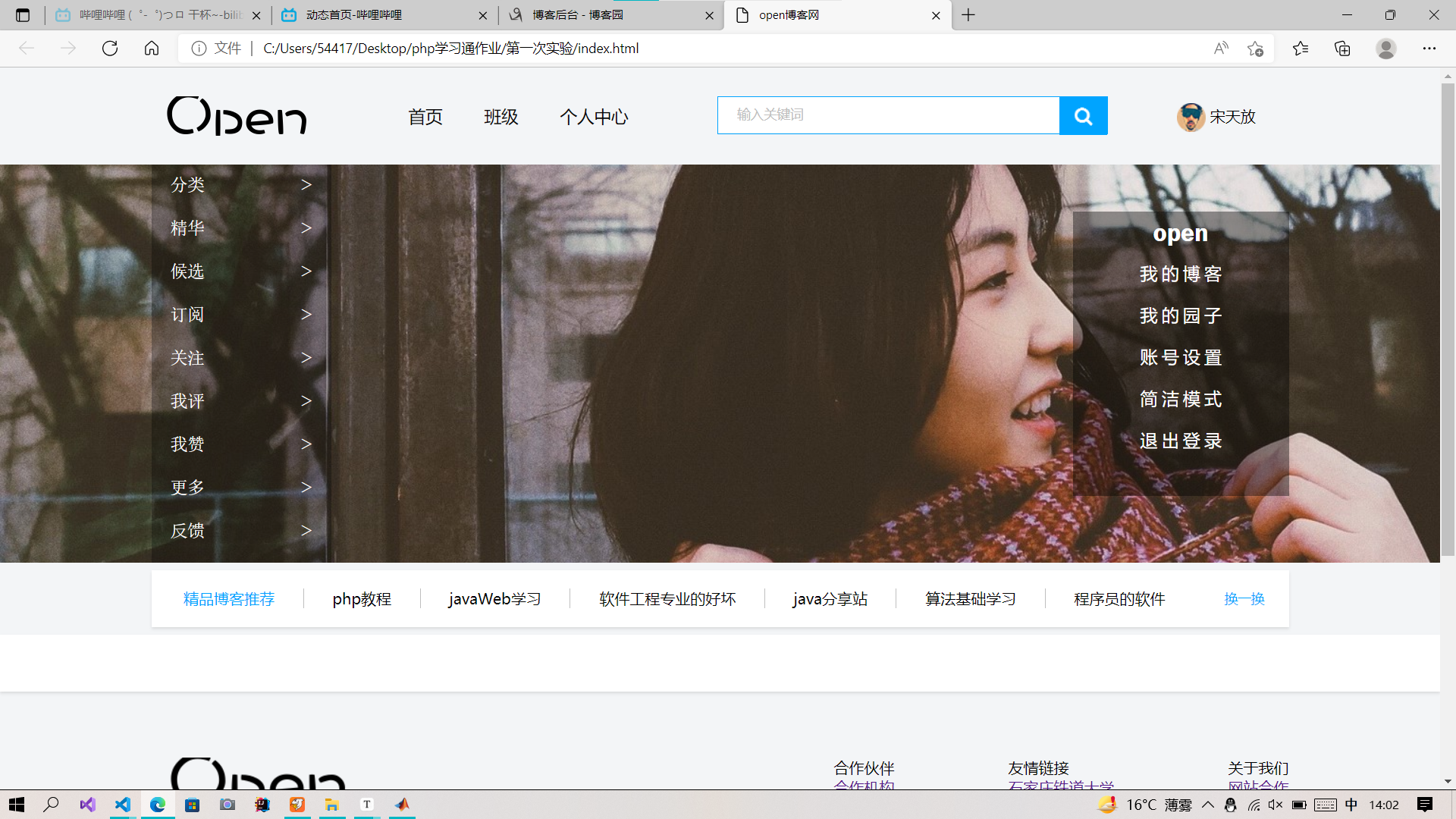
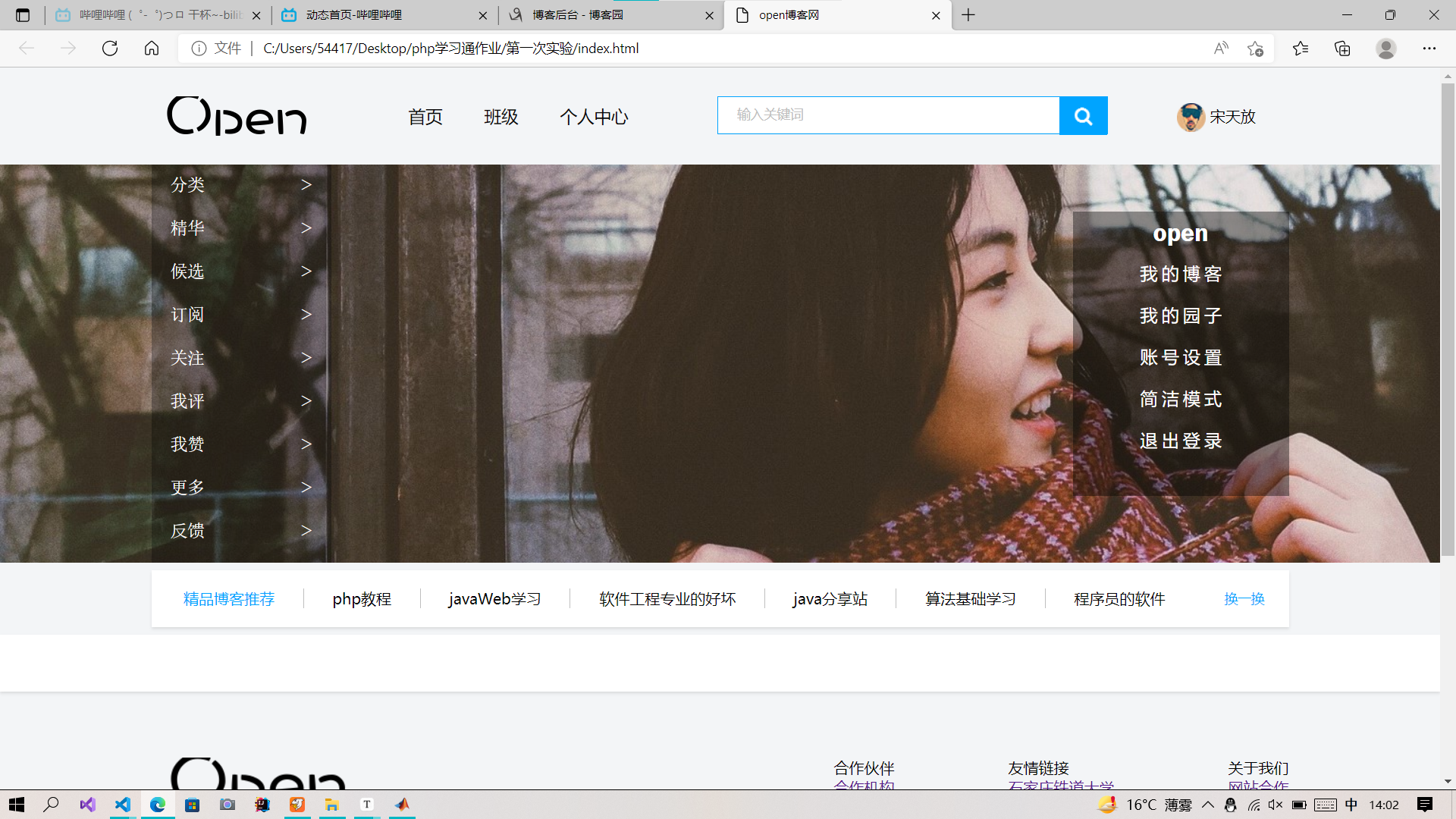
先上效果图:
网页代码:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>open博客网</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="header wrapper">
<h1>
<a href="#"><img src="./images/open-logo.png" alt="" style="width: 192px; height: 42;overflow: hidden;"></a>
</h1>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">班级</a></li>
<li><a href="#">个人中心</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="输入关键词"><button></button>
</div>
<!-- 用户 -->
<div class="user">
<img src="./images/user.png" alt="">
<span>宋天放</span>
</div>
</div>
<!-- 轮播图banner -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="#">分类<span>></span></a></li>
<li><a href="#">精华<span>></span></a></li>
<li><a href="#">候选<span>></span></a></li>
<li><a href="#">订阅<span>></span></a></li>
<li><a href="#">关注<span>></span></a></li>
<li><a href="#">我评<span>></span></a></li>
<li><a href="#">我赞<span>></span></a></li>
<li><a href="#">更多<span>></span></a></li>
<li><a href="#">反馈<span>></span></a></li>
</ul>
</div>
<div class="right">
<h2>open</h2>
<ul>
<li><a href="#">我 的 博 客</a></li>
<li><a href="#">我 的 园 子</a></li>
<li><a href="#">账 号 设 置</a></li>
<li><a href="#">简 洁 模 式</a></li>
<li><a href="#">退 出 登 录</a></li>
</ul>
</div>
</div>
</div>
<div class="goods wrapper">
<h2>精品博客推荐</h2>
<ul>
<li><a href="#">php教程</a></li>
<li><a href="#">javaWeb学习</a></li>
<li><a href="#">软件工程专业的好坏</a></li>
<li><a href="#">java分享站</a></li>
<li><a href="#">算法基础学习</a></li>
<li><a href="#">程序员的软件</a></li>
</ul>
<a href="#"class="xingqu">换一换</a>
</div>
<!-- 网站正文部分 -->
<div class="content">
<div class="wrapper">
</div>
</div>
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./images/open-logo.png" alt="">
<p>open博客网站致力于与世界一流大学合作打造最适合大学生的博客网站。<br>
2022年OPEN.net保留所有权利。-沪ICP备15025210号</p>
<a href="#">下载APP</a>
</div>
<div class="right">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
<dl>
<dt>友情链接</dt>
<dd><a href="https://www.stdu.edu.cn/" target="blank">石家庄铁道大学</a></dd>
<dd><a href="https://www.cnblogs.com/open52000/" target="blank">博客园</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">网站合作</a></dd>
<dd><a href="#">产品推广</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
网页样式图css代码:
/* index.css是用来美化首页的 */
* {
margin: 0;
padding: 0;
/* 內减模式 */
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
body {
background-color: #f3f5f7;
}
/* 版心 */
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* 头部 */
.header {
height: 42px;
/* margin-top: 30px;
margin-bottom: 30px; */
margin: 30px auto;
}
h1 {
float: left;
}
/* 导航 */
.nav {
float: left;
margin-left: 70px;
height: 42px;
}
.nav li {
float: left;
margin-right: 26px;
}
.nav li a {
display: block;
padding: 0 9px;
height: 42px;
line-height: 42px;
/* border-bottom: 2px solid #00a4ff; */
font-size: 18px;
color: #050505;
}
.nav li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 搜索 */
.search {
float: left;
margin-left: 59px;
width: 412px;
height: 40px;
border: 1px solid #00a4ff;
}
.search input {
float: left;
padding-left: 20px;
/* 左右加一起的尺寸要小于等于410 */
width: 360px;
height: 38px;
border: 0;
}
/* 控制placeholder的样式 */
.search input::placeholder {
font-size: 14px;
color: #bfbfbf;
}
.search button {
float: left;
width: 50px;
height: 40px;
background-image: url(../images/btn.png);
border: 0;
}
.user {
float: right;
margin-right: 35px;
height: 42px;
line-height: 42px;
}
.user img {
/* 调节图片垂直对齐方式, middle:居中 */
vertical-align: middle;
}
/* 轮播图 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .wrapper {
height: 420px;
background-image: url(../images/banner2.png);
}
.banner .left {
float: left;
padding: 0 20px;
width: 190px;
height: 420px;
background-color: rgba(0,0,0, 0.3);
/* 行高属于控制文字的属性, 能继承 */
line-height: 44px;
}
.banner .left span {
float: right;
}
.banner .left a {
font-size: 14px;
color: #fff;
}
.banner .left a:hover {
color: #00b4ff;
}
.banner .right {
float: right;
margin-top: 50px;
width: 228px;
height: 300px;
background-color: #fff;
}
.banner .right h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.banner .right .content {
padding: 0 18px;
}
.banner .right .content dl {
padding: 12px 0;
border-bottom:2px solid #e5e5e5;
}
.banner .right .content dt {
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content dd {
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more {
display: block;
/* margin: 4px 14px 0; */
margin: 4px auto 0;
width: 200px;
height: 40px;
border: 1px solid #00a4ff;
font-size: 16px;
color: #00a4ff;
font-weight: 700;
text-align: center;
line-height: 40px;
}
/* 精品推荐 */
.goods {
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
background-color: #fff;
box-shadow: 0px 2px 3px 0px
rgba(118, 118, 118, 0.2);
line-height: 60px;
}
.goods h2 {
float: left;
font-size: 16px;
color: #00a4ff;
font-weight: 400;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods li a {
border-left: 1px solid #bfbfbf;
padding: 0 30px;
font-size: 16px;
color: #050505;
}
.goods .xingqu {
float: right;
font-size: 14px;
color: #00a4ff;
}
/* 精品课程 */
.box {
margin-top: 35px;
}
.box .title {
height: 40px;
}
.box .title h2 {
float: left;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.box .title a {
float: right;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.box .content li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #fff;
}
.box .content li:nth-child(5n) {
margin-right: 0;
}
.box .content li h3 {
padding: 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box .content li p {
padding: 0 20px;
font-size: 12px;
color: #999;
}
.box .content li span {
color: #ff7c2d;
}
/* 版权 */
.footer {
margin-top: 40px;
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.footer .left {
float: left;
}
.footer .left p {
margin: 20px 0 10px;
font-size: 12px;
color: #666;
}
.footer .left a {
display: inline-block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
font-size: 16px;
color: #00a4ff;
}
.footer .right {
float: right;
}
.footer .right dl {
float: left;
margin-left: 120px;
}
- 在腾讯云上面搭建WordPress博客网站
一.准备工作 我们使用腾讯云服务器来运行WordPress,腾讯云会给新用户七天的产品体验时间还有一些代金券,做为新手尝试成本是比较小的. 腾讯云长期举办 "云+校园" 活动,学生 ...
- CentOS 7 yum安装LAMP,LNMP并搭建WordPress个人博客网站
本次实验要进行的是在CentOS7.2,内核版本3.10.0-327.el7.x86_64的环境下搭建LAMP和LNMP,并在此之上做一个WordPress博客网站. [root@Shining ~] ...
- github+hexo搭建自己的博客网站(一)基础入门
github提供的page,hexo提供的静态博客文档,这样可以搭建一个自己的一个博客网站. 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可 ...
- Java实现个人博客网站
说明:该项目是实验楼用户"LOU3165780622"发布在实验楼上的项目教程:[Java实现个人博客],未经允许,禁止转载: 该项目利用 SSM 框架和 Mysql 以及一些简单 ...
- Linux_基于Docker快速搭建个人博客网站
时间:2017年04月28日星期五 说明:基于docker技术,使用jpress开源框架搭建个人博客网站.特别感谢jpress开源项目.系统版本:CentOS 7.2-64bit. 步骤一:准备Doc ...
- 分享我做Dotnet9博客网站时积累的一些资料
从2019年使用WordPress搭建Dotnet9网站,到现在手撸代码开发,介绍中间使用的一些资源,绝无保留,希望对大家有用. 1. 申请域名.搭建WordPress网站 时间点:2019年11月 ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 初试Nodejs——使用keystonejs创建博客网站2(修改模板)
上一篇(初试Nodejs——使用keystonejs创建博客网站1(安装keystonejs))讲了keystonejs的安装.安装完成后,已经具备了基本的功能,我们需要对页面进行初步修改,比如,增加 ...
- 初试Nodejs——使用keystonejs创建博客网站1(安装keystonejs)
我正在阿里云上创建一个简单的个人博客网站,刚好正在尝试NodeJs,决定找一款基于NodeJs的CMS来完成这个工作,最后找到了KeyStoneJS. KeyStoneJS是基于Express和Mon ...
随机推荐
- python程序unix密码破解
# qianxiao996精心制作 #博客地址:https://blog.csdn.net/qq_36374896 #!/usr/bin/env python #指定这是一个python文件,使用这个 ...
- GitFlow 工作流
1.概述 GitFlow 工作流定义了一个围绕项目发布的严格分支模型.虽然比功能分支工作流复杂几分,但提供了用于一个健壮的用于管理大型项目的框架. GitFlow 工作流没有用超出功能分支工作流的概念 ...
- 数据库中间件ShardingSphere-Proxy(一)
1.现实中的问题 我们知道数据库的数据,基本80%的业务是查询,20%的业务涵盖了增删改,经过长期的业务变更和积累数据库的数据到达了一定的数量之后,直接影响的是用户与系统的交互,查询时的速度,插入数据 ...
- BGP的五种报文六种状态
BGP的五种报文 Open报文:用于协商BGP参数,包括版本号,AS号等信息.在两个路由器之间建立了TCP会话之后开始交换Open信息以确认是否能形成邻居关系,是TCP建立后发送的第一个信息,类似OS ...
- python -sorted 学习
跟C++ STL中的sort的用法类似,sorted用来对列表进行排序 比如: list = [3,4,82,66,22,11] 用sorted(list),就会对对list这个表进行排序 如果,so ...
- [使用多仓库解决] idea maven 下载源码出现:Cannot download sources Sources not found for: xxx
根本原因 依赖托管仓库的库存不足.有的仓库,就是没有团队上传这个依赖.所以多加几个镜像源,总有一个仓库能找到. 解决方案 修改 maven 默认配置文件 "C:\Users\<user ...
- MySQL 中有哪些不同的表格?
共有 5 种类型的表格: 1.MyISAM 2.Heap 3.Merge 4.INNODB 5.ISAM
- memcached 能接受的 key 的最大长度是多少?
key 的最大长度是 250 个字符.需要注意的是,250 是 memcached 服务器端内 部的限制,如果您使用的客户端支持"key 的前缀"或类似特性,那么 key(前缀 + ...
- java-注解相关
注解 概念:说明程序的,给计算机看 注释:用文字描述程序 先了解一些怎么正常javadoc文档 1:给类或者方法添加doc注释 2:通过命令javadoc 执行 类.java文件 新建的类: /** ...
- 使用 Spring 有哪些方式?
使用 Spring 有以下方式: 作为一个成熟的 Spring Web 应用程序. 作为第三方 Web 框架,使用 Spring Frameworks 中间层. 用于远程使用. 作为企业级 Java ...