用VUE框架开发的准备
使用VUE框架编写项目的准备工作
防止我几天不打代码,忘记怎么打了
下载小乌龟拉取码云项目文件,用于码云仓库代码提交与拉取(可以不安装)

小乌龟要设置你的码云账号 密码
在控制面版 中 凭证里可以修改
开始
下载git工具,以后每次运行项目都可以在这里运行 npm run dev 让项目运行

创建第一个vue项目
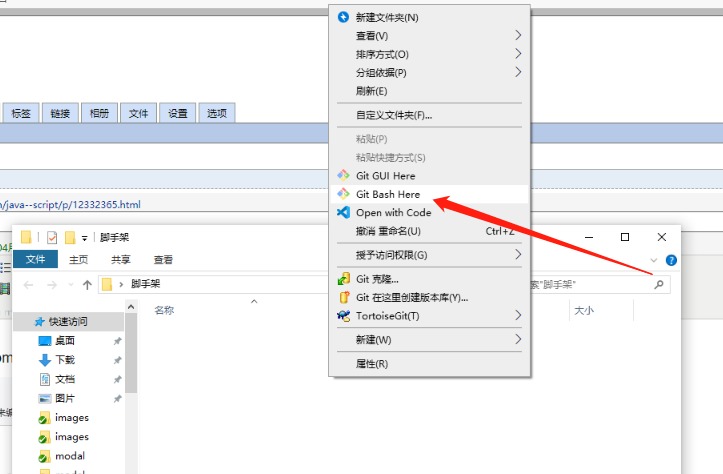
安装好Git后,在你的项目创建文件夹右击会有Git Bash Here

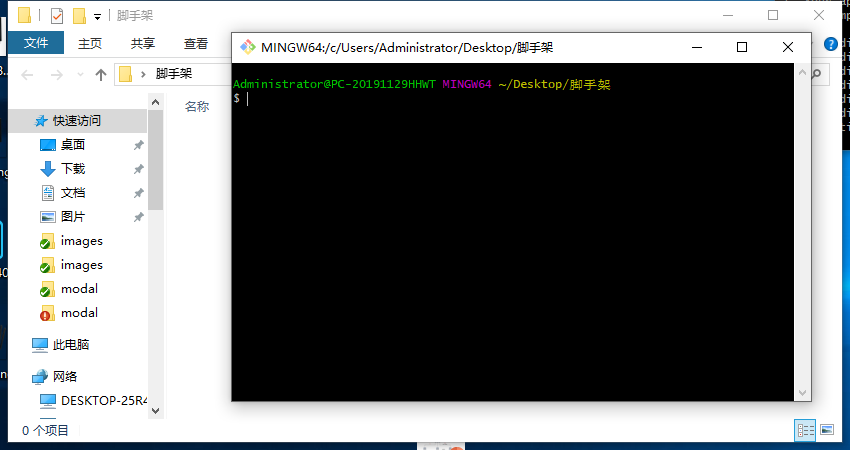
运行之后:

git工具里不能运行npm类的代码,首先要下载Node.js,安装后就可以运行npm类的代码了,问度娘怎么下载

下载安装好了之后
在Git黑框框里运行以下代码
npm 安装 vue-cli 脚手架
执行 npm install --global vue-cli
通过vue -V 查看版本号
有脚手架后
通过vue-cli脚手架构建vue项目
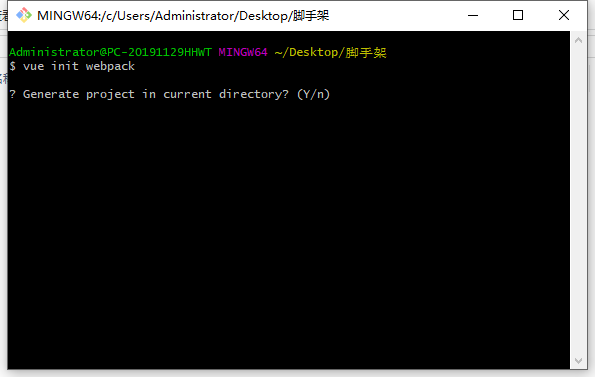
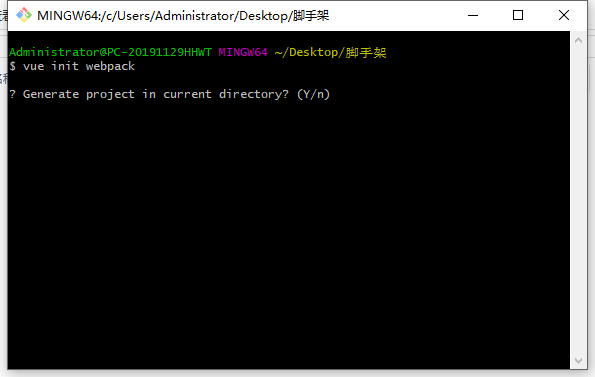
执行 vue init webpack

之后它会跟你对话,问你项目名字,作者啥的,不懂问度娘

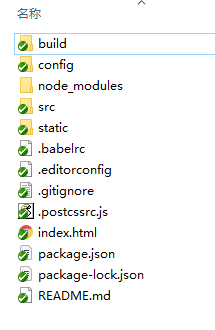
好了之后,会生成大概下面图片里的样子,绿色的勾是小乌龟告诉我代码与码云里的代码保持一样(没安装小乌龟不用管)
从码云下载的项目,第一次运行在项目文件里鼠标右击选择git bash,输入npm install 下载依赖包,才可以运行

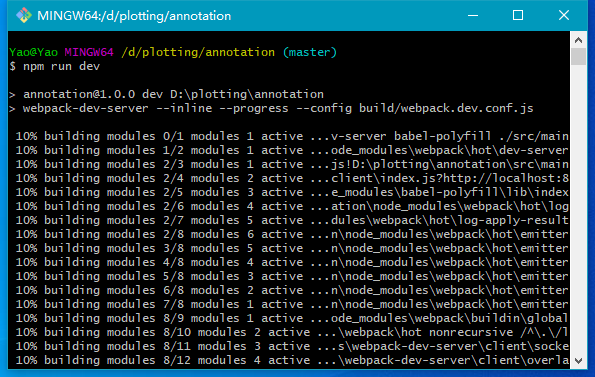
输入npm run dev 运行项目

开发工具我选择VsCode
插件列表

用VUE框架开发的准备的更多相关文章
- 每天一点点之vue框架开发 - 引入Jquery
1. 安装jquery npm install jquery --save-dev 2.在build/webpack.base.conf.js中添加如下内容 var webpack = require ...
- 每天一点点之vue框架开发 - 使用vue-router路由
1.安装路由(安装过的跳过此步) // 进入项目根目录 cd frontend // 安装 npm install vue-router --save-dev 2.在入口文件main.js中引入路由 ...
- 每天一点点之vue框架开发 - vue坑-This relative module was not found
94% asset optimization ERROR Failed to compile with 1 errors This relative module was not found: * . ...
- 使用vue框架开发前端项目的步骤
前端项目的开发 1. 本地安装nodejs https://nodejs.org/en/download/ 2. 测试安装 > node -v 3. 本地安装git > git --ver ...
- 每天一点点之vue框架开发 - 如何在一个页面调用另一个同级页面的方法
使用场景: 页面分为header.home.footer三部分,需要在home中调用header中的方法,这两个没有相互引入 官方给出方法: api传送门 在项目中实现: 1.首先同一个vue实例来调 ...
- 每天一点点之vue框架开发 - vue-router路由在循环中携带参数
场景:要实现一个标签云,通过循环把标签渲染,然后单击标签的时候实现跳转,跳转路由一样,通过唯一参数来实现请求不同的数据 因此,就需要在for循环中来携带参数,本节所讲的是路由使用对象的形式(别名)来实 ...
- 每天一点点之vue框架开发 - History 模式下线上路由报404错误
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- 每天一点点之vue框架开发 - 部署到线上
1.在项目根目录下运行如下命令 npm run build 会生成一个dist目录, 2.然后将dist目录上传至服务器就可以访问页面了,不需要配置vue环境了.
- 每天一点点之vue框架开发 - 引入bootstrap
只使用css样式 如果在你的项目中只是使用css样式,那就不需要安装,直接全局引入样式就好 <link rel="stylesheet" href="https ...
- 每天一点点之vue框架开发 - axios解决跨越问题
1.安装 npm install axios 或者 使用 bower: bower install axios 或者直接使用 cdn: <script src="https://unp ...
随机推荐
- JS日期格式化方法 封装
//--------------------------------------------------- // 日期格式化 // 格式 YYYY/yyyy/YY/yy 表示年份 // MM/M 月份 ...
- 学习lua-03,集合排序,集合插入元素
array = {"Google", "Runoob"} table.insert(array,1,"hello world!") for ...
- ZSTUOJ刷题⑥:Problem 3535.--模拟简单计算器
3535: 模拟简单计算器 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 4634 Solved: 1652 Description 程序模拟简单运算器 ...
- 样式优先级的规则:!important`>行内样式>嵌入样式>外链样式>id选择器>类选择器>标签选择器>复合选择器>通配符>继承样式
CSS样式的优先级应该分成四大类 第一类`!important`,无论引入方式是什么,选择器是什么,它的优先级都是最高的. 第二类引入方式,行内样式的优先级要高于嵌入和外链,嵌入和外链如果使用的选择器 ...
- Epoll的使用例子
本篇文章在上一篇的基础上,使用 epoll 实现了一个事件监听和回调处理的模块.如何编写一个使用该模块的例子呢? 监测什么类型的fd,监测什么类型的事件,监测到事件以后需要做什么?后来可以看看如何将 ...
- Git、GitHub、GitLab三者之间的区别
1.Git Git是一个版本控制系统. 版本控制是一种用于记录一个或多个文件内容变化,方便我们查阅特定版本修订情况的系统. 总结: (1)分布式版本控制系统下的本地仓库包含代码库还有历史库,在本地就可 ...
- 不可错过的JS代码优化技巧(持续更新)
1. 带有多个条件的 if 语句 把多个值放在一个数组中,然后调用数组的 includes 方法. //longhand if (x === 'abc' || x === 'def' || x === ...
- centos7 硬盘扩容
参考 linux系统下,新加硬盘并把现有的/home目录扩容 最后加的容量在/目录 而不是在/home目录,而我本来把/home目录独立挂载在一个分区了 创建逻辑卷.可用使用命令 pvcreate / ...
- 对象和类复习题(c++ prime plus )
第一题: 为复习题5描述的类提供方法定义,并编写一个小程序来演示所有的特性: bank.h #ifndef BACK_H_ #define BACK_H_ #include <string> ...
- c++ 构造名字不足的0补齐
stringstream ss; ss << setfill('0') << setw(10) << i; vstrImageFilenames[i] = strP ...
