react 二级路由嵌套
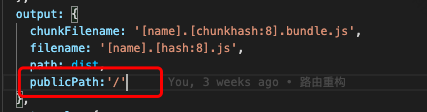
嵌套路由之后,静态文静路径错误, 更改webpack 打包output 输出根目录,publicPath:'/',
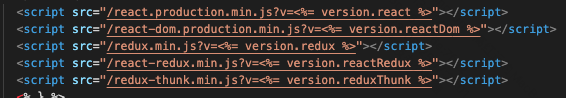
二级路由刷新之后白屏,在首页模板文件中路径前加 /,


react 二级路由嵌套的更多相关文章
- 链接进入react二级路由,引发的子组件二次挂载
这个问题很怪,我两个二级路由从链接进入的时候,会挂载两次子组件. 从链接进入,是因为新页面在新标签页打开的. 有子组件是因为公共组件提取 同样的操作,有一些简单的二级路由页面,就不会挂载两次. 讲道理 ...
- vue 路由知识点(一级路由与二级路由嵌套)
本人小白一个,如果问题,麻烦大神指点, 一级路由: path:'/' 默认为显示; 二级路由: path: '',默认显示为index组件,因为二级路有没有写index组件,所以使用redirect: ...
- react路由嵌套
所谓的嵌套路由就是在某些以及路由下面存在二级路由,这些二级路由除了公用一级路由导航模块外,还公用当前的二级路由的导航模块,也就是部分进行了切换,要实现嵌套路由,首先回顾之前的内容,实现基本的react ...
- vue-router嵌套路由,二级路由。
如果全是用一级路由时,路由管理就变得很臃肿,有点乱,路由有父子关系的话,嵌套路由会更好.嵌套也就是路由中的路由的意思,组件中可以有自己的路由导航和路由容器(router-link.router-vie ...
- nuxt二级路由
耗费了大半天的时间,终于把页面的二级路由配置好了 先看我的目录 如果没有登陆页,根本就不用考虑嵌套路由的问题,主要的menu跳转和<nuxt />可以直接写到layouts/default ...
- [AngularJS] “多重路由”嵌套模块——AngularJS“路由”嵌套学习资料教程
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的 以下内容仅供参考,请慎重使用学习 1.AngularJS路由嵌套 Angularjs本身自带路由模块,可以满足通过不同 ...
- vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等... 案例如下: routes: [ { path: '/', name: 'dy', component: dy, children ...
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- react之路由
功能:让用户从一个视图(组件)导航到另一个视图(组件) 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系 使用React路由简单来说,就是配置路径和组件 路由的使用 1.安装路由 ...
- angular2系列教程(十一)路由嵌套、路由生命周期、matrix URL notation
今天我们要讲的是ng2的路由的第二部分,包括路由嵌套.路由生命周期等知识点. 例子 例子仍然是上节课的例子:
随机推荐
- 华为云服务器8000通道映射到本地,本地浏览器访问jupyter
首先你得有个华为云服务器(这不是废话) 第二你得开放它的端口(重点) 第三打开本地cmd 输入ssh -L [客户端IP或省略]:[客户端端口]:[服务器IP]:[服务器端口] [登陆服务器的用户名] ...
- 创建型模式 - 原型模式Prototype
孩子生来没娘的NT审核机制,又开始说我涉及到广告了,我涉及到什么广告了?我接着发. 学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 所属:创建型模式 原型模式 一般会和 工场 ...
- typora配置图床
PicGo无法上传图片,报下图错误 Error: Error in repo name 这里我使用图床是gitee 上传之前需要安装插件 解决方法: 最后一步:配置typora, 点击验证图片选项,查 ...
- 一次生产环境CPU占用高的排查
1. 项目背景 甲方是保密级别非常高的政府部门.所以我们全程拿不到任何测试数据,只能是自己模拟数据进行测试. 项目部署的时候,公司派了一人到甲方现场,在甲方客户全程监督下,进行部署,调试,导入数据等工 ...
- 亲测有效! Bypass V1.15.5 12306分流抢票助手 for Windows
亲测有效! Bypass V1.15.5 12306分流抢票助手 for Windows 12306Bypass也就是12306分流抢票软件,是一款全程自动抢票,自动识别验证码,多线程秒单.稳定捡漏, ...
- dotnet 8 preview 1 即将发布
.Net 8 preview 1 即将到来,让我们来提前看看都要发布什么吧. .Net 8 preview 1 即将到来 .NET 8 的第一个预览版将在几周内发布,微软的 David Ortinau ...
- elasticsearch之日期类型有点怪
一.Date类型简介 elasticsearch通过JSON格式来承载数据的,而JSON中是没有Date对应的数据类型的,但是elasticsearch可以通过以下三种方式处理JSON承载的Date数 ...
- Vue框架-03:JS的几种循环方式,Key值的解释,数组/对象的检测与更新,input事件,v-model数据双向绑定,过滤案例,事件修饰符,按键修饰符,表单控制
目录 前端开发之Vue框架 一.JS循环的几种方式 1.v-for可循环的变量 2.js的循环方式 二.Key值的解释 三.数组.对象的检测与更新 四.input事件 五.v-model双向数据绑定 ...
- OpenMP Sections Construct 实现原理以及源码分析
OpenMP Sections Construct 实现原理以及源码分析 前言 在本篇文章当中主要给大家介绍 OpenMP 当中主要给大家介绍 OpenMP 当中 sections construct ...
- 编译OpenCV以及openc_contrib提示缺少boostdesc_bgm.i文件出错的解决
~/opencv_contrib/modules/xfeatures2d/src/boostdesc.cpp:673:20: fatal error: boostdesc_bgm.i: No such ...
