vue3项目一些小坑
文章来自 https://mp.weixin.qq.com/s/nJsfOUNNKYQdvB9o9BXVVQ
1. Vue2.x 和 Vue3.x 生命周期方法的变化
文档地址:https://v3.cn.vuejs.org/guide/composition-api-lifecycle-hooks.html
Vue2.x 和 Vue3.x 生命周期方法的变化蛮大的,先看看:
| 2.x 生命周期 | 3.x 生命周期 | 执行时间说明 |
|---|---|---|
| beforeCreate | setup | 组件创建前执行 |
| created | setup | 组件创建后执行 |
| beforeMount | onBeforeMount | 组件挂载到节点上之前执行 |
| mounted | onMounted | 组件挂载完成后执行 |
| beforeUpdate | onBeforeUpdate | 组件更新之前执行 |
| updated | onUpdated | 组件更新完成之后执行 |
| beforeDestroy | onBeforeUnmount | 组件卸载之前执行 |
| destroyed | onUnmounted | 组件卸载完成后执行 |
| errorCaptured | onErrorCaptured | 当捕获一个来自子孙组件的异常时激活钩子函数 |
2. script-setup 模式中父组件获取子组件的数据
文档地址:https://v3.cn.vuejs.org/api/sfc-script-setup.html#defineexpose
这里主要介绍父组件如何去获取子组件内部定义的变量,关于父子组件通信,可以看文档介绍比较详细:https://v3.cn.vuejs.org/guide/component-basics.html
我们可以使用全局编译器宏的defineExpose宏,将子组件中需要暴露给父组件获取的参数,通过 {key: vlaue}方式作为参数即可,父组件通过模版 ref 方式获取子组件实例,就能获取到对应值:
// 子组件
<script setup>
let name = ref("pingan8787")
defineExpose({ name }); // 显式暴露的数据,父组件才可以获取
</script> // 父组件
<Chlid ref="child"></Chlid>
<script setup>
let child = ref(null)
child.value.name //获取子组件中 name 的值为 pingan8787
</script>
注意:
- 全局编译器宏只能在 script-setup 模式下使用;
- script-setup 模式下,使用宏时无需
import可以直接使用; - script-setup 模式一共提供了 4 个宏,包括:defineProps、defineEmits、defineExpose、withDefaults。
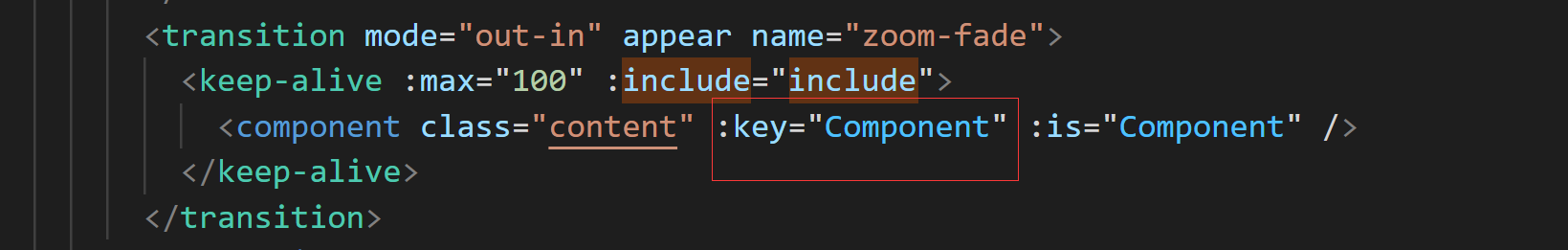
1、 vue3项目本地热更新时报错TypeError: parentComponent.ctx.deactivate is not a function

解决方法: 在keep-alive、component上设置key进行排序(即加个key)

3、vue3中为什么不可以用this?
因为vue3中的setup方法是在befoerCerate生命函数之前进行的,并没有任何data数据,所以也就不存在this,因此也可以使用箭头函数。
4、使用ref动态绑定
<!-- vm.$refs.p 会是 DOM 节点 -->
<p ref="p">hello</p> <!-- vm.$refs.child 会是子组件实例 -->
<child-component ref="child"></child-component> <!-- 当动态绑定时,我们可以将 ref 定义为回调函数,显式地传递元素或组件实例 -->
<child-component :ref="(el) => child = el"></child-component>
关于 ref 注册时机的重要说明:因为 ref 本身是作为渲染函数的结果而创建的,在初始渲染时你不能访问它们——它们还不存在!$refs 也是非响应式的,因此你不应该试图用它在模板中做数据绑定。
vue3项目一些小坑的更多相关文章
- 首个threejs项目-前端填坑指南
第一次使用threejs到实际项目中,开始的时候心情有点小激动,毕竟是第一次嘛,然而做着做着就感受到这玩意水好深,满满的都是坑,填都填不过来.经过老板20天惨无人道的摧残,终于小有成就. 因为第一次搞 ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue项目向小程序迁移调研
概述 今天调研了一下vue项目怎么向小程序迁移,有些心得,记录下来,供以后开发时参考,相信对其他人也有用. 基本上vue项目向小程序迁移不外乎2种方法,一种是用小程序的web-view组件,另一种是用 ...
- EF Core 小坑:DbContextPool 会引起数据库连接池连接耗尽
DbContextPool 是 ASP.NET Core 2.1 引入的新特性,可以节省创建 DbContext 实例的开销,但没有想到其中藏着一个小坑. 最近有一个 ASP.NET Core 项目持 ...
- EF Core HasQueryFilter 的小坑
这是今天在实际项目中遇到的一个问题,Entity Framework Core 2.2 生成了下面的 SQL 语句,INNER JOIN 部分丑陋的 SQL 语句让人无法忍受. SELECT TOP( ...
- net core 小坑杂记之配置文件读取(不定期更新)
其实很早就想写了,原想等积累差不多了再写的,但是发现遇到一个当时记下效果会比较好,所以就不定期更新这个系列了,后面获取会整个整理一下. 此篇记载net core入门时踩的一些坑,网上教程太少了,也不规 ...
- vue移动端flexible.js结合Muse-ui使用和vux的小坑
因为公司有个项目有webapp的需求,在前期准备的期间考虑过使用ionic,毕竟该项目web端的框架使用的是Angular,项目组的人也都比较熟悉,但是我们毕竟只是做个移动的网页,不想用ionic那么 ...
- 首个threejs项目-前端填坑指南【转】
http://www.cnblogs.com/pursues/p/5226807.html 第一次使用threejs到实际项目中,开始的时候心情有点小激动,毕竟是第一次嘛,然而做着做着就感受到这玩意水 ...
- 【手记】小心在where中使用NEWID()的大坑 【手记】解决启动SQL Server Management Studio 17时报Cannot find one of more components...的问题 【C#】组件分享:FormDragger窗体拖拽器 【手记】注意BinaryWriter写string的小坑——会在string前加上长度前缀length-prefixed
[手记]小心在where中使用NEWID()的大坑 这个表达式: ABS(CHECKSUM(NEWID())) % 3 --把GUID弄成正整数,然后取模 是随机返回0.1.2这三个数,不可能返回其它 ...
- Excel催化剂开源第13波-VSTO开发之DataGridView控件几个小坑
Excel催化剂内部大量使用了DataGridView,这其中有一些小坑,花了力气才解决的,在此给广大开发者作简单分享. 为何要使用DataGridView而不是其他控件如ListBox.ListVi ...
随机推荐
- OpenMP Parallel Construct 实现原理与源码分析
OpenMP Parallel Construct 实现原理与源码分析 前言 在本篇文章当中我们将主要分析 OpenMP 当中的 parallel construct 具体时如何实现的,以及这个 co ...
- 一看就会的 Anaconda 搭建 OpenCV for Python 环境(全平台通用)
前言 在学习 OpenCV 的时候,需要搭建 OpenCV 的环境并安装一些库,本文就准备了 OpenCV for Python,换而言之就是 OpenCV 的 python 的 API 接口.它拥有 ...
- HelloWorld程序的代码编写-Hello World的编译运行
HelloWorld程序的代码编写 程序开发步骤说明 开发环境已经搭建完毕,可以开发我们第一个Java程序了. Java程序开发三步骤:编写.编译.运行. 编写Java源程序 1. 在 d:\day0 ...
- 生成式AI对业务流程有哪些影响?企业如何应用生成式AI?一文看懂
集成与融合类ChatGPT工具与技术,以生成式AI变革业务流程 ChatGPT背后的生成式AI,聊聊生成式AI如何改变业务流程 ChatGPT月活用户过亿,生成式AI对组织的业务流程有哪些影响? 生成 ...
- Windows/office常用的激活工具有哪些
Windows/office常用的激活方式 Windows激活方式有两种 Kms激活与数字权利永久激活,这两种激活方式各有优势,KMS激活通用性强(支持Windows+Office),但只能激活180 ...
- Consul+SpringCloud微服务(入门三)
1.安装Consul 我是用的是docker进行安装: 拉取镜像 [root@VM-24-4-centos ~]# docker pull consul Using default tag: late ...
- 很奇怪CSDN的审核
https://www.cnblogs.com/lup9304/p/15310753.html https://www.cnblogs.com/lup9304/p/15328809.html 很奇怪C ...
- STL中的智能指针(Smart Pointer)及其源码剖析: std::auto_ptr
STL中的智能指针(Smart Pointer)及其源码剖析: std::auto_ptr auto_ptr 是STL中的智能指针家族的成员之一, 它管理由 new expression 获得的对象, ...
- Socket.io + Knex 实现私聊聊天室
前言 本文只介绍实现的核心代码,目的是记录和分享知识.若感兴趣可以往下看,在文章最后贴上了仓库地址.前端使用 Vite + Vue3:后端使用 Knex + Express. Room 的概念 私密 ...
- Oracle 11g 单机服务器ASM部署
Oracle oracle,相比都有所了解,是一家企业级的数据库公司(收费),上图是oracle官网,也是对外的服务平台 oracle有自己独特的安装方式:ASM : 自动存储管理(ASM,Au ...
