chatGPT搭建之旅
昨天接到领导需求,要我搭建一个chatGPT玩玩,并给了一个链接地址:https://gitee.com/RockChin/QChatGPT
然后历经千辛万苦,熬了一宿终于搭建了,中途踩了各种大坑小坑。
1、初识项目
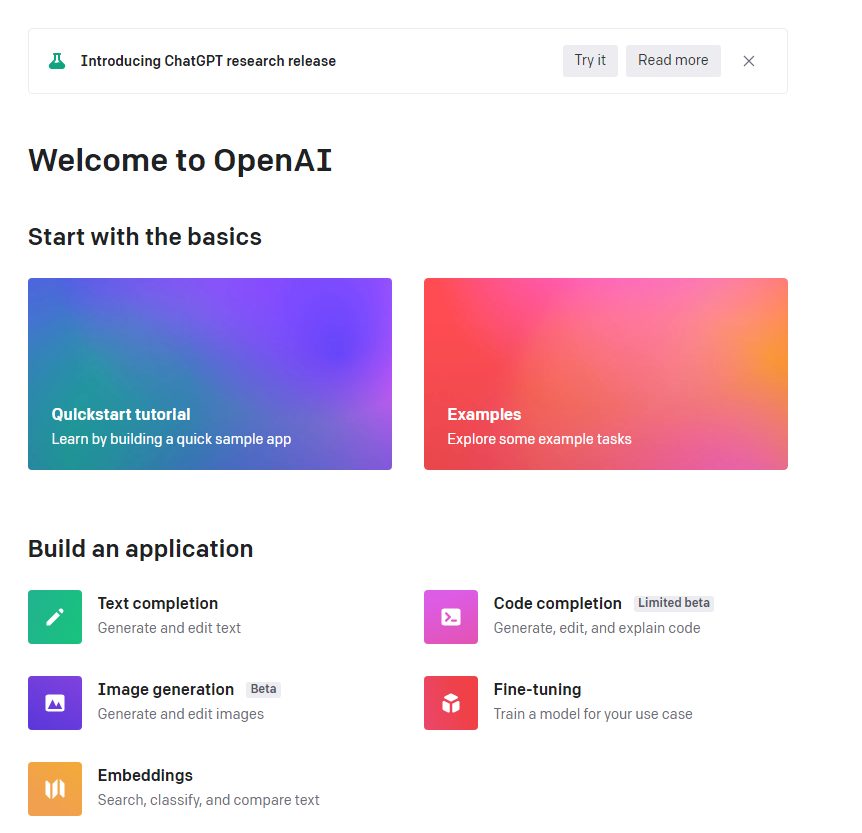
刚刚打开这个链接,是这样的:

往下翻,也没有多少东西,以为很好搭建,没想到这是噩梦的开始!

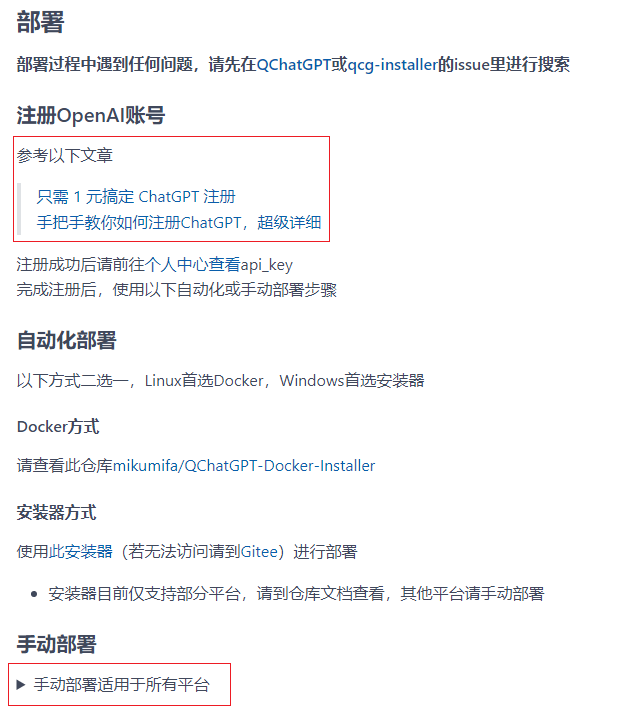
2、 看到安装方式,我觉得我可以选择手动安装,但是在这之前,先要注册一个OpenAI账号

然后进入第一步:https://zhuanlan.zhihu.com/p/589470082 ,注册OpenAI账号
注册时,首先就告诉我们,需要梯子,梯子自寻,没有梯子后面就不用看了
梯子准备好后,先访问这个地址:https://openai.com/api 注册一个账号
注册时,需要注意,先清除历史记录,然后用无痕模式打开标签页,然后打开https://openai.com/api注册一个账号
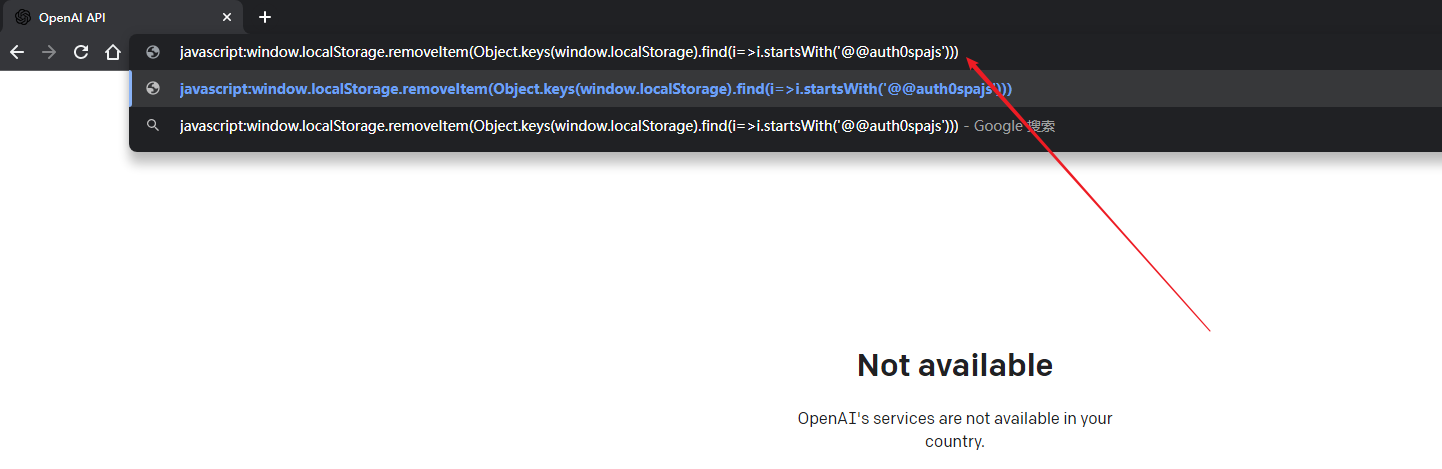
否则会提示类似"OpenAI's services are not available in your country. "这样意思的错误
注册成功后,需要验证邮箱,验证时如果没有清除历史记录,没有梯子就会提示OpenAI's services are not available in your country.验证不通过
如果刚开始没有清除历史记录,但是又注册账号了,怎么办,小编就遇到了这个问题,小编的一开始做法是换一个账号,后来百度用关键字:OpenAI's services are not available in your country.一查,就找到了解决办法
在你的无痕式窗口打开的OpenAI网站的地址蓝中输入这个指令:
#注意javascript: 要手动输入 无法复制
javascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs')))

输入会按Eneter提交时,不会有任何反应,它的作用是删除之前浏览器的痕迹,让OpenAI不再识别你为不支持的Country
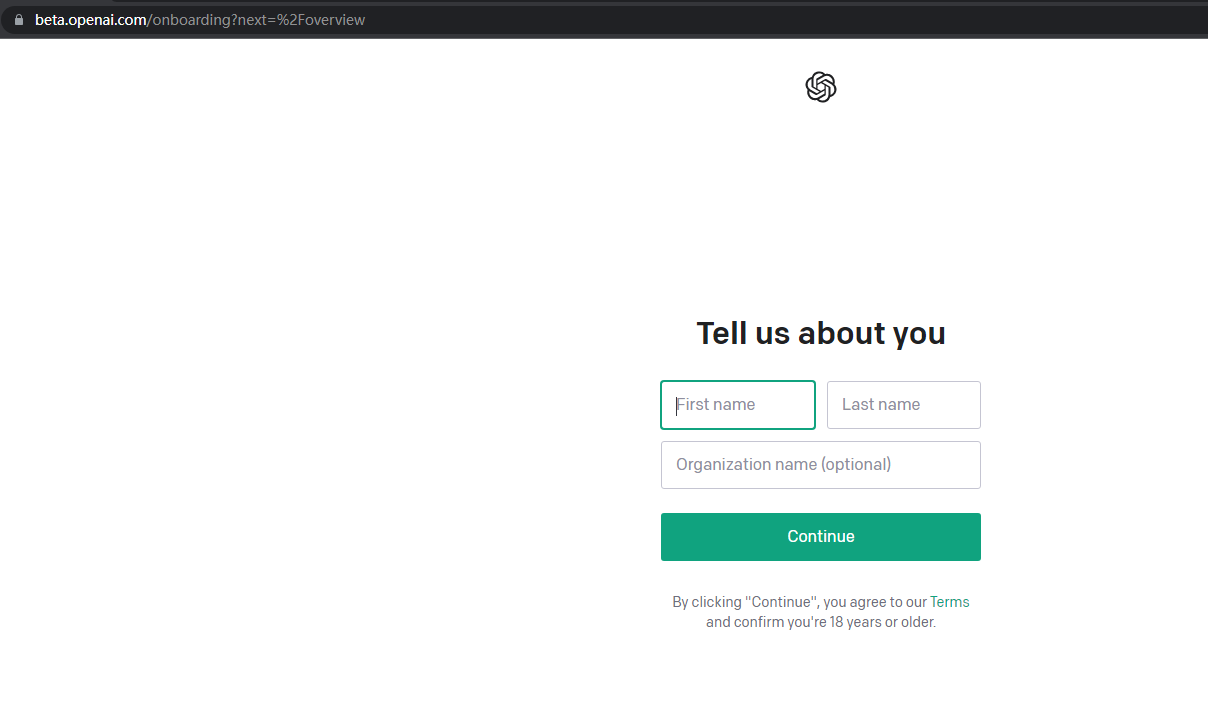
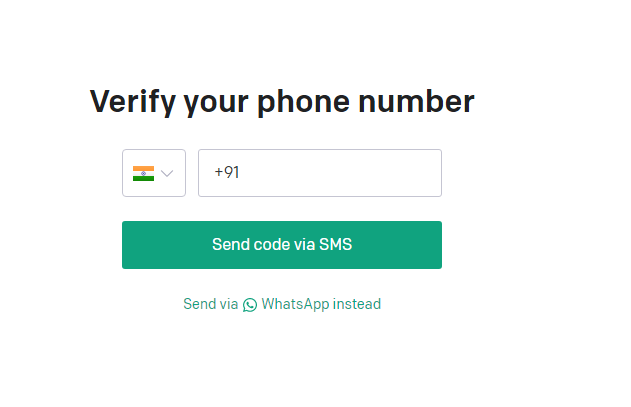
输入后再次刷新,就能看到这个了(PS:也有可能还是之前的页面,这就需要检查梯子、无痕模式、浏览器历史记录是否被清除了,如果没有再做一遍)

输入姓名后,继续,就会看到要你输入一个手机号码,这里我们选择印度的手机号码,手机号码没有怎么办,就需要使用到第二个网站:https://sms-activate.org/cn/getNumber,去获取一个印度手机号码来获取验证码,细节不表,一言难尽
需要注意的是:梯子要么选择全局、要么选择和印度相同的城市才能收到短信

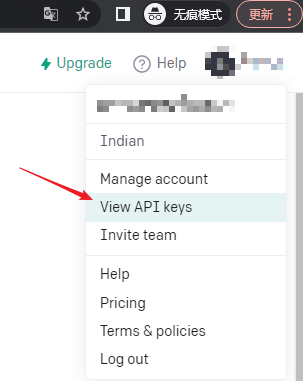
输入手机号码后,就会注册成功了,你就能进入OpenAI查看OpenAI的key了。


这个账号有免费额度,18美元,价格大约是0.02美元/千字,具体要看选择的模式
3、 得到OpenAI的账号接下来就可以搭建了,这里推荐docker搭建

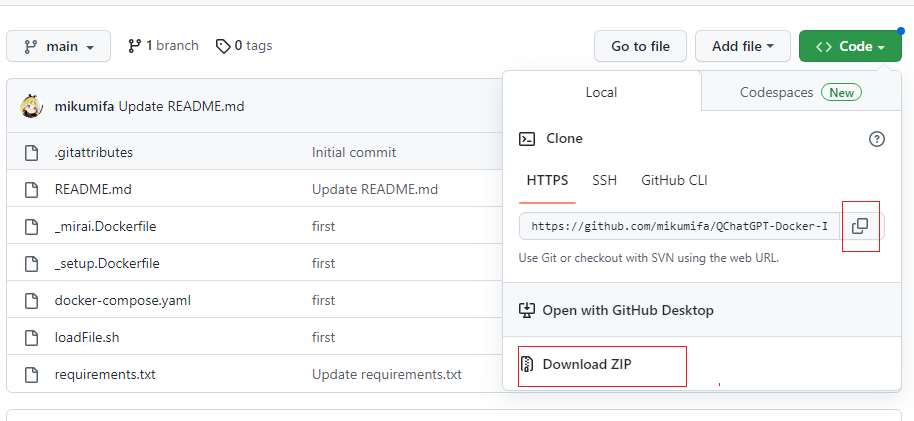
进入这个QChatGPT-Docker_installer仓库:https://github.com/mikumifa/QChatGPT-Docker-Installer
把仓库代码下载下来,放在Linux上,小编这里是CentOS7

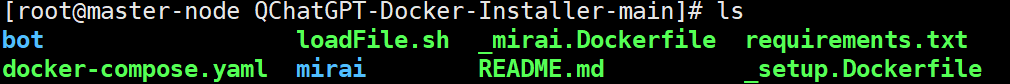
放在去后解压,就能看到这些文件,怎么放上去和解压就不写了

然后运行loadFile.sh,这个shell脚本会使用git 和 wget从gitee、github下载资料
小编在这里卡了一下,不是卡在git和wget的安装,而是卡在无法访问github,于是又是度娘关键字:Linux访问Github,看到一个大神用了CDN的加速地址做域名解析,我直接上结果:
参考链接:https://baijiahao.baidu.com/s?id=1741372174578566663&wfr=spider&for=pc
https://www.bilibili.com/read/cv16204213
在hosts中配置以下内容:(注意:这种直接配置域名解析的方式配置的是静态解析,未来IP地址变更后可能就无法使用了,需要及时使用更新的IP地址,至于怎么及时更新IP,可以参考域名解析网站解析的结果)
140.82.113.4 github.com
140.82.113.4 www.github.com
199.232.69.194 github.global.ssl.fastly.net 185.199.108.153 assets-cdn.github.com
185.199.109.153 assets-cdn.github.com
185.199.110.153 assets-cdn.github.com
185.199.111.153 assets-cdn.github.com
然后运行loadFile.sh文件

4 调试运行启动mirai
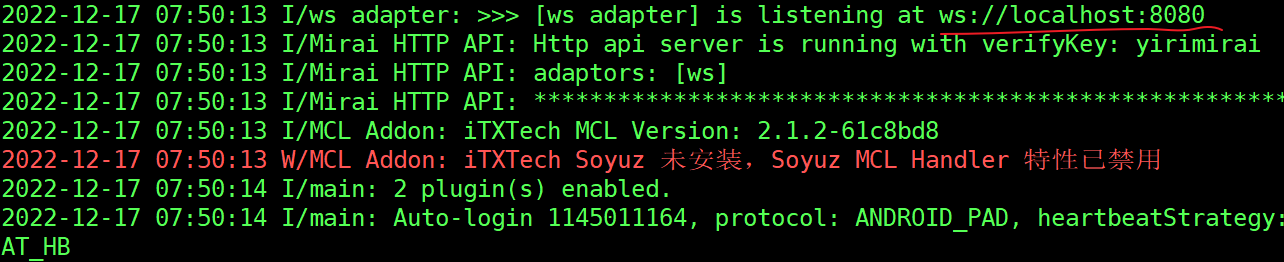
在loadFile所在目录输入命令:docker-compose run --rm mirai
然后等待查看结果,如果出现了类似http://localhost:8080或者ws://localhost:8080,就说明启动成功了

mirai的详细操作可以参考:Mirai和YiriMirai的操作
- Mirai 高效率 QQ 机器人支持库
- YiriMirai 一个轻量级、低耦合的基于 mirai-api-http 的 Python SDK。
- OpenAI API OpenAI API
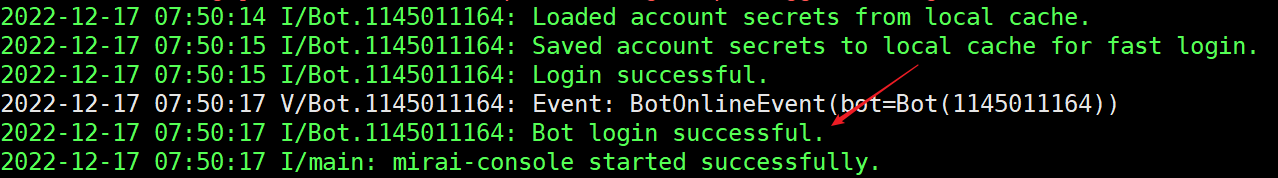
启动成功后,然后输入命令login QQ号码 QQ密码登录QQ
登录成功后,会显示Login successful,注意这里,埋了一个大坑

到这里先听一下,我们需要新把QQ机器人准备好,然后继续
5 注册QQ机器人
去QQ开放平台注册QQ机器人:https://q.qq.com/#/,这里需要实名认证
注册时,目前需要加入QQ的沙箱频道(内测),加入方式就是频道博主给你推二维码,你扫码加入即可
加入QQ频道后,才可以注册QQ机器人,小编找频道找了很久,踩了很多无效的坑,最终还是找到一个博主,扫描二维码加入的
这里我找到了一个频道链接,大家可以试试:https://www.bilibili.com/video/BV17T4y1a7tS/
里面有一个频道分享连接,用手机QQ进入就可以加入频道了:https://qun.qq.com/qqweb/qunpro/share?_wv=3&_wwv=128&appChannel=share&inviteCode=1vOGLJ&appChannel=share&businessType=9&from=246610&biz=ka
如果失效了可以继续在B站搜索如何加入QQ频道,碰碰运气
,这个步骤可以玩很久..但是注册玩QQ机器人后,就可以进行下一步了
6 启动机器人测试
做到这里离成功就一步之遥了,之前那么复杂的过程都走完了,下面就很简单了
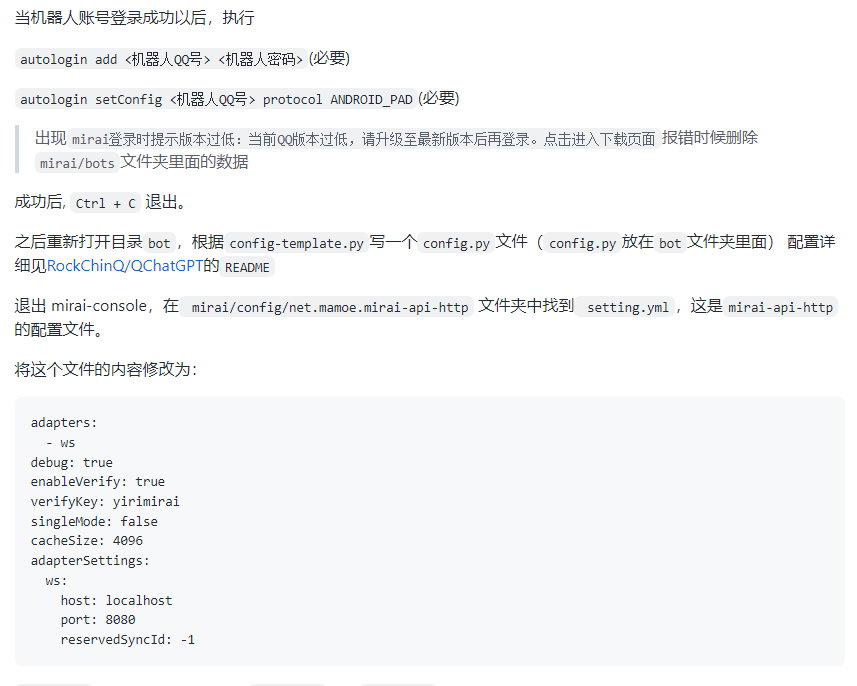
按照chatGPT官网的要求,进行如下配置

这步琢磨下应该是可以弄明白的,实在不行看下手动修改过程即可:
大概意思就是修改下OpenAI的ID、QQ机器人QQ号码、端口号码

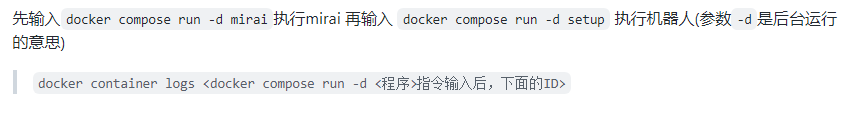
最后通过两个docker命令启动机器人

7 注意事项
1. 如果用的云平台,例如腾讯云、阿里云之类的,那么需要注意端口的开放
2. 防火墙最好是关闭
8 总结
小编遇到的坑有:
1. 小编不信邪,没有开无痕模式,导致无法访问openAI,提示:OpenAI's services are not available in your country.
2. 小编开了无痕模式,换了一个账号,访问还是提示:OpenAI's services are not available in your country.
3. 小编重新注册了一个账号,清除了历史记录,终于注册成功,填写了用户名和密码,开始输入手机号码了,但是结果免费代理在悉尼,注册的手机号码在Indian,导致一直收不到
4. 小编由于账号一直没有注册成功,又回到之前注册过的账号,通过执行javascript命令让已注册的过的账号能继续操作了
5. 小编账号注册成功后,搭建方式采用了手动搭建、安装器搭建、docker搭建三种方式,最后docker搭建才成功。经历了windows 10操作系统、Unbuntu操作系统、CenOS7操作系统、踩了各种防火墙、安装了各种依赖插件
6. 小编在QQ频道这里很久,试了在手机上找配置文件,一直没有找到;然后安装模拟器,用模拟器找配置文件,也没有找到;(都是网上教程说的解决方法),最后灵机一动差点在淘宝上损失28块大洋,忍住后在B站中找到了QQ视频博主终于加入了,才能QQ机器人能够注册
总结坑点:代理不熟的坑、QQ机器人的坑、兼容性的坑
chatGPT搭建之旅的更多相关文章
- 花了半个小时基于 ChatGPT 搭建了一个微信机器人
相信大家最近被 ChatGPT 刷屏了,其实在差不多一个月前就火过一次,不会那会好像只在程序员的圈子里面火起来了,并没有被大众认知到,不知道最近是因为什么又火起来了,而且这次搞的人尽皆知. 想着这么火 ...
- Vue站点的搭建之旅
背景 很久没写博客了,这次博客分享一下最近上班空闲时间做的两个业余Demo.分别是V电影App的移动端站点[一直很喜欢用这个APP可是他们没有出对应的mobile端,所以自己开发一个, ...
- openstack搭建之旅(原创)
1.什么是openstack是一个集中管理虚拟机的平台,整合了各种虚拟化的技术.虚拟机的具体创建交给具体的虚拟化技术实现,而Openstack是整合这些虚拟化技术,提供一个统一管理的视图,对虚拟机进行 ...
- 《OneForAll框架搭建之旅》前端篇:微前端架构设计(Vue)
心之所向,勇往直前!记录开发过程中的那些小事,给自己加点经验值. 前言 作为一个.Net后端开发,在竞争愈加激烈的当下,掌握点前端配菜好像已经是家常便饭了. 刚好在工作的第5个年头,辞去小主管职务的我 ...
- XE6移动开发环境搭建之IOS篇(1):准备安装材料(有图有真相)
网上能找到的关于Delphi XE系列的移动开发环境的相关文章甚少,本文尽量以详细的图文内容.傻瓜式的表达来告诉你想要的答案. 原创作品,请尊重作者劳动成果,转载请注明出处!!! 1.选择方案 --- ...
- 搭建基于Windows + Apache + PHP + MySQL的Moodle平台
说起Moodle,我相信学习教育技术的同学应该都不陌生,在大学的网络与远程教育课中,我有幸与传说中的Moodle相遇,然后相知,但是我绝对不会跟你们说一直到我毕业,我都没有找到一个合适的时间与这位Ms ...
- 玩转 SpringBoot 2 快速搭建 | Spring Tool Suite篇
Spring Tool Suite (STS) 工具介绍 我个人比较推荐使用 Spring Tool Suite(STS),之所以推荐使用 Spring Tool Suite(STS) ,是因为它是 ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- 在win7在结构cocos2d-x v3.2rc0开发环境(For Android)
cocos2d-x 这是现在比较流行的游戏引擎., 因此.本文的目的在于教导新手怎样在win7下建立cocos2dx开发环境, 截止本文,cocos2dx的最新版本号为 v3.2rc0版,我将如果您的 ...
- Spring + Spring MVC + Hibernate
Spring + Spring MVC + Hibernate项目开发集成(注解) Posted on 2015-05-09 11:58 沐浴未来的我和你 阅读(307) 评论(0) 编辑 收藏 在自 ...
随机推荐
- Ubuntu snap 下载慢
解决方法 sudo apt-get install snapd sudo snap install snap-store sudo snap install snap-store-proxy sudo ...
- redisConfig+redisUtil开箱即用
RedisConfig @Configuration public class RedisConfig { //编写redisTemplate //固定模板,开箱即用 @Bean public Red ...
- 使用ProPerties集合存储数据-Properties集合中的方法store
使用ProPerties集合存储数据 java.util.Properties`继承于Hashtable,来表示一个持久的属性集.它使用键值结构存储数据每个键及其对应值都是一个字符串.该类也被许多Ja ...
- Unity打包资源,进行后台加载
Unity打包资源,进行后台加载 需要项目优化的pa you,这边走:Unity项目优化--Web版 一.前言 因为在下载Three.js,所以趁着这个时间写一下资源打包加载吧 小黑在刚开始学习Uni ...
- 对线面试官:浅聊一下 Java 虚拟机栈?
对于 JVM(Java 虚拟机)来说,它有两个非常重要的区域,一个是栈(Java 虚拟机栈),另一个是堆.堆是 JVM 的存储单位,所有的对象和数组都是存储在此区域的:而栈是 JVM 的运行单位,它主 ...
- MySQL-知识点补充
1.SQL注入问题 简单实现利用数据库实现注册登录功能: import pymysql conn = pymysql.connect( host='127.0.0.1', port=3306, use ...
- redis-04配置文件
1.daemonize no # By default Redis does not run as a daemon. Use 'yes' if youneed it.# Note that Redi ...
- c++ 程序通用多线程单例设计 c++ web 框架设计经验谈
设计 c++ web 框架时候,想要一个框架缓存类,很多通用缓存类是用字符保存,作为框架内置就不要序列和反序列了,因为框架内部使用. 想给自己的paozhu c++ web 框架添加缓存类,参考了sp ...
- IOS12.0 + Xcode 12.0 错误:Building for iOS Simulator, but the linked and embedded framework 'XXX.framework' was built for iOS + iOS Simulator
环境:IOS12.0 + Xcode 12.0 问题描述:运行编译 Building for iOS Simulator, but the linked and embedded framework ...
- vue3语法糖+ts组件传值
在开发中有些功能是通用的,而且逻辑大致相同,像这种东西可以封成一个组件,比较常用的就是函数封装,组件封装,组件封装是需要引入到页面使用的,所以通常它会有一些自己的方法,父子组件可以通过一些值来进行关联 ...
