JavaScript 类(class)
JavaScript 类(class)
类是用于创建对象的模板。
我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。
每个类中包含了一个特殊的方法 constructor(),它是类的构造函数,这种方法用于创建和初始化一个由 class 创建的对象。
创建一个类的语法格式如下:
实例:
实例
以上实例创建了一个类,名为 "Runoob"。
类中初始化了两个属性: "name" 和 "url"。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Chrome 49 | Edge 12 | Firefox 45 | Safari 9 | Opera 36 |
| Mar, 2016 | Jul, 2015 | Mar, 2016 | Oct, 2015 | Mar, 2016 |
使用类
定义好类后,我们就可以使用 new 关键字来创建对象:
实例
创建对象时会自动调用构造函数方法 constructor()。
类表达式
类表达式是定义类的另一种方法。类表达式可以命名或不命名。命名类表达式的名称是该类体的局部名称。
实例
let Runoob = class {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(Runoob.name);
// output: "Runoob"
// 命名类
let Runoob = class Runoob2 {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(Runoob.name);
// 输出: "Runoob2"
构造方法
构造方法是一种特殊的方法:
- 构造方法名为 constructor()。
- 构造方法在创建新对象时会自动执行。
- 构造方法用于初始化对象属性。
- 如果不定义构造方法,JavaScript 会自动添加一个空的构造方法。
类的方法
我们使用关键字 class 创建一个类,可以添加一个 constructor() 方法,然后添加任意数量的方法。
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}
以下实例我们创建一个 "age" 方法,用于返回网站年龄:
实例
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
let date = new Date();
return date.getFullYear() - this.year;
}
}
let runoob = new Runoob("菜鸟教程", 2018);
document.getElementById("demo").innerHTML =
"菜鸟教程 " + runoob.age() + " 岁了。";
我们还可以向类的方法发送参数:
实例
constructor(name, year) {
this.name = name;
this.year = year;
}
age(x) {
return x - this.year;
}
}
let date = new Date();
let year = date.getFullYear();
let runoob = new Runoob("菜鸟教程", 2020);
document.getElementById("demo").innerHTML=
"菜鸟教程 " + runoob.age(year) + " 岁了。";
严格模式 "use strict"
类声明和类表达式的主体都执行在严格模式下。比如,构造函数,静态方法,原型方法,getter 和 setter 都在严格模式下执行。
如果你没有遵循严格模式,则会出现错误:
实例
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
// date = new Date(); // 错误
let date = new Date(); // 正确
return date.getFullYear() - this.year;
}
}
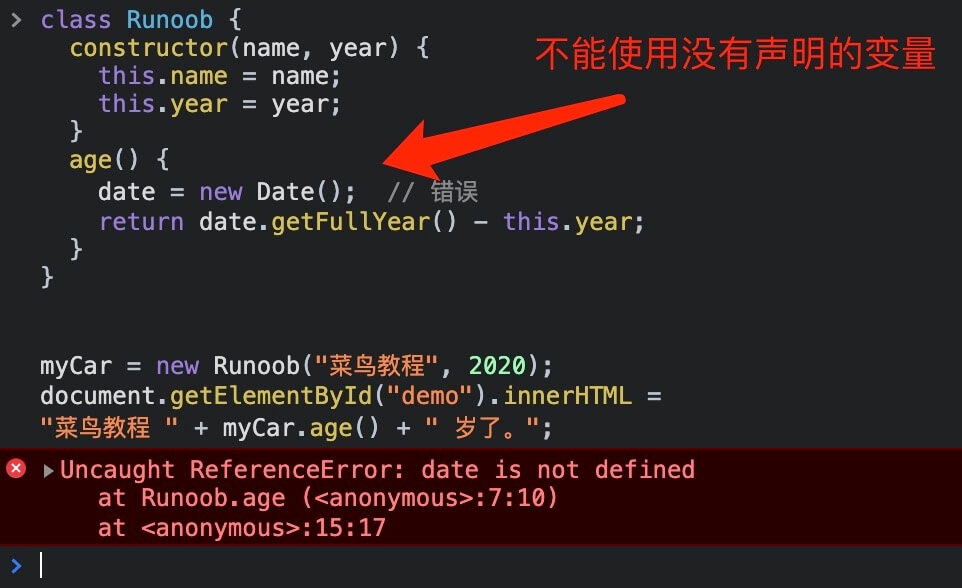
下图实例使用类未声明的变量:

更多严格模式可以参考:JavaScript 严格模式(use strict)
参考
类方法
| 方法 | 描述 |
|---|---|
| constructor() | 构造函数,用于创建和初始化类 |
类关键字
| 关键字 | 描述 |
|---|---|
| extends | 继承一个类 |
| static | 在类中定义一个静态方法 |
| super | 调用父类的构造方法 |
JavaScript 类(class)的更多相关文章
- JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承. Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可 ...
- 第九章:Javascript类和模块
(过年了,祝大家新年好!) 第6章详细介绍了javascript对象,每个javascript对象都是一个属性集合,相互之间没有任何联系.在javascript中也可以定义对象的类,让每个对象都共享某 ...
- 一种JavaScript 类的设计模式
一种JavaScript 类的设计模式尽管前面介绍了如何定义一个类,如何初始化一个类的实例,但既可以在function定义的函数体中添加成员,又可以用prototype 定义类的成员,代码显的很混乱, ...
- JavaScript “类”定义 继承 闭包 封装
一.Javascript “类”: 类:在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法. Javascript是一 ...
- JavaScript类继承, 用什么方法好
JavaScript类继承, 用什么方法好 一个实例: 基类Car: function Car(color, year) { this.name = "car"; this.col ...
- javascript类式继承最优版
直接看实例代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- JavaScript学习总结(十三)——极简主义法编写JavaScript类
前两天在网上无意中发现了一篇使用极简主义法定义JavaScript类的文章,原文链接,这个所谓的"极简主义法"我还是第一次听说,是荷兰程序员Gabor de Mooij提出来的,这 ...
- JavaScript类数组转换为数组 面试题
1.JavaScript类数组转换为数组 (1)方法一:借用slice (2)方法二:Array.from 2.代码 <!DOCTYPE html> <html lang=" ...
- 13.JavaScript 类
JavaScript 类 JavaScript 是面向对象的语言,但 JavaScript 不使用类. 在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样 ...
- javascript类数组
一.类数组定义: 而对于一个普通的对象来说,如果它的所有property名均为正整数,同时也有相应的length属性,那么虽然该对象并不是由Array构造函数所创建的,它依然呈现出数组的行为,在这种情 ...
随机推荐
- CF构造题1600-1800(2)
H. Hot Black Hot White(COMPFEST 14 - Preliminary Online Mirror (Unrated, ICPC Rules, Teams Preferred ...
- doc指令
## 打开doc指令方法 1. 开始菜单 --所有应用--Windows系统--命令提示符 2. win+r 输入cmd 3. 桌面文件夹下面按住shift+右键选择在此处打开窗口 4. 文件导航栏路 ...
- 区块链特辑——solidity语言基础(七)
Solidity语法基础学习 十.实战项目(二): 3.项目实操: ERC20 代币实战 ①转账篇 总发行量函数 totalSupply() return(uint256) ·回传代币的发行总量 ·使 ...
- webpack 中 loader 和 plugin 的区别
通俗点讲loader是转换,plugin是执行比转换更复杂的任务,比如合并压缩等 loader:让webpack能够处理非js文件,然后你就可以利用 webpack 的打包能力,对它们进行处理. 例如 ...
- Vue导出模板、使用前端js办法导出表格数据、导入表格前端读取表格数据、导入表格发送后端读取数据
以下是几种用的较多的函数方法,可以参考使用. // 導出1 myExport() { // post請求文件寫法1 const url = 'http://XXXX/XXXX/XXXX/XXXX' c ...
- Stream流中的常用方法_skip-Stream流中的常用方法_concat
Stream流中的常用方法_skip 如果希望跳过前几个元素,可以使用skip方法获取一个截取之后的新流∶ 如果流的当前长度大于n,则跳过前n个;否则将会得到一个长度为0的空流.基本使用: Strea ...
- Thread和Runnable的区别-匿名内部类方式实现线程的创建
Thread和Runnable的区别 如果一个类继承Thread ,则不适合资源共享.但是如果实现了Runable接口的话,则很容易的实现资源共享. 总结: 实现Runnable接口比继承Thread ...
- Unity打包资源,进行后台加载
Unity打包资源,进行后台加载 需要项目优化的pa you,这边走:Unity项目优化--Web版 一.前言 因为在下载Three.js,所以趁着这个时间写一下资源打包加载吧 小黑在刚开始学习Uni ...
- Windows静态库和动态库区别
个人建议:能使用静态库的就不要使用动态库,能使用隐式调用的就不要用显示调用. 注意: (1)动态库中的.lib文件叫做导入库,对于导入库而言,其实际的执行代码位于动态库中,导入库只包含了地址符 ...
- [Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got String with value ""
问题描述: [Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got S ...
