前端使用xlsx file-saver xlsx-style导出
1根据脚手架版本不同可以在 webpack.base.conf.js 中写
module.exports = {
externals: [ {
'./cptable': 'var cptable'
}]
}
也可以在vue.config.js中写
module.exports = {
chainWebpack: config => {
config.externals({ './cptable': 'var cptable' })
}
}
问题所在:\node_modules\xlsx-style\dist\cpexcel.js 807行 var cpt = require('./cpt' + 'able');
修改为 var cpt = cptable 修改的只是本地文件
不推荐这种方式,因为你只是修改了自己的本地文件呢,下一次其他人进行打包或运行项目一样会报这类错误

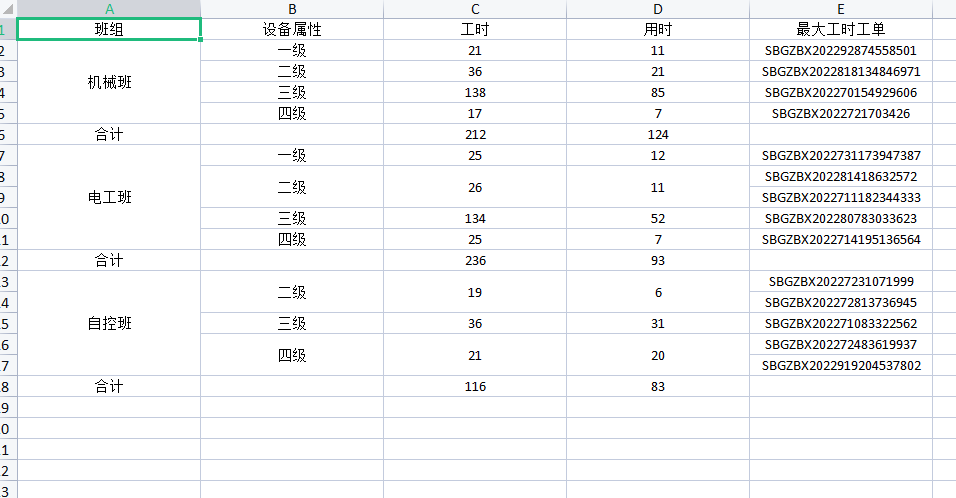
对应导出列表

前端使用xlsx file-saver xlsx-style导出的更多相关文章
- How to Read, Write XLSX File in Java - Apach POI Example---reference
No matter how Microsoft is doing in comparison with Google, Microsoft Office is still the most used ...
- Import Data from *.xlsx file to DB Table through OAF page(转)
Use Poi.jar Import Data from *.xlsx file to DB Table through OAF page Use Jxl.jar Import Data from ...
- 手残,盘符前边多打一个空格导致的message d:\WEB_APP_QuChongFu\file\五月.xlsx (文件名、目录名或卷标语法不正确。)
尝试读取并解析一个excel文件,一直提示错误 但是有个原始数据,导入就没问题 对比了一下,好像也就是字母d的大小写有区别 我先把大写的D改成小写的试试,如果是大小写问题,那应该抛出异常 好吧,好像并 ...
- message d:\WEB_APP_QuChongFu\file\五月.xlsx (文件名、目录名或卷标语法不正确。)
原因是 文件名或文件夹名中不能出现以下字符:\ / : * ? " < > | 但是后台读取到的附件的文件路径就是这样的 网上大佬说了,这样处理 rep ...
- 前端网页打印插件print.js(可导出pdf)
在前端开发中,想打印当前网页的指定区域内容,或将网页导出为多页的PDF,可以借助print.js实现,该插件轻量.简单.手动引入.不依赖其他库.示范项目github:https://github.co ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- R Graphics Cookbook 第3章 – Bar Graphs
3.1 基本条形图 library(ggplot2) library(gcookbook) pg_mean #这是用到的数据 group weight 1 ctrl 5.032 2 tr ...
- python requests 上传excel数据流
headers=self.headers #获取导入模版 file_home = self.import_template log.info(file_home) wb = load_workbook ...
- java操作poi生成excel.xlsx(设置下拉框)下载本地和前端下载
需求:导入excel表格,如果excel有错误,将错误的地方标红,在把数据以excel的形式写出,供用户下载解决方案:1.以实体类的方式接收excel并解析(创建两个集合一个接收正常的数据一个接收错误 ...
- 【Easyexcel】java导入导出超大数据量的xlsx文件 解决方法
解决方法: 使用easyexcel解决超大数据量的导入导出xlsx文件 easyexcel最大支持行数 1048576. 官网地址: https://alibaba-easyexcel.github. ...
随机推荐
- 在 Asp.Net Core 中什么是认证和授权
认证(Authentication) 和 授权(Authorization)在 Asp.Net core 充当了两个不同的职责.有的老伙计在理解的时候还存在误解.本文我们将会通过一些简单的例子来说明这 ...
- Python实用代码片段(1)-rot13加密
Python之禅:THIS.PY 你安装了python之后,能在Lib目录下找到一个this.py的文件,就是此处的内容. s = """Gur Mra bs Clgub ...
- Nginx实现跨域
server { listen 80; server_name localhost 127.0.0.1; location / { # 允许跨域请求的"域" add_header ...
- 【JavaScript】JS引擎中执行上下文如何顺序执行代码
首先我们知道JavaScript引擎包括一个调用栈和堆,调用栈是代码实际执行的地方,使用执行上下文(执行环境)来完成:堆是非结构化的内存池,存储了应用程序所需要的所有对象. 执行上下文是什么? 执行上 ...
- LG P4168 [Violet]蒲公英
\(\text{Problem}\) 强制在线静态询问区间众数 \(\text{Solution}\) 不得不说 \(vector\) 是真的慢 做 \(LOJ\) 数列分块入门 \(9\) 卡时间卡 ...
- 两台linux服务器互相自动备份
转载:csdn https://blog.csdn.net/gjwgjw1111/article/details/103515031
- 网页实时显示已经运行了多少天 html+js
以下为html代码: 放在body标签里面 <a>本站已经运行<a id="days">0</a>天</a> 以下为js代码: 放在 ...
- nodejs npm错误Error:UNKNOWN:unknown error,mkdir 'D:\Develop\nodejs\node_global'at Error(可行)
错误原因 在设置npm的cache和predix时,因为使用参考其他教程照抄,而没有修改为本机对应路径,本机上并没有这个地址,因此造成了错误. npm config set cache "D ...
- XShell 连接 VMware Linux
如果你的系统是 Ubuntu,并且是精简安装的系统,极大可能使用ifconfig时会提示你安装相关依赖,所以你安装的时候要记得顺带安装 ifconfig: sudo apt install ifcon ...
- 轻量级CI/CD发布部署环境搭建及使用_03_docker安装harbor
轻量级CI/CD发布部署环境搭建及使用_03_docker安装harbor 授人以鱼不如授人以渔,如果说的别人都没明白,说明自己实际也不是太明白 1,下载docker-compose sudo c ...
