H5与APP的交互框架(WebViewJavascriptBridge)
基本原理是:
把 OC 的方法注册到桥梁中,让 JS 去调用。
把
JS 的方法注册在桥梁中,让 OC 去调用。(注册自己,调用它人。)
WebViewJavaScriptBridge 使用的基本步骤:(H5端)
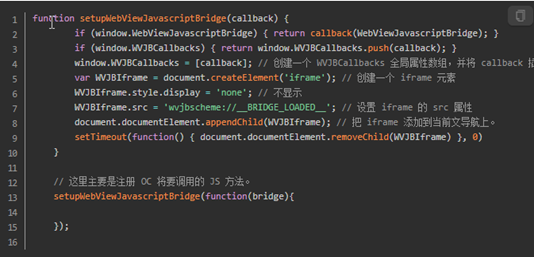
在HTML 文件中,复制粘贴这两段 JS 函数。

往桥梁中注入
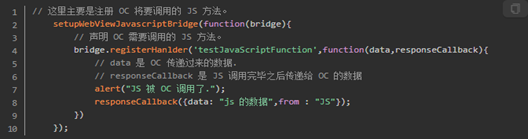
JS 函数:
OC 方法,在 OC 中注入。JS 的方法所以必然就需要在 JS 中注入的。

testJavaScriptFunction 是注入到桥梁中 JS 函数的别名。以供 OC 端调用。
回调函数的 data。 既然 JS 函数由 OC 调用,所以 data 是 OC 端传递过来的数据。
responseCallback 。
JS 调用在被 OC 调用完毕之后,向 OC 端传递的数据。
JS 调用 OC 的三种情况
// JS 单纯的调用 OC 的 block
WebViewJavascriptBridge.callHandler('scanClick');
// JS 调用 OC 的 block,并传递 JS 参数
WebViewJavascriptBridge.callHandler('scanClick',"JS
参数");
// JS 调用 OC 的 block,传递 JS 参数,并接受
OC 的返回值。
WebViewJavascriptBridge.callHandler('scanClick',{data
: "这是 JS 传递到 OC 的扫描数据"},function(dataFromOC){
alert("JS 调用了 OC 的扫描方法!");
document.getElementById("returnValue").value = dataFromOC;
});
参考网址: https://www.jianshu.com/p/d12ec047ce52
H5与APP的交互框架(WebViewJavascriptBridge)的更多相关文章
- WebViewJavascriptBridge js跟app的交互框架
https://github.com/marcuswestin/WebViewJavascriptBridge 参考: https://www.cnblogs.com/LiLihongqiang/p/ ...
- h5与app交互
现在移动端 web 应用,很多时候都需要与原生 app 进行交互.沟通(运行在 webview中),比如微信的 jssdk,通过 window.wx 对象调用一些原生 app 的功能.所以,这次就来捋 ...
- 基于mui的H5套壳APP开发web框架分享
前言 创建一个main主页面,只有主页面有头部.尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块.页面,那就切换ifram ...
- 通过页面调用APP【H5与APP互通】
现在H5和App原生的内容原来越互通,所涉及的业务也越来越复杂和融合,所以如何互相之间方便的调用才是王道. 场景1 比如用hybrid获取地理位置和短信信息,这当然需要框架封装好,比如利用框架的bri ...
- React Native是一套使用 React 构建 Native app 的编程框架
React Native是一套使用 React 构建 Native app 的编程框架 React Native at first sight what is React Native? 跟据官方的描 ...
- 微信公众号、H5、APP三者各有什么优势?
昨天给大家分享了一个现在很热的H5,众所周知,当下H5手机网站.微信公众号.APP这三种载体都越来越火了,而且三者都有各自的一些优势和劣势. HTML5(H5) H5之所以能引发如此广泛的效应,根本在 ...
- 应该用H5编写APP还是用原生的呢?
现观目前市场上的APP横行,不同行业.不同类目的APP在国内各大应用市场挤爆的满满了,那么作为一个程序员或者一个企业如何能从容的把握住制作一款实用又符合用户体验的APP呢? 自从接触APP也有四年多了 ...
- 【转帖】H5 手机 App 开发入门:概念篇
H5 手机 App 开发入门:概念篇 http://www.ruanyifeng.com/blog/2019/12/hybrid-app-concepts.html 作者: 阮一峰 日期: 2019年 ...
- [转帖]H5 手机 App 开发入门:技术篇
H5 手机 App 开发入门:技术篇 http://www.ruanyifeng.com/blog/2019/12/mobile-app-technology-stack.html 阮一峰老师的文 ...
随机推荐
- CF1703C Cypher 题解
题意:模拟一个 \(n\) 位密码锁. 做法:直接模拟,注意往后推,即若为 \(U\) 变为 \(D\),若为 \(D\) 变为 \(U\).注意 \(0\) 和 \(9\) 进行操作时的特判. #i ...
- 对象的反序列化流_ObjectInputStream和transient关键字瞬态关键字
对象的反序列化流_ObjectInputStream package com.yang.Test.ObjectStreamStudy; import java.io.FileInputStream; ...
- Vue 内置指令 && 自定义指令
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- 从零开始Blazor Server(8)--增加菜单以及调整位置
这篇干啥 这篇文章主要是把前面的一些东西稍微调整一下,使其更适合后面的内容. 主要是两个事,一个是把原来的PermissionEntity直接变成MenuEntity,直接让最后一级是菜单,这样后面就 ...
- 越折腾越好用的 3 款开源 APP
高中的时候我特别喜欢捣鼓手机,然后我一个哥们儿在我的强烈推荐下买了个 HTC Dream(G1) 手机. G1 作为谷歌的第一个亲儿子,它出厂搭载的是 Android 1.5 系统,但当时已经出到了 ...
- Oracle-视图,约束
试图:试图是数据库对象之一视图在sql语句中体现的角色与表一致,但它不是一张真是存在的表,只是对应了一个查询语句的结果集当试图对应的子查询中含有函数或者表达式时,那么必须指定别名试图根据对应的子查询分 ...
- java-XML使用
XML文件一.XML用途:指可扩展标记语言(EXtensible Markup Language),是独立于软件和硬件的信息传输工具,应用于 web 开发的许多方面,常用于简化数据的存储和共享.二.在 ...
- vue-pdf结合alloyfinger手势缩放旋转上下翻页pdf文件
1. demo线上链接 vuepdf在线demo 2. demo图: 3. 话不多说,上代码: 安装vue-pdf插件: npm i vue-pdf 安装vue-pdf报错catch的可以看我这篇文章 ...
- rcu使用遇到问题汇总
1.3.10内核,在项目中遇到一种情况,我们根据sk指针hash到一个cpu上,然后访问该cpu对应分配的一个数据区. 然后系统会偶尔crash掉,crash掉有两种情况,一种是cred的rcu回收时 ...
- linux centos7开启防火墙端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent firewall-cmd --reload
