axios文件上传和 Content-Type类型介绍
Content-Type的作用是什么?
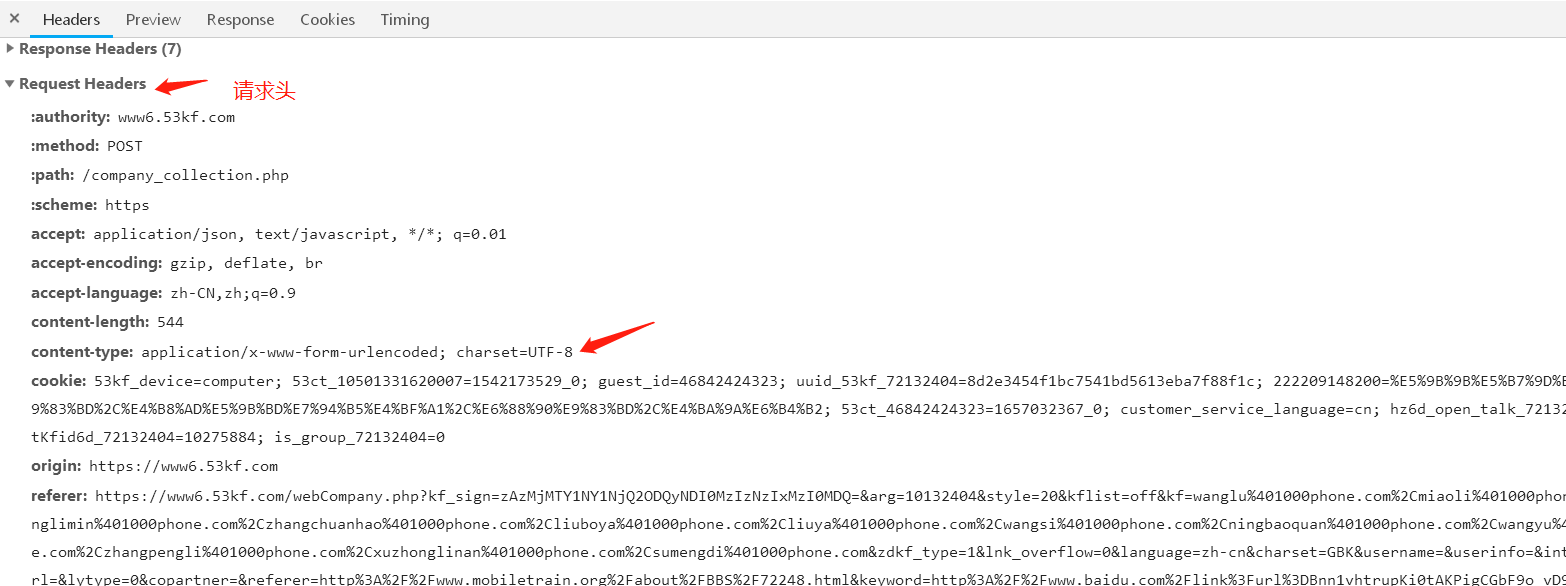
Content-Type: 用于在请求头部指定资源的类型和字符编码。
请求头中的content-type,就是 B端发给S端的数据类型描述 。
即告诉服务器端,我给你传的数据是某种类型的。
服务器端针对不同类型的数据,做法也是不相同的。
响应头中的content-type,就是 S端发给B端的数据类型描述。
即告诉浏览器端,我给你发的是什么样格式的数据,
那么浏览器端针对不同类型的数据,处理方法不同。
从上面这两段话我们可以知道,请求头和响应头只能够都有content-type。
请求头中的 content-type,B端发给S端的数据类型描述
响应头中的content-type,就是 S端发给B端的数据类型描述。
Content-Type的类型有几种
第1种类型:application/x-www-form-urlencoded
浏览器的原生form表单。
提交的数据按照 key1=val1&key2=val2 的方式进行编码,key和val都进行了URL转码

第2种类型:
我们使用表单进行文件上传文件。
必须让 form 的 enctype 等于这个值multipart/form-data
如下
<form action="/" method="post" enctype="multipart/form-data">
<input type="text" name="description">
<input type="file" name="myFile">
<button type="submit">Submit</button>
</form>
在使用axios进行文件上传的时候。
需要指定Content-Type的类型为 multipart/form-data
//利用了FormData
let forms = new FormData();
//下面的file是后端要求的key
forms.append('file',info)
axios.post('/file/aaa/xxx', forms, {
headers: {
//文件上传的类型
'Content-Type': 'multipart/form-data',
'Authorization':'xxx' //携带的token
}
}).then(res => {
console.log(res)
})
第3种类型:序列化后的 JSON 字符串,最常用,特别适合 RESTful 的接口。
application/json
axios默认就是使用的 Content-Type: "application/json" 这一种类型值
第4种类型:一种使用 HTTP 作为传输协议.
XML 作为编码方式的远程调用规范 text/xml。
FormData的简单介绍
使用FormData数据进行文件的上传;
FormData是XMLHttpRequest Level2提供的一个接口对象,
提供了一种表单数据的键值对的构造方法,
经过它的数据处理可以使用XMLHttpRequest.send( )方法送出;
如果送出时的编码类型被设为"multipart/form-data"
使用FormData实例的append()方法或set()方法设置数据.
其中append与set区别在于,一个是不会覆盖原值,只添加新值。一个是会覆盖原值
使用input设置type=filte来接受上传的文件,通过change事件的event对象获取上传的文件对象
aixos结合FormData进行文件上传
<template>
<div>
<input type = "file" @change = "Upload" />
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
Upload(event){
const flie = event.target.files[0];
const formData = new FormData();
formData.append("上传的key值",flie);
axios.post('上传Url',formData,{
'Content-type' : 'multipart/form-data'
}).then(res=>{
// 上传成功后的处理
},err=>{
// 出现错误时的处理
})
}
}
<script>
axios文件上传和 Content-Type类型介绍的更多相关文章
- struts2 笔记02 文件上传、文件下载、类型转换器、国际化的支持
Struts2的上传 1. Struts2默认采用了apache commons-fileupload 2. Struts2支持三种类型的上传组件 3. 需要引入commons-fileupload ...
- 用jQuery重置用于文件上传的input (type="file")
页面中有如下标签: <input type="file" id="upload"/> 此标签本用于文件上传,现在有需要将其值重置为空.于是想当然地写 ...
- PHP文件上传error的错误类型 - $_FILES['file']['error']
假设文件上传字段的名称img,则: $_FILES['img']['error']有以下几种类型 1.UPLOAD_ERR_OK 其值为 0,没有错误发生,文件上传成功. 2.UPLOAD_ERR_I ...
- 利用Selenium实现图片文件上传的两种方式介绍
在实现UI自动化测试过程中,有一类需求是实现图片上传,这种需求根据开发的实现方式,UI的实现方式也会不同. 一.直接利用Selenium实现 这种方式是最简单的一种实现方式,但是依赖于开发的实现. 当 ...
- 文件上传按钮input[type="file"]按钮美化时在IE8中的bug【兼容至IE8】
首先看一下完成后的效果,鼠标移入可改变为手指的效果. 在此就不加图标了 <label class="file-upload"> <span>上传附件< ...
- 文件上传漏洞之MIME类型过滤
上传的时候修改Content-Type为image/jpeg等程序指定的类型即可. 修改为: 使用蚁剑连接测试
- axios+Vue上传文件显示进度
一,前言 最近在用Vue,然后上传文件时需要显示进度,于是网上搜了一下,经过自己实测终于也弄明白了 二,效果 三,代码 HTML代码 <div id="app"> &l ...
- H5新特性-----type=file文件上传
1.语法 单文件上传:<input type="file" id="file1"/> 多文件上传:<input type="file ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- JavaWeb:实现文件上传
JavaWeb:实现文件上传 理解文件上传: 1.上传文件就是把客户端的文件发送给服务器端. 2.HTTP响应的正文部分最常见的是HTML文档,但是也可以是其他任意格式的数据,如图片和声音文件中的数据 ...
随机推荐
- 教你3种Kafka的指定副本作为Leader的实现方式
摘要:因为在我们实际的运维过程中,需要指定某个副本为ISR,但是Kafka中的Leader选举策略并不支持这个功能,所以需要我们自己来实现它. 本文分享自华为云社区<Kafka的指定副本作为Le ...
- 字节跳动基于ClickHouse优化实践之Upsert
更多技术交流.求职机会.试用福利,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 相信大家都对大名鼎鼎的ClickHouse有一定的了解,它强大的数据分析性能让人印象深刻.但在字节大量生 ...
- sqlite3.OperationalError: no such function: JSON_VALID
Initializing database.. Traceback (most recent call last): File "d:\program files\python38\lib\ ...
- MySQL 事务回滚。在执行删除、更新等操作时,防止误操作
SQL Server 事务执行.回滚 MySQL 事务回滚.在执行删除.更新等操作时,防止误操作 SELECT * FROM TABLE_NAME I WHERE I.TRANS_NO='P-2019 ...
- 数组递增的判断【python实现】
有时候需要对某一组数组的数据进行判断是否 递增 的场景,比如我在开发一些体育动作场景下,某些肢体动作是需要持续朝着垂直方向向上变化,那么z轴的值是会累增的.同理,逆向考虑,递减就是它的对立面. 下面是 ...
- 【短道速滑二】古老的基于亮度平均值的自动Gamma校正算法。
在github上搜索代码Auto Gamma Correction,找到一个比较古老的代码,详见:https://github.com/PedramBabakhani/Automatic-Gamma- ...
- mysql 字段逗号分割行转列操作
一.需求 某字段的值为 7654,7698,7782,7788 期望的效果: 二.实现语句 SELECT SUBSTRING_INDEX(SUBSTRING_INDEX('7654,7698,778 ...
- 3 Englishi 词根
1 -able 能..的:具有...性质的 useable moveable adaptable 2 -al 具有...性质的; 属于...的 personal natural regional - ...
- 配置项目按eslint规范格式化代码
配置项⽬按eslint规范格式化代码 vscode下载 ESlint,Prettier,Vetur 插件 打开vscode的设置 添加如图配置(window系统,mac系统配置稍有不同) 可⾃定义es ...
- 入门 shell 从脚本开始 - lazy_find
编写脚本实现在指定文件路径下查找文件夹或文件名. 脚本如下: #!/bin/sh # lazy find # GNU All-Permissive License # Copying and di ...
