uniapp快速入门,环境搭建,不同ui选择,插件安装不同方式,图标库引用不同方法。总结者必看
第一章快速使用 uniapp 快速使用 序
第一步HBuilder 中新建一个vue2.0项目,最简单的模块,
第二步安装ui npm install uview-ui@2.0.36
第三导放ui 在main.js 14行位置加入
import uView from 'uview-ui'
Vue.use(uView)
第四 步,导入样式,在uni-scss 样式文件的第一行 加入@import 'uview-ui/theme.scss';
第五步,在配置文件中加上自动导入的配置 在pages.json 中 增加红色部份:
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
最后测试是否安装成功ui 在app.vue 生命周期中增加 console.log(uni.$u.config.v);
附篇 以下只是说明其它方式装插件和其它ui 使用
其它关于ui 的使用方法,安装ui 除了npm 还可以手工导入包,比如我们下载colorUI 可以直接官方下载,改入到项目中,不过的不同的ui 使用的方式不一样,对于轻量级的
ui 有些只导入库就能用,对于页面级的ui可能需要注能到组件才能使用。
如何下载
ColorUI-UniApp
扫码 后看会广告,就可以下载,指定目录后下载,但是我们其实只需要复制其中一个文件放到项目根目录。

然后在项目中app.vue导入放文件‘
<style>
/*每个页面公共css */
@import url('colorui/main.css');
@import url('colorui/animation.css');
@import url('colorui/icon.css');
</style>
测试是否成功导入库
在入口能测试的文件中写上以下布局测试
<template>
<view>
<view class="flex justify-around padding">
<view >
000
</view>
<view class="">
文本二
</view>
</view>
<!-- <Header></Header> -->
</view>
</template>
导入图标的三种方式,每一其它ui 自带的。第二,阿里的第三方库,,第三下载的png 图片,相对png 图片,就是放在静态目录直接引用,其它方法的需要了解一下。是一个重点。
软件开发中,模板环境很重要,这些模板包括请求封装,第三图标引用,所以跑通流程很重要,接着我们来快速使用图标 如果我们用了color.ui 那么可以直接引用color.ui 的图标,示列如下。
第一步先要安装好colorui 可以直接下载项目解压放在根目录取colorui 文件夹,里面有几个css 文件,有一个compon开头的文件,然后在
app.vue 中导入文件
@import './colorui/main.css';
@import './colorui/icon.css';
最后在使用的地方,引用
<view >
<text class="cuIcon-roundcheckfill text-red"></text>
</view>
常见的图标为:
ColorUI 提供了丰富的图标组件,以下是一些常用的 ColorUI 图标示例:
交互性图标:
- 登陆注册:
cuIcon-loginsignup - 开关按钮:
cuIcon-switch - 数量按钮:
cuIcon-number - 点赞:
cuIcon-like - 转发分享:
cuIcon-share
- 登陆注册:
装饰性图标:
- 页面升级:
cuIcon-upgradepage - 空页面:
cuIcon-empty - 奖励:
cuIcon-reward - 用户等级:
cuIcon-userlevel
- 页面升级:
说明性图标:
- 金刚区:
cuIcon-diamond - 功能区:
cuIcon-functionarea- 其它比如边距,颜色,大小可以参考官网,这儿主要跑流通程,以下网上搜的一些示例,测试能用的。
在ColorUI中,要改变图标的大小和边距,可以通过修改图标的类名或者直接使用内联样式来实现。以下是两种方法的示例:
- 使用类名:
ColorUI提供了一些预定义的大小类名,可以直接应用到图标上。例如,要将图标变为较大的尺寸,可以使用
icon-lg类名:<text class="cuIcon-roundcheckfill text-red icon-lg"></text>
<text class="cuIcon-like text-red icon-lg"></text>要调整图标的边距,可以使用
margin类名。例如,要将图标的左边距设置为10px,可以使用margin-left-xs类名:<text class="cuIcon-roundcheckfill text-red icon-lg margin-left-xs"></text>
<text class="cuIcon-like text-red icon-lg margin-left-xs"></text>- 使用内联样式:
如果需要自定义图标的大小和边距,可以直接使用内联样式来设置。例如,要将图标变为较大的尺寸并设置左边距为10px,可以使用以下代码:
<text class="cuIcon-roundcheckfill text-red" style="font-size: 24px; margin-left: 10px;"></text>
<text class="cuIcon-like text-red" style="font-size: 24px; margin-left: 10px;"></text>
- 金刚区:
第三方icon 图标库使用,以阿里图标做例了,第一步先在阿里图标中新建一个项目,目的是为了管理图标,在后将要的图标放
在里面。在static 的文件里面建一个目录,将阿里的图标文件下载放在里面,虽然有些文件用不上,比如demo 但是先下载吧,
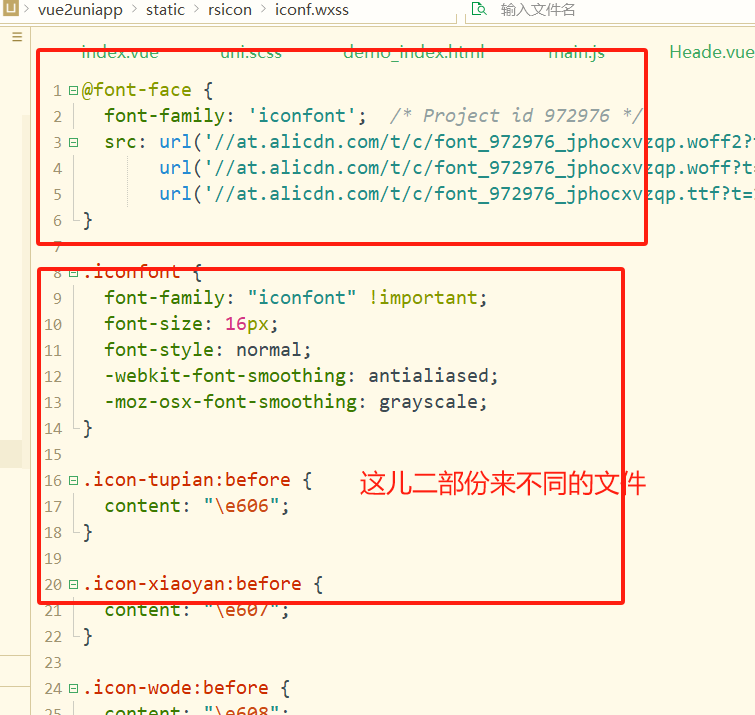
里面有一个iconfont 的文件引用到项目 就可以使用了,,以下是另一个方法,方法几乎一样,为了记录嘛,多佘的方式 在记录
另一个方法,


最后在app.vue 文件中导入这个文件,示例如下。
@import url('static/rsicon/iconf.wxss')
项目中使用图标是二部份。 <text class="iconfont icon-home"></text> Home
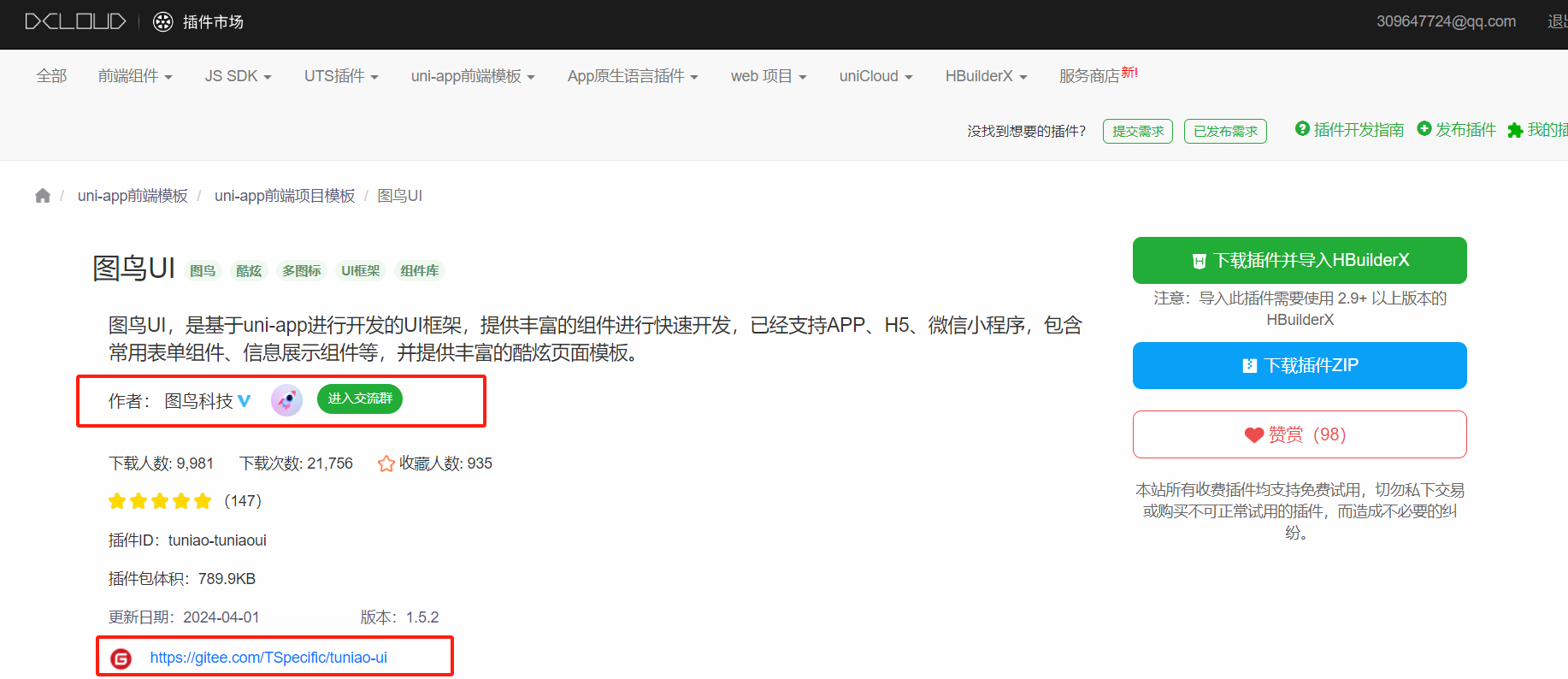
最后介绍一个图鸟UI 这个ui 很强大,本来官网教程很详细,但是图鸟ui,有好多同名的,所以这儿为不不混,这儿说一下这个图鸟UI 示例,
第一步uniapp 官网搜图鸟ui, 请清这个界面的,作者,但搜错了,有同名我图鸟UI

跟着官网一步一步搞环境没有问题的,但是nuiapp 不会自动包,也不提示,所建成运行不了,只这儿只要结合一下webstrom 工具在打开一下,如果引入的地方不报错或提示就可
以运行,另外官网的源码本地下载后能运行的话,说明嗅 们的node 这些环境是没有问题的 这儿略过吧。。。。
安装配置好 后,复制官网一个案例运运一下,如果效果出来了,就表示没有问题 ,,
搞一个空页面加上以下代码:
<template>
<view>
<tn-button backgroundColor="#01BEFF" fontColor="#080808">自定义颜色按钮</tn-button>
<tn-button backgroundColor="tn-bg-blue" fontColor="tn-color-white">自定义颜色按钮</tn-button>
</view>
</template>
如果出效果就表示环境ok
第二章修改头
首页的头要去掉。在pages.json 文件中的pages 的style中修改
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"app-plus": {
"titleNView":false
}
}
}
],
或者
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
然后建一个公共头部,这儿封装一一下,新建一个components 下面建一个common 下面建一个Heade.vue
<template>
<view>
<Header></Header>
</view>
</template> <script>
import Header from '@/components/common/Heade.vue'
export default{
components:{
Header
}
}
</script>
修改底部


{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue",
"^tn-(.*)": "@/tuniao-ui/components/tn-$1/tn-$1.vue"
},
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
},
{
"path" : "pages/home/home",
"style" :
{
"navigationBarTitleText" : ""
}
},
{
"path" : "pages/compary/compary",
"style" :
{
"navigationBarTitleText" : ""
}
},
{
"path" : "pages/maine/maine",
"style" :
{
"navigationBarTitleText" : ""
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#007aff",
"selectedColor": "#fd7753",
"list": [
{
"text":"列表首页",
"pagePath":"pages/index/index",
"iconPath": "static/rsicon/我的.png",
"selectedIconPath": "static/全部.png"
},
{
"text":"附点分享",
"pagePath":"pages/compary/compary",
"iconPath": "static/缩小.png",
"selectedIconPath": "static/Show.png"
},
{
"text":"个人中心",
"pagePath":"pages/home/home",
"iconPath": "static/Whaee.png",
"selectedIconPath": "static/设置.png"
}
]
},
"uniIdRouter": {}
}
uniap组件注册方式,全局注册和局部引
重点一 跟vue 一样,引入挂载使用,但是生病周期不一样,nuiapp的加载周期为onLoad vue 原生为create 在vue3 中这个生命周期还需要导入才能用。
重点二 我们在公共组件建的库存, 有二种引用方式,一种是全局引用,一是公共引用
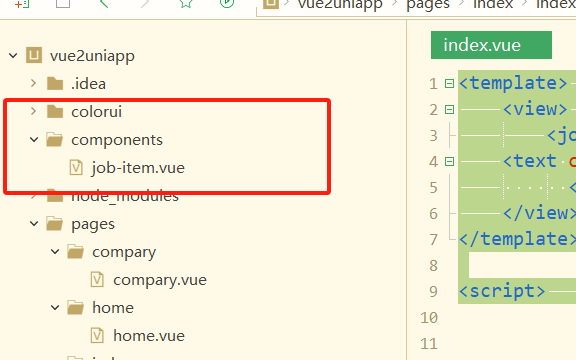
全局注册方式共分三步,第一步,在根目的下的components下面,新建一个最简单的组件job-item.vue,

第二步,在main.js 中引用并注册成组件,内容如下:
import App from './App'
import store from './store' // #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
import JobItem from './components/job-item.vue'// 导入你的组件
Vue.component('JobItem', JobItem) // 注册为全局组件
Vue.config.productionTip = false
App.mpType = 'app'
import TuniaoUI from 'tuniao-ui'
Vue.use(TuniaoUI)
第三步,在需要用的页面引用
<template>
<view>
<job-item/>
<text class="cuIcon-location"></text>
<text class="iconfont icon-home"></text>
</view>
</template> <script>
局部注册方式如下,这个方式 简单,就是在需要的页面引用这个组件,就可以
在项目根目录下的components文件夹中创建一个新的.vue文件。例如,创建一个名为my-component.vue的文件。这个文件将包含你的组件的模板、脚本和样式。
components/my-component.vue 以下是定一个组件示例内容: <view class="my-component">
<text>{{ message }}</text>
</view>
</template<script>
export default {
name: 'MyComponent',
data() {
return {
message: 'Hello, I am a custom component!'
}
}
}
</script<style>
.my-component {
padding: 10px;
background-color: #f0f0f0;
}
</style>
第二步:在需要引用该组件的页面文件中,导入并注册该组件。例如,在pages/index/index.vue中引用my-component。 <view class="container">
<my-component></my-component>
</view>
</template<script>
import MyComponent from '../../components/my-component.vue' export default {
components: {
MyComponent
}
}
</script<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
</style>
uniapp快速入门,环境搭建,不同ui选择,插件安装不同方式,图标库引用不同方法。总结者必看的更多相关文章
- mac OS X下Java项目环境搭建+IntelliJ IDEA Jrebel插件安装与破解+Office 2016破解版安装
一.mac OS X下Java项目环境搭建 因为某些原因新入手了台最新版的MacBook Pro,意味着今天要花一天时间安装各种软件以及项目环境搭建╮(╯▽╰)╭ 项目环境搭建步骤: 1.安装jdk ...
- python开发环境搭建及编辑器选择与安装
内容来源:https://www.cnblogs.com/sanzangTst/p/7278337.html https://www.cnblogs.com/sanzangTst/p/7282154. ...
- 学习elasticsearch(一)linux环境搭建(3)——head插件安装
对于5.x的es,head插件不支持 ./elasticearch-plugin install [plugin_name]方式安装. 进入正文 1.首先确保你的机器安装了python,如果没有,请看 ...
- ArcGIS API for Silverlight/ 开发入门 环境搭建
Silverlight/ 开发入门 环境搭建1 Silverlight SDK下载ArcGIS API for Microsoft Silverlight/WPF ,需要注册一个ESRI Gloab ...
- Android开发使用控件入门--环境搭建
Android开发使用控件入门--环境搭建 软件名称(,梦,,想.CAD ,控件) 1. 环境搭建: 3 1.1. 安装Eclipse 3 1.2. 下载JDK 3 1.3. 下载Android S ...
- Windows C#入门环境搭建
Windows C#入门环境搭建 1. 安装Microsoft .NET Framework目录: C:\Windows\Microsoft.NET\Framework,查看已经安装的版本. 如果未安 ...
- Python环境搭建及IDE选择(转载)
Python环境搭建及IDE选择 人工智能社区 http://studyai.com 系统:Windows 7 版本:Python 2.7 一.安装Python 在开始编程之前,我们首先需要搭建Pyt ...
- 57.NodeJS入门--环境搭建 IntelliJ IDEA
转自:https://blog.csdn.net/wang19891106/article/details/51127133 NodeJS入门–环境搭建 IntelliJ IDEA 本人也刚开始学习N ...
- NodeJS入门--环境搭建 IntelliJ IDEA
NodeJS入门–环境搭建 IntelliJ IDEA 本人也刚开始学习NodeJS,所以以此做个笔记,欢迎大家提出意见. 1.首先 下载安装NodeJS,下载安装IntelliJ IDEA 2.接下 ...
- Python环境搭建、python项目以docker镜像方式部署到Linux
Python环境搭建.python项目以docker镜像方式部署到Linux 本文的项目是用Python写的,记录了生成docker镜像,然后整个项目在Linux跑起来的过程: 原文链接:https: ...
随机推荐
- Yii AR事务操作
Yii Ar事务操作,示例代码如下: $model=Post::model(); $transaction=$model->dbConnection->beginTransaction() ...
- 机器学习策略篇:详解超过人的表现(Surpassing human- level performance)
超过人的表现 讨论过机器学习进展,会在接近或者超越人类水平的时候变得越来越慢.举例谈谈为什么会这样. 假设有一个问题,一组人类专家充分讨论辩论之后,达到0.5%的错误率,单个人类专家错误率是1%,然后 ...
- js 求任意两数之间的和
知识点:函数的传参,函数的返回值 函数的传参 函数的参数包括以下两种类型: 1.形参:在定义函数时,声明的参数变量仅在函数内部可见: 2.实参:在调用函数时,实际传入的值. 示例 我们在定义函数的时候 ...
- JavaSE的方法 (函数)
目录 Java中的方法(函数) 方法声明格式:(与函数类似) Java中的方法(函数) Java方法是一段可重复使用的代码块,用于执行特定的任务.方法可以接受输入参数并返回一个值.在Java中,方法由 ...
- C#.NET6 ASP.NET CORE MVC 获取客户端IP
重点是拿到HttpContext 对象. 先从Headers["Cdn-Src-Ip"] 中取IP,其次从Headers["X-Forwarded-For"] ...
- 支付宝支付jemter 插件,导入到高版本jmeter 中使用
官方支付宝压力测试文档中: 蚂蚁金服开放平台 - 文档中心 (alipay.com) 有个 temp.jmx 文件(http://p.tb.cn/rmsportal_10157_temp.jmx.zi ...
- MySQL BETWEEN AND包含边界值
select count(1) from table_a where my_date between '20230715' and '20230717'; 上面的SQL我们发现只统计了20230715 ...
- CLR via C# 笔记 -- 可空值类型(19)
1. 值类型的变量永远不会为null,所有需要使用System.Nullable<T> 2. 操作数是null,结构是null:==.!=操作数都为null,则返回true:<.&g ...
- Git配置环境变量
由于学习需要装了git,使用终端查看版本号时 提示 'git' 不是内部或外部命令,也不是可运行的程序 或批处理文件. 原因 因为没有配置Git环境变量 解决方法:配置环境变量 开始菜单=>设置 ...
- .NET 个人博客系统
前言 之前通过github学习了一个.net core的博客项目,最近也是完成了博客的备案,完善了一下.该项目是传统的MVC项目,可以进行主题的切换,采用Bootstrap进行前台页面的展示,有配套的 ...
