基于VS Code的JSDoc的使用指南
1. 引言
JSDoc是一个用于 JavaScript 的API文档生成器,可以将文档注释直接添加到源代码中,JSDoc 工具将扫描您的源代码并提供一些操作,例如,生成一个 API 文档
JSDoc官网:Use JSDoc: Index
JSDoc中文站点:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
GitHub站点:jsdoc/jsdoc: An API documentation generator for JavaScript. (github.com)
VS Code是前端常用的开发工具,其内置了JSDoc注解支持,可以参考:JavaScript Programming with Visual Studio Code
所以,使用JSDoc,可以实现:
- 美观的注释规范
- 编辑器的代码提示
- API文档生成等
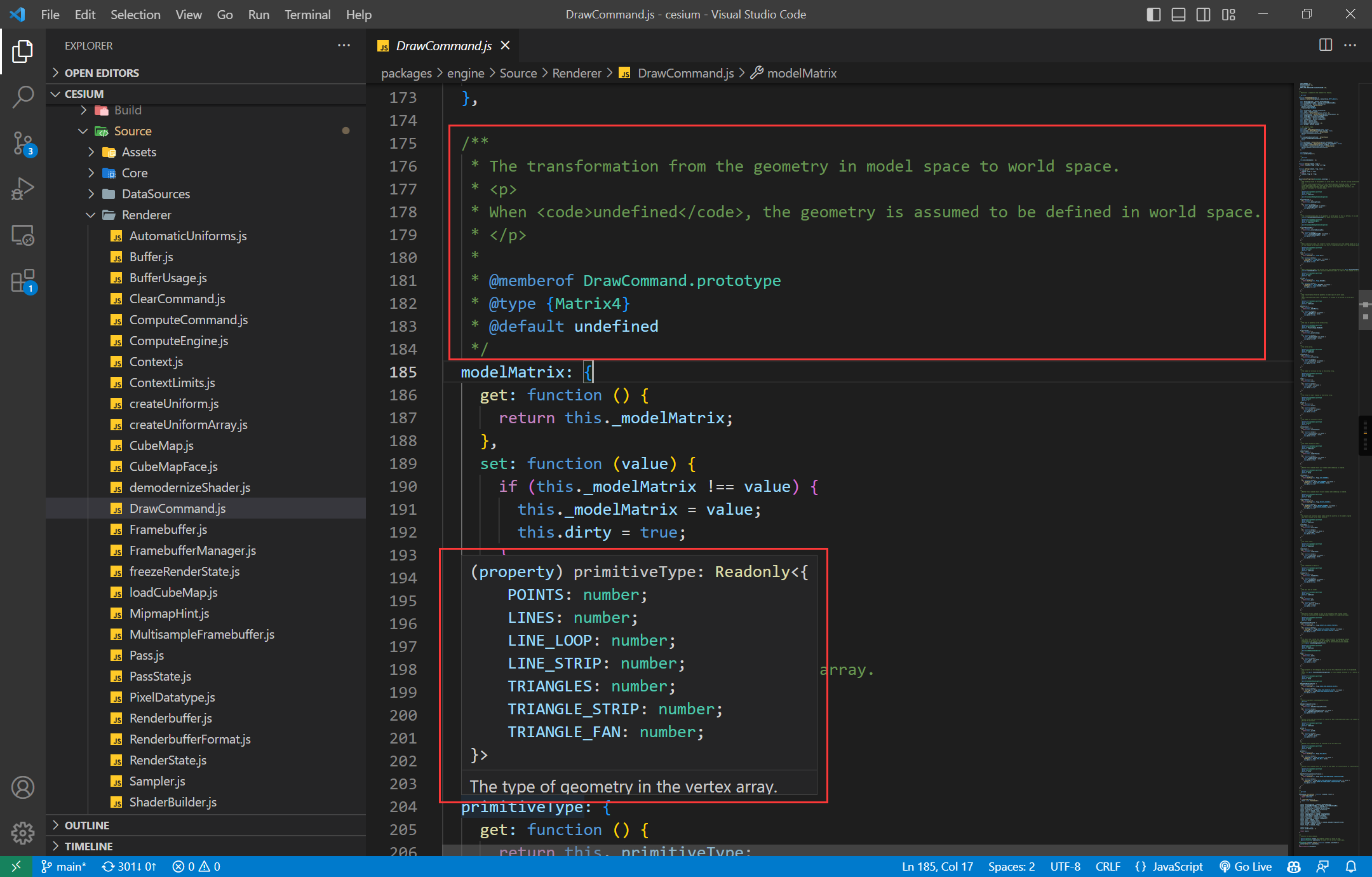
例如,使用VS Code打开Cesium源码:

可以看到Cesium中的注释是比较规范美观的,另外,鼠标悬浮在注释的变量或者函数上时,会有对应的类型提示
JSDoc主要是生成API 文档,但是与编辑器集成,将会带来代码编辑更好的体验
本文描述VS Code中JSDoc的使用指南
2. 快速使用
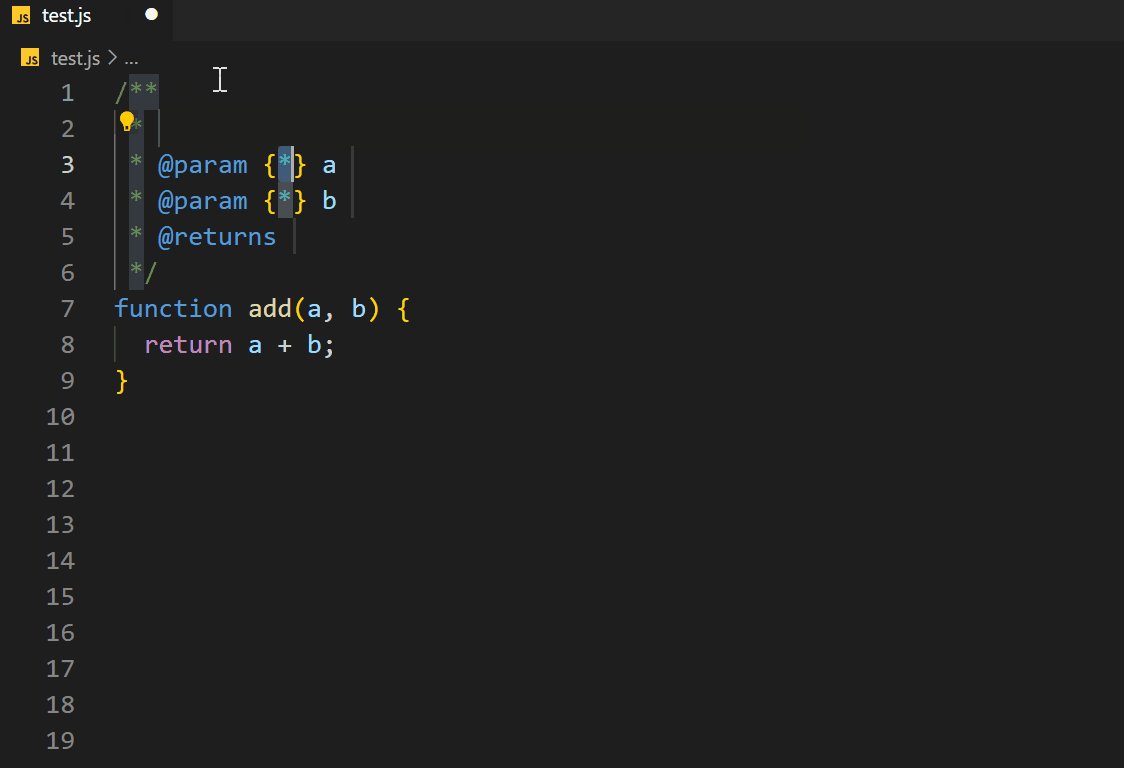
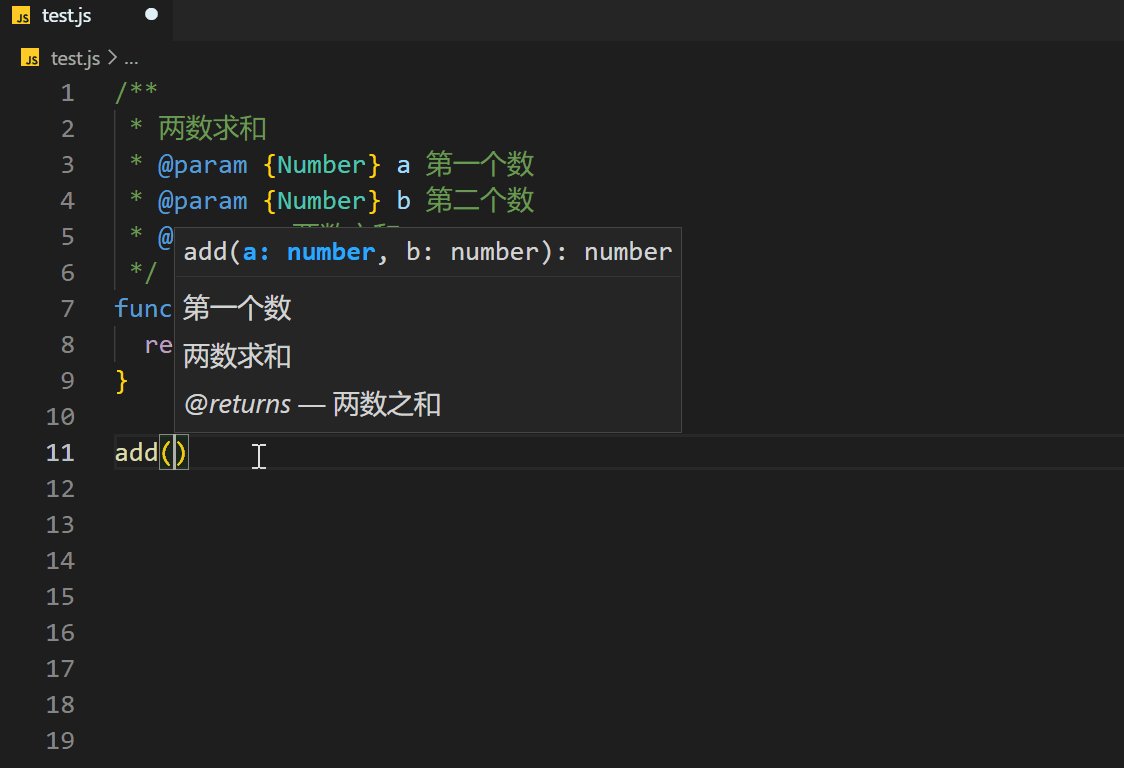
由于VS Code内置了JSDoc支持,在输入/**后就会触发语法提示:

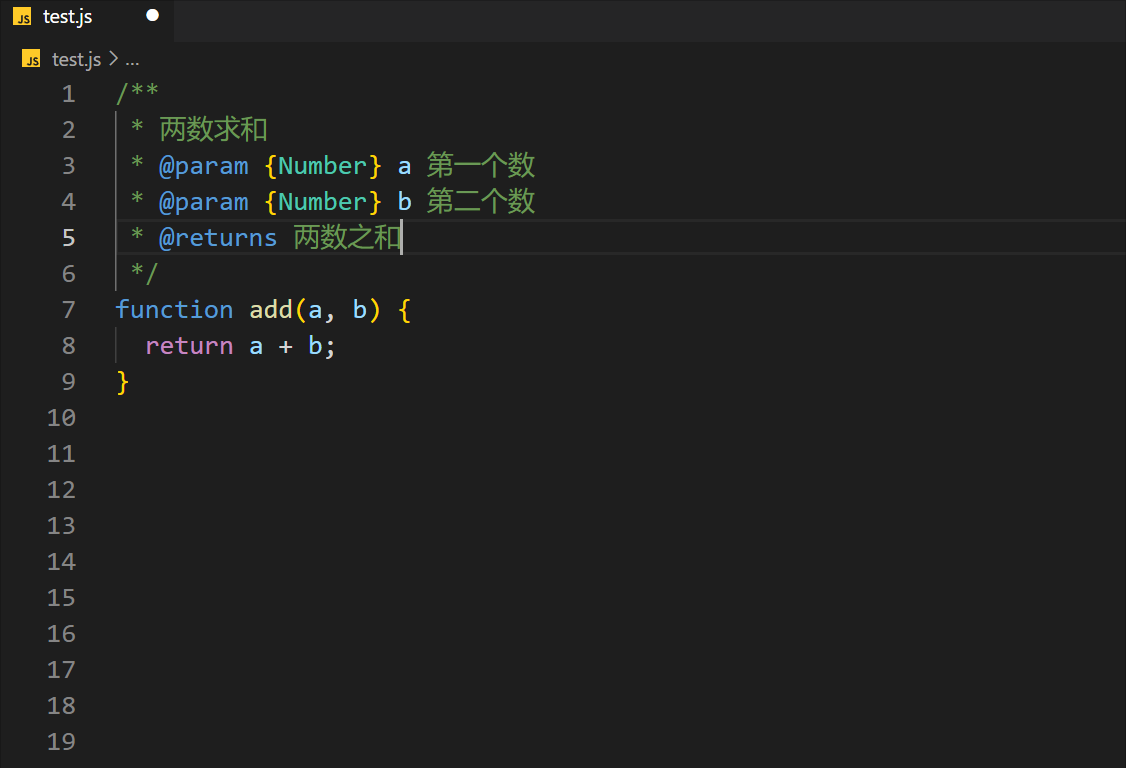
随即就可键入注释内容:

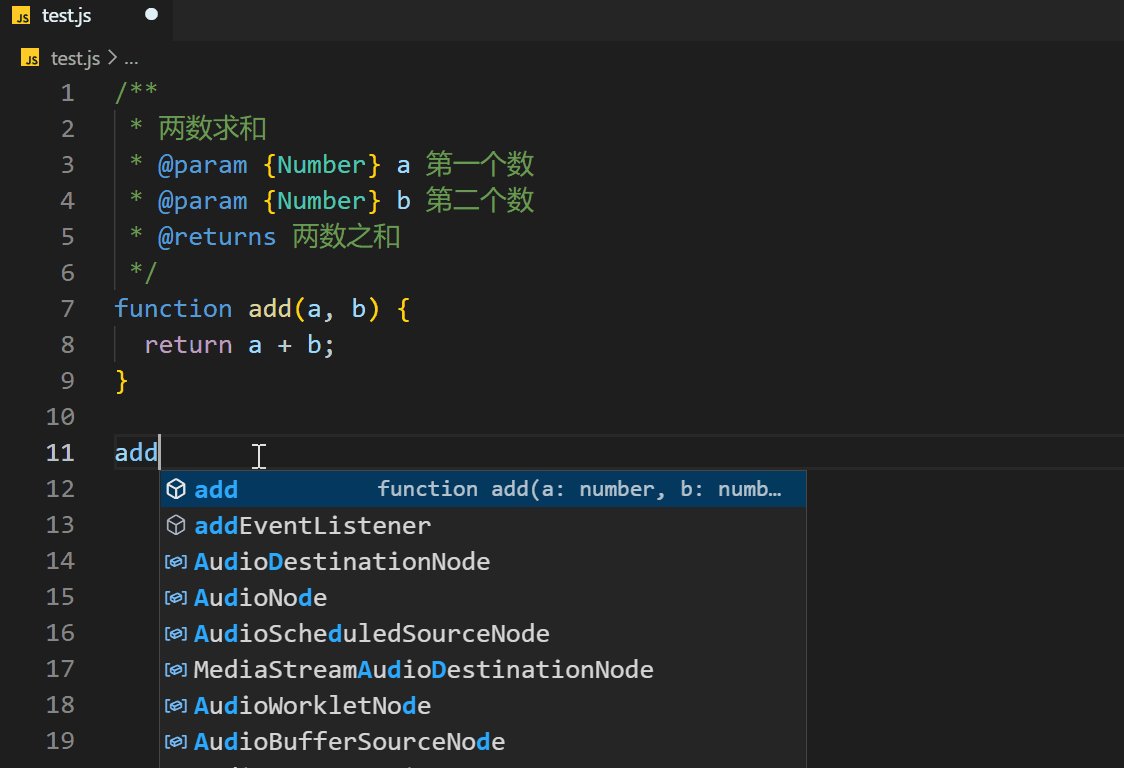
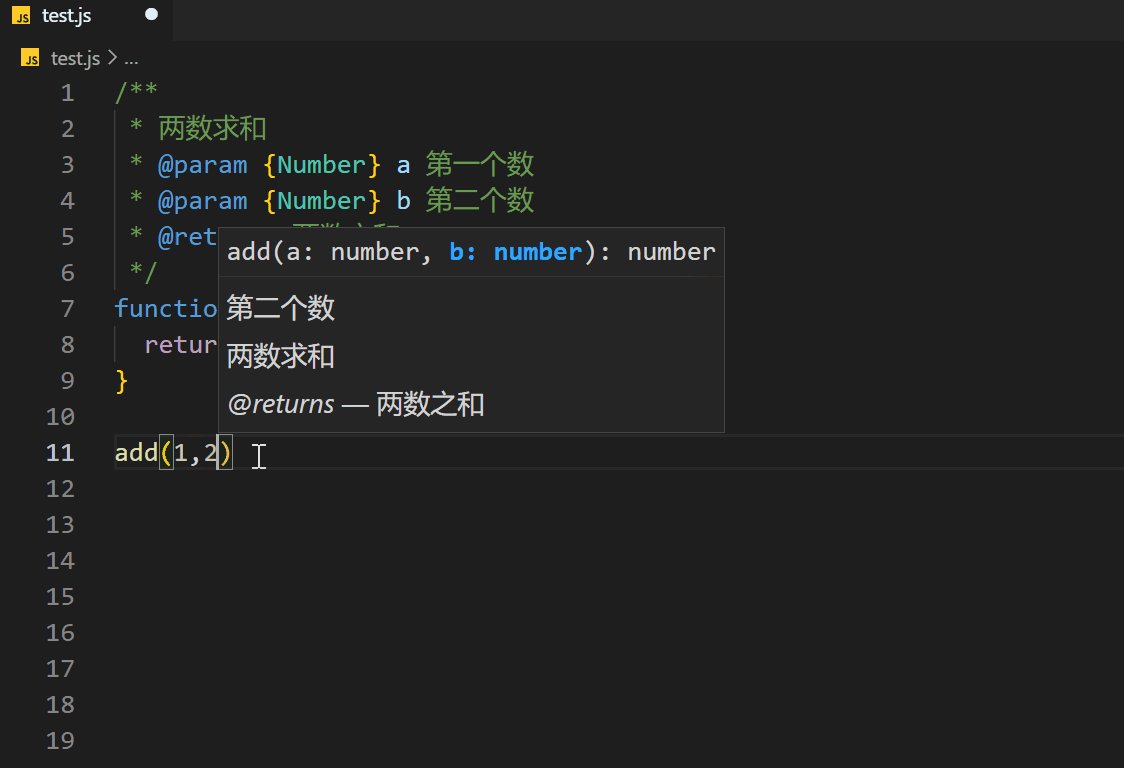
保存文件之后,使用该函数或者鼠标悬浮这个函数之上时就会有相应提示:

安装JSDoc,就可以生成API文档
在当前目录下使用NPM安装JSDoc:
npm install jsdoc
运行JSDoc生成API文档:
npx jsdoc .\test.js
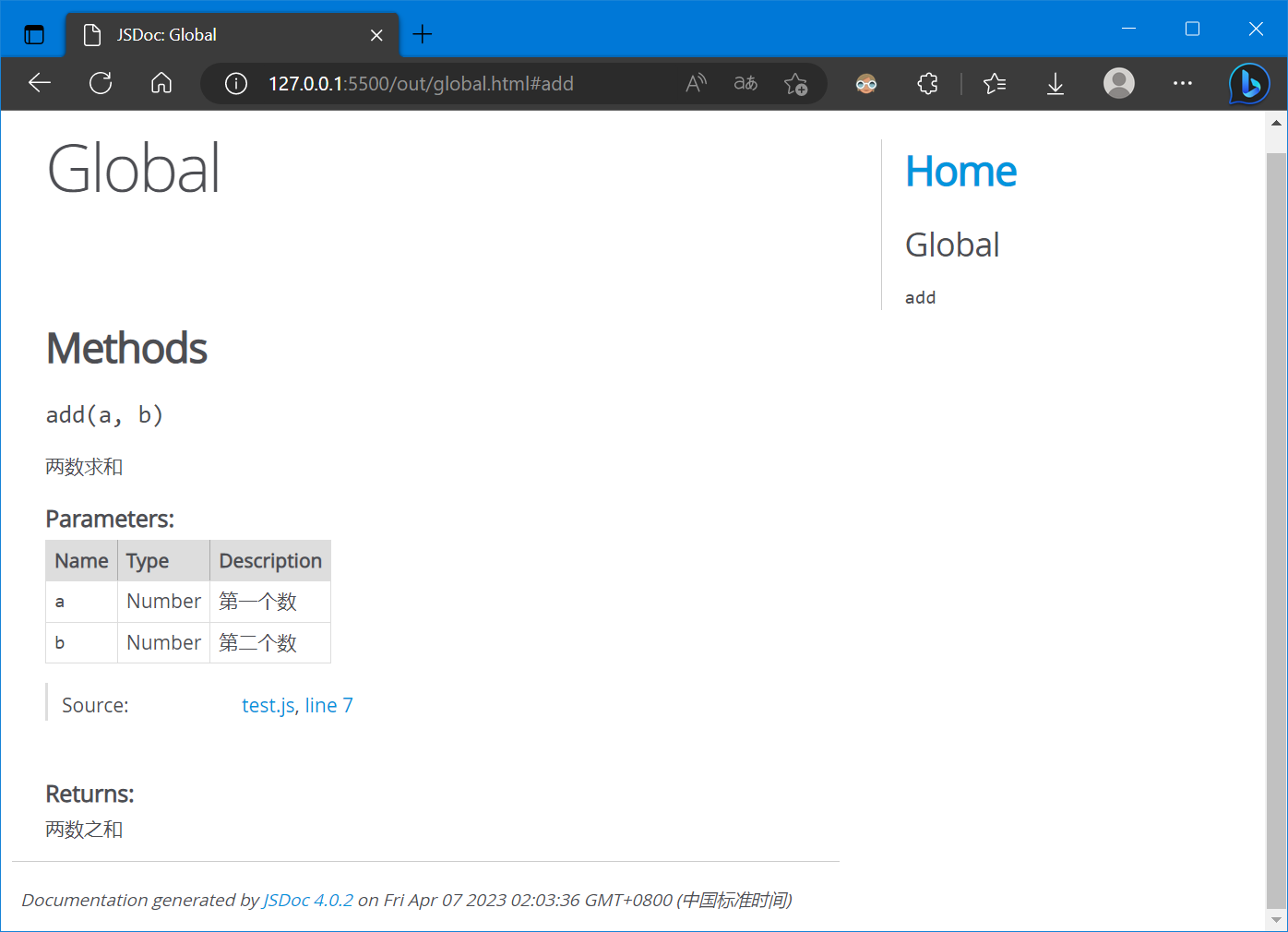
此时会在同目录下生成一个out文件,文件夹下有相关API的HTML文档:

JSDoc更为具体的命令参数和使用方法可以参考:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
综上,在VS Code中使用JSDoc,实现了:
- 美观的注释规范
- 编辑器的代码提示
- API文档生成等
如果想生成Markdown文件,可以使用:jsdoc-to-markdown
使用方法也基本类似:
安装:
npm install jsdoc-to-markdown
运行:
npx jsdoc-to-markdown .\test.js
不过这个命令只是将数据输出在控制台终端(Terminal)中,要输入文件需要使用重定向字符或命令将数据输入文件:
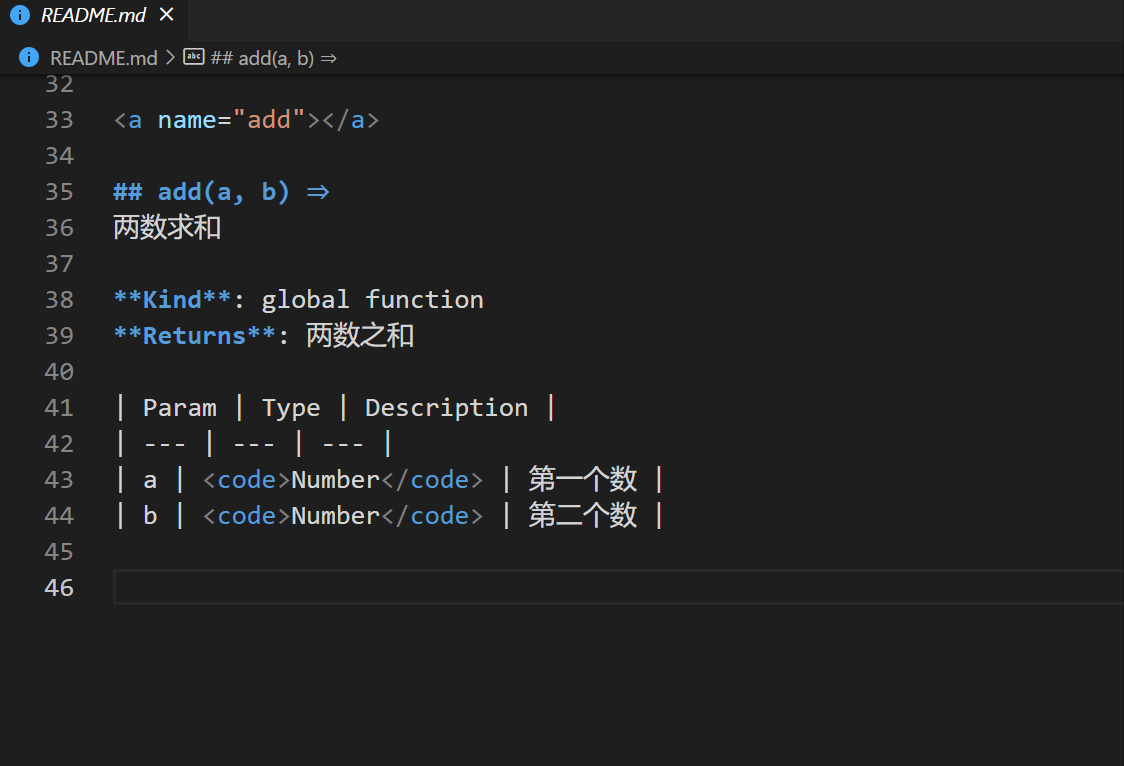
npx jsdoc-to-markdown .\test.js > README.md
- 笔者注:使用Power Shell运行上述命令时产生的文件可能有乱码问题,可以使用CMD运行这个命令

API的Markdown文件生成完毕,更为具体的信息可以参考:jsdoc2md/jsdoc-to-markdown: Generate markdown documentation from jsdoc-annotated javascript (github.com)
3. 常用标签
这里以Cesium源码为例,列举一些常用的标签,完整详细的标签说明和命令使用请参考官方文档:Use JSDoc: Index
3.1 函数标签
Cesium源码core文件夹下的clone.js包含一个clone函数:
/**
* Clones an object, returning a new object containing the same properties.
*
* @function
*
* @param {Object} object The object to clone.
* @param {Boolean} [deep=false] If true, all properties will be deep cloned recursively.
* @returns {Object} The cloned object.
*/
function clone(object, deep) {
// ...
return result;
}
其中,
- 第一句
Clones an object......properties.,是描述语句 - @function,标记为一个函数
- @param,标记函数参数的名称、类型和描述,格式为:{参数类型} 参数名 参数描述
- @returns,标记记录函数返回的值的名称、类型和描述
3.2 类标签
Cesium源码core文件夹下的Color.js包含一个Color类:
/**
* A color, specified using red, green, blue, and alpha values,
* which range from <code>0</code> (no intensity) to <code>1.0</code> (full intensity).
* @param {Number} [red=1.0] The red component.
* @param {Number} [green=1.0] The green component.
* @param {Number} [blue=1.0] The blue component.
* @param {Number} [alpha=1.0] The alpha component.
*
* @constructor
* @alias Color
*
* @see Packable
*/
function Color(red, green, blue, alpha) {
/**
* The red component.
* @type {Number}
* @default 1.0
*/
this.red = defaultValue(red, 1.0);
// ...
}
其中,
- @constructor,标记一个类的构造函数,API文档中为
@constructs - @alias,标记成员的别名
- @see,标记可以参考的另一个标识符的说明文档,或者一个外部资源
- @type,标记一个类型表达式
- @class,标记一个类
ES 2015 Class不需要使用诸如如 @class 和 @constructor 的标签来描述:
/**
* 自定义Primitive
*
* @extends Cesium.Primitive
*/
class CustomPrimitive extends Cesium.Primitive {
/**
* 构造函数
* @param {Object} options Primitive的参数
*/
constructor(options) {
super(options)
const modelCenter = Cesium.Cartesian3.fromDegrees(121.474509, 31.233368, 0)
const modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(modelCenter)
this._modelMatrix = modelMatrix
}
}
其中,
- JSDoc 通过分析代码会自动识别类和它们的构造函数
- @extends,指明标识符继承自哪个父类,同
@augments - 通常还有@example,提供代码标识的示例
3.3 常量标签
Cesium源码core文件夹下的Mtah.js包含很多常量:
/**
* Math functions.
*
* @exports CesiumMath
* @alias Math
*/
const CesiumMath = {};
/**
* 0.1
* @type {Number}
* @constant
*/
CesiumMath.EPSILON1 = 0.1;
// ...
其中,
- @constant,标记为常量
3.4 模块标签
常见的有,
- @namespace,标记命名空间
- @exports,标记导出内容
- @module,标记一个模块
3.5 变量标签
常见的有,
- @default,标记默认值
- @enum,标记为枚举类型
- @global,标记为全局变量
- @kind,标记类型(例如,常量、函数等,不同于@class)
- @readonly,标记为只读
4. 参考资料
[1] Use JSDoc: Index
[2] JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
[3] 使用 jsDoc 提升我们的开发效率 - 知乎 (zhihu.com)
[4] JavaScript Programming with Visual Studio Code
基于VS Code的JSDoc的使用指南的更多相关文章
- Python黑帽编程1.2 基于VS Code构建Python开发环境
Python黑帽编程1.2 基于VS Code构建Python开发环境 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Atta ...
- 3.基于Label studio的训练数据标注指南:文本分类任务
文本分类任务Label Studio使用指南 1.基于Label studio的训练数据标注指南:信息抽取(实体关系抽取).文本分类等 2.基于Label studio的训练数据标注指南:(智能文档) ...
- 基于VS Code快速搭建Java项目
有时候随手想写一点Java测试代码,以控制台程序为主,还会用到一些其它框架,并基于Maven构建. 1.Java Extension Pack一定要安装. 2.VS Code打开一个指定目录,创建相应 ...
- 基于VS Code创建Spring Boot项目开发REST API(一)
公司从.NET转向Java不仅仅是简单的代码变成Java,趁此机会对原有的架构和代码重构,融入新的概念和技术.目前通过前后端分离,将后端更多的微服务化.从.NET转向Java我们更多的是用Java开发 ...
- [转]基于VS Code快速搭建Java项目
有时候随手想写一点Java测试代码,以控制台程序为主,还会用到一些其它框架,并基于Maven构建. 1.Java Extension Pack一定要安装. 2.VS Code打开一个指定目录,创建相应 ...
- 基于VS Code创建Java command-line app
由于国产化的原因,公司由.NET转向了Java阵营,之后会不定期分享一些技术转型中的体会.所谓Java的command-line app其实就是.NET项目中的Console Application, ...
- 公布一个基于CSDN Code的学习測试仓库
使用CSDN Code代码托管平台有一段时间了,今天新建立了一个公开的仓库https://code.csdn.net/smstong/learngit/tree/master,供大家測试合并请求等协作 ...
- 基于canal的client-adapter数据同步必读指南
本文将介绍canal项目中client-adapter的使用,以及落地生产中需要考虑的可靠性.高可用与监控报警.(基于canal 1.1.4版本) canal作为mysql的实时数据订阅组件,实现了对 ...
- 使用VS Code 开发.NET CORE 程序指南
1. 前言 近两年来,很多前端的同学都开始将 VSCode 作为前端主力开发工具,其丰富的扩展给程序开发尤其是前端开发带来了很多便利,但是作为微软主力语言的 .NET,却由于有宇宙第一编辑器 Visu ...
- 重磅!微软发布 vscode.dev,把 VS Code 带入浏览器!
早在 2019 年,当.dev顶级域名开放时,我们赶紧注册了vscode.dev.像许多购买.dev域名的人一样,我们不知道我们将用它做啥.反正,也占个坑吧! 将 VS Code 带入浏览器 直到今天 ...
随机推荐
- JS Leetcode 374. 猜数字大小 题解分析
壹 ❀ 引 本题来自LeetCode 374. 猜数字大小,题目难度简单,与昨天的题目一样,也是一道标准二分法的题目,不知道是不是端午节的缘故,这两天的题目都比较简单,题目描述如下: 猜数字游戏的规则 ...
- NC16742 [NOIP2002]字串变换
题目链接 题目 题目描述 已知有两个字串 A, B及一组字串变换的规则(至多6个规则): A1 -> B1 A2 -> B2 规则的含义为:在A中的子串 A1可以变换为 B1.A2可以变换 ...
- STM32F103和STM32F401的ADC多通道采集DMA输出
使用STM32F103和STM32F401CCU6对双轴摇杆(两个电压通道)进行ADC采样并通过DMA读取数值 STM32 ADC(模数转换)工作模式 单次转换模式 In Single Convers ...
- 【OpenGL ES】光影(光照与阴影)效果
1 前言 Blinn改进的冯氏光照模型 中只展示了光照效果,本文将进一步展示阴影效果. 绘制阴影,需要用到深度纹理,即从光源角度看模型并绘制一张纹理图,纹理图的颜色代表了模型上的点离光源的深度 ...
- 【Android】MediaCodec详解
1 前言 MediaCodec 主要用于视频解码和编码操作,可以实现视频倍速播放.全关键帧转换.视频倒放等功能. MediaCodec 的工作原理图如下: MediaCodec 的主要接口 ...
- MySQL的经典SQL优化12例(更新于2023年12月28日)
下列优化的SQL案例,区别于平常加SQL索引的方法优化,大部分都是通过改写SQL语句方法优化,都是日常优化线上慢SQL的实际案例,有比较好的代表性(思路和方法),也是对自己这些年来做SQL优化的总结, ...
- Java Socket编程系列(一)开发一次性会话的Server和Client
关于什么是Socket: A socket is one end-point of a two-way communication link between two programs running ...
- win32 - GetMenuBarInfo的使用
MSDN文档介绍GetMenuBarInfo是用来检索有关指定菜单栏的信息. 假如有个需求是要找到菜单下拉菜单的矩形大小,该怎么做呢? 最简单的方法就是获取菜单栏的句柄,然后将句柄作为参数传给GetM ...
- 深入理解Go语言(01): interface源码分析
分析接口的赋值,反射,断言的实现原理 版本:golang v1.12 interface底层使用2个struct表示的:eface和iface 一:接口类型分为2个 1. 空接口 //比如 var i ...
- ProtoBuf 基本使用
一.是什么 Protocol Buffers,是Google公司开发的一种数据描述语言,是一种平台无关.语言无关.可扩展且类似于XML能够将结构化数据序列化,可用于数据存储.通信协议等方面. 二.为什 ...
