Vue3:项目创建
Vue 3 相对于 Vue 2 带来了许多改进和优点,这些改进主要是为了提高性能、开发体验和可维护性。但是对于创建项目,Vue3也可以采用跟Vue2相同的方式。
使用CLI创建
1. 安装Vue CLI
首先,确保你已经安装了Node.js(建议使用LTS版本)。然后,在命令行工具中全局安装Vue CLI 4.5.0或以上版本,执行以下命令:
npm install -g @vue/cli或者如果你使用Yarn,可以执行:
yarn global add @vue/cli2. 检查Vue CLI版本
安装完成后,可以检查Vue CLI的版本,确认安装成功:
vue --version3. 创建Vue 3项目
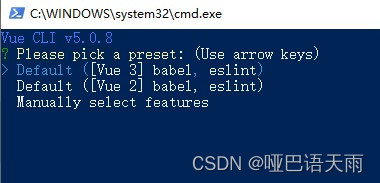
接下来,使用Vue CLI创建一个新的Vue 3项目。这里我们将手动选择特性以定制项目。在命令行中输入:
vue create my-vue3-project
当提示选择preset时,你可以选择Manually select features来定制你的项目。之后,你可以根据提示选择需要的特性,如Babel、TypeScript、Router、Vuex等。确保在选择Vue版本时,你选择了Vue 3。

4. 进入项目目录并安装依赖
创建完成后,进入项目目录:
cd my-vue3-project然后,安装项目依赖(虽然在创建过程中大部分依赖已经被安装,但此步骤确保所有依赖都已就绪):
npm install5. 运行项目
最后,启动开发服务器,查看你的Vue 3应用:
npm run serve此时,你的应用应该已经在浏览器中打开,默认地址通常是 http://localhost:8080/。

使用pnpm创建
Pnpm 是新一代的 nodejs 包管理工具。第一个 “P” 意为 Performance,代表着更佳的性能。
它的主要优点有两个,一是采用了 hard-link 机制,避免了包的重复安装,节省了空间,同时能提高项目依赖的安装速度。二是对 monorepo 的支持非常友好,只需要一条配置就能实现。Monorepo 是一种新的仓库管理方式。过去的项目,大多采用一个仓库维护一个项目的方案。对于一个庞大复杂的项目,哪怕只进行一处小小的修改,影响的也是整体。而采用 monorepo 的形式,我们可以在一个仓库中管理多个包。每个包都可以单独发布和使用,就好像是一个仓库中又有若干个小仓库。
1. 安装pnpm
首先,全局安装pnpm,如果你还没有安装的话:
npm install -g pnpm注:Node.js至少v16.14!!!
2. 创建Vue 3项目
pnpm create vue会提示你给项目命名:?Project name ,默认为vue-project。然后允许你定制你的项目,可以根据提示选择需要的特性,如TS、JSX、Router、Pinia、Vitest、ESLint、Prettier等。
3. 进入项目目录并安装依赖
然后需要进入新创建的Vue 3应用目录:
cd vue-project
pnpm install4. 运行项目
安装依赖后,你可以像使用npm或yarn一样运行Vue应用:
pnpm dev
Vue3:项目创建的更多相关文章
- Vue(1):用Vue-cli构建Vue3项目
使用Vue-cli构建Vue3项目 1.检查node版本 node -v 以上node版本位14.15.0满足Vue3项目的创建条件(Vu3需要node 版本8以上) 为什么需要安装node? vue ...
- vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/ https://www.cnblogs.com/KenFine/p/10850386.html 项目创建好后, ...
- vue2.0与vue3.0项目创建
脚手架安装与卸载 安装 npm install -g vue-cli //or npm install -g @vue/cli 卸载 npm uninstall -g vue-cli //or npm ...
- 学习 vue3 第一天 vue3简介,创建vue3项目 Composition Api 初识
前言: 从今天开始来和大家一起学习 vue3 相信大家都不陌生,已经火了一段时间了,但是还是有不少人没有学习,那就跟着六扇老师来简单的入个门 废话不多说,来开始今天的学习 Vue3 简介: 2020年 ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- Vue3项目搭建规范
Vue3项目搭建规范 一. 代码规范 1.1 集成editorconfig配置 EditorConfig有助于为不同IDE编辑器上维护一致的编码风格 安装插件:EditorConfig for VS ...
- Vue3项目的简单搭建与项目结构的简单介绍
Vue3项目的创建与运行 本文记录下自己近期学习的Vue3项目的创建,以及如何去运行一个Vue应用,同时包括对Vue项目结构进行一个简单的介绍. 一.node与npm的安装 通常平常进行开发的同学应该 ...
- 【Parcel 2 + Vue 3】从0到1搭建一款极快,零配置的Vue3项目构建工具
前言 一周时间,没见了,大家有没有想我啊!哈哈!我知道肯定会有的.言归正传,我们切入正题.上一篇文章中我主要介绍了使用Vite2+Vue3+Ts如何更快的入手项目.那么,今天我将会带领大家认识一个新的 ...
- vue3项目一些小坑
文章来自 https://mp.weixin.qq.com/s/nJsfOUNNKYQdvB9o9BXVVQ 1. Vue2.x 和 Vue3.x 生命周期方法的变化 文档地址:https://v3. ...
- maven SpringMVC easyUI项目创建
在Eclipse中使用Maven创建SpringMVC项目,项目所需软件及工具可以在官网下载.Maven.Nexus及Eclipse集成Maven等到此配置完毕. 1.Maven创建Web项目. 打开 ...
随机推荐
- 科普达人丨一图看懂块存储&云盘
简介: 建议收藏 原文链接:https://click.aliyun.com/m/1000363155/ 本文为阿里云原创内容,未经允许不得转载.
- 如何使用Arthas提高日常开发效率?
简介: 1. Arthas有什么功能,怎么用,请看:Arthas使用手册 2. Arthas命令比较复杂,一个帮助生成命令的IDEA插件:arthas idea plugin 使用文档 3. 基于Ar ...
- 37 手游基于 Flink CDC + Hudi 湖仓一体方案实践
简介: 介绍了 37 手游为何选择 Flink 作为计算引擎,并如何基于 Flink CDC + Hudi 构建新的湖仓一体方案. 本文作者是 37 手游大数据开发徐润柏,介绍了 37 手游为何选择 ...
- 2019-3-15-uwp-ScrollViewer-content-out-of-panel-when-set-the-long-width
title author date CreateTime categories uwp ScrollViewer content out of panel when set the long widt ...
- Prometheus+Grafana+alertmanager构建企业级监控系统(三)
七.Prometheus监控扩展 7.1 Promethues 采集tomcat监控数据 tomcat_exporter地址:https://github.com/nlighten/tomcat_ex ...
- CF1912K
题意:给定一个长度为 n 的序列,求有多少个子序列满足该子序列内任意相邻 3 个数的和为偶数. 只与奇偶有关,所以可以把状态转化为 01 的. 设 \(f[i][x][y]\) 表示在前 i 个数中, ...
- 1.13~1.14&&放假寄
1.13 3点就放了,手机在机房就能拿到,我为了给手机充会电又多留了一会(事实证明这挺对的) 因为我们是 化微机的班,老师收手机都放在一个箱子里,要有人负责把剩下的手机搬到教室,我走得晚还被当成免费劳 ...
- Git——关于Git的一些补充(1)
Git--关于Git的一些补充(1) 提示:图床在国外且动图比较多的情况下,需要时间加载. 目录: 目录 Git--关于Git的一些补充(1) 提示:图床在国外且动图比较多的情况下,需要时间加载. 目 ...
- Threading Programming Guide:Thread Management
Thread Cost 创建线程是有开销的,这些开销主要包括空间上的开销以及时间上的开销:在kernel里面分配存储空间,用来存储线程相关的数据和属性:线程的栈空间:线程创建的时间.总结如下: Ite ...
- C 语言编程 — 堆栈与内存管理
目录 文章目录 目录 前文列表 栈(Stack)和堆(Heap) 栈 堆 内存管理 动态分配内存 重新调整内存的大小和释放内存 前文列表 <程序编译流程与 GCC 编译器> <C 语 ...
