在WPF应用中使用GongSolutions.WPF.DragDrop实现列表集合控件的拖动处理
WPF应用中,控件本身也可以通过实现事件代码实现拖动的处理,不过如果我们使用GongSolutions.WPF.DragDrop来处理,事情会变得更加简单轻松,它支持很多控件的拖动处理,如ListBox, ListView, TreeView, DataGrid等源自ItemsControl的控件,本篇随笔介绍在工作流模块中拖动TreeView和DataGrid列表实现流程顺序的调整处理。
1、使用GongSolutions.WPF.DragDrop
控件的GitHub地址:https://github.com/punker76/gong-wpf-dragdrop
使用GongSolutions.WPF.DragDrop比较简单,和其他类似的做法差不多,首先在Nugget找到并添加对应的控件引用,如下所示。

添加完成相关的引用后,我们在需要使用的XAML页面中添加对应的命名空间,如下代码上所示。
xmlns:dd="urn:gong-wpf-dragdrop"
主要使用框架依赖属性:
dd:DragDrop.IsDragSource="True"//是否作为拖拽源
dd:DragDrop.IsDropTarget="False"//是否作为投递目标
dd:DragDrop.UseDefaultDragAdorner="True"//使用默认的拖拽装饰器
dd:DragDrop.UseDefaultEffectDataTemplate="True"//使用默认的阴影数据模板
dd:DragDrop.EffectMoveAdornerTemplate//指定移动时的阴影装饰器模板
dd:DragDrop.DropHandler="{Binding MyDropHandler}"//投下时执行处理器
不过我们一般使用其中的三项就可以了,如下代码所示,是基于MVVM的模型绑定
dd:DragDrop.DropHandler="{Binding ViewModel}"
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
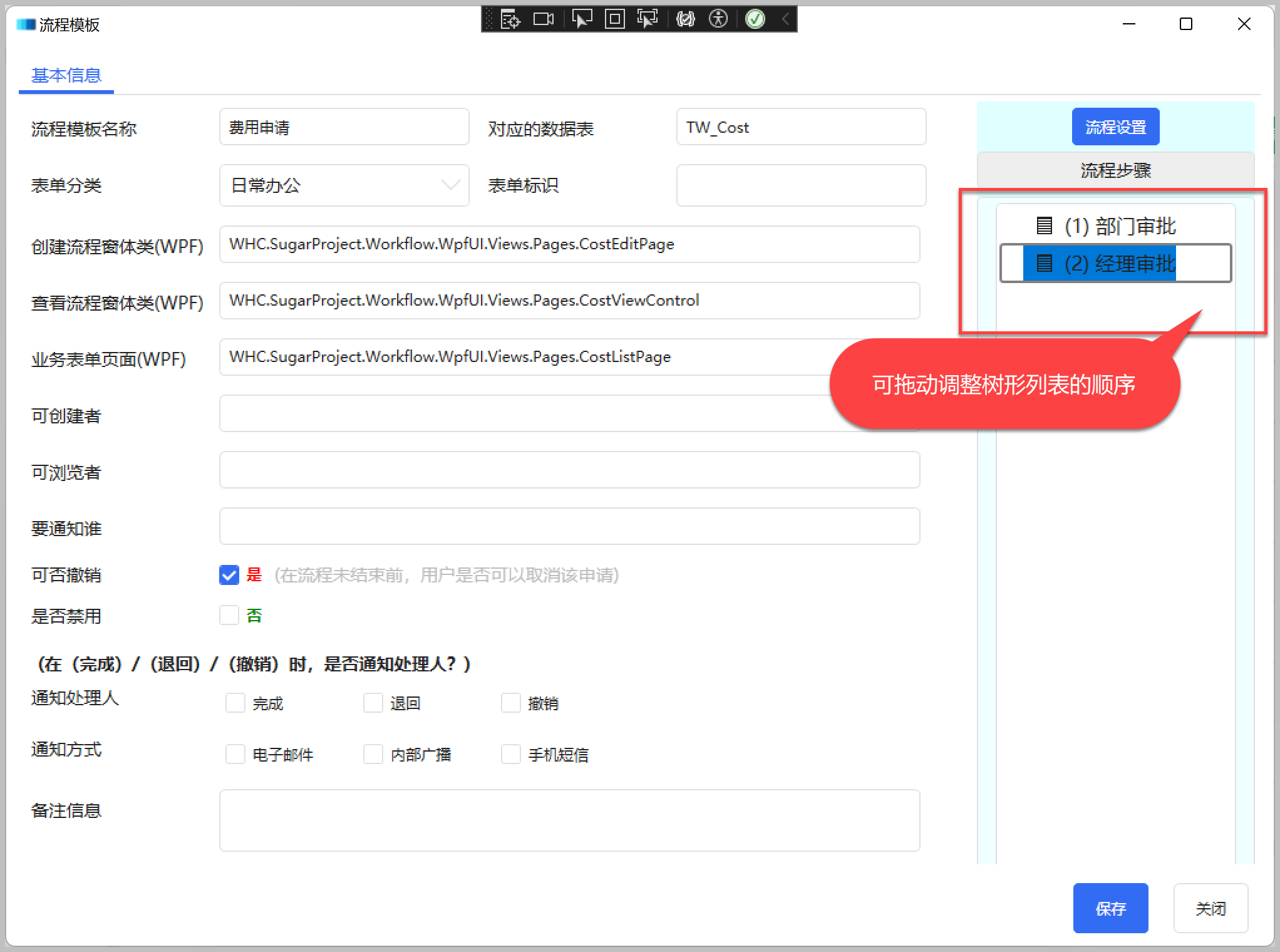
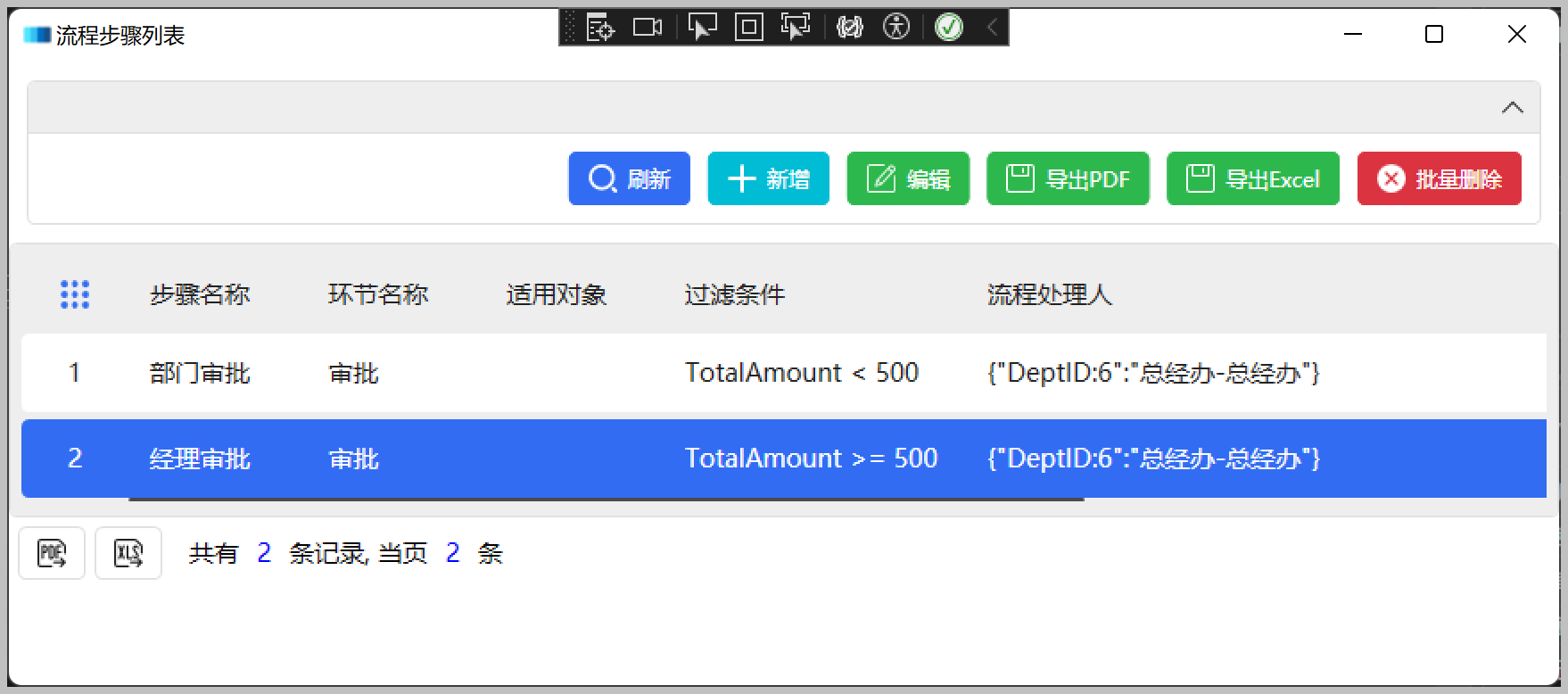
如下列表的界面,就是设置了拖动的事件处理效果

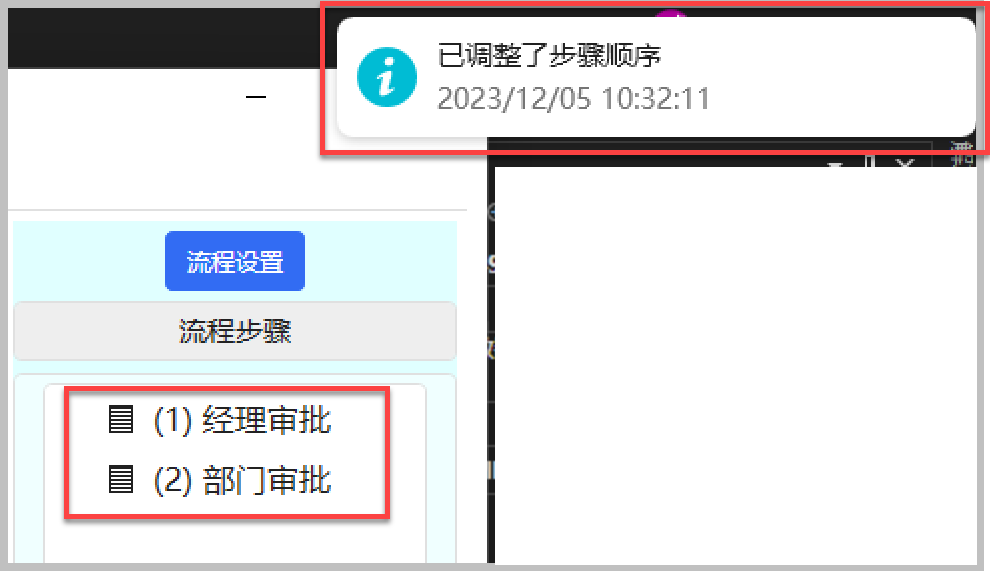
拖动调整后,我们直观的提示一下界面即可,如下所示。

前面我们看到代码中有 dd:DragDrop.DropHandler="{Binding ViewModel}" ,这个视图模型里面就是包含了拖动处理的事件的,我们看看它的定义。
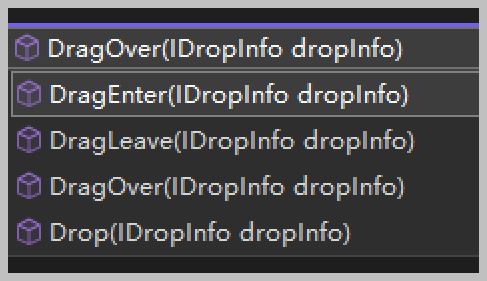
首先视图模型需要实现接口IDropTarget,以便处理拖动后的顺序修改逻辑,它的接口定义如下所示。

我们的视图模型实现实现IDropTarget接口,包含了两个Over和Drop的方法的实现,如下代码所示。

主要就是后台对拖动的响应,以便更新后端的记录顺序,我们通过Seq的顺序来调整即可。
2、在DataGrid中实现拖动列表
上面介绍的是对于TreeViw控件的处理,对于DataGrid的处理方法,也是用类似的方式来实现即可。

其中它的XAML界面代码如下所示。
<DataGrid
x:Name="grid"
dd:DragDrop.DropHandler="{Binding ViewModel}"
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
dd:DragDrop.UseDefaultDragAdorner="True"
hc:DataGridAttach.ShowRowNumber="True"
AutoGenerateColumns="False"
HeadersVisibility="All"
IsReadOnly="True"
ItemsSource="{Binding ViewModel.Items}"
MouseDoubleClick="DataGrid_MouseDoubleClick"
RowHeaderWidth="60"
SelectionChanged="DataGrid_SelectionChanged"
SelectionMode="Extended">
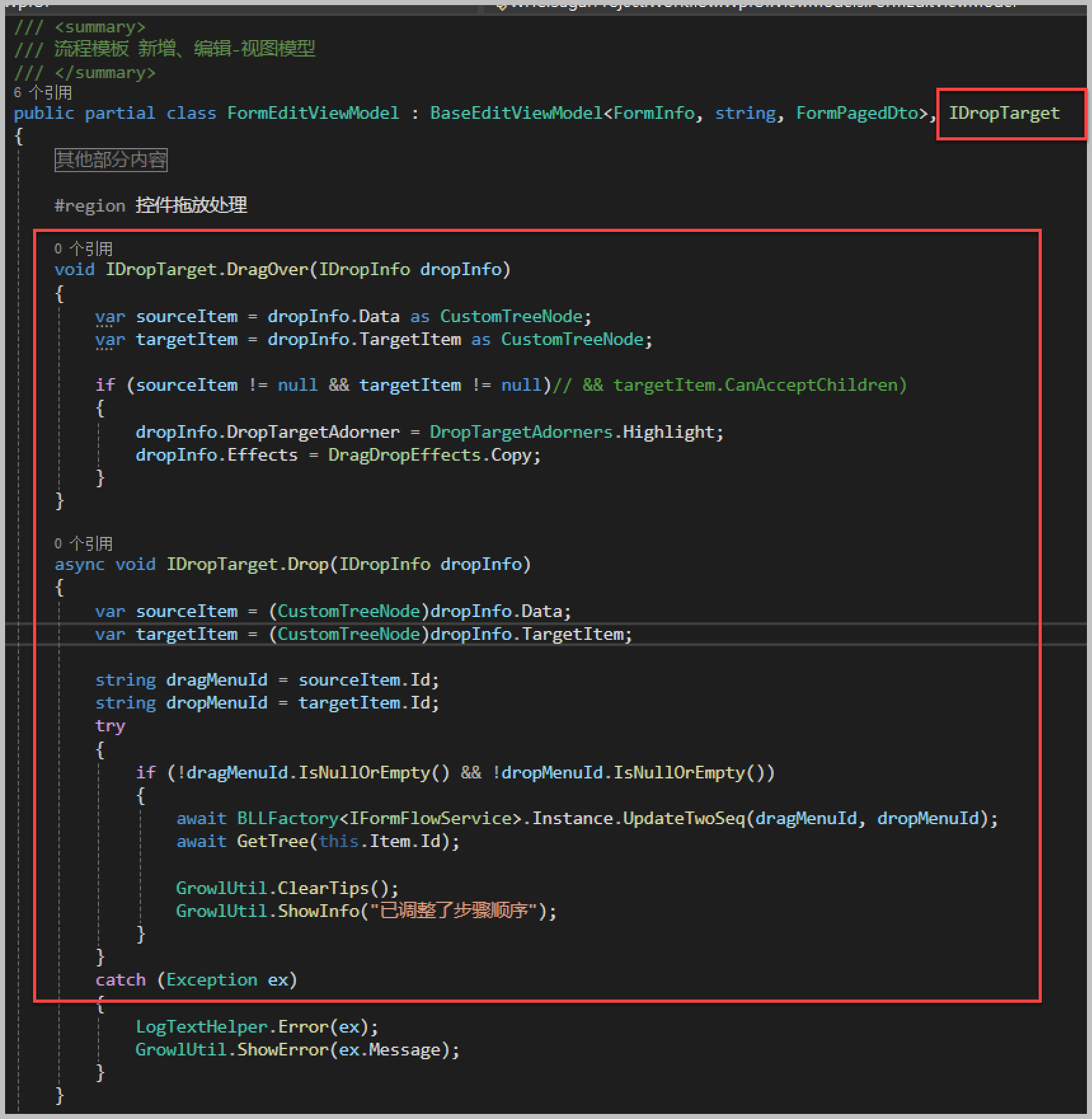
同样我们可以看到的处理方式类似做法,后端页面代码也是实现拖动的顺序处理即可,视图模型实现实现IDropTarget接口,如下是视图模型代码实现。
#region 控件拖放处理
void IDropTarget.DragOver(IDropInfo dropInfo)
{
var sourceItem = dropInfo.Data as FormFlowInfo;
var targetItem = dropInfo.TargetItem as FormFlowInfo; if (sourceItem != null && targetItem != null)// && targetItem.CanAcceptChildren)
{
dropInfo.DropTargetAdorner = DropTargetAdorners.Highlight;
dropInfo.Effects = DragDropEffects.Copy;
}
} async void IDropTarget.Drop(IDropInfo dropInfo)
{
var sourceItem = (FormFlowInfo)dropInfo.Data;
var targetItem = (FormFlowInfo)dropInfo.TargetItem;
string dragMenuId = sourceItem.Id;
string dropMenuId = targetItem.Id;
try
{
if (!dragMenuId.IsNullOrEmpty() && !dropMenuId.IsNullOrEmpty())
{
await BLLFactory<IFormFlowService>.Instance.UpdateTwoSeq(dragMenuId, dropMenuId);
await GetData();
GrowlUtil.ShowInfo("已调整了步骤顺序");
}
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
GrowlUtil.ShowError(ex.Message);
}
}
#endregion
以上就是在WPF应用中使用GongSolutions.WPF.DragDrop实现列表集合控件的拖动处理,它在其他各类型列表集合控件中使用都是类似的方式,因此比较好用,而且实现的效果也比较不错,强烈推荐。
在WPF应用中使用GongSolutions.WPF.DragDrop实现列表集合控件的拖动处理的更多相关文章
- 在WPF中的Canvas上实现控件的拖动、缩放
如题,项目中需要实现使用鼠标拖动.缩放一个矩形框,WPF中没有现成的,那就自己造一个轮子:) 造轮子前先看看Windows自带的画图工具中是怎样做的,如下图: 在被拖动的矩形框四周有9个小框,可以从不 ...
- WPF中ContextMenu(右键菜单)使用Command在部分控件上默认为灰色的处理方法
原文:WPF中ContextMenu(右键菜单)使用Command在部分控件上默认为灰色的处理方法 问题描述 今天发现如果我想在一个TextBlock弄一个右键菜单,并且使用Command绑定,结果发 ...
- WPF学习(三)--Menu、TabControl和DataGrid控件介绍
Menu Menu提供了菜单栏方式的多级菜单的管理和操作: 这里对Menu的样式不做任何的定制和管理 下面来对Menu进行测试: 将Menu添加到页面中 运行后,效果如下: 这里没有考虑界面效果和样式 ...
- WPF加载Winform窗体时 报错:子控件不能为顶级窗体
一.wpf项目中引用WindowsFormsIntegration和System.Windows.Forms 二.Form1.Designer.cs 的 partial class Form1 设置为 ...
- WPF集合控件实现分隔符(ItemsControl Splitter)
在WPF的集合控件中常常需要在每一个集合项之间插入一个分隔符样式,但是WPF的ItemsControl没有相关功能的直接实现,所以只能考虑曲线救国,经过研究,大概想到了以下两种实现方式. 先写出Ite ...
- WPF集合控件实现分隔符(ItemsControl Separator)
在WPF的集合控件中常常需要在每一个集合项之间插入一个分隔符样式,但是WPF的ItemsControl没有相关功能的直接实现,所以只能考虑曲线救国,经过研究,大概想到了以下两种实现方式. 先写出Ite ...
- C# WPF 低仿网易云音乐(PC)歌词控件
原文:C# WPF 低仿网易云音乐(PC)歌词控件 提醒:本篇博客记录了修改的过程,废话比较多,需要项目源码和看演示效果的直接拉到文章最底部~ 网易云音乐获取歌词的api地址 http://music ...
- WPF之实现控件内容拖动
以下分别记录label.listbox.treeview三个控件的拖动示例: 1.对被拖动控件,实现拖动事件,主要是通过各种鼠标事件,实现DragDrop.DoDragDrop方法. 2.对于需要拖动 ...
- Windows Phone中的几种集合控件
前言 Windows Phone开发过程中不可避免的就是和集合数据打交道,如果之前做过WP App的开发的话,相信你已经看过了各种集合控件的使用.扩展和自定义.这些个内容在这篇博客里都没有,那么我们今 ...
- Winform开发中如何将数据库字段绑定到ComboBox控件
最近开始自己动手写一个财务分析软件,由于自己也是刚学.Net不久,所以自己写的的时候遇到了很多问题,希望通过博客把一些印象深刻的问题记录下来. Winform开发中如何将数据库字段绑定到ComboBo ...
随机推荐
- arrch架构部署redis,报错: ignore-warnings ARM64-COW-BUG
arrch架构服务器redis部署完成后,启动报错.做个记录. arrch架构的redis安装包 下载链接:https://pan.baidu.com/s/1TMXNpMvMDWRFD1f5km7Mw ...
- 记录一次AutoMapper注册报错
通常,.Net5我们注册服务是这样的. //添加AutoMapper var automapperConfog = new MapperConfiguration(config => { con ...
- 原神盲盒风格:AI绘画Stable Diffusion原神人物公仔实操:核心tag+lora模型汇总
本教程收集于:AIGC从入门到精通教程汇总 在这篇文章中,我们将深入探讨原神盲盒的艺术风格,以及如何运用AI绘画技术(Stable Diffusion)--来创造原神角色公仔.我们将通过实践操作让读者 ...
- 《SQL与数据库基础》16. 锁
目录 锁 全局锁 表级锁 表锁 元数据锁 意向锁 行级锁 行锁 间隙锁 临键锁 本文以 MySQL 为例 锁 锁是计算机协调多个进程或线程并发访问某一资源的机制.在数据库中,除传统的计算资源(CPU. ...
- Pytest 框架执行用例流程浅谈
背景: 根据以下简单的代码示例,我们将从源码的角度分析其中的关键加载执行步骤,对pytest整体流程架构有个初步学习. 代码示例: import pytest def test_add(): asse ...
- Python初步了解装饰器
Python初步了解装饰器 装饰器的概念 装饰器的简单使用 装饰器的进阶 装饰器的练习 装饰器的固定模块 装饰器的语法糖 装饰器的概念 装饰器它不是一个新的知识点,它是有之前我们学习的名称空间.函数嵌 ...
- 回归克里格、普通克里格插值在ArcGIS中的实现
本文介绍基于ArcMap软件,实现普通克里格.回归克里格方法的空间插值的具体操作. 目录 1 背景知识准备 2 回归克里格实现 2.1 采样点与环境变量提取 2.2 子集要素划分 2.3 异常值提 ...
- Solution -「HNOI 2010」城市建设
Description Link. 修改边权的动态 MST. Solution 讲清楚点. 修改边权的 MST,考虑对时间分治.设我们当前操作的操作区间是 \([l,r]\),直接暴力找 MST 是不 ...
- Solution -「洛谷 P5355」「YunoOI 2017」由乃的玉米田
Description Link. 见 Link. Solution 前三个操作就是小清新人渣的本愿. 这里简单讲解一下. 记录两个 bitset cla 和 inv. 我们考虑莫队. cla[x]= ...
- SQL函数升序Asc,降序Desc使用总结
关键字-升序Asc及降序Desc的使用语法 对某一结果集按列进行升序或降序排列即:结果集 Order by 列名/数字 Asc/Desc. 一.Asc,Desc排序讲以下5点 1.不写关键字Asc/D ...
