一个“不需要”写代码 的 mock & 代理 工具


install
yarn create @lowcoding/mock
start
yarn start
mock server 默认在本地 3000 端口启动,访问 http://localhost:3000/ 即可。
lowcode-mock默认支持跨域,前端项目中可不必再配置代理,直接请求lowcode-mock起的服务即可。
mock
在 src\routes 目录下新建一个 js 文件,将如下内容复制进去保存即可:
import KoaRouter from 'koa-router'
import proxy from '../middleware/Proxy'
import { delay } from '../lib/util'
let Mock = require('mockjs')
let Random = Mock.Random
const router = new KoaRouter()
router.get('/your-mock-api', (ctx) => {
ctx.body = '你的第一个mock接口'
})
module.exports = router
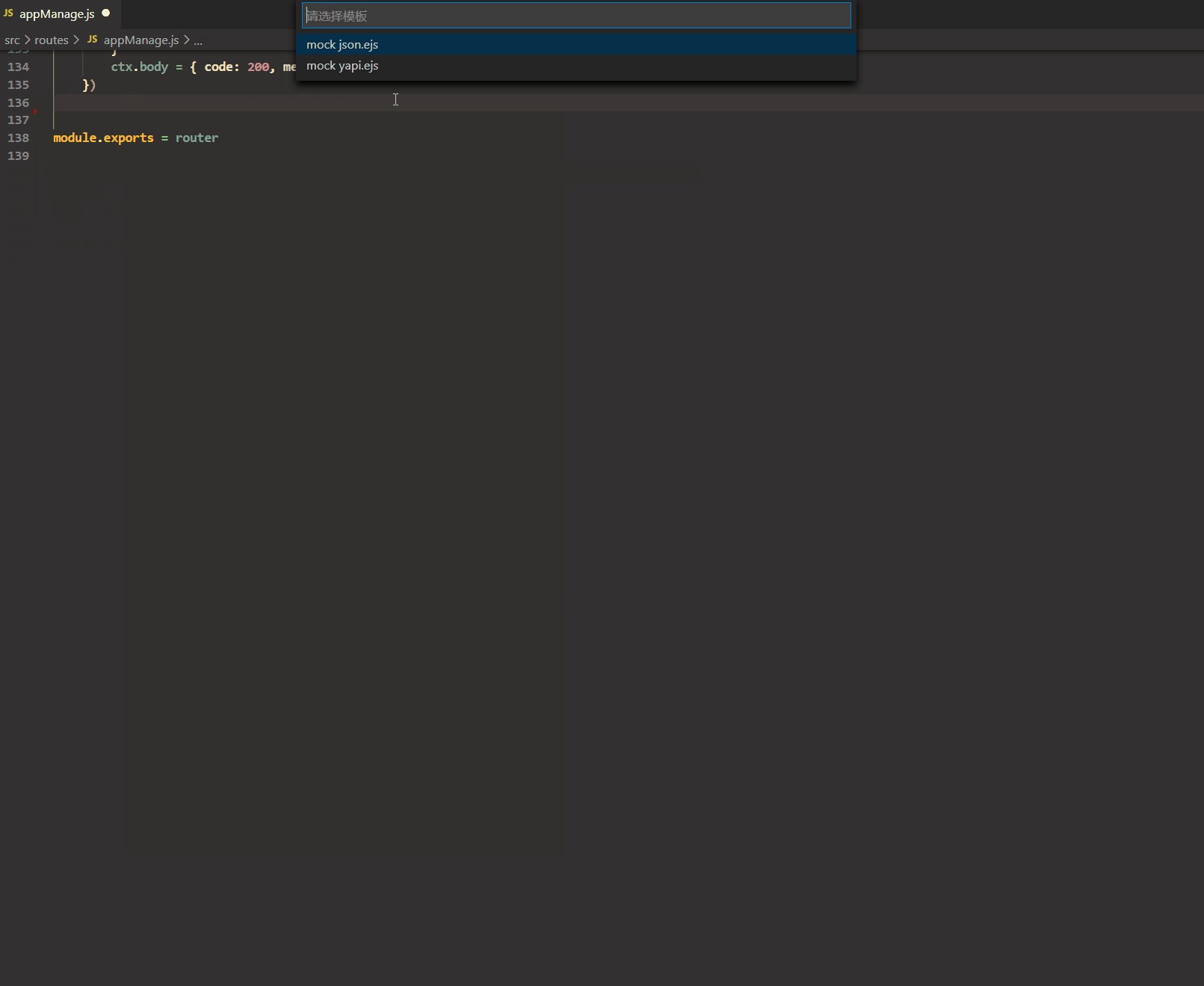
使用 vscode 插件 yapi-code ,可直接根据 JSON 数据或者 YAPI 接口定义自动生成 mock 接口以及 mock 数据。
根据 YAPI 生成 mock
复制 YAPI 上接口 id ,比如 https://你的yapi地址/project/869/interface/api/14037 最后面的数字部分

访问创建的 mock 接口,即可拿到随机的 mock 数据:

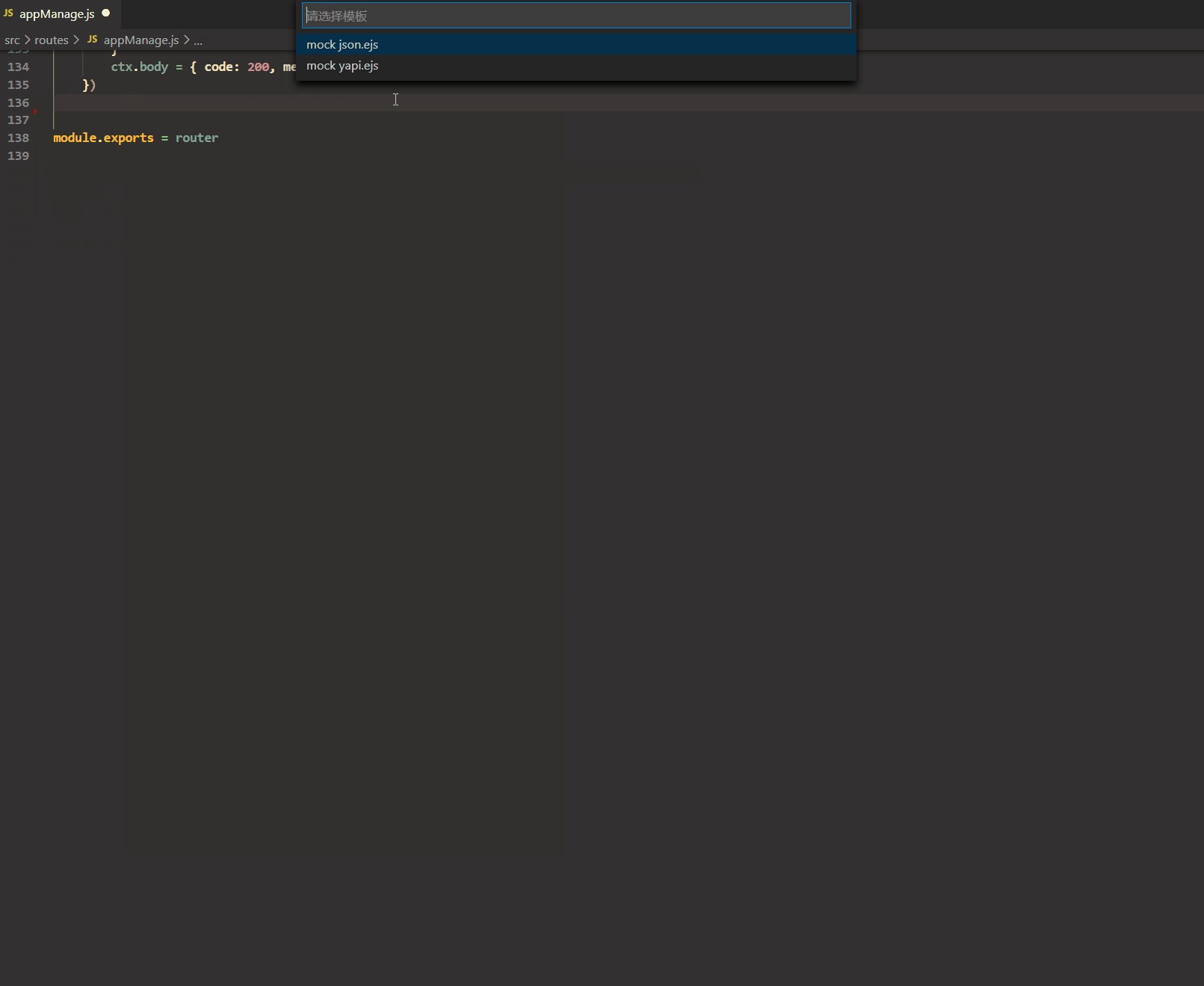
根据 JSON 生成 mock
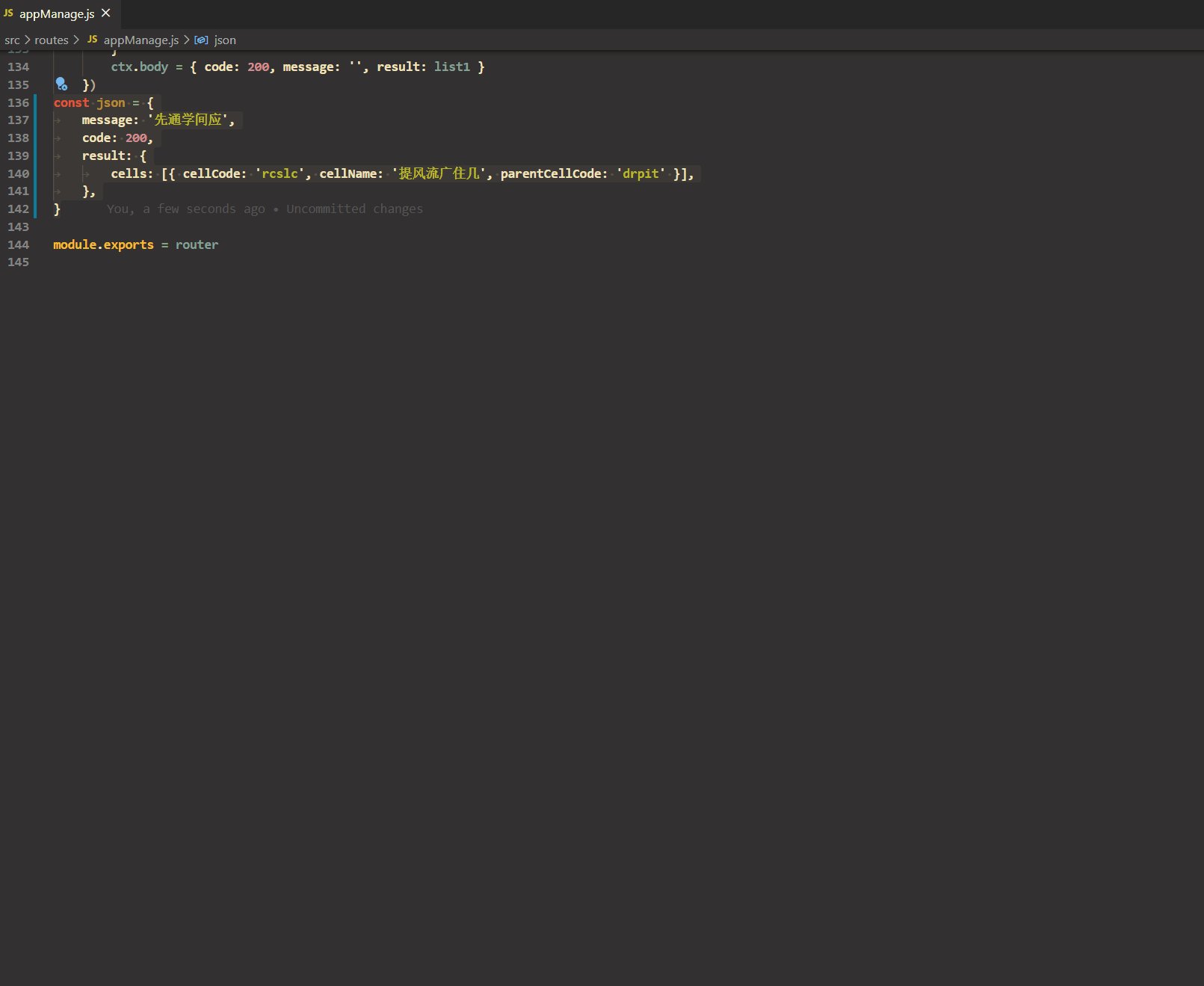
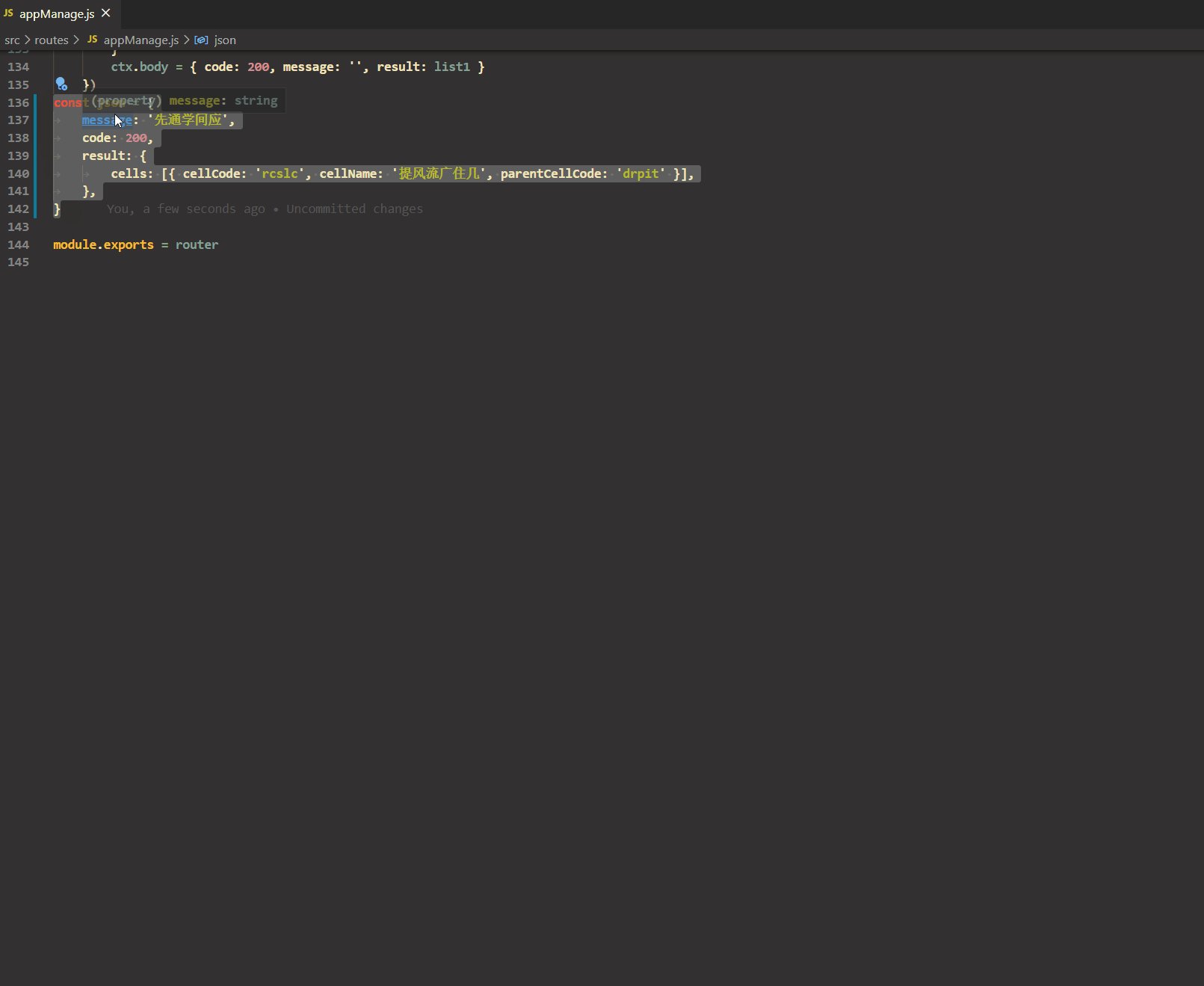
复制 JSON 数据,比如:

通过 JSON 数据生成的 mock 接口需要手动修改路由地址。
根据字段类型或字段名称生成特定的 mock 数据
配置 yapi-code:
配在 package.json 中即可。
"yapi-code.mockKeyWordLike": {
"icon": "Random.image('48x48')",
"img":"Random.image('48x48')",
"image":"Random.image('48x48')",
"code": "200&&number",
"name":"'模糊匹配后生成的mock'"
},
"yapi-code.mockKeyWordEqual": {
"message": "'这是一条精确的mock'",
"total": 200,
},
"yapi-code.mockString": "Random.cword(5, 6)",
"yapi-code.mockBoolean": "Random.boolean()",
"yapi-code.mockNumber": "Random.natural(100,1000)"
根据 json 数据:
const json = {
code: 100,
message: '请求成功',
result: {
list: [
{
code: '注意这是一个字符串的code',
name: '张三',
icon: '',
actived: false,
},
],
total: 0,
},
}
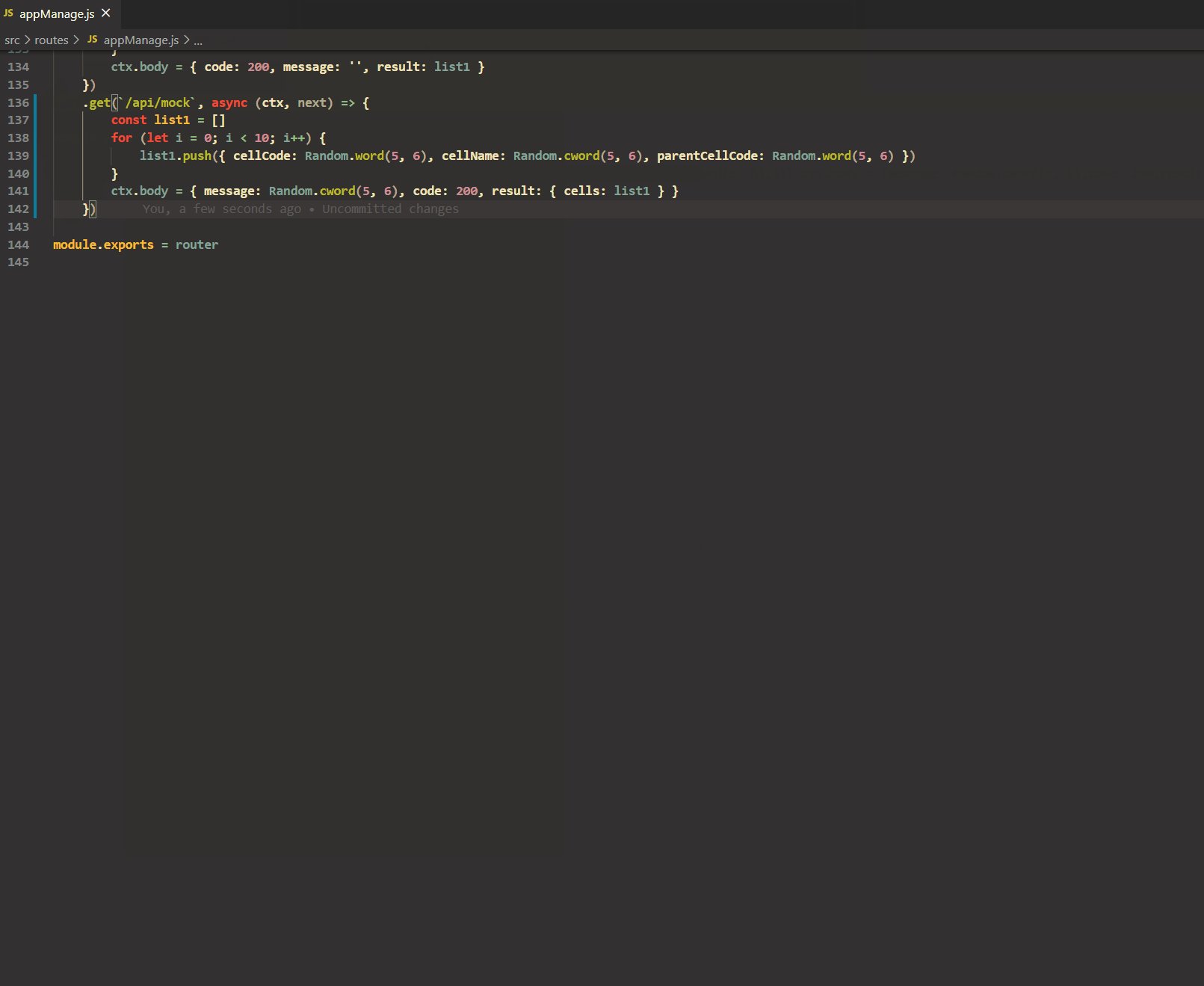
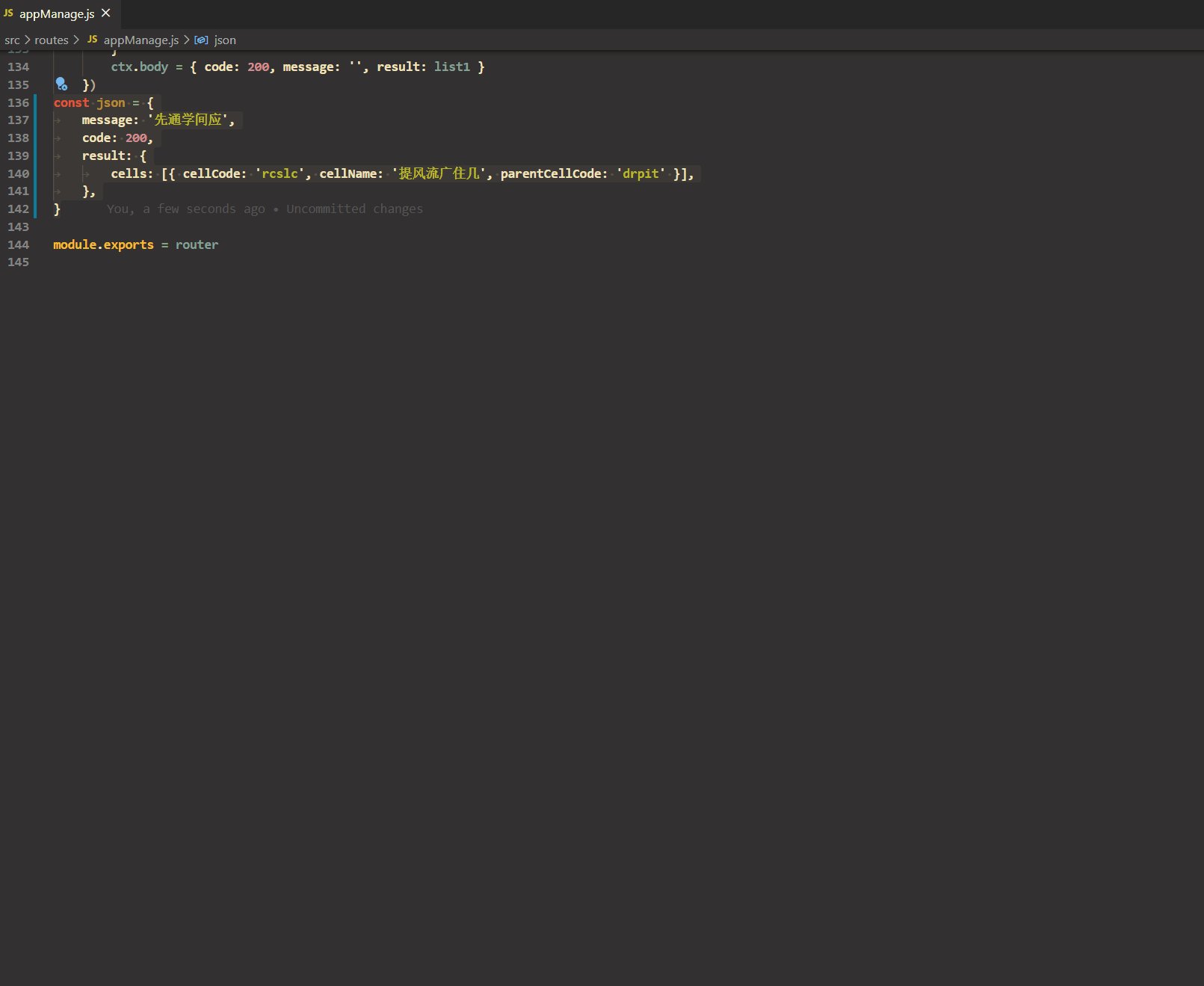
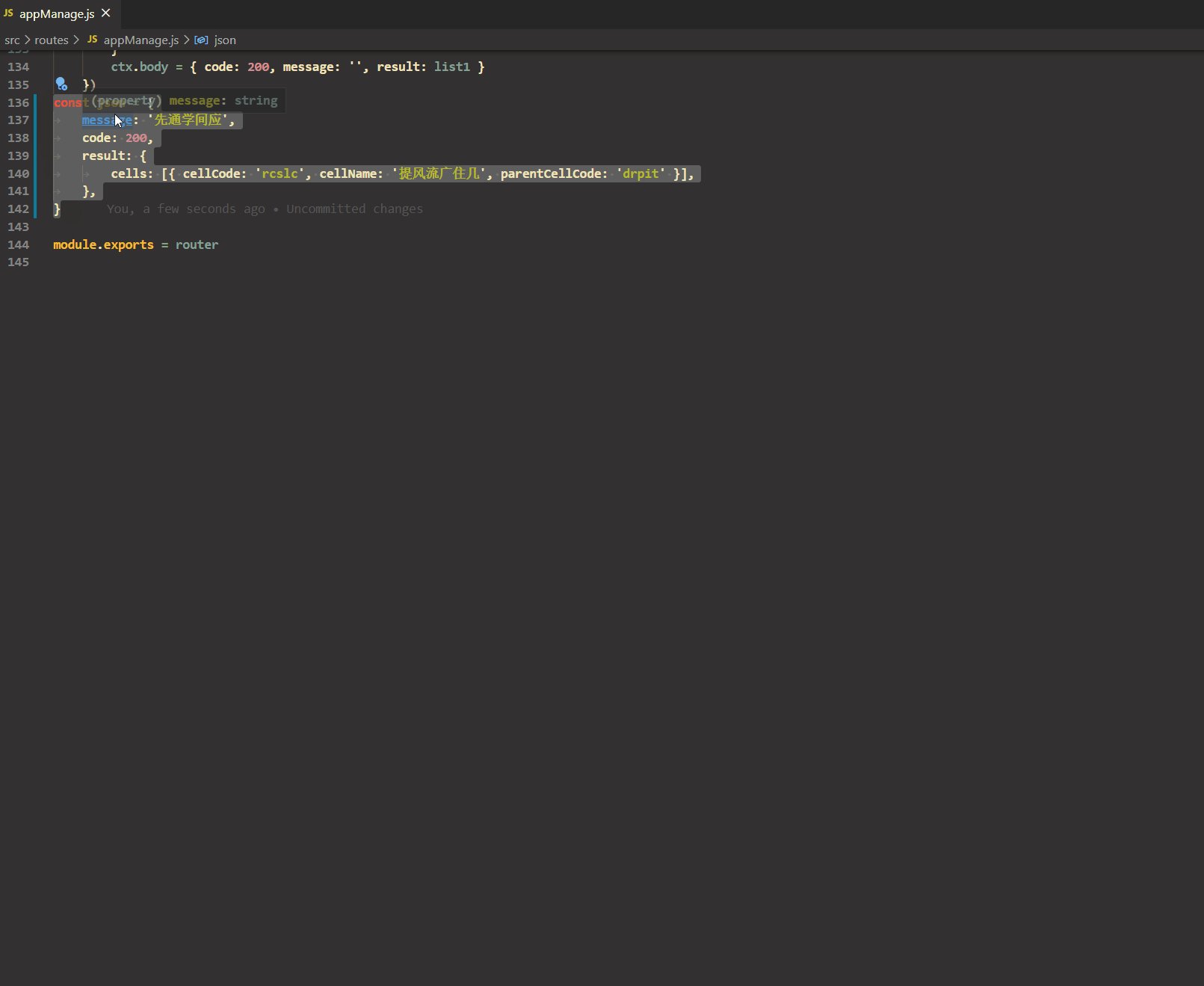
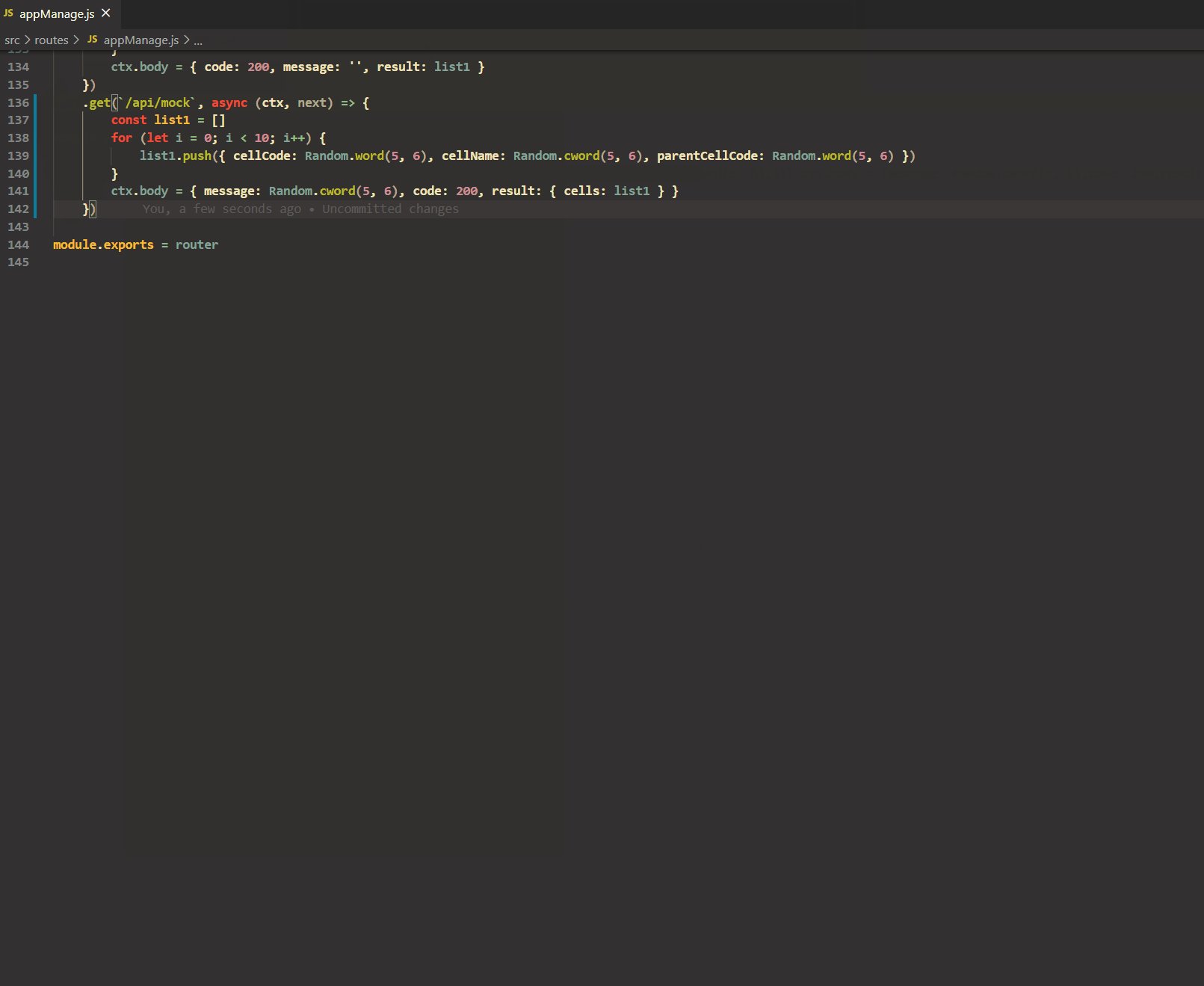
生成如下代码
.get(`xxxxx`, async (ctx, next) => {
const list1 = []
for (let i = 0; i < 3; i++) {
list1.push({
code: Random.cword(5, 6),
name: '模糊匹配后生成的mock',
icon: Random.image('48x48'),
actived: Random.boolean(),
})
}
ctx.body = {
code: 200,
message: '这是一条精确的mock',
result: { list: list1, total: 200 },
}
})
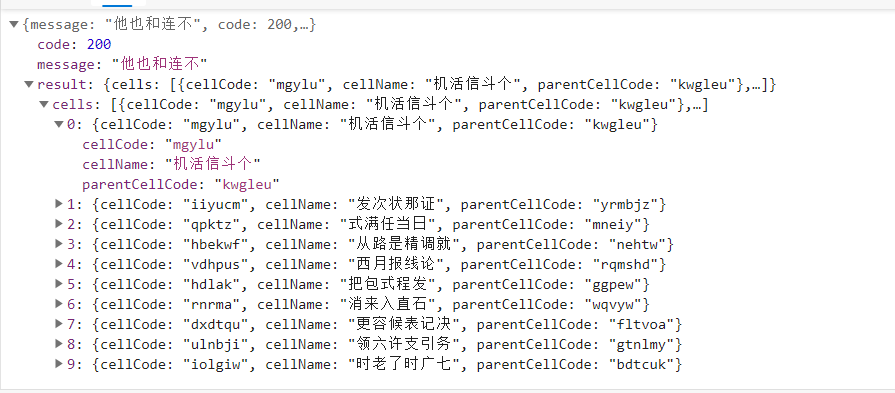
访问 mock 接口即可拿到如下类似数据:
{
"code": 200,
"message": "这是一条精确的mock",
"result": {
"list": [
{
"code": "八别因教者活",
"name": "模糊匹配后生成的mock",
"icon": "http://dummyimage.com/48x48",
"actived": true
},
{
"code": "毛着何工时白",
"name": "模糊匹配后生成的mock",
"icon": "http://dummyimage.com/48x48",
"actived": false
},
{
"code": "县称县单下外",
"name": "模糊匹配后生成的mock",
"icon": "http://dummyimage.com/48x48",
"actived": true
}
],
"total": 200
}
}
延时
import KoaRouter from 'koa-router'
import proxy from '../middleware/Proxy'
import { delay } from '../lib/util'
let Mock = require('mockjs')
let Random = Mock.Random
const router = new KoaRouter()
router.get('/delay', (ctx) => {
delay(3) // 3 秒后返回结果
ctx.body = 'delay'
})
可用于测 loading 效果。
http 异常状态码
router.get('/httpError', (ctx) => {
ctx.status = 401
ctx.body = 'http 401'
})
代理
router.get('/proxy', proxy('https://github.com/wjkang/lowcode-mock'), (ctx) => {
ctx.body = 'https://github.com/wjkang/lowcode-mock'
})
来自
/proxy的请求转发到https://github.com/wjkang/lowcode-mock/proxy,用于后端接口可联调的时候跳过本地 mock,转发请求到后端接口。
router.all(new RegExp('^/lowcode/mock/(|^$)'), proxy('https://github.com/wjkang/lowcode-mock'))
不需要 mock 并且匹配正则的接口直接转发到后端地址。
一个“不需要”写代码 的 mock & 代理 工具的更多相关文章
- 【原】Mac下统计任意文件夹中代码行数的工具——cloc
这里介绍一个Mac系统统计代码行数的工具cloc. 1.首先,安装homebrew,已安装的请跳过. 打开终端工具Terminal,输入下列命令.过程中会让你按RETURN键以及输入mac桌面密码,按 ...
- 用css以写代码形式画一个皮卡丘
我的个人网站是通过写代码的形式来形成一个网站的,前一阵子在某个大神的github上看到他用写代码的形式来完成一个皮卡丘,于是心血来潮花了半个小时,也完成了一个作品. 这其中涉及到的知识点也不是很复杂, ...
- (转)如何基于FFMPEG和SDL写一个少于1000行代码的视频播放器
原文地址:http://www.dranger.com/ffmpeg/ FFMPEG是一个很好的库,可以用来创建视频应用或者生成特定的工具.FFMPEG几乎为你把所有的繁重工作都做了,比如解码.编码. ...
- <p>在我们的实际软件项目中,管理团队事实上比写代码或者实现一个客户的需求更为的有挑战性。由于编程实际上是和机器打交道,而和机器打交道,仅仅要你符合机器预定的逻辑,</p>
在我们的实际软件项目中,管理团队事实上比写代码或者实现一个客户的需求更为的有挑战性. 由于编程实际上是和机器打交道.而和机器打交道,仅仅要你符合机器预定的逻辑, 一步步迈向解决这个问题的道路上一点都不 ...
- 【柠檬班】jmeter 不写代码,秒秒钟提取动态列表最后一个值
在用jmeter做接口测试时,我们经常会遇到,一个接口返回一个json串,在这个json串中,某个节点的值是一个列表,而且这个列表的长度是动态变化的.如: 获取用户列表,用户信息是个列表,类似的接 ...
- 用Python写一个随机数字生成代码,5行代码超简单
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 第一步,安装 random 库 random库是使用随机数的Python标准库 ...
- 2022年7月13日,第四组 周鹏 JAVA认识的第一天,附加一个用JS写的计算器代码
心情:╭(╯^╰)╮ ╮(╯﹏╰)╭ (╯﹏╰)b 罒ω罒 |*´Å`)ノ ( Ĭ ^ Ĭ ) (ㄒoㄒ) o(╥﹏╥)o /(ㄒoㄒ)/~~ (〒︿〒) ┭┮﹏┭┮ ε(┬┬﹏┬┬)3 ε(┬┬﹏┬ ...
- JDK动态代理深入理解分析并手写简易JDK动态代理(下)
原文同步发表至个人博客[夜月归途] 原文链接:http://www.guitu18.com/se/java/2019-01-05/27.html 作者:夜月归途 出处:http://www.guitu ...
- JDK动态代理深入理解分析并手写简易JDK动态代理(上)
原文同步发表至个人博客[夜月归途] 原文链接:http://www.guitu18.com/se/java/2019-01-03/27.html 作者:夜月归途 出处:http://www.guitu ...
- 事件代理总结: 已经有一些使用主流类库的事件代理示例出现了,比如说jQuery、Prototype以及Yahoo! UI。你也可以找到那些不用任何类库的例子,比如说Usable Type blog上的这一个。一旦需要的话,事件代理将是你工具箱里的一件得心应手的工具,而且它很容易实现。
如果你想给网页添加点JavaScript的交互性,也许你已经听过JavaScript的事件代理(event delegation),并且觉得这是那些发烧友级别的JavaScript程序员才会关心的什么 ...
随机推荐
- 百度API学习 | day01
大作业:(2023.12.27日完成) 各位同学可根据自身情况进行选择: 选项一:根据实验一.二.三完成如下任务: 任务一:基于Jfinal构建信息管理系统,要求包含用户管理,翻译业务模块管理,图片优 ...
- 【Javaweb】servlet一
什么是servlet 1.servlet是JavaEE规范之一,规范就是接口. 2.servlet是Javaweb三大组件之一.三大组件分别是:servlet程序.filter过滤器.listener ...
- mac电脑升级后wifi报感叹号连不上WiFi的问题
我的mac电脑是2015款的makebook pro,13英寸,之前一直用的是10.14系统,后来看到系统更新一直在推10.15系统,我就升级了10.15系统,但是升级后就坑爹了,wifi标志直接就不 ...
- 1.5万字 + 25张图盘点RocketMQ 11种消息类型,你知道几种?
大家好,我是三友~~ 故事的开头是这样的 最近有个兄弟私信了我一张截图 我一看截图内容,好家伙,原来是我一年多前立的flag 倒不是我忘了这件事,我后来也的确写了一篇的关于RocketMQ运行的原理的 ...
- hszxoj 矿场搭建 [tarjan]
hszxoj 矿场搭建 题目描述 原题来自:HNOI 2012 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决 ...
- 为什么许多数字孪生产品开始了GIS融合的尝试?
随着数字孪生技术的发展,越来越多的产品意识到要实现数字孪生的最大价值,需要考虑多个维度的数据,包括空间信息.地理位置.环境条件等.因此,许多数字孪生产品开始了与GIS系统的融合尝试,以进一步提升其功能 ...
- Java多线程学习(Day02)
目录 线程简介 线程实现(重点) 线程状态 线程同步(重点) 线程通信问题 线程实现: 方式一:继承Thread类 /** * TODO * @author 清莲孤舟 * @CreateDate 20 ...
- Python 实现HTML 转Word
之前文章分享过如何使用Spire.Doc for Python库将Word文档转为HTML格式,反过来,该库也能实现HTML到Word文档的转换.通过代码进行转换,避免了手动复制粘贴费时间,并且可能会 ...
- 从零玩转前后端加解密之SM2-sm2
title: 从零玩转前后端加解密之SM2 date: 2022-08-21 19:42:00.907 updated: 2023-03-30 13:28:48.866 url: https://ww ...
- 红日靶场4-wp
红日靶场4 环境搭建 注:130网段为模拟外网网段,111网段为内网网段 机器 用户 密码 网卡 kali root / 192.168.130.19 web(ubuntu) ubuntu ubunt ...
