移动端100vh的问题与解决方案

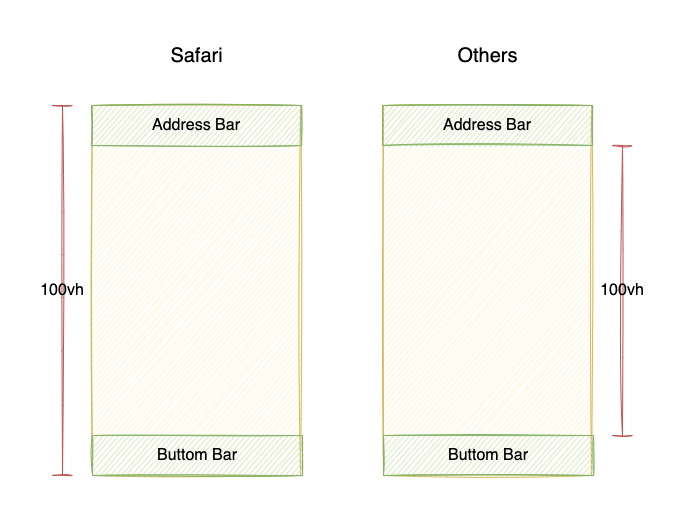
之所以100vh在移动端出现问题,原因大致如上图,真搞不懂,为什么总是有反人类的设计出现。
经过多方参考,实测有效的方案如下:
<style>
:root {
--vh: 1vh;
}
</style>
<script>
!(function (n, e) {
function setViewHeight() {
var windowVH = e.innerHeight / 100
n.documentElement.style.setProperty('--vh', windowVH + 'px')
}
var i = 'orientationchange' in window ? 'orientationchange' : 'resize'
n.addEventListener('DOMContentLoaded', setViewHeight)
e.addEventListener(i, setViewHeight)
})(document, window)
</script>
使用:
.page {
height: calc(100vh - 50px);
height: calc(var(--vh) * 100 - 50px);
}移动端100vh的问题与解决方案的更多相关文章
- [控件]unigui移动端下Unidatepicker时间显示解决方案
[控件]unigui移动端下Unidatepicker时间显示解决方案 http://tz10000.com/kong-jian-unigui-yi-dong-duan-xia-unidatepick ...
- 移动端(手机端)页面自适应解决方案—rem布局篇
移动端(手机端)页面自适应解决方案-rem布局 假设设计妹妹给我们的设计稿尺寸为750 * 1340.结合网易.淘宝移动端首页html元素上的动态font-size属性.设计稿尺寸.前端与设计之间协作 ...
- 移动端 CSS 1px 问题及解决方案
移动端 CSS 1px 问题及解决方案 viewport & transfrom: scale viewport 的 initial-scale 设为 1 UI 设计稿用rem 和 trans ...
- 智能且集成的端到端移动应用程序安全解决方案——Quixxi简介
移动应用程序安全变得简单快捷 Quixxi 是一种智能且集成的端到端移动应用程序安全解决方案.这个强大的工具可供开发人员在几分钟内保护和监控任何移动应用程序. Quixxi Security 评估应用 ...
- 移动端网页fixed布局问题解决方案
问题说明 移动端web的footer常常设计为fixed布局,但是在页面键盘被拉起时fixed的布局会出现问题,自己试了下,在较低版本ios和部分安卓机上会有此问题.具体问题看图示: <body ...
- 移动端 -webkit-user-select:text; ios10 bug 解决方案
移动端一般body的css.会设置 作用就不解释了: body{ height:100%;min-height:100%; font-family: "微软雅黑",'Helveti ...
- 移动端300ms延迟由来及解决方案
1.300ms延迟由来 300 毫秒延迟的主要原因是解决双击缩放(double tap to zoom).双击缩放,顾名思义,即用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页 ...
- H5 移动端 键盘遮挡焦点元素解决方案
前言 最近在做 webapp,遇到了很多移动端兼容的问题,其中一个问题就是:输入框触发 focus 后,键盘弹出,然后遮住了输入框. 然后在Android和IOS上,这个问题的表现形式不一样,而原生键 ...
- 移动端border:1px问题解决方案
了解设备像素和css像素的因该知道,通常我们在写移动端时,是按照设计稿标注的像素除以设备的DPR来写真实的像素, 比如在iPhone6上,我们写的20px字体世界上在视觉效应上有20px; 所以当我们 ...
- 常见的H5移动端Web页面Bug问题解决方案总汇
解决jquery ajax调用远程接口的跨域问题 首先,接口必须允许远程调用.这是后端或者运维的事情.你必须保证你得到的一个接口是允许远程调用的.否则,就没啥了. $.ajax({ type:'get ...
随机推荐
- VSCode中设置用IPython运行Python代码
VSCode中设置用IPython运行Python代码 在IPython中运行所选的代码: 在设置中, 找到python.terminal.launchArgs这一项, 设置为如下内容. " ...
- Python——比 Seaborn 更好的相关性热力图:Biokit Corrplot
目录 前言:我们需要更好的相关性热力图 对比 Python Seaborn 与 R corrplot 传统的 Seaborn 相关性热力图 R 语言中的相关性热力图 关于 Biokit 简介 库的安装 ...
- IIS部署错误HTTP Error 500.36 ASP.NET Core IIS hosting failure(out-of-process)
错误提示 HTTP Error 500.36 - ASP.NET Core IIS hosting failure (out-of-process) The out of process reques ...
- 在Java中如何通过优化代码来节省内存
Java 程序的一个常见问题是高内存使用率,这会导致性能问题甚至崩溃.因此,需要使用内存节省技术来优化 Java 代码并减少内存使用非常重要. 选择正确的数据类型: 使用适当大小的数据类型可以避免不必 ...
- c# 对DataTable数据筛选后进行修改操作
记录一次对DataTable中的数据筛选去重后,然后对数据进行修改! foreach (DataRow dr in dt.Rows) // 便利dt { if (StringUtil.isNotNul ...
- 洛谷P1451
背景:复习 简单的dfs,也可以说是有点像连通块 #include<iostream> #include<utility> using namespace std; typed ...
- ASP.NET Core中创建中间件的几种方式
前言 今天我们一起来盘点一下在ASP.NET Core应用程序中添加和创建中间件常见的四种方式. 中间件介绍 ASP.NET Core中间件(Middleware)是用于处理HTTP请求和响应的组件, ...
- tp5框架No input file specified
最近从网上下载了一个项目,本地搭建好环境.访问页面出现No input file specified. 这个问题之前就遇到过,是因为权限的问题,导致nginx无法解析php文件,这次有点不一样所以记录 ...
- 解决php提示Maximum execution time of 30 seconds exceeded错误
如何解决错误? 基本上,有3种方法可以处理此错误: 修改php配置文件php.ini文件 使用 ini_set() 函数 使用set_time_limit()函数 1)修改php配置文件php.ini ...
- Windows系统解决VSCode终端无法输入问题
最近重装了电脑系统(将原来的Win7装成Win10),重新安装了VSCode和git,也在VSCode里配置了git环境,但是在VSCode中的终端总是不显示.现记录下解决办法: 解决方法: 1.右键 ...
