Spring Boot结合Element UI前后端分离的aixos的简单操作
1:axios是什么?
- 基于promise用于浏览器和node.js的http客户端
- axios官网:http://www.axios-js.com/
2:准备工作:
- 安装axios:npm install axios
- 或者直接使用在线的cdn:<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- 我这边是结合了element UI来做的一个表格提交和查看与删除的数据
- 数据库创建表语句:
/*
Navicat Premium Data Transfer Source Server : good
Source Server Type : MySQL
Source Server Version : 80019
Source Host : localhost:3306
Source Schema : xiaolu Target Server Type : MySQL
Target Server Version : 80019
File Encoding : 65001 Date: 23/03/2021 20:20:18
*/ SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0; -- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` bigint(0) NOT NULL AUTO_INCREMENT,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`sex` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`birth` date NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; SET FOREIGN_KEY_CHECKS = 1;
在springboot中创建数据库表的实体类 :
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private Long id;
private String name;
private String sex;
private String email;
@JsonFormat(pattern = "yyyy-MM-dd")
private Date birth;
}
创建mapper接口:
@Mapper
public interface UserMapper {
/*
查找方法
*/
List<User> finAll();
/*
添加方法
*/
void adduser(User user);
/*
删除方法
*/
void delect(String id);
}
编写对应的mapper.xml文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.kuang.Mapper.UserMapper"> <select id="finAll" resultType="User">
select id,name,sex,birth,email from user;
</select>
<insert id="adduser" parameterType="User">
insert into user values(#{id},#{name},#{sex},#{email},#{birth});
</insert>
<delete id="delect" parameterType="String">
delete from user where id=#{id}
</delete>
</mapper>
再写server层:
public interface UserMapperImp {
/*
查找方法
*/
List<User> finAll();
/*
添加方法
*/
void adduser(User user);
/*
删除方法
*/
void delect(String id);
}
和实现类:
@Service
@Transactional
public class MyController implements UserMapperImp {
@Autowired
UserMapper userMapper;
@Override
public List<User> finAll() {
return userMapper.finAll();
}
@Override
public void adduser(User user) {
userMapper.adduser(user);
}
@Override
public void delect(String id) {
userMapper.delect(id);
}}
这边在vo层写一个类来做个标记 用来查看方法是否成功:
@Data
public class Result {
private Boolean status=true;
private String msg;
}
最后写Controller层:
@CrossOrigin//解决跨域问题
@RestController //因为要解析为json
public class UserController {
@Autowired
UserMapperImp userMapperImp;
@RequestMapping("/user")
public List<User> finAll(){
return userMapperImp.finAll();
}
@PostMapping("/post")
public Result testSave(@RequestBody User user){
Result result = new Result();
try {
userMapperImp.adduser(user);
result.setMsg("成功");
}catch (Exception e){
result.setStatus(false);
result.setMsg("保存失败");
}
return result;
}
@GetMapping("delect")
public Result delect(String id){
Result result = new Result();
try {
userMapperImp.delect(id);
result.setMsg("成功");
}catch (Exception e){
result.setStatus(false);
result.setMsg("保存失败");
}
return result;
}
这边springboot代码写好了
编写vue代码:
先创建一个vue项目 可以参考我的之前的element UI的第一个项目:
- Element UI的第一个程序(标签使用) - java小白名叫杰 - 博客园 https://www.cnblogs.com/yunjie0930/p/14563139.html
main.js配置中配置为一下代码:
import Vue from 'vue'
import App from './App'
import VueRouter from "vue-router";
import axios from 'axios'
//扫描路由配置
import router from "./router"
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
//使用
Vue.prototype.$http= axios
Vue.use(VueRouter)
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
App.vue:这边这样写是为了让页面都有这个配置:
<template>
<div id="app">
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">主页</el-menu-item>
<el-menu-item index="2">
<a href="#/index">员工</a>
</el-menu-item>
<el-menu-item index="3">登录主页</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
activeIndex: '1',
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style>
.el-menu-demo{ }
</style>
效果图:
注册路由:因为我的文件名叫Add.vue和Index.vue:
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Index from '../components/Index'
import Add from '../components/Add'
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{path: '/index',component: Index},
{path: '/add',component: Add}
]
})
最后写出我们的Index.vue文件:
<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="ID"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.id }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>邮箱: {{ scope.row.email}}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="生日" prop="birth"></el-table-column>
<el-table-column label="性别" prop="sex"></el-table-column>
<el-table-column label="操作" >
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-button type="success" round style="margin-top:10px "><a href="#/add">添加</a></el-button>
</div> </template> <script>
export default {
name: "Index",
data() {
return {
tableData: [
],
//对应数据库的字段
form: {
birth:'',
sex:'男',
name: '',
email:''
}
}
},
//方法
methods: {
handleEdit(index, row) {
form=this.form
},
//删除按钮绑定的方法 然后用判断下标id来从后端的方法删除此数据
handleDelete(index, row) {
this.$http.get("http://localhost:8081/delect?id="+row.id).then(res=>{
//res.data.status是后端自定义的标记类 如果为ture则打印成功
if (res.data.status){
console.log(res.msg);
}else {
console.log(res.msg);
}
})
}
},
//展示数据 从后端获取数据 然后赋值给data来展示
created() {
this.$http.get("http://localhost:8081/user").then(res=>
{
this.tableData=res.data;
});
}}
</script>
<style scoped>
</style>
显示情况:
编写表单Add.vue文件:
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="生日">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.birth" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="form.sex">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">添加</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template> <script>
export default {
name: "Add",
//data里面的数据表单对应数据库的字段
data() {
return {
form: {
name: '',
birth:'',
sex:'男',
email:''
}
}
},
methods: {
//添加数据的方法 使用post
onSubmit() {
this.$http.post("http://localhost:8081/post",this.form).then(res=> {
//判断状态 状态为ture则成功 并把表单清空
if (res.data.status) {
console.log(res.data),
this.form = {}
} else {
//为false则失败 打印失败信息
console.log(res.data.status)
}
}) }
}
}
</script>
<style scoped>
</style>
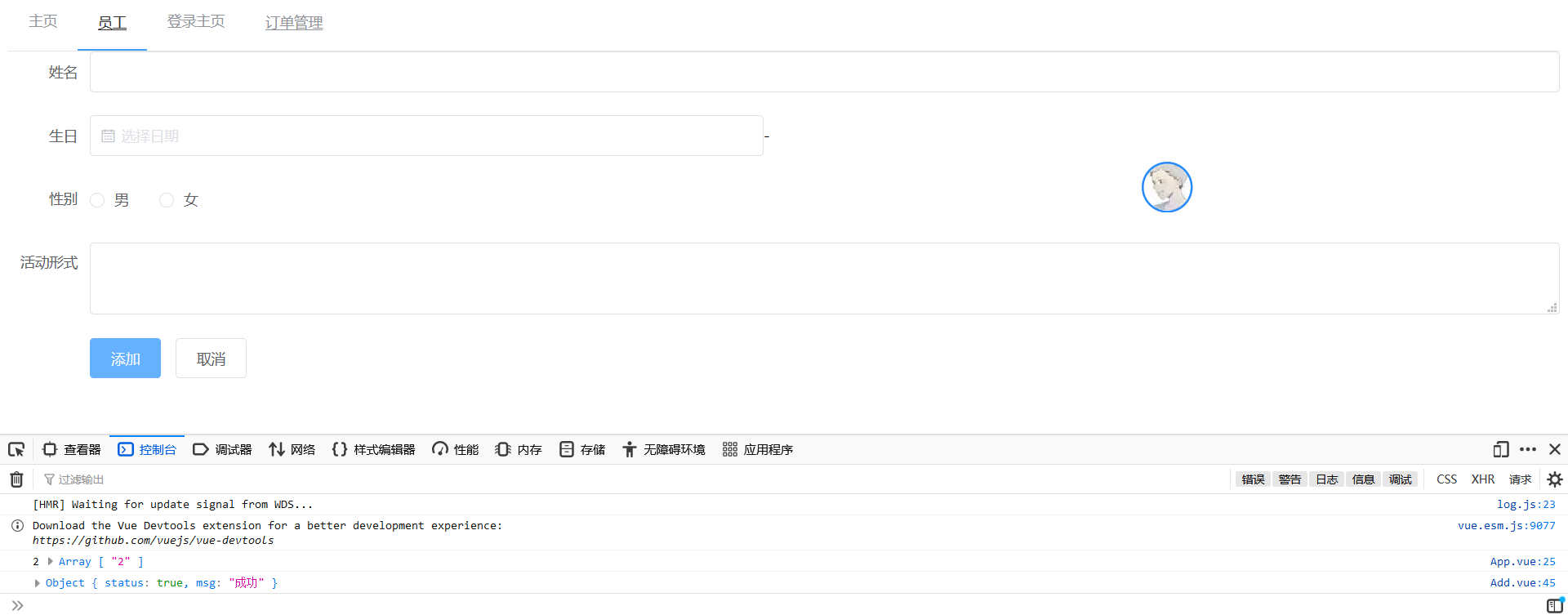
运行图:
展示图:
记录一下成长过程 加油!!!
Spring Boot结合Element UI前后端分离的aixos的简单操作的更多相关文章
- Spring Boot + Vue + Shiro 实现前后端分离、权限控制
本文总结自实习中对项目的重构.原先项目采用Springboot+freemarker模版,开发过程中觉得前端逻辑写的实在恶心,后端Controller层还必须返回Freemarker模版的ModelA ...
- 企业快速开发平台Spring Cloud+Spring Boot+Mybatis+ElementUI 实现前后端分离
鸿鹄云架构一系统管理平台 鸿鹄云架构[系统管理平台]使用J2EE技术来实施,是一个大型分布式的面向服务的JavaEE体系快速研发平台,基于模块化.服务化.原子化.热部署的设计思想,使用成熟领先的无商业 ...
- Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤
此文献给对数据有热情,想长期从事此行业的年轻人,希望对你们有所启发,并快速调整思路和方向,让自己的职业生涯有更好的发展. 根据数据应用的不同阶段,本文将从数据底层到最后应用,来谈谈那些数据人的必备技能 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 【SpringSecurity系列3】基于Spring Webflux集成SpringSecurity实现前后端分离无状态Rest API的权限控制
源码传送门: https://github.com/ningzuoxin/zxning-springsecurity-demos/tree/master/02-springsecurity-state ...
- Kitty基于Spring Boot、Spring Cloud、Vue.js、Element实现前后端分离的权限管理系统
源码地址:https://gitee.com/liuge1988/kitty 软件架构 后端架构 开发环境 IDE : eclipse 4.x JDK : JDK1.8.x Maven : Maven ...
- Django+element ui前后端不分离的博客程序
最近把去年写的一个烂尾博客(使用了django1.11和element ui)又重新完善了一下,修改了样式和增加了新功能 github链接:https://github.com/ngauerh/Nag ...
- 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- Spring Boot Security JWT 整合实现前后端分离认证示例
前面两章节我们介绍了 Spring Boot Security 快速入门 和 Spring Boot JWT 快速入门,本章节使用 JWT 和 Spring Boot Security 构件一个前后端 ...
随机推荐
- Centos7使用ssh免密登陆同时禁用root密码登陆
Centos7使用ssh免密登陆同时禁用root密码登陆 首先配置免密登陆,参考:ssh免密登陆 禁用root密码登陆 修改 /etc/ssh/sshd_config 文件 找到: RSAAuthen ...
- linux常用命令(七)
用于系统内信息交流的相关命令 echo mesg wall write echo:在显示器上显示文字 命令语法:echo[选项] [字符串] 选项 选项含义 -n 表示输出文字后不换行 例子:将文本& ...
- MySQL的sql_mode设置导致报错1292
在MySQL8.0的一个PXC集群中,默认的sql_mode设置如下: select @@sql_mode; +-------------------------------------------- ...
- python接口自动化之request请求,如何使用 Python调用 API?
Python实战 | 如何使用 Python 调用 API 一.HTTP 请求HTTP 请求是在 HTTP 协议下的一种数据格式,用于向服务器发送请求,其通常由请求行.请求头和请求体三部分构成,请求头 ...
- PTA乙级1038C++哈希解法
#include"bits/stdc++.h" using namespace std; int main() { int a,b[105]={0}; long i,n,K; ci ...
- acwing第75场周赛
这次题比较水,但是还是没能ak,自己小结一下吧 第一道题就是自己枚举相加就行 第二道题是一个多关键字排序,wa了几次,是因为优先级有两个是相同的需要特判一下,然后可以把字符转化为数字的优先级,我用了一 ...
- 小白也能看懂的 AUC 曲线详解
小白也能看懂的 AUC 曲线详解 简介 上篇文章 小白也能看懂的 ROC 曲线详解 介绍了 ROC 曲线.本文介绍 AUC.AUC 的全名为Area Under the ROC Curve,即 ROC ...
- go语言写http踩得坑
1.在运行http时,报错:panic: listen tcp: address xxxx: missing port in address, 初始 代码如下 func HelloWordHander ...
- 23. 从零用Rust编写正反向代理,流控小姐姐的温柔一刀!
wmproxy wmproxy已用Rust实现http/https代理, socks5代理, 反向代理, 静态文件服务器,四层TCP/UDP转发,内网穿透,后续将实现websocket代理等,会将实现 ...
- 【scipy 基础】--信号处理
scipy.signal模块主要用于处理和分析信号.它提供了大量的函数和方法,用于滤波.卷积.傅里叶变换.噪声生成.周期检测.谱分析等信号处理任务. 此模块的主要作用是提供一套完整的信号处理工具,从而 ...
