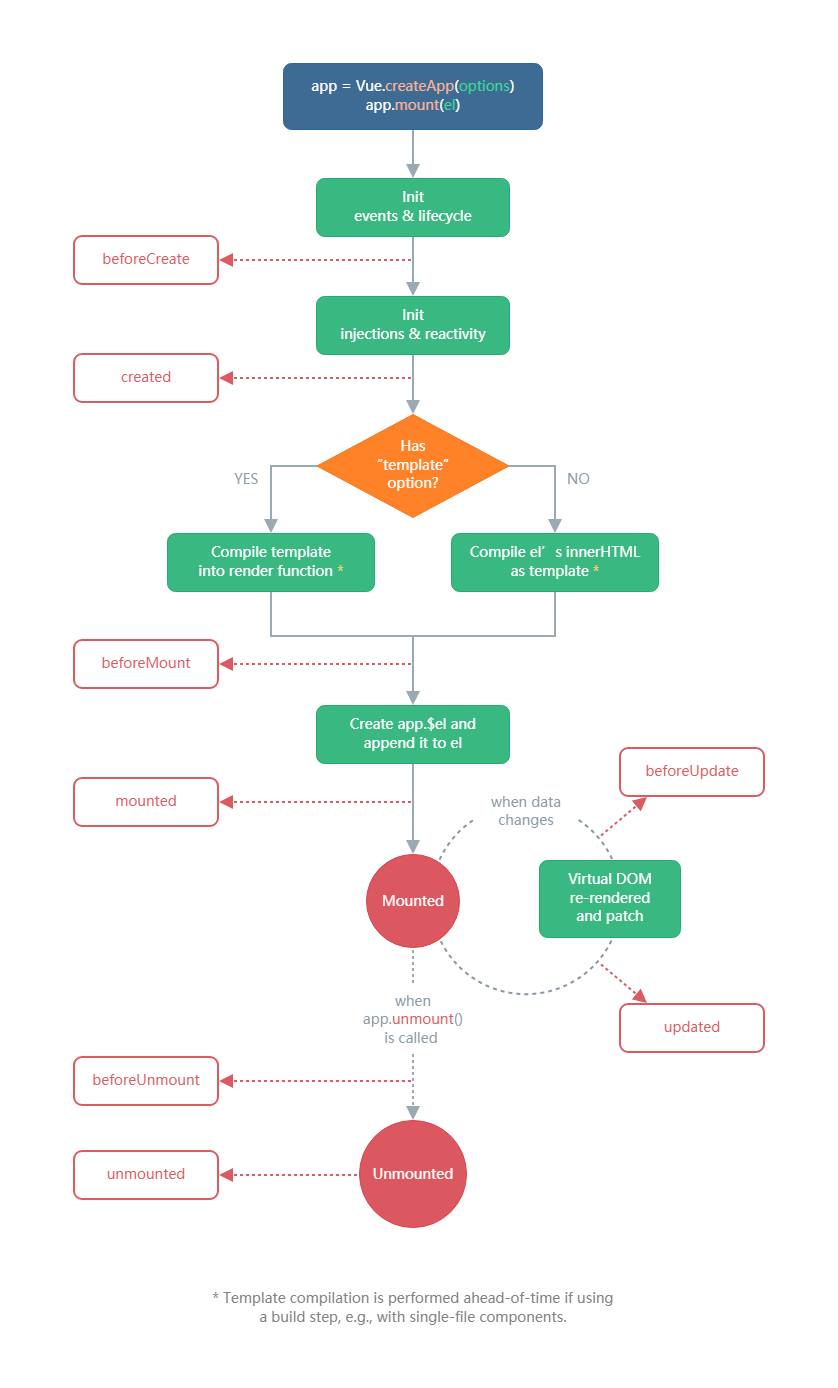
Vue——生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.1.2/vue.global.js"></script> </head>
<body> <div id="app">
<p ref="p1">{{num}}</p>
<input type="text" v-model="num">
</div> <script> vm = Vue.createApp({
data() {
return {
num: 0,
}
},
beforeCreate() {
console.log("--------data数据被赋值到vm对象之前---------");
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el);
},
created() { // 重点掌握,最常用,开发中一般会在这里编写ajax代码,发送http请求获取来自服务端的数据
console.log("--------data数据被赋值到vm对象之后---------");
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el);
this.num = 10
},
beforeMount() {
console.log("--------把data数据渲染到HTML模板之前---------");
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el);
},
mounted() { // 重点掌握,最常用,开发中一般会在这里编写页面初始化的操作,一般就是根据条件/状态,进行页面跳转,改变页面的特效。
console.log("--------把data数据渲染到HTML模板之后---------");
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el.parentElement);
},
beforeUpdate() {
console.log("--------data数据发生改变以后,同步到HTML模板之前,此时data和模板的数据是不一致的---------");
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el.parentElement);
},
updated() {
console.log("--------data数据发生改变以后,同步到HTML模板之后,此时data和模板中的数据保持一致---------");
alert(123)
console.log("this", this);
console.log("num:", this.num);
console.log("$el", this.$el.parentElement.innerHTML);
} }).mount('#app')
</script> </body>
</html>
Vue——生命周期的更多相关文章
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
- [转] Vue生命周期
Vue生命周期 这是Vue文档里关于实例生命周期的解释图 那么下面我们来进行测试一下 <section id="app-8"> {{data}} </sectio ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
随机推荐
- VMware Workstation之虚拟机NAT模式
[摘要] 三台虚拟机配置成NAT模式,实现三台虚拟机互通并可以访问互联网. 一.虚拟机配置为NAT,实现访问互联网和宿主机 1.虚拟网络编辑器配置 VMnat8为NAT的虚拟网卡,NAT模式可以基于D ...
- UML 哲学之道——类图[三]
前言 简单整理一些uml中的类图. 正文 类的基本表示法: 名称.属性(类型.可见性).方法(参数.返回值.可见性) 想上面这样,第一行是名称,第二行是属性,第三行是方法 可见性: 表示public ...
- nginx重新整理——————http请求的11个阶段[十二]
前言 已经到了关键的http请求的11个阶段了. 正文 概念图: 11 个阶段的处理顺序: 那么就来介绍一下: 先来了解一下postread阶段的realip这个处理,realip 是 real ip ...
- JS - JavaScript 主要知识点(基础夯实)
纲要 基本类型和引用类型 类型判断 强制类型转换 作用域 执行上下文 理解函数的执行过程 this 指向 闭包 原型和原型链 js 的继承 event loop 基本类型和引用类型 js中数据类型分为 ...
- webpack中常见的Plugin?解决了什么问题?
一.是什么 Plugin(Plug-in)是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能 是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,因为其需要调用原纯 ...
- Linq大白话深入浅出从零基础到手写开源工具兵贵神速系列(一)——为啥需要Linq
所有的技术创新都是为了解决编程实践中的难点和痛点! 如果我们不懂得这项技术所要解决的难点和痛点,我们在使用这项技术的时候就很可能走偏,在细节末节上隔靴搔痒,耗费很长的时间还掌握不了这项技术的精髓! 而 ...
- 力扣66(java)-加一(简单)
题目: 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一. 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字. 你可以假设除了整数 0 之外,这个整数不会以零开头. ...
- 力扣429(java)-构造矩形(简单)
题目: 作为一位web开发者, 懂得怎样去规划一个页面的尺寸是很重要的. 所以,现给定一个具体的矩形页面面积,你的任务是设计一个长度为 L 和宽度为 W 且满足以下要求的矩形的页面.要求: 你设计的矩 ...
- [FE] uni-app 安装 uview-ui 的两种方式
一. 下载的方式安装 就是把源码放到项目根目录中,然后引入 scss.js,并配置 easycom 模式. https://www.uviewui.com/components/install.htm ...
- 2018-6-30-dotnet-设计规范-·-抽象类
title author date CreateTime categories dotnet 设计规范 · 抽象类 lindexi 2018-6-30 9:2:38 +0800 2018-06-30 ...
