Three.js中实现碰撞检测
1. 引言
碰撞检测是三维场景中常见的需求,Three.js是常用的前端三维JavaScript库,本文就如何在Three.js中进行碰撞检测进行记述
主要使用到的方法有:
- 射线法Raycaster
- 包围盒bounding box
- 物理引擎Cannon.js
2. Raycaster
Raycaster用于进行raycasting(光线投射), 光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体)
在某些情况下也能用于初略的碰撞检测
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const raycaster = new THREE.Raycaster();
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 添加Box
const box = new THREE.BoxGeometry(1, 1, 1);
const boxMaterial = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const boxMesh = new THREE.Mesh(box, boxMaterial);
boxMesh.position.set(6, 0, 0);
scene.add(boxMesh);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
boxMesh.position.x -= 0.01;
cube.material.color.set(0x0000ff);
raycaster.set(boxMesh.position, new THREE.Vector3(-1, 0, 0).normalize());
const intersection = raycaster.intersectObject(cube);
if (intersection.length > 0) {
if (intersection[0].distance < 0.5) {
intersection[0].object.material.color.set(0xff0000);
}
}
raycaster.set(boxMesh.position, new THREE.Vector3(1, 0, 0).normalize());
const intersection2 = raycaster.intersectObject(cube);
if (intersection2.length > 0) {
if (intersection2[0].distance < 0.5) {
intersection2[0].object.material.color.set(0xff0000);
}
}
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
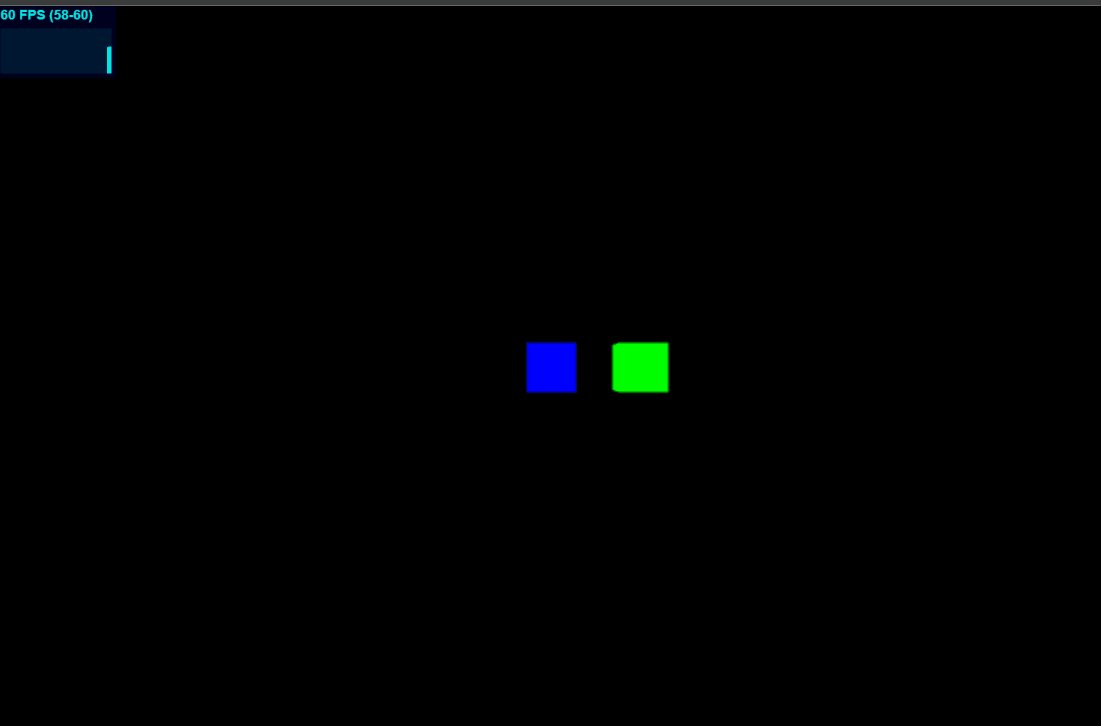
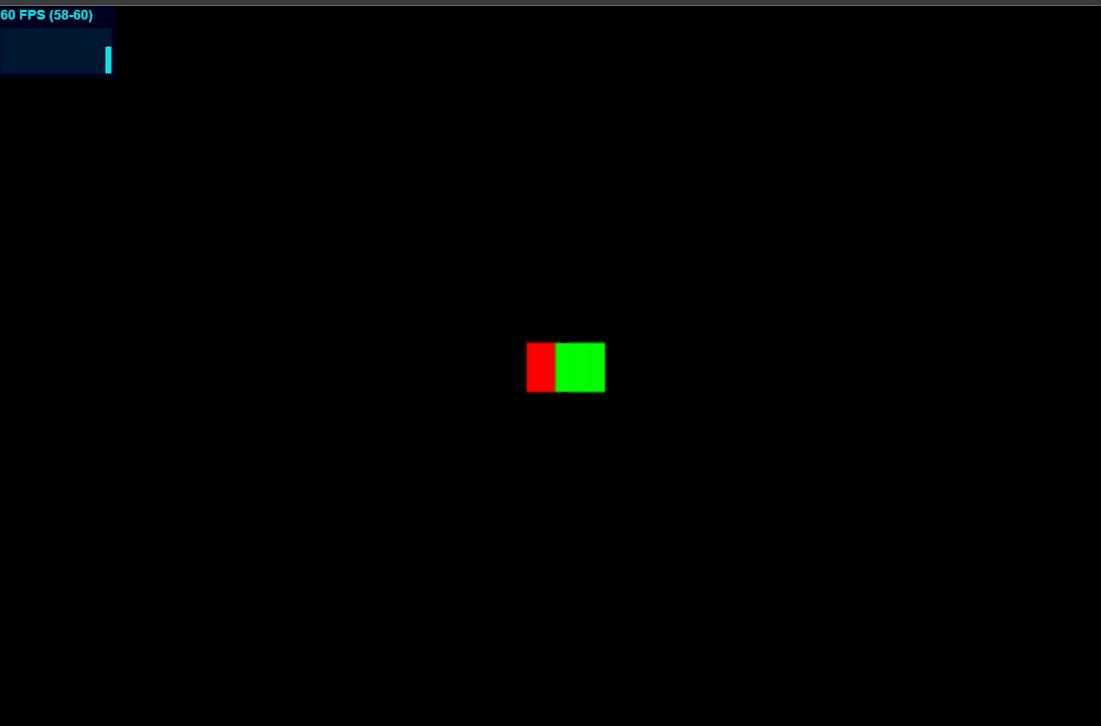
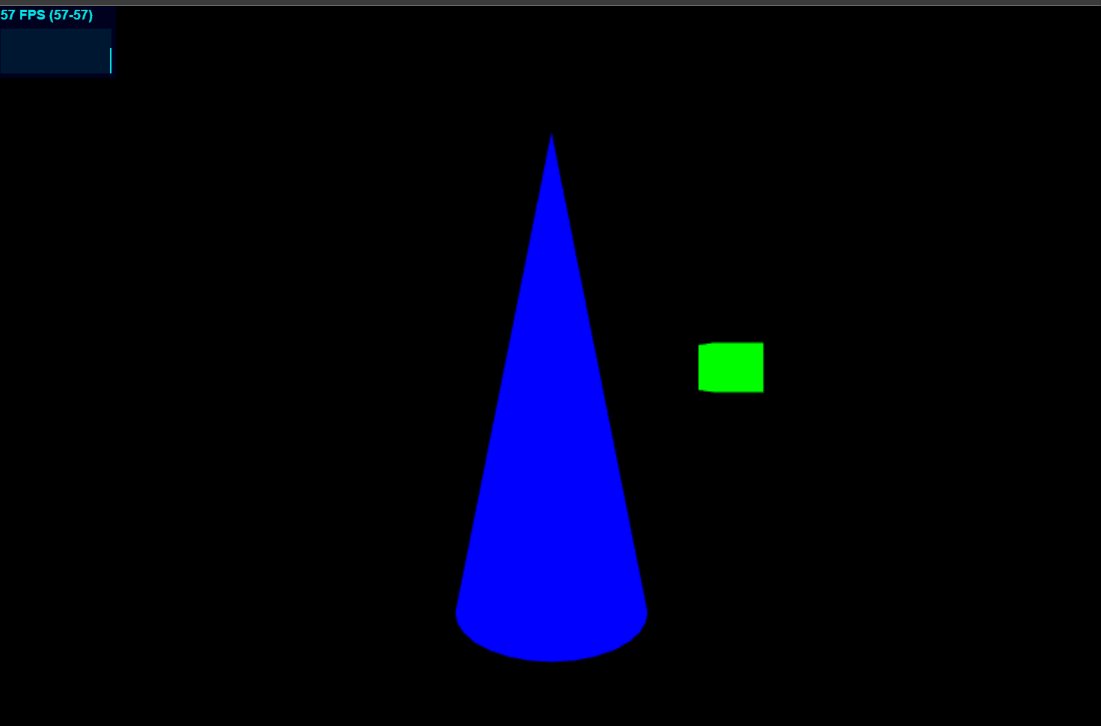
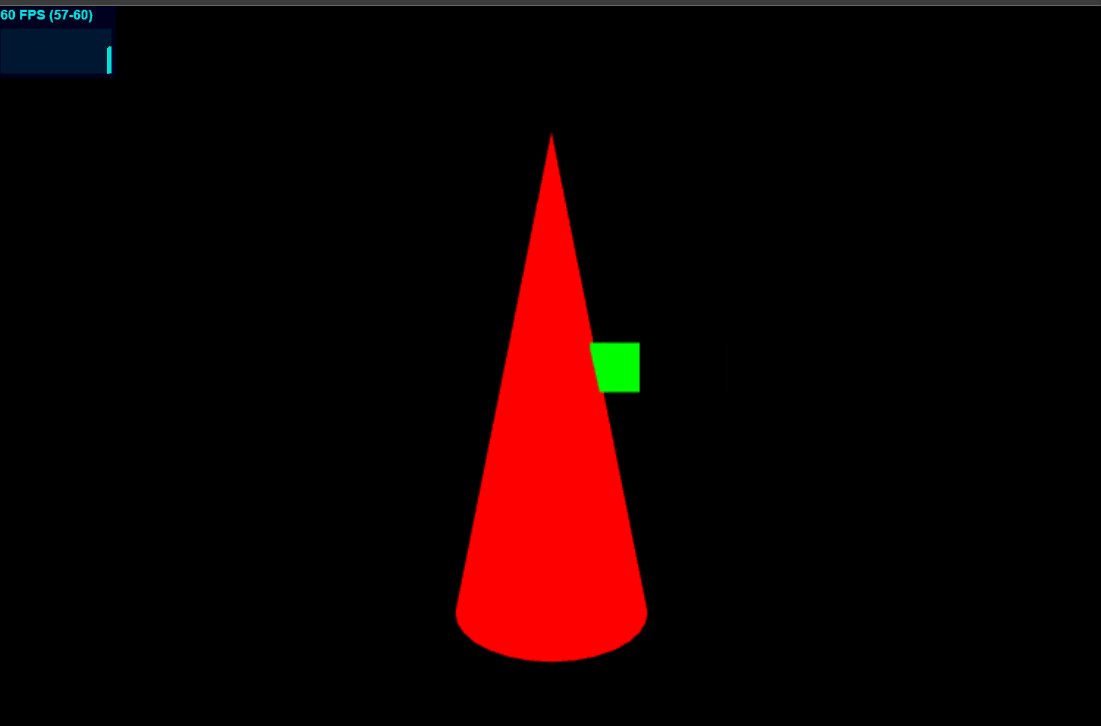
</html>

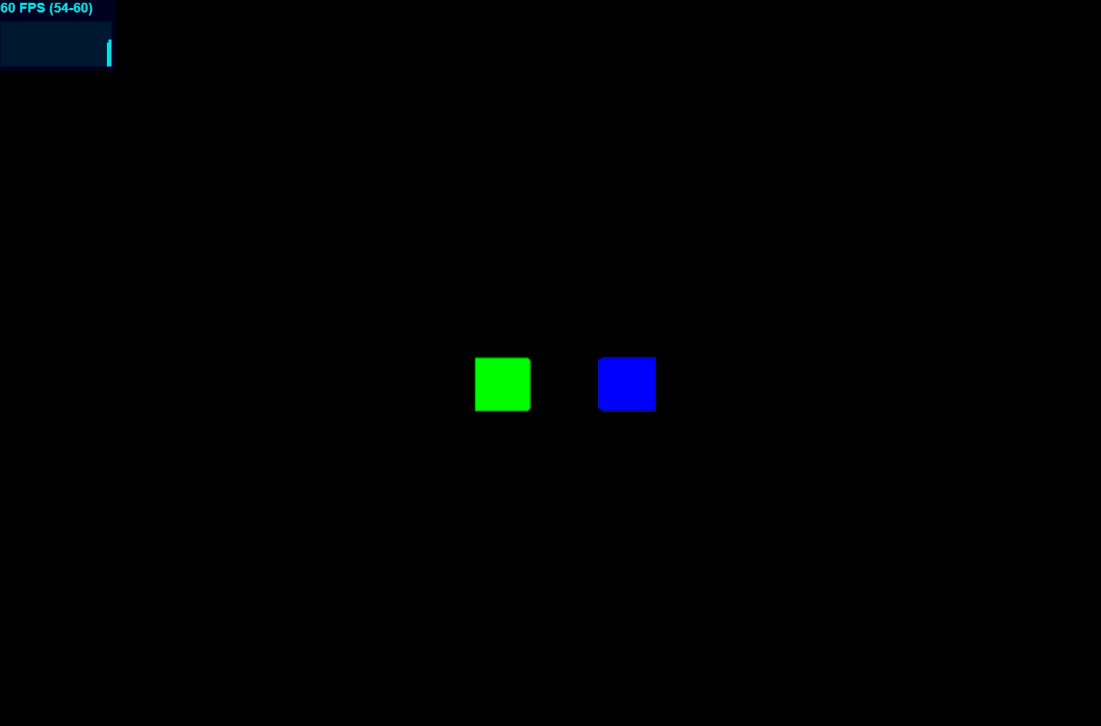
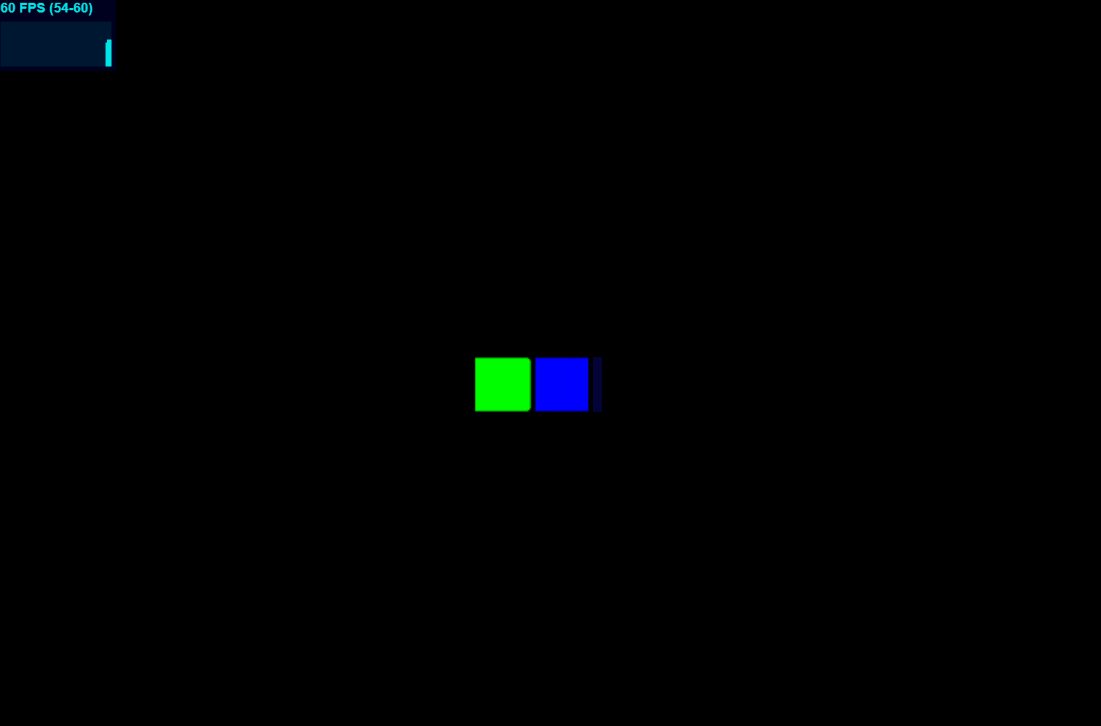
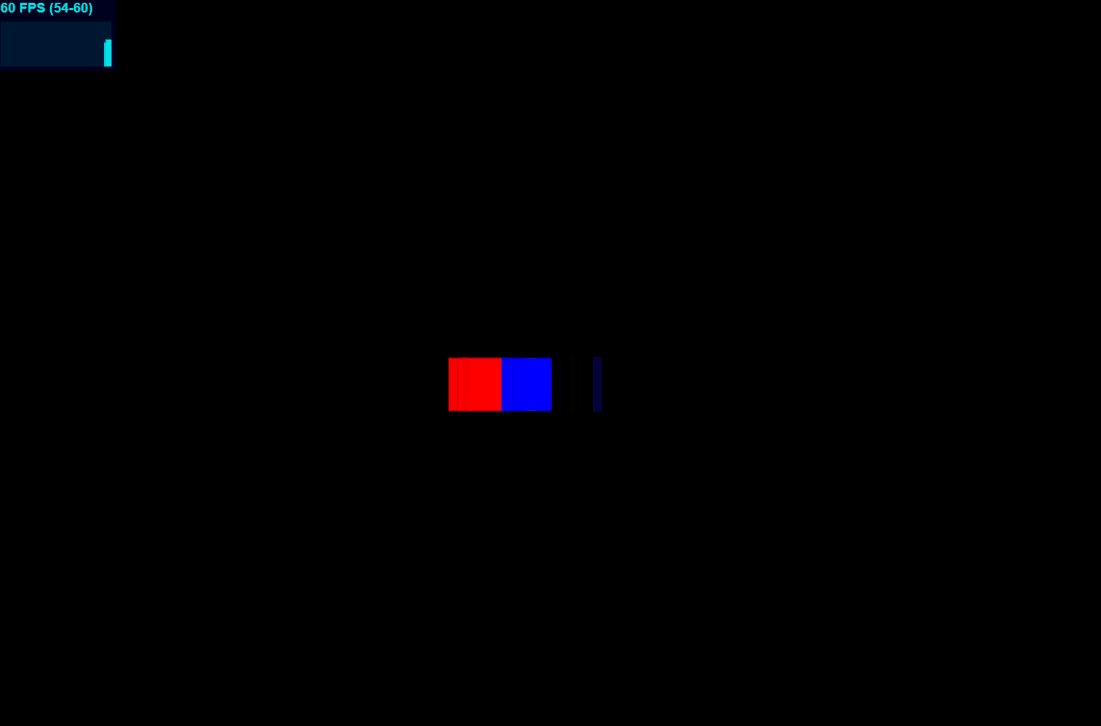
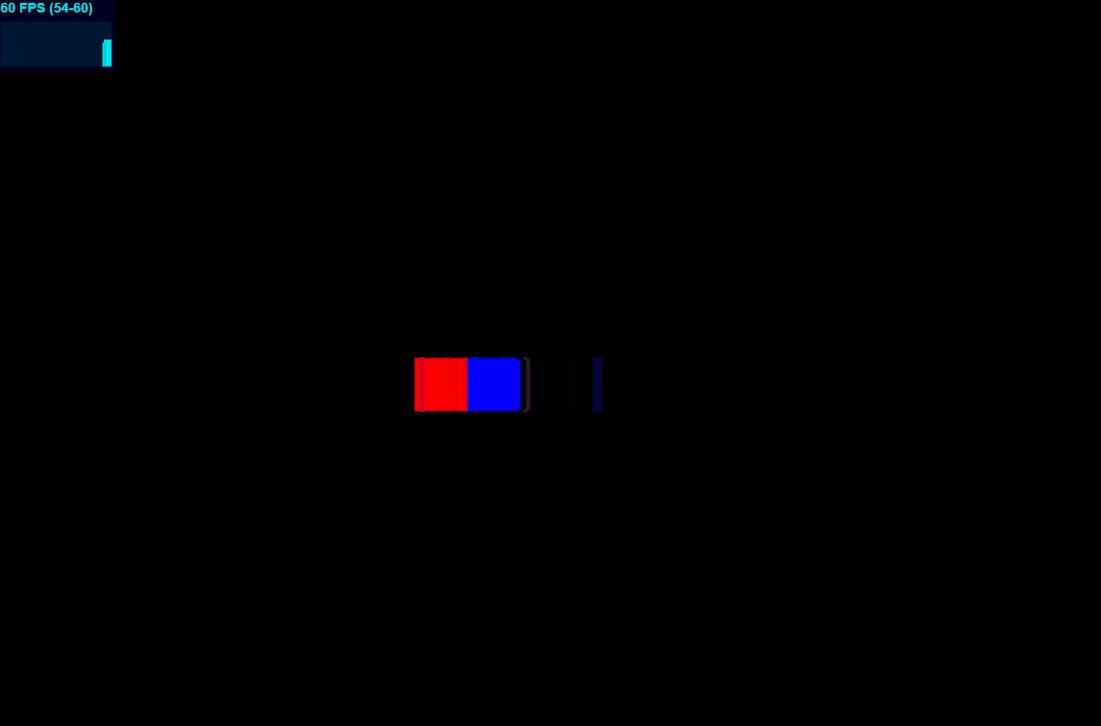
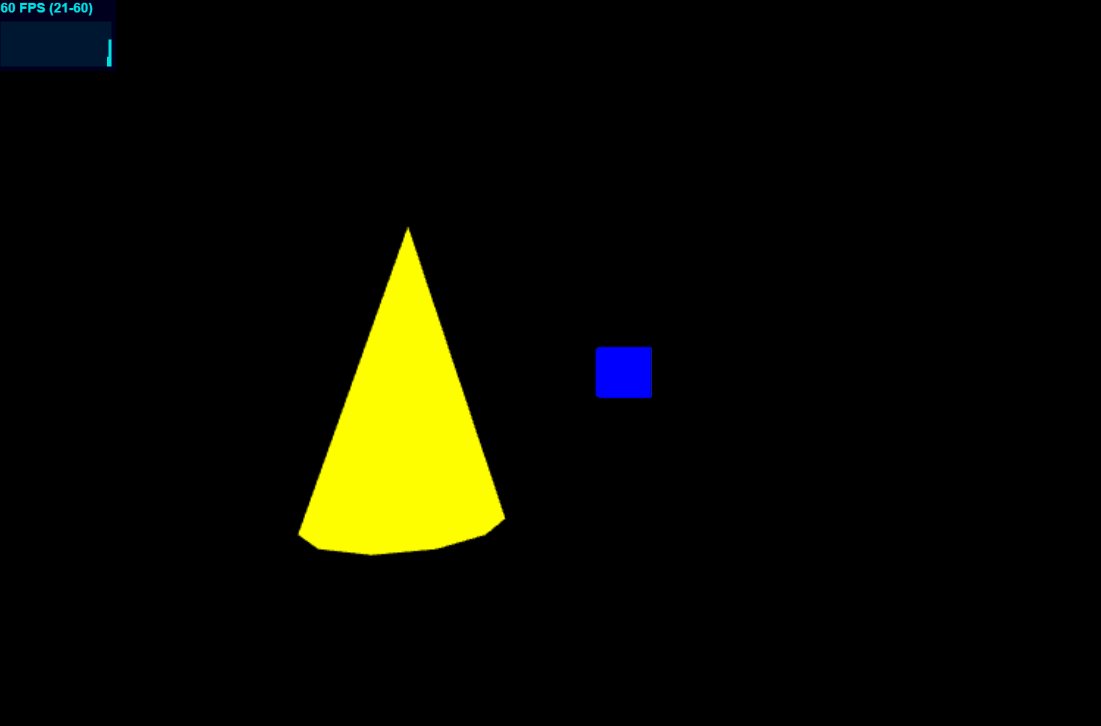
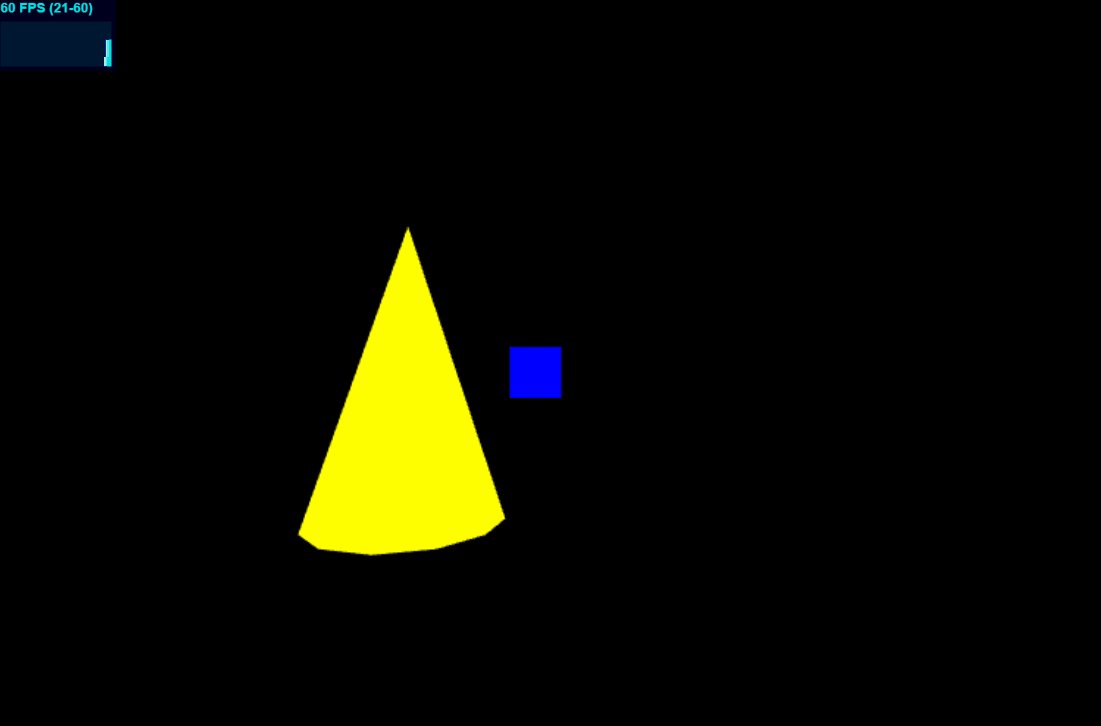
可以看到,两个立方体在刚接触时和要分开时检测出了碰撞,但是在两个立方体接近重合时却没检测出碰撞
这是因为Raycaster使用的是一根射线来检测,射线需要起点和方向,上述例子中将起点设为绿色立方体的中心,当绿色立方体中心在蓝色立方体内时,就检测不出碰撞了
另外,射线是需要方向的,上述示例中设置为检测左右两个方向,然而方向是难以穷举的,太多的Raycaster也严重损耗性能
所以说,Raycaster在某些情况下也能用于初略的碰撞检测,然而问题是显著的
3. bounding box
bounding box,在Three.js中为Box3类,表示三维空间中的一个轴对齐包围盒(axis-aligned bounding box,AABB)
利用bounding box,可以用来检测物体是否相交(即,碰撞)
示例如下(和Raycaster部分的代码相比只修改了animate函数):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const raycaster = new THREE.Raycaster();
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 添加Box
const box = new THREE.BoxGeometry(1, 1, 1);
const boxMaterial = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const boxMesh = new THREE.Mesh(box, boxMaterial);
boxMesh.position.set(6, 0, 0);
scene.add(boxMesh);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
boxMesh.position.x -= 0.02;
const cubeBox = new THREE.Box3().setFromObject(cube);
const boxMeshBox = new THREE.Box3().setFromObject(boxMesh);
cubeBox.intersectsBox(boxMeshBox) ? cube.material.color.set(0xff0000) : cube.material.color.set(0x0000ff);
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
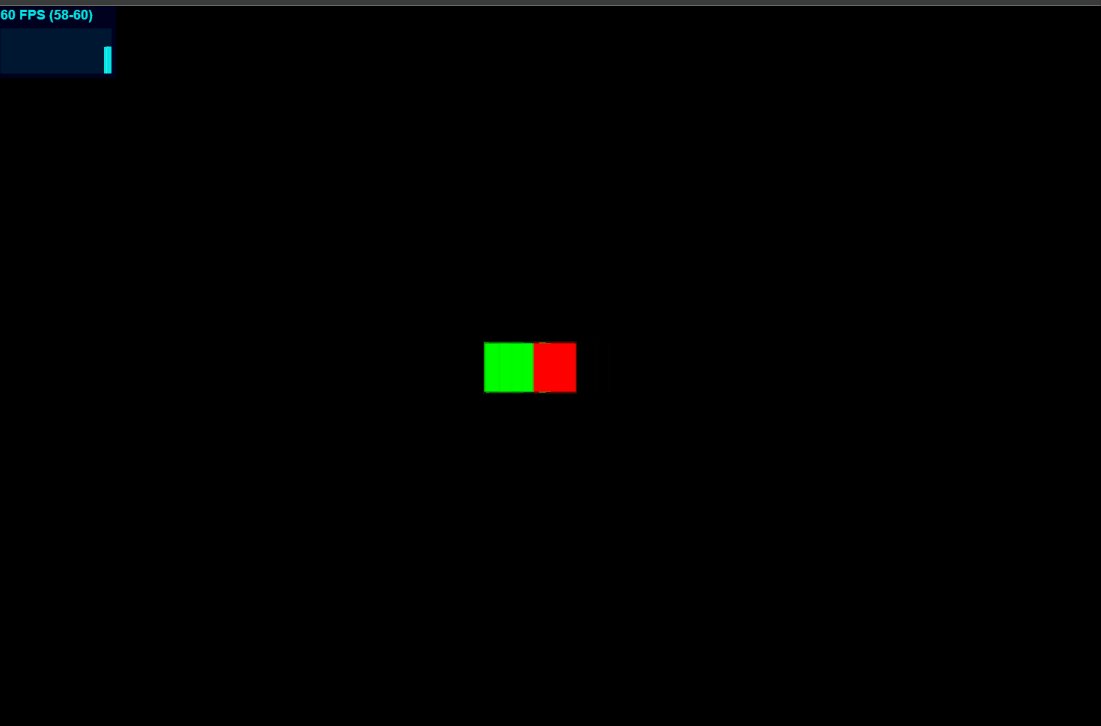
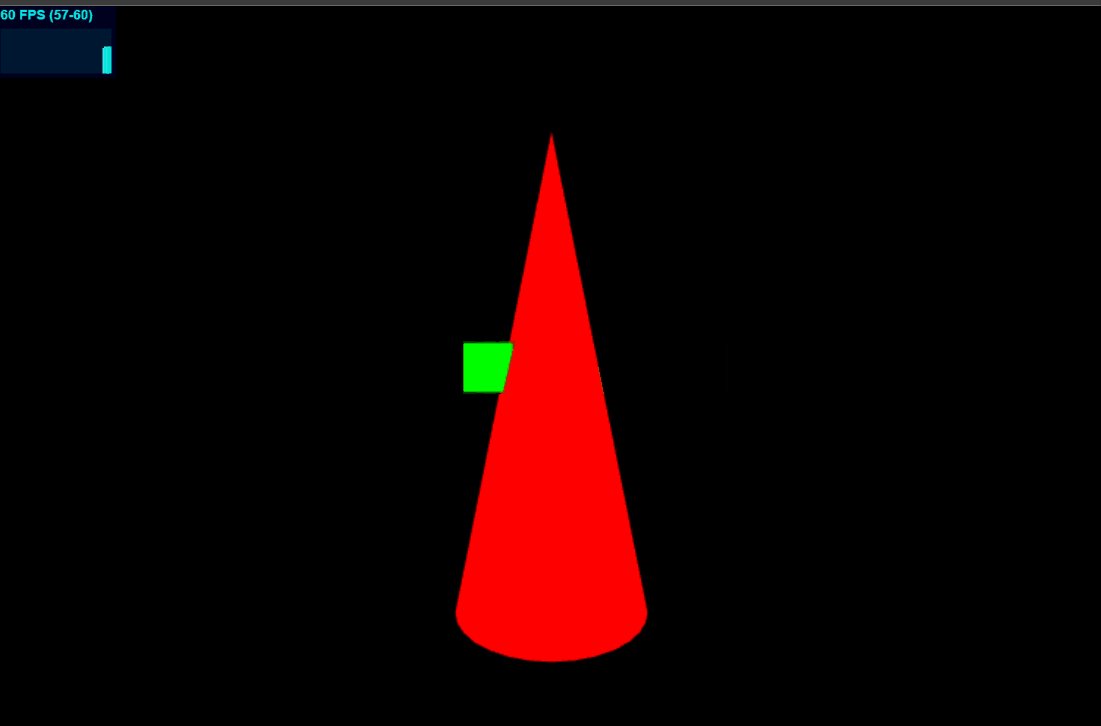
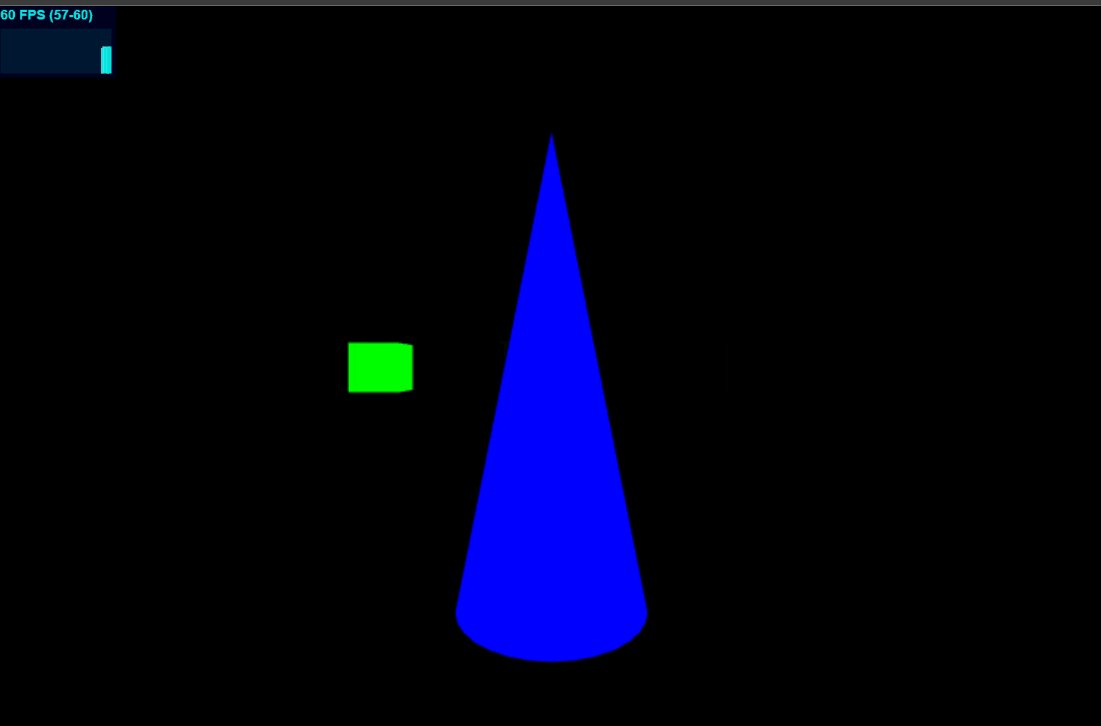
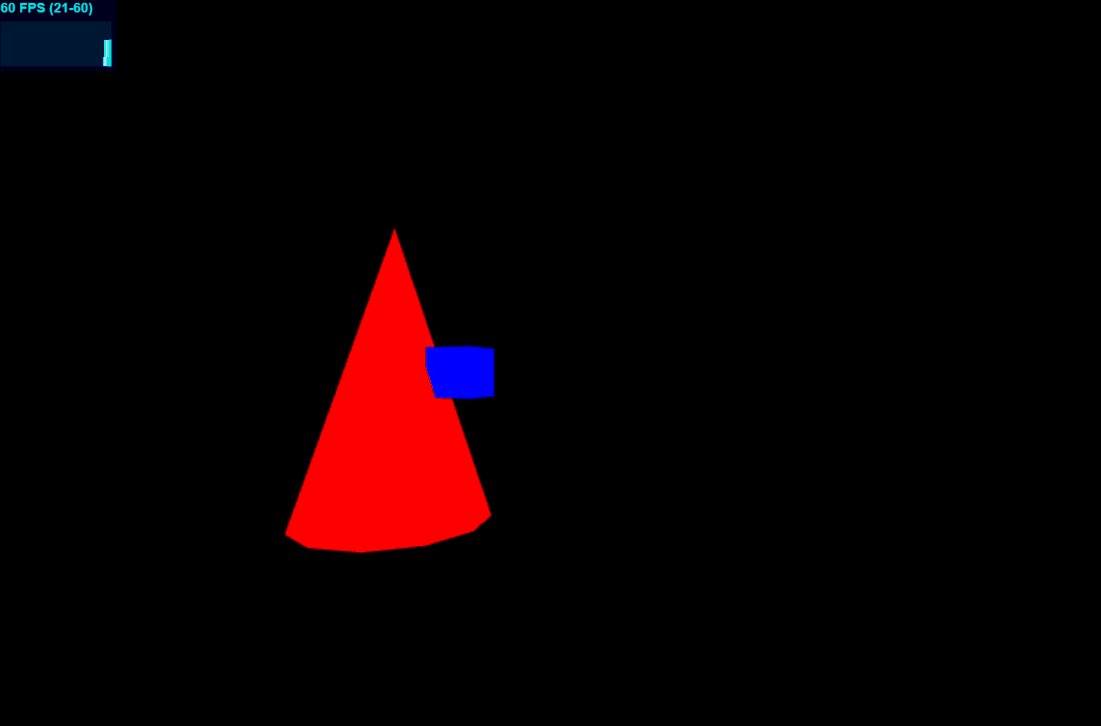
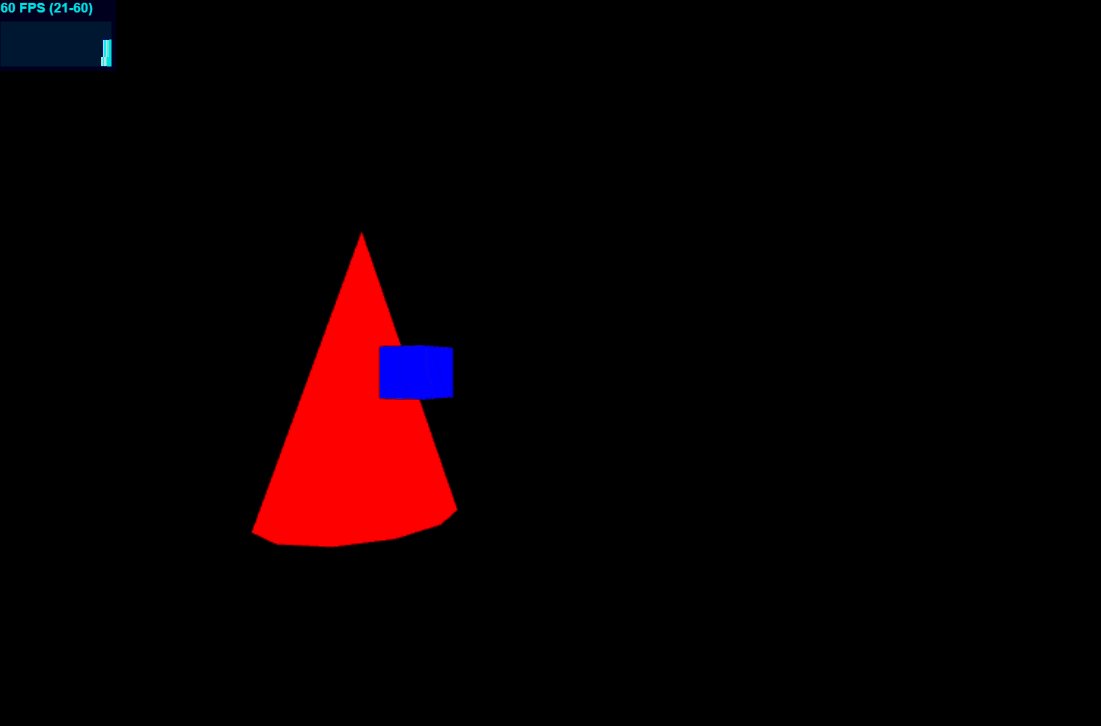
可以看到,在Three.js中使用bounding box来检测碰撞效果还可以,当然,AABB这种bounding box是将物体用一个立方体或长方体包围起来,如果物体的形状很不规则,那么使用bounding box来检测碰撞可能是不够精细的,比如下面这个例子:

示例中绿色立方体还没撞到蓝色锥体,但是bounding box已经检测出碰撞
所以,利用bounding box来检测物体是否相交是大体可行的
4. Cannon.js
Cannon.js是一个3d物理引擎,它能实现常见的碰撞检测,各种体形,接触,摩擦和约束功能
这里笔者想借助物理引擎来实现碰撞检测,当然,其他的物理引擎(如,Ammo.js,Oimo.js等)也是可以的
使用Cannon.js进行两个Cube的碰撞检测示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/cannon.js/0.6.2/cannon.js"></script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const world = new CANNON.World()
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 创建第一个Cube的Three.js模型
const cubeGeometry1 = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial1 = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube1 = new THREE.Mesh(cubeGeometry1, cubeMaterial1);
scene.add(cube1);
// 创建第一个Cube的Cannon.js刚体
const cubeShape1 = new CANNON.Box(new CANNON.Vec3(0.5, 0.5, 0.5));
const cubeBody1 = new CANNON.Body({ mass: 1, shape: cubeShape1 });
cubeBody1.position.set(1, 0, 0);
world.addBody(cubeBody1);
// 创建第二个Cube的Three.js模型
const cubeGeometry2 = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial2 = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube2 = new THREE.Mesh(cubeGeometry2, cubeMaterial2);
scene.add(cube2);
// 创建第二个Cube的Cannon.js刚体
const cubeShape2 = new CANNON.Box(new CANNON.Vec3(0.5, 0.5, 0.5));
const cubeBody2 = new CANNON.Body({ mass: 1, shape: cubeShape2 });
cubeBody2.position.set(-1, 0, 0);
world.addBody(cubeBody2);
// 监听碰撞事件
cubeBody2.addEventListener("collide", function (e) {
cube2.material.color.set(0xff0000);
});
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
world.step(1 / 60);
cubeBody1.position.x -= 0.02;
// 更新Three.js模型的位置
cube1.position.copy(cubeBody1.position);
cube1.quaternion.copy(cubeBody1.quaternion);
cube2.position.copy(cubeBody2.position);
cube2.quaternion.copy(cubeBody2.quaternion);
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>

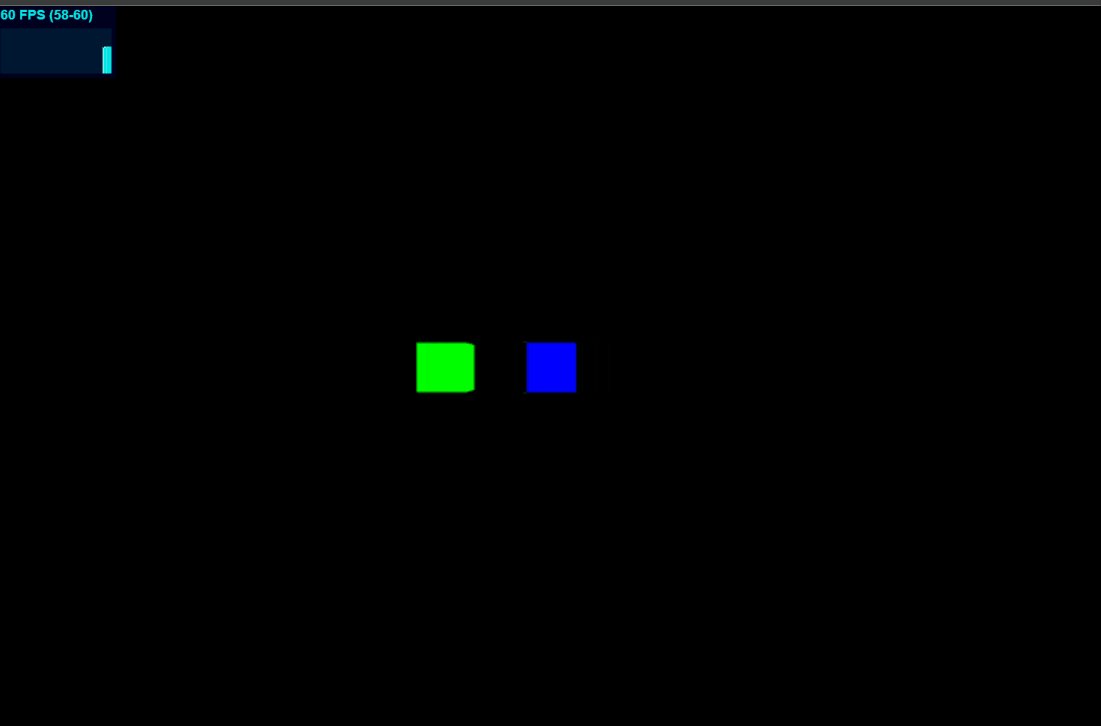
至于精确性呢,使用Cannon.js也是不错的,示例如下:

看上去,使用Cannon.js的效果是相当不错的,在追求效果的情况下使用物理引擎是不错的选择,当然,增加的编码成本、计算开销也是不少
5. 参考资料
[1] Raycaster – three.js docs (three3d.cn)
[2] Box3 – three.js docs (threejs.org)
[3] schteppe/cannon.js: A lightweight 3D physics engine written in JavaScript. (github.com)
[4] Three.js - 物体碰撞检测(二十六) - 掘金 (juejin.cn)
[5] Three.js 进阶之旅:物理效果-碰撞和声音 - 掘金 (juejin.cn)
[6] pmndrs/cannon-es: A lightweight 3D physics engine written in JavaScript. (github.com)
[7] Cannon.js -- 3d物理引擎_cannon-es_acqui~Zhang的博客-CSDN博客
Three.js中实现碰撞检测的更多相关文章
- 5.0 JS中引用类型介绍
其实,在前面的"js的六大数据类型"文章中稍微说了一下引用类型.前面我们说到js中有六大数据类型(五种基本数据类型 + 一种引用类型).下面的章节中,我们将详细讲解引用类型. 1. ...
- 【repost】JS中的异常处理方法分享
我们在编写js过程中,难免会遇到一些代码错误问题,需要找出来,有些时候怕因为js问题导致用户体验差,这里给出一些解决方法 js容错语句,就是js出错也不提示错误(防止浏览器右下角有个黄色的三角符号,要 ...
- JS中给正则表达式加变量
前不久同事询问我js里面怎么给正则中添加变量的问题,遂写篇博客记录下. 一.字面量 其实当我们定义一个字符串,一个数组,一个对象等等的时候,我们习惯用字面量来定义,例如: var s = &quo ...
- js中几种实用的跨域方法原理详解(转)
今天研究js跨域问题的时候发现一篇好博,非常详细地讲解了js几种跨域方法的原理,特分享一下. 原博地址:http://www.cnblogs.com/2050/p/3191744.html 下面正文开 ...
- 关于js中的this
关于js中的this this是javascript中一个很特别的关键字,也是一种很复杂的机制,学习this的第一步就是要明白this既不指向函数自身也不指向函数的词法作用域,this实际上是函数被调 ...
- 表值函数与JS中split()的联系
在公司用云平台做开发就是麻烦 ,做了很多功能或者有些收获,都没办法写博客,结果回家了自己要把大脑里面记住的写出来. split()这个函数我们并不陌生,但是当前台有许多字段然后随意勾选后的这些参数传递 ...
- JS中 call() 与apply 方法
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- 在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),.它当前支持M ...
- 分析js中的constructor 和prototype
在javascript的使用过程中,constructor 和prototype这两个概念是相当重要的,深入的理解这两个概念对理解js的一些核心概念非常的重要. 我们在定义函数的时候,函数定义的时候函 ...
- 如何在Node.js中合并两个复杂对象
通常情况下,在Node.js中我们可以通过underscore的extend或者lodash的merge来合并两个对象,但是对于像下面这种复杂的对象,要如何来应对呢? 例如我有以下两个object: ...
随机推荐
- 2022-01-23:力扣425,单词方块。 给定一个单词集合 (没有重复),找出其中所有的 单词方块 。 一个单词序列形成了一个有效的单词方块的意思是指从第 k 行和第 k 列 (0 ≤ k < m
2022-01-23:力扣425,单词方块. 给定一个单词集合 (没有重复),找出其中所有的 单词方块 . 一个单词序列形成了一个有效的单词方块的意思是指从第 k 行和第 k 列 (0 ≤ k < ...
- OpenAI 官宣首个 ChatGPT iOS 应用
最近,OpenAI 宣布推出官方 iOS 应用,允许用户随时随地访问其高人气 AI 聊天机器人,此举也打破了近几个月内苹果 App Store 上充斥似是而非的山寨服务的窘境. 该应用程序是 Chat ...
- C盘清理,移动node 依赖和缓存文件
由于先前安装的node 没有做任何配置,都是傻瓜式下一步,导致了我很多依赖都放置C盘,内存占用过多:也不太好管理所有觉得将它移动到node安装目录 一.新建文件夹 在原本安装的nodejs目录下新建 ...
- 大幅提升前端工作效率!Numeral.js数值格式化库来了!
我们日常开发中,时常会碰到数值格式化操作的场景,今天了不起就为大家分享一款相对比较全面的数值格式化的JS库:Numeral.js Numeral.js Numeral.js 是一个用来对数值进行操作和 ...
- R数据分析:多项式回归与响应面分析的理解与实操
今天给大家分享一个新的统计方法,叫做响应面分析,响应面分析是用来探究变量一致性假设的(Congruence hypotheses).本身是一个工程学方法,目前在组织行为学,管理,市场营销等等领域中使用 ...
- 自定义 coding.net 静态网站域名
点击文章左下角 "阅读原文",预览本文章的示例站点. 在上一篇文章<使用 coding.net 发布你的个人博客>,我们介绍了怎么在 coding.net 部署个人的静 ...
- Linux 中多终端同步 history 记录
很多文章都是第一时间在语雀进行了更新和发布,公众号的文章只是在语雀平台的基础上进行同步的,而且更新频率也会比语雀要慢.最近弃坑简书,入驻语雀,欢迎阅读原文来语雀一起交流学习. 基本认识 Linux 默 ...
- 算法基础(一):串匹配问题(BF,KMP算法)
好家伙,学算法, 这篇看完,如果没有学会KMP算法,麻烦给我点踩 希望你能拿起纸和笔,一边阅读一边思考,看完这篇文章大概需要(20分钟的时间) 我们学这个算法是为了解决串匹配的问题 那什么是串匹配 ...
- 20200825 BAT批处理文件详细教程
原文链接:https://www.jb51.net/article/151923.htm 纯转载.侵删. 第一章 批处理基础 第一节 常用批处理内部命令简介 批处理定义:顾名思义,批处理文件是将一系列 ...
- 前端学习C语言 - 数组和字节序
数组 本篇主要介绍:一维二维数组.字符数组.数组名和初始化注意点以及字节序. 一维数组 初始化 有以下几种方式对数组初始化: // 定义一个有5个元素的数组,未初始化 int a[5]; // 定义一 ...
