如何将现有的`Blazor`项目的主题切换写的更好看?
如何将现有的Blazor项目的主题切换写的更好看?
在现有的系统当中,我们的主题切换会比较生硬,下面我们将基于Masa Blazor实现好看的扩散主题切换的样式效果。
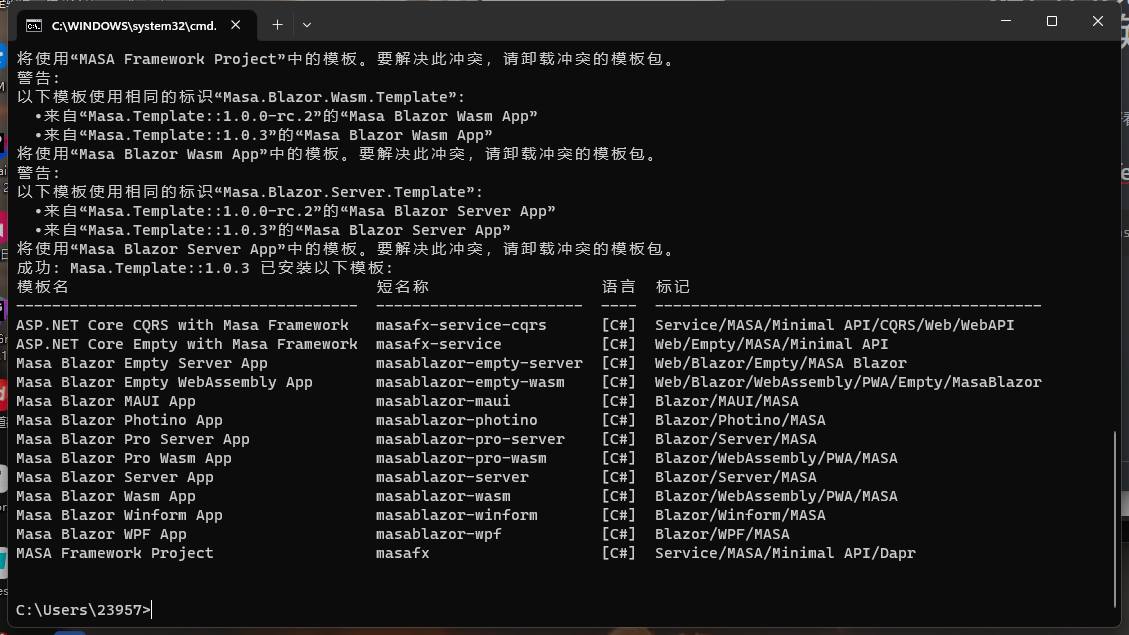
安装MASA.Template
dotnet new install MASA.Template

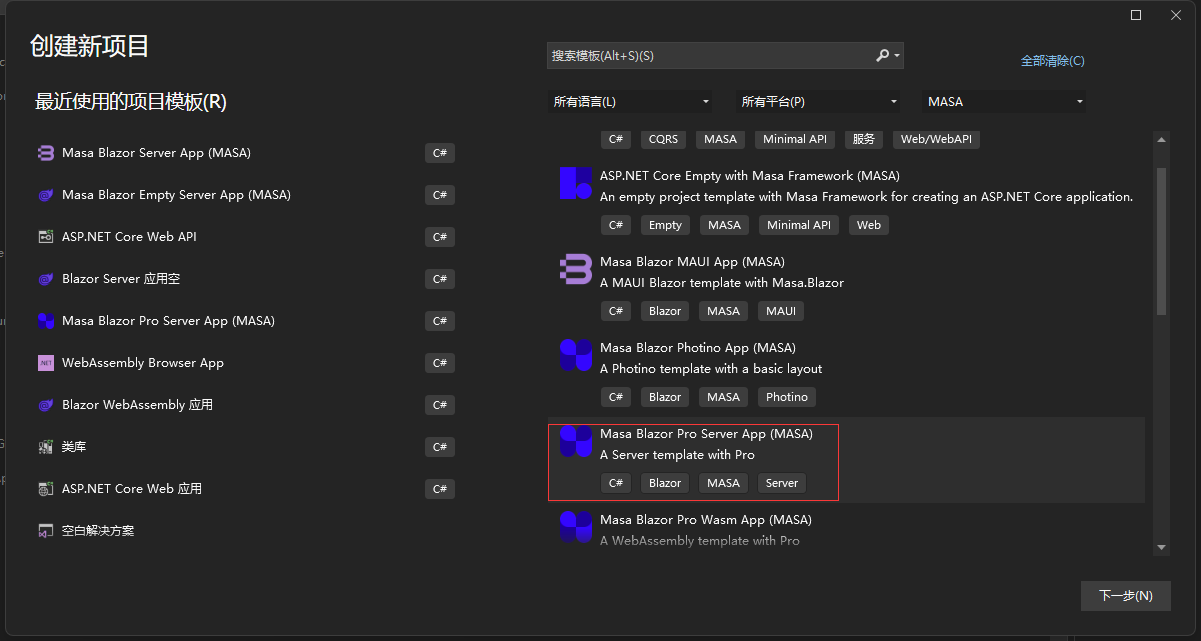
创建Masa Blazor项目
打开vs2022

选择server app模板
打开wwwroot/css/site.css

添加一下代码,这个代码是核心样式实现。 animation: clip .5s ease-in;的.5s则是扩散时间。
::view-transition-old(root) {
animation: none;
}
::view-transition-new(root) {
mix-blend-mode: normal;
animation: clip .5s ease-in;
}
@keyframes clip {
from {
clip-path: circle(0% at var(--x) var(--y));
}
to{
clip-path: circle(100% at var(--x) var(--y));
}
}
打开Pages/_Host.cshtml
添加以下代码,请添加到body的内部的最尾部的位置。
<script>
window.switchTheme = function (dotNetHelper, x, y) {
document.documentElement.style.setProperty('--x', x + 'px')
document.documentElement.style.setProperty('--y', y + 'px')
document.startViewTransition(() => {
dotNetHelper.invokeMethodAsync('SwitchTheme');
});
}
</script>
这个方法向window添加一个switchTheme的js方法,需要传递调用的实例,x,y则是扩散的开始位置,
然后会创建一个css的变量,这个变量对应到上面的clip里面的var(--x)和var(--y)
打开Shared\MainLayout.razor,修改成以下代码
@inherits LayoutComponentBase
@inject GlobalConfig GlobalConfig
@inject IJSRuntime JsRuntime
@inject MasaBlazor MasaBlazor
<MApp >
<PPageTabsProvider>
<CascadingValue Value="GlobalConfig.Culture.Name" Name="CultureName">
<MAppBar Elevation=0 App Height="100" Class="default-app-bar mx-6">
<div class="default-app-bar__actions @PageModeClass">
<Favorite />
<MSpacer />
<Search />
<MIcon Size=20 Class="ml-5" Color="neutral-lighten-3">mdi-message-processing-outline</MIcon>
<MIcon Size=20 Class="ml-5" Color="neutral-lighten-3" OnClick="() => _showSetting = true">mdi-cog-outline</MIcon>
<Language OnLanguageChanged="OnLanguageChanged" />
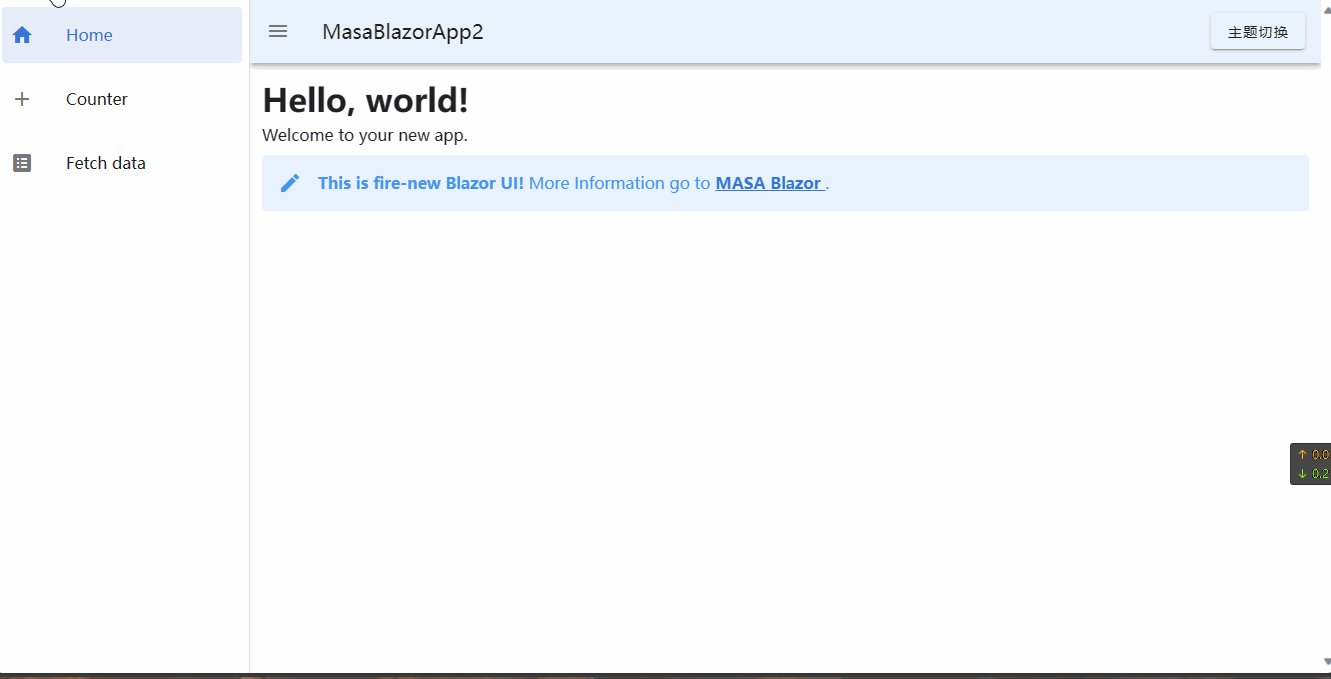
<MButton OnClick="ClickSwitchTheme">切换</MButton>
<Login />
</div>
<div class="default-app-bar__nav @PageModeClass">
@if (_pageTab == PageModes.PageTab)
{
<PageTabs @ref="_pageTabs" SelfPatterns="@s_selfPatterns" />
}
else
{
<Breadcrumb />
}
</div>
</MAppBar>
<Navigation />
<MMain Class="fill-lighten-1">
<div class="pa-6">
@if (_pageTab == PageModes.PageTab)
{
<PPageContainer PageTabs="@_pageTabs?.PPageTabs" SelfPatterns="@s_selfPatterns">
@Body
</PPageContainer>
}
else
{
@Body
}
</div>
</MMain>
<Settings @bind-PageModel="_pageTab" @bind-Show=_showSetting />
</CascadingValue>
</PPageTabsProvider>
</MApp>
@code {
private DotNetObjectReference<MainLayout>? objRef;
private bool dark = false;
private static readonly string[] s_selfPatterns =
{
"/app/todo"
};
private bool? _showSetting;
private string? _pageTab;
private PageTabs? _pageTabs;
private string PageModeClass => _pageTab == PageModes.PageTab ? "page-mode--tab" : "page-mode--breadcrumb";
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await base.OnAfterRenderAsync(firstRender);
if (firstRender)
{
await GlobalConfig.InitFromStorage();
}
}
void OnLanguageChanged(CultureInfo culture)
{
GlobalConfig.Culture = culture;
}
private void ClickSwitchTheme(MouseEventArgs args)
{
_ = JsRuntime.InvokeVoidAsync("switchTheme", objRef, args.ClientX, args.ClientY);
}
[JSInvokable]
public void SwitchTheme()
{
dark = !dark;
MasaBlazor.ToggleTheme();
}
}
在这里我们提供了SwitchTheme用于提供个js调用从而切换主题。
我们在原有的基础上添加了一个按钮,并且这个按钮点击会触发ClickSwitchTheme事件,然后通过JsRuntim调用js的方法,并且将当前实例传递到js,args.ClientX,args.ClientY则是点击的位置,我们会用点击的位置作为扩散的位置。
下面是运行效果,由于Masa Pro并没有适配暗夜效果,所以看的并不明显。如果你想看到更好的效果可以查看open666.cn,

这是使用的简单Demo的效果。

技术交流群:
BlazorQQ群:452761192
来自token的分享。
如何将现有的`Blazor`项目的主题切换写的更好看?的更多相关文章
- VUE项目实现主题切换
需求是 做一个深色主题和浅色主题切换的效果 方法一 多套css 这个方法也是最简单,也是最无聊的. <!-- 中心 --> <template> 动态获取父级class名称,进 ...
- 如何在现有的Vue项目中嵌入 Blazor项目?
目前官方只提供了angular和react俩种示例,所以本教程将来讲解如何在Vue的现有项目中使用,上期已经做好了react的教材! 准备流程 Vue 项目创建流程 使用Vue创建一个Demo项目 全 ...
- 在Windows上将ReactNative集成到现有的Android项目
React Natvie的官方文档的 Integrating with Existing Apps 已经很详细地教我们如何将React Natvie集成到现在的Android项目.我根据官方文档的步骤 ...
- 【Azure App Service For Container】创建ASP.NET Core Blazor项目并打包为Linux镜像发布到Azure应用服务
欢迎使用 Blazor!Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI. 共享使用 .NET 编写的 ...
- 基于.NetCore开发博客项目 StarBlog - (14) 实现主题切换功能
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- Blazor项目在VisualStudio调试时配置运行基础目录
最近在使用 Blazor 开发管理后台时遇到了如下的问题,我这里后台整体采用了 AntDesignBlazor 组件库,在上线之后发现ReuseTabs组件在使用过程中,如果默认 / 没有指定为项目的 ...
- 如何使用Photino创建Blazor项目进行跨平台
Photino是什么 Photino是一组使用Web (HTML/CSS/JavaScript)UI创建桌面应用程序的技术.TryPhotino.io 维护 .NET 构建,并鼓励社区开发 Photi ...
- windows phone主题切换(换肤)
之前项目做了个主题切换的功能,最后客户没来得及出第二套界面给放弃了,默哀中... 为了不让它就这样流产了,就放博客共享吧. 首先说明下原理:这个切换是通过重写资源字典里指定的样式,在运行的过程中加载指 ...
- CI框架主题切换的功能
CI框架主题切换的功能 本人接触到这个框架不就,属于菜鸟 , 公司现在用CI框架做项目 ,老大要做一个主题切换的功能,说明功能的要求我的脑子里瞬间有几个想法. 脑子里最简单的就是设置全局变量 如 : ...
- 基于 Flutter 以两种方式实现App主题切换
概述 App主题切换已经成为了一种流行的用户体验,丰富了应用整体UI视觉效果.例如,白天夜间模式切换.实现该功能的思想其实不难,就是将涉及主题的资源文件进行全局替换更新.说到这里,我想你肯定能联想到一 ...
随机推荐
- Structured Streaming 的异常处理 【Concurrent update to the log. Multiple streaming jobs detected】
目录 异常信息 一.异常表象原因 1.异常源码: 2.打个断点 二.解决方案 1.可以通过代码指定各分区的开始offset 2.不删除而是更改checkpoint offset下的批次文件 三.异常背 ...
- “中国法研杯”司法人工智能挑战赛:基于UTC的多标签/层次分类小样本文本应用,Macro F1提升13%+
"中国法研杯"司法人工智能挑战赛:基于UTC的多标签/层次分类小样本文本应用,Macro F1提升13%+ 相关文章推荐: 本项目主要完成基于UTC的多标签应用,更多部署细节请参考 ...
- 2019年蓝桥杯C/C++大学B组省赛真题(数的分解)
题目描述: 把2019分解成3个各不相同的正整数之和,并且要求每个正整数都不包含数字2和4,一共有多少种不同的分解方法? 注意交换3个整数的顺序被视为同一种方法,例如1000+1001+18 和100 ...
- 读文献先读图——主成分分析 PCA 图
上周五彩斑斓的气泡图 有让你眼花缭乱吗? 本周,化繁为简的PCA图 你值得拥有! 数据分析| 科研制图﹒PCA 图 关键词:主成分分析.降维 1665 年的鼠疫 牛顿停课在家提出了万有引力 ;183 ...
- 9.3 Django框架
Django 是一个非常流行的 Python Web 开发框架,它是完整且强大的,适用于构建大型 Web 应用.在这一章节中,我们将详细介绍 Django 的基本概念.组件和用法.为了便于理解,我们将 ...
- Linux 线程传递参数
1 #include <stdio.h> 2 #include <stdlib.h> 3 #include <pthread.h> 4 #include <u ...
- 【HarmonyOS】如何获取公共目录的图片等文件(API7 FA模型JS语言)
[关键字] API7.JS.公共目录.@ohos.multimedia.mediaLibrary [前言] 在使用API7 JS开发HarmonyOS应用时,需要获取非应用目录即内部存储公共目录下 ...
- Java输入三个班每班三个人,输入成绩,分别计算每个班级的总分和平均分
代码如下: public static void main(String[] args) { Scanner scanner = new Scanner(System.in); int score; ...
- 使用 nuxt3 开发简约优雅的个人 blog
起因 很早前我就有过搭建个人博客的想法,但是我希望使用纯前端实现,这样就不需要付出额外的后端维护成本,维护成本又低,而且更加安全.网上也有很多博客框架但是也不符合我的需求,所以我使用了nuxt3 + ...
- MySQL 中分区表
MySQL 中的分区表 InnoDB 逻辑存储结构 表空间 (Tablespace) 段 (segment) 区 (extent) 页 (page) 行 (row) InnoDB 数据页结构 分区别表 ...
