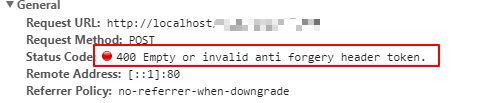
ABP 的ajax请求错误:400 Empty or invalid anti forgery header token.
ABP 的ajax请求错误
记录于2018-03-22 13:31:16 星期四
错误信息:400 Empty or invalid anti forgery header token.

我从网上找到的解决办法
第一种(有安全要求的不推荐)
在WebModule.cs类中的PreInitialize方法中加
Configuration.Modules.AbpWeb().AntiForgery.IsEnabled = false;
在添加这个的时候需要添加引用
using Abp.Configuration.Startup;
这种方法是把ABP中的 防止CSRF攻击的安全机制给关掉的,这样做虽然可以不会再提示请求错误,但是对于有安全要求的系统来说,无异于饮鸩止渴,但是ABP既然有这个机制,就肯定有该机制的的通过规则,于是继续研究。
第二种
在Controller或需要的方法的Action里标注:[DisableAbpAntiForgeryTokenValidation]
这个相当于第一种的局部版,在需要的的方法中忽略这种安全机制。在没有更好的办法的时候这个还是可以使用的,但是ABP设计这个安全机制绝对不是为了这样用的,所以肯定有更好的解决办法!
第三种
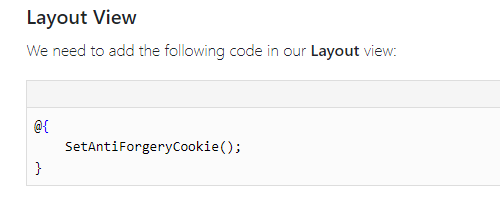
在ajax的header里添加键值‘x-xsrf-token’:abp.security.antiForgery.getToken(),网上也有这个方法的介绍,但是我使用总是没有效果,没有缓存的效果下还可以,但是一登录后就还是会提示错误,这个问题让我头疼了许久,在网上找了许久许久都没有找到解决办法,但是我还是不死心,最终还是让我找到了一些线索(这个应该是新添的,原来这里还没有的),在ABP的文档中 https://aspnetboilerplate.com/Pages/Documents/XSRF-CSRF-Protection 中找到了这个

把这个添加到我的视图页面,终于没有问题了。
注:使用示例
引用文件
<script src="~/Abp/Framework/scripts/abp.js"></script>
<script src="~/Abp/Framework/scripts/libs/abp.jquery.js"></script>
示例
var headers = { 'x-xsrf-token': abp.security.antiForgery.getToken() };
var newPerson = {index: num};
abp.ajax({
url: '/url/url1',
data: JSON.stringify(newPerson),
headers: headers,
dataType: "json"
}).done(function(){});
ABP 的ajax请求错误:400 Empty or invalid anti forgery header token.的更多相关文章
- ABP Zero示例项目登录报错“Empty or invalid anti forgery header token.”问题解决
ABP Zero项目,登录时出现如图"Empty or invalid anti forgery header token."错误提示的解决方法: 在 WebModule.cs的P ...
- 页面发送请求到后台报错“Empty or invalid anti forgery header token.”问题解决
在页面向后台发送请求时,报如上图的错误的解决办法: 在WebModule.cs类中的PreInitialize方法中加 Configuration.Modules.AbpWeb().AntiForge ...
- ajax请求出现400错误
ajax请求出现400错误,如题.百度了只有两种情况,一个参数错误,二是所谓的参数过长. 因为我传递的base64的图片参数,很长.刚开始以为是这个原因.后来发现不是,原因是参数错误.freemake ...
- jQuery ajax请求错误返回status 0和错误error的问题
上周发现一个jQuery ajax请求错误返回status 0和错误error的问题,responseText是"error",状态码是0而不是200: $.ajax({ type ...
- ajax请求node.js接口时出现 No 'Access-Control-Allow-Origin' header is present on the requested resource错误
ajax请求node.js接口出现了如下的错误: XMLHttpRequest cannot load http://xxx.xxx.xx.xx:8888/getTem?cityId=110105&a ...
- HTTP请求错误400、401、402、403、404、405、406、407、412、414、500、501、502解析
HTTP 错误 400 400 请求出错 由于语法格式有误,服务器无法理解此请求.不作修改,客户程序就无法重复此请求. HTTP 错误 401 401.1 未授权:登录失败 此错误表明传输给服务器的证 ...
- Ajax请求全局配置
摘要: jQuery已经成为项目中最常见的js库,也是前端开发最喜欢使用的库.下面是在项目中封装了jQuery的Ajax,分享给大家. 代码: // ajax 请求参数 var ajaxSetting ...
- ajax请求状态码为0的解决办法
原文链接:https://blog.csdn.net/changqing5818/article/details/53932463 前言 今天遇到个奇怪的问题,使用JQuery的ajax请求,后台的C ...
- 【学习篇:他山之石,把玉攻】Ajax请求安全性讨论
在开发过程中怎样考虑ajax安全及防止ajax请求攻击的问题. 先上两段网摘: Ajax安全防范的方法: 判断request的来源地址.这样的方式不推荐,因为黑客可以更改http包头,从而绕过检测. ...
- Ajax请求安全性讨论
今天我们来讨论一下ajax请求的安全性,我相信各位在系统开发过程中肯定会绞尽脑汁的想怎样可以尽量少的防止伪造ajax请求进行攻击,尤其是开发跟用户交互比较多的互联网系统.那么就请大家来分享讨论一下你在 ...
随机推荐
- 笔记:C++学习之旅---引用
笔记:C++学习之旅---引用 什么是引用? 引用就是别名,引用并非对象,相反的,他只是为一个已经存在的对象所起的另外一个名字. /*引用就是别名*/ #include <iostream> ...
- 关于linux下Qt5.7.0安装中文输入法无法显示的问题
关于linux下Qt5.7.0安装中文输入法无法显示的问题 本文是以我自己系统ubuntu-x64 + fcitx + Qt5.7.0为例: sudo apt-get install fcitx-fr ...
- 把ChatGPT调教成机器学习专家,以逻辑回归模型的学习为例
大家好我是章北海mlpy 看到一个蛮有意思的项目,可以把ChatGPT调教成导师 https://github.com/JushBJJ/Mr.-Ranedeer-AI-Tutor 可以根据你选择的学习 ...
- 2022-10-31:以下go语言代码输出什么?A:map[];B:nil;C:Panic;D:编译错误。 package main import “fmt“ func main() {
2022-10-31:以下go语言代码输出什么?A:map[]:B:nil:C:Panic:D:编译错误. package main import "fmt" func main( ...
- status能否设置为布尔值类型,前端采用复选框形式
是的,可以将status设置为布尔类型,这样可以在前端使用复选框形式展示.在模型中的定义可以如下: class Acceptance(models.Model): # ... status = mod ...
- CMD 常用命令总结
CMD 常用命令总结 小技巧: 输入 help,查看帮助: Tab 键,自动补全: 上/下方向键,查看历史命令: 右键窗口标题栏 -> 属性,可以修改外观样式. # 关机.重启.注销.休眠.定时 ...
- js 关于 replace 取值、替换第几个匹配项
〇.前言 在日常开发中,经常遇到针对字符串的替换.截取,知识点比较碎容易混淆,特此总结一下,仅供参考. 一.替换第一个匹配项 字符串替换 let strtest = "0123测试repla ...
- git push origin master 提示输入用户名和密码
今天更换了一台电脑,重新配置了SSH keys:但是在push得时候提示我输入用户名和密码 taodeMacBook-Pro:my_trip_proj tao$ git push origin mas ...
- flutter填坑之旅(环境搭建篇)
自从Google 在 2018 世界移动大会上发布 Flutter 的 Beta 版本,看看官方的介绍Flutter widgets are built using a modern framewor ...
- js 获取系统yyyyMMdd时间
var myDate = new Date(); var Time1 = myDate.toLocaleDateString()//yyyy/MM/dd 这个方法如果是1月份,会显示yyyy/M/dd ...
